アドレス変更ツール(SearchConsole)の設定方法 【ドメイン引っ越し】
本記事では、ドメインの引っ越しをする際に、行うべき設定について解説します。
アドレス変更ツールの解説だけ知りたい方は、「アドレス変更ツール(Google Search Console)で設定をする 【使い方を解説】」から読んで下さい。
本記事の内容
- ドメイン引っ越しの対応方法
- アドレス変更ツール(Google Search Console)で設定をする 【使い方を解説】
- 補足:ドメインの引っ越しをする時は301レダイレクトを設定する
- なぜSEOでドメイン変更時に設定が必要なのか?
ドメイン引っ越しの対応方法
手順は以下の通り。
1. 旧ドメインで新ドメインに301リダイレクトを設定する
旧ドメインにアクセスした時に自動的に新ドメインへ転送されるように設定します。
2. Google Search Console で、「アドレス変更ツール」を使ってドメインの移転設定をする
Google Search Console内で使える「アドレス変更ツール」にて、ドメインが移転したことを設定しGoogleに正しく認識させます。
以上で設定は完了となります。詳細を順番に解説します。
アドレス変更ツール(Google Search Console)で設定をする 【使い方を解説】
前提
・旧ドメイン→新ドメインへの301リダイレクトの設定も既に完了しているものとします。
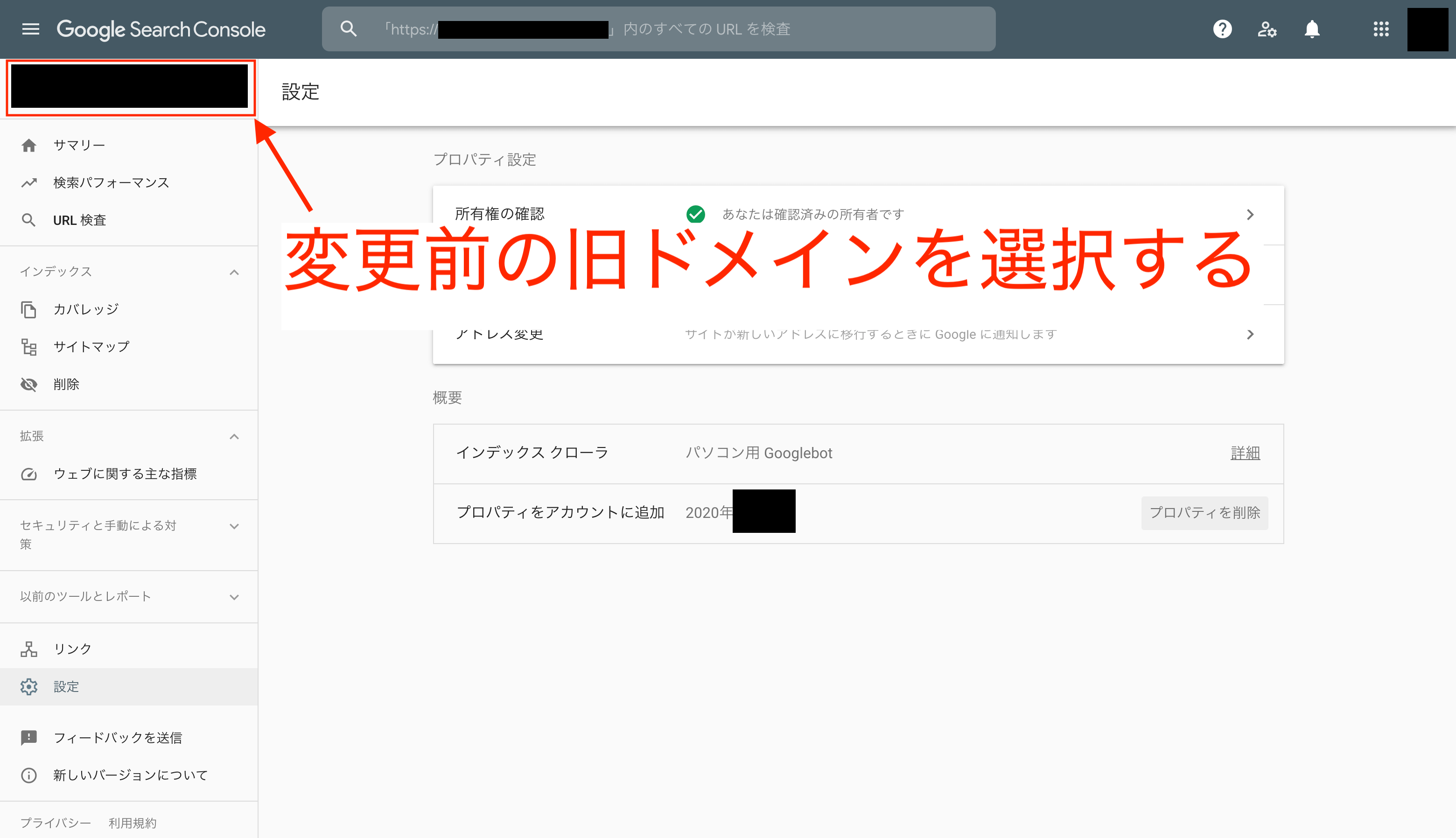
1. Google Search Console にドメインを管理しているアカウントでログインして、移転前のドメイン(旧ドメイン)を選択した状態にします。

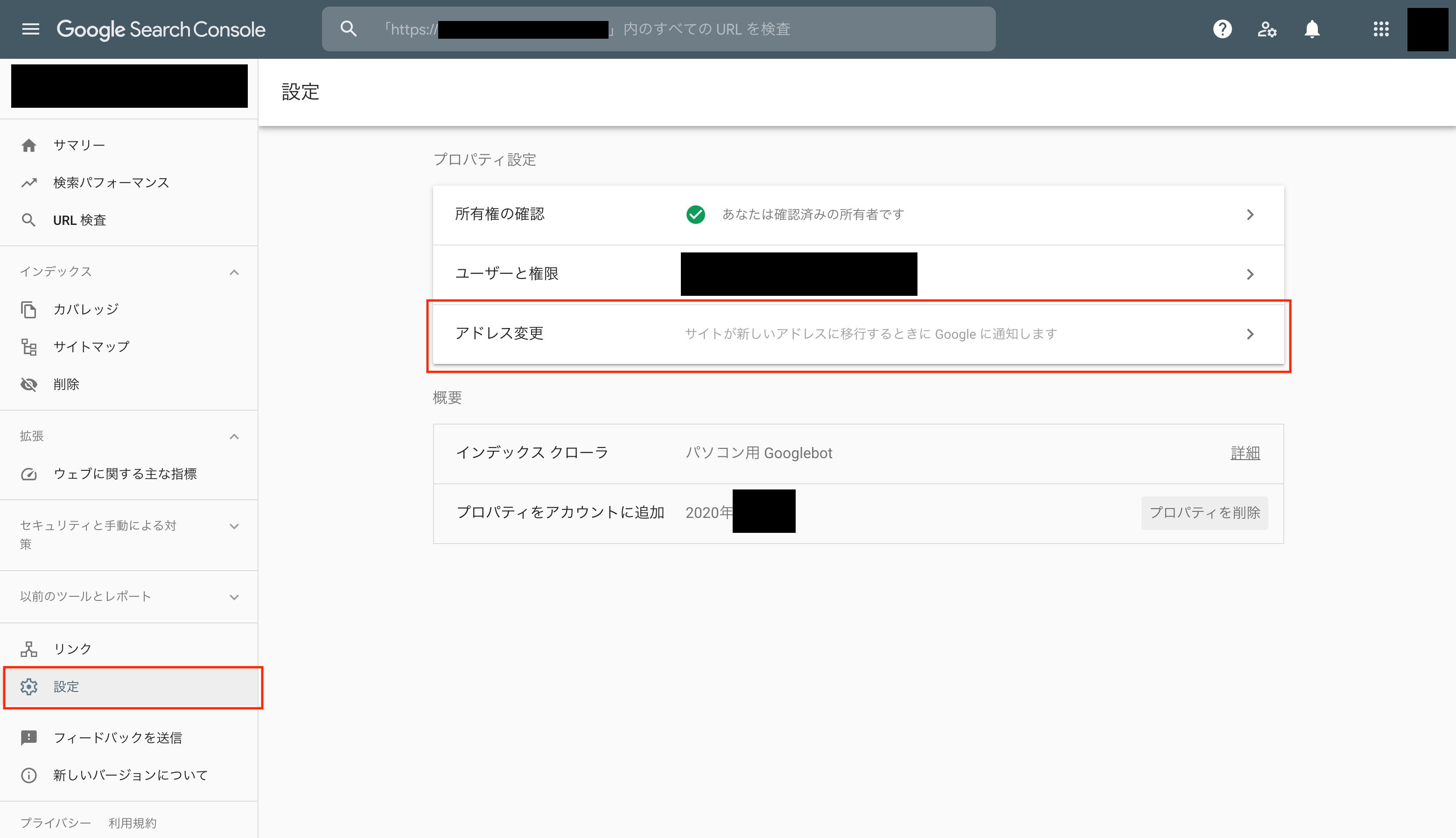
2. 左のメニュー内で「設定」をクリックして、中央の画面で「アドレス変更」の項目をクリック。これでアドレス変更ツールの画面に切り替わります。

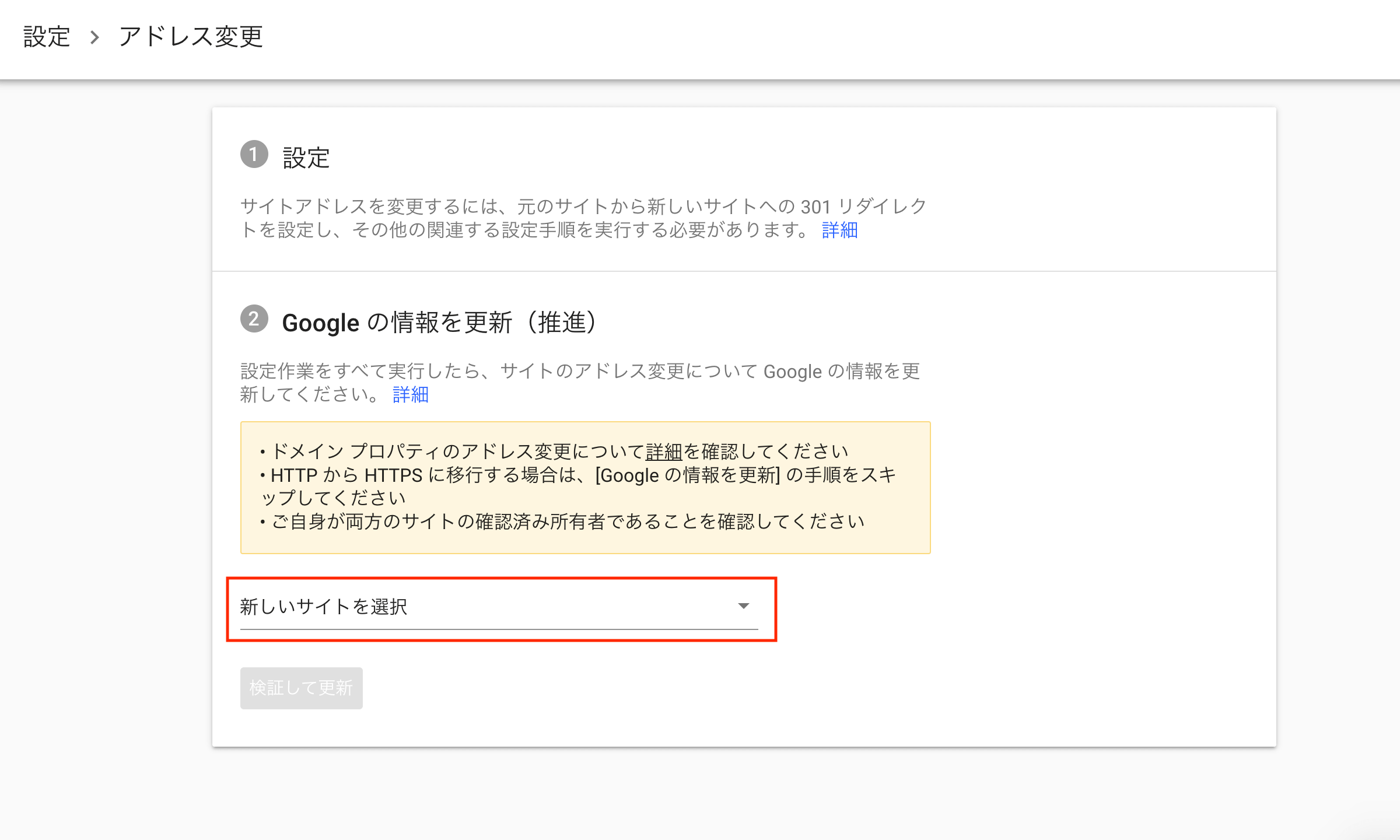
3. 「Googleの情報を更新(推奨)」の項目で「新しいサイトを選択」の項目で、移転後の新ドメインを選択します。

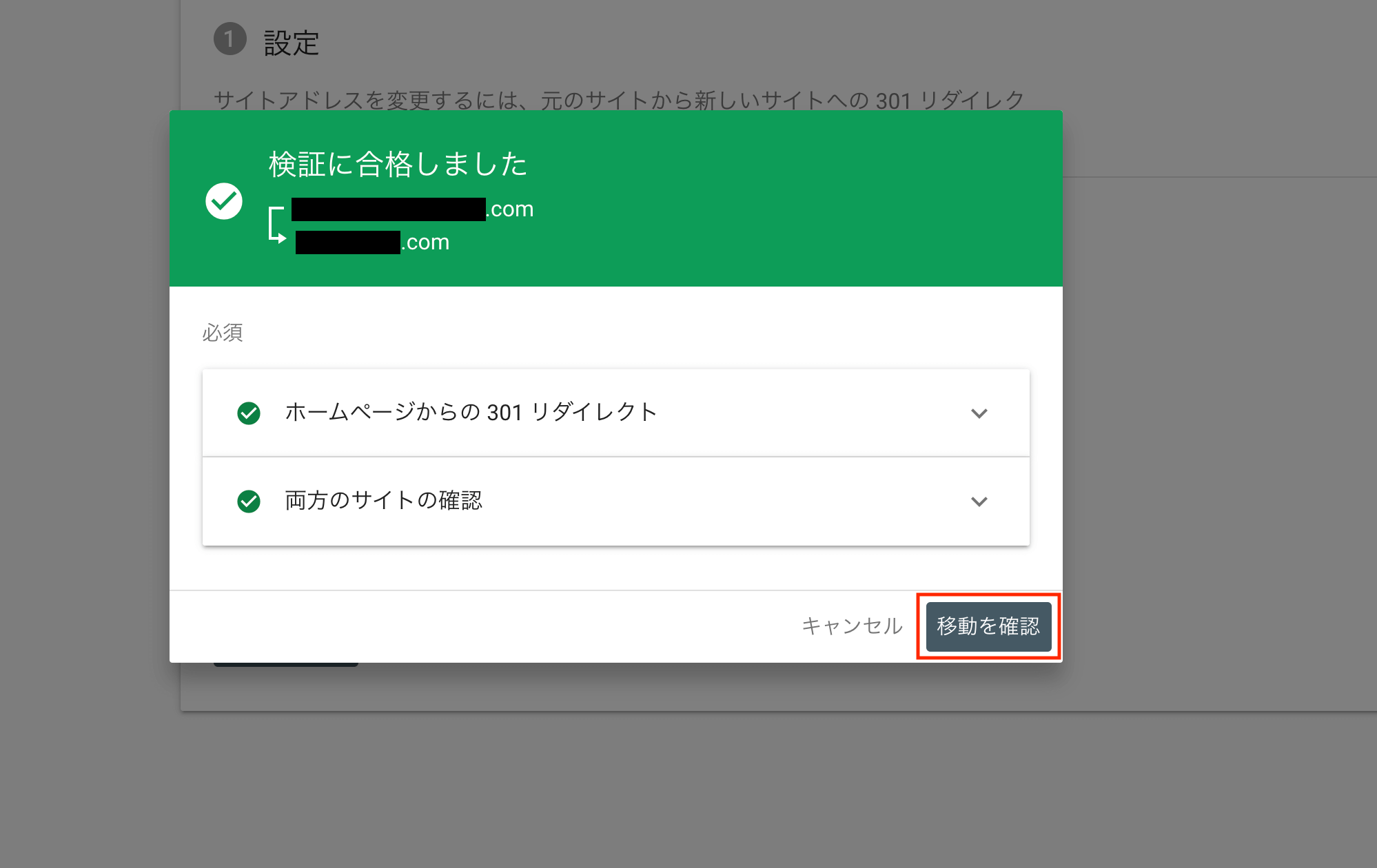
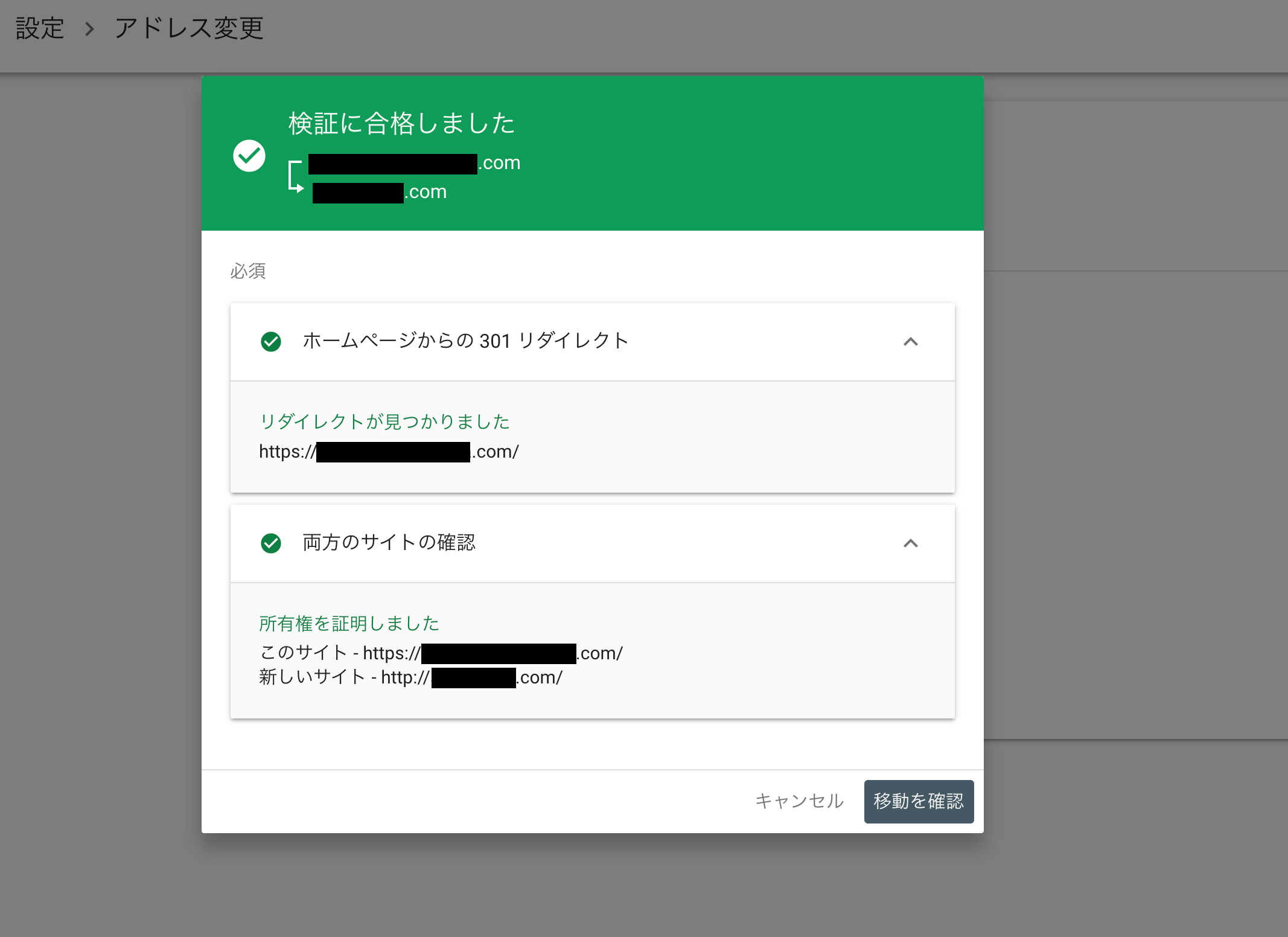
4. 「検証に合格しました」の表示があれば、事前の設定は問題ないので、「移動を確認」から進みます。


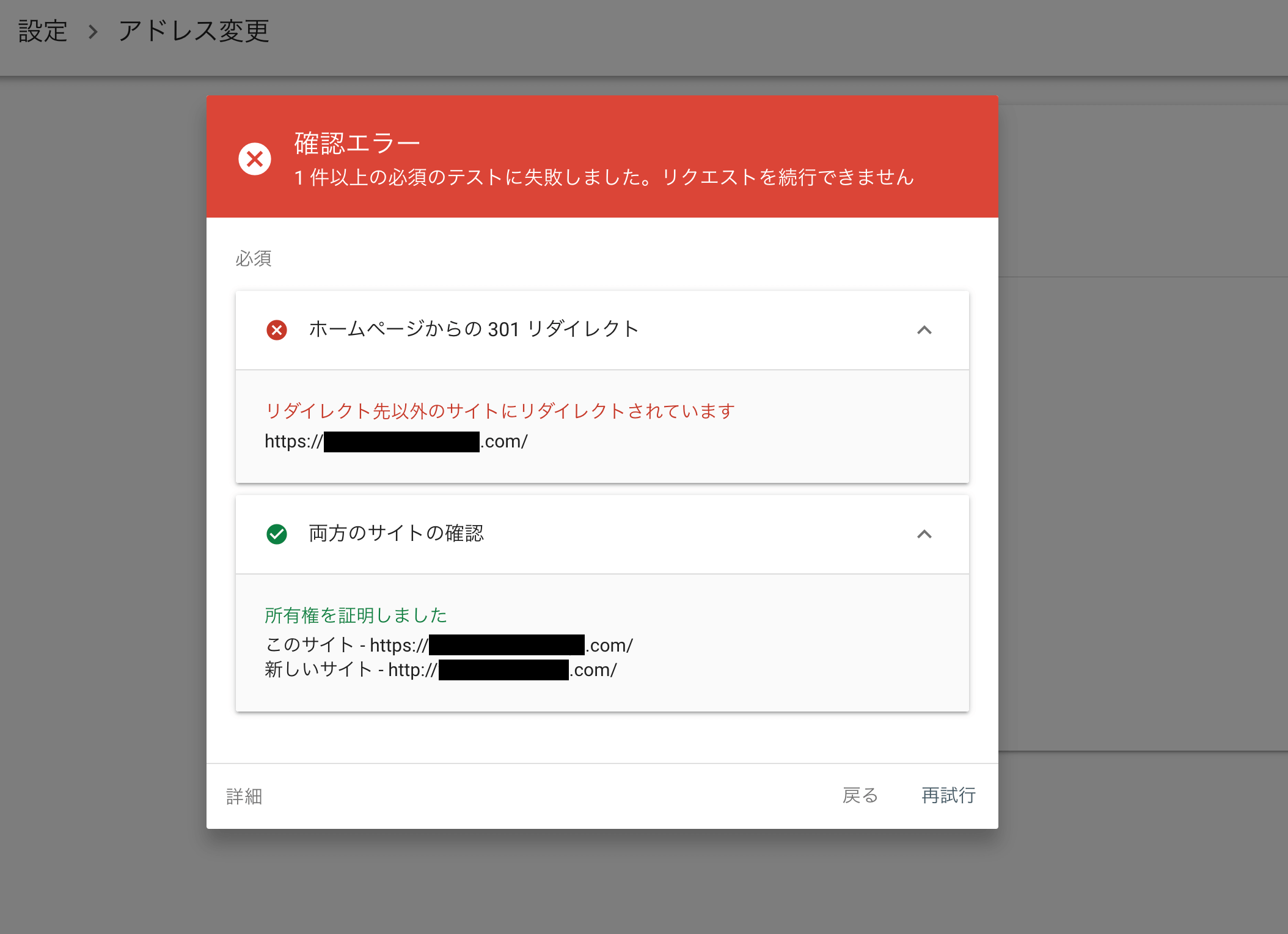
失敗パターンをご紹介します。仮に301リダイレクトに失敗していると以下のような表示になり、先に勧めません。「ホームページからの301リダイレクト」と「両方のサイトの確認」の両方が正しく設定されている必要があります。

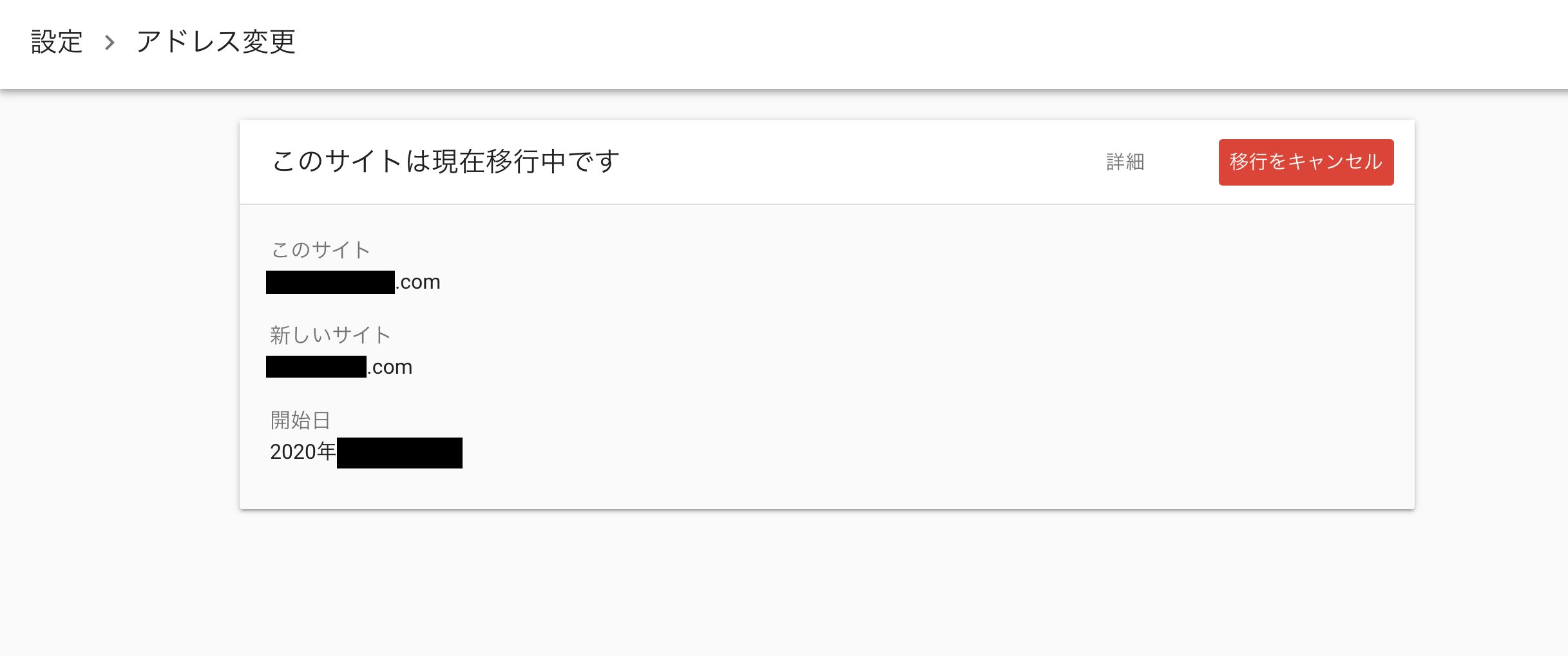
5. 完了すると「このサイトは現在移行中です」の表示になり、完了です。後は待つのみ。

xxx.comとwww.xxx.comの両方のドメインをSearch Consoleに登録しているなら両方とも対応しましょう。
以上で、設定は完了となります。
Googleの公式チュートリアルも参考になると思うので参考までにURLを載せておきます。
» SearchConsoleのアドレス変更ツールを使う
補足:ドメインの引っ越しをする時は301レダイレクトを設定する

301リダイレクトは、古いドメインや古いページから新しいドメインや新しいページに恒久的に移転する場合に使用します。ちなみに一時的な転送には302リダイレクトを使います。
ドメインの引っ越しでは301リダイレクトを使います。
301リダイレクトでは色々な設定方法があります。
- 「.htaccess」で設定
サーバにApatchを使っている時は、「.htaccess」にて301リダイレクトの設定を書き込むことによって対応できます。 - Nginxのサーバ設定でrewrite設定する
- ロードバランサーで設定
ロードバランサーを使っている場合、ロードバランサーの設定で一括設定できます。Nginxなどで、http(port:80)→https(port:443)へのリダイレクト設定をしている時はリダイレクトのループが発生しないよう気をつけなければなりません。
この他、色々な設定方法があるので、適切な方法で対応するようにして下さい。レンタルサーバ(エックスサーバーなど)を使っている場合は、「.htaccess」にリダイレクトの設定を書き込んでリダイレクトするのが簡単だと思います。
参考:Nuxt.jsでリダイレクトを設定する
今回、僕が対応したサイトはNuxtを使っていたため、そのままnuxt.config.jsに設定を書き込んでリダイレクト設定をしました。以下ご参考まで。
1. ルートパスにredirect.jsを作成
2. redirect.js に設定を書く
const canonicalDomain = ‘xxx.com’ の部分のxxx.comを自分のドメインにします。www.xxx.comなどサブドメイン設定がある場合はさらに個別の判定を入れるようにしましょう。
module.exports = function (req, res, next) {
const host = req.headers.host
const url = req.url
const env = process.env.NODE_ENV
const canonicalDomain = 'xxx.com' // ここにドメインを設定する
if (env === 'production' && host !== canonicalDomain) {
res.writeHead(301, { Location: 'https://' + canonicalDomain + url })
return res.end()
}
return next()
}3. nuxt.config.js に設定を書き込み
/*
** 301redirect
*/
serverMiddleware: [
'~/redirect.js'
],これだけでNuxtのリダイレクト完了です。
参考にした記事: herokuapp.comから独自ドメインに301リダイレクト【Nuxt.js】
なぜSEOでドメイン変更時に設定が必要なのか?

ドメインの引っ越しをする際には、SEOを考えると変更の手続きは必須です。
ドメインを変更する時に以前のドメインを捨ててしまうのはNGです。
以前のドメインを捨ててしまうと、以前のドメインのGoogleの評価がリセットされ、検索順位もリセットされることになり、Google検索からの流入が損なわれてしまうからです。
ドメインを変更する歳には、必ず301リダイレクトとSearchConsoleのアドレス変更ツールで適切な設定をしましょう。
まとめ
ドメインの引っ越しをした後は、301リダイレクトとSearchConsoleのアドレス変更ツールで、Googleの評価を引き継ぐ設定をするようにします。
サーバの設定まわりが苦手な人も、301リダイレクトなどはググれば対応は可能だと思います。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています