【簡単】 GoogleフォームでWordPressのお問い合わせフォームを実装する方法
本記事では、Googleフォームを使って、WordPressにお問い合わせフォームを簡単に作る方法について、解説しています。
この記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があります。
本記事を読むことによって、Googleフォームでサクッとお問い合わせフォームを作って追加することができるようになります。
GoogleフォームでWordPressのお問い合わせフォームを実装する方法
大まかな流れは以下の通り。
- Googleフォームでお問い合わせフォームを作成
- Googleフォーム埋め込みコードを取得
- WordPressに埋め込みコードを設置
順番に解説していきます。
Googleフォームの作成
Googleフォームを作成する
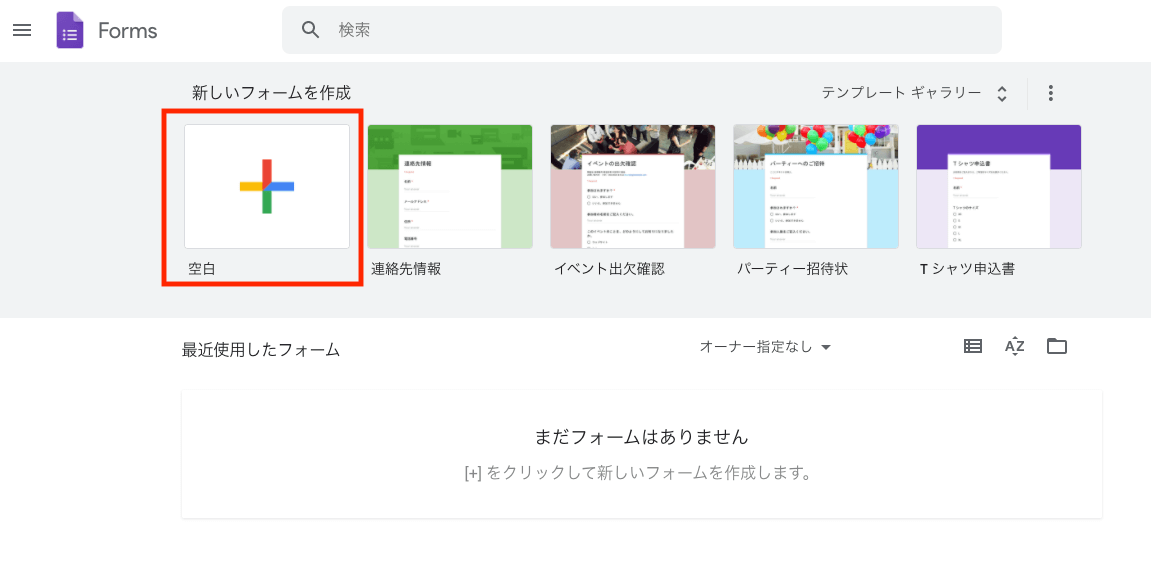
Googleフォームのサイトにアクセスします。
Googleアカウントにログインした状態でパーソナルの「Googleフォームを使ってみる」をクリックします。

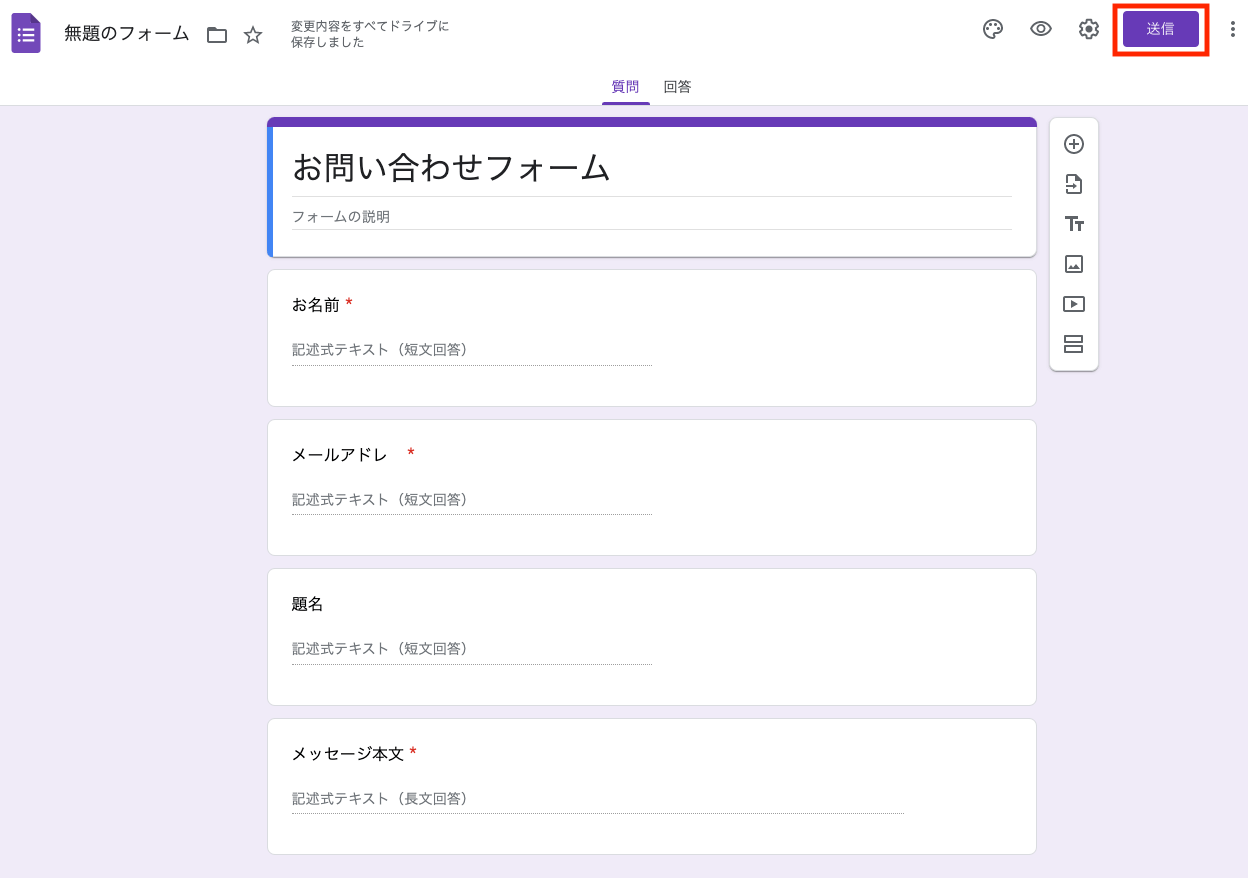
・デフォルトで用意されている最初のフォームで「ラジオボタン」を「記述式」に変更します。

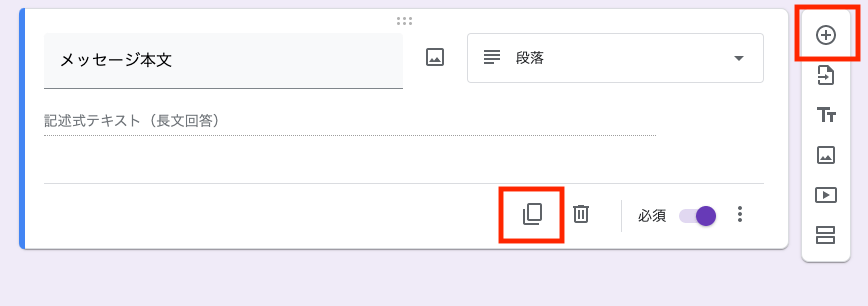
・「+」アイコンを押して新しい質問を作るか、コピーアイコンを押してコピーするなどして、「お名前」「メールアドレス」「題名」「メッセージ本文」の欄を作ります。

・質問の部分に「お名前」「メールアドレス」「題名」「メッセージ本文」を入れていき、必須にしたい項目の「必須」をON状態にします。
・「メッセージ本文」は、「段落」に変更します。
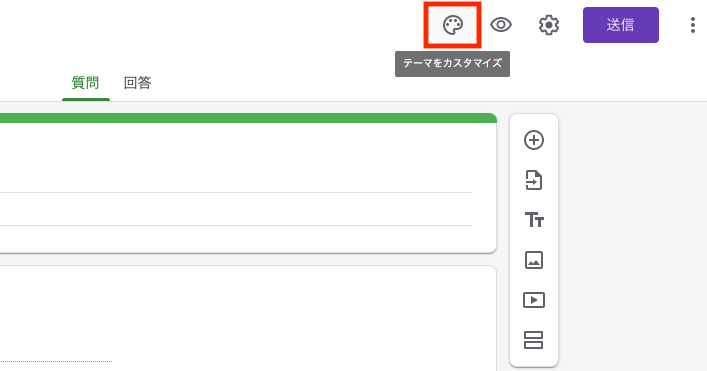
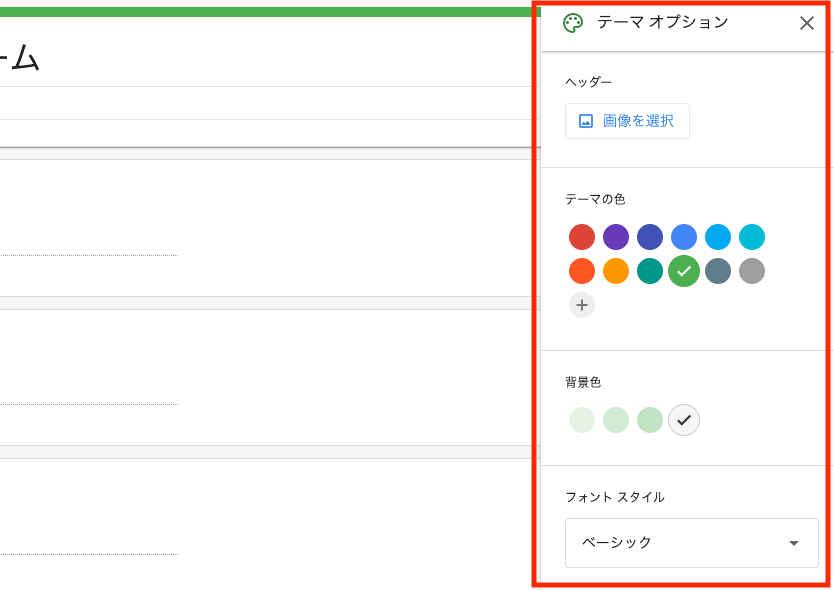
・右上の「テーマをカスタマイズ」アイコンをクリックして、配色などのカスタマイズが可能です。必要に応じて変更してください。


・すべて入力が完了したら、右上の「送信」ボタンをクリックします。

Googleフォームの埋め込みコードを取得する
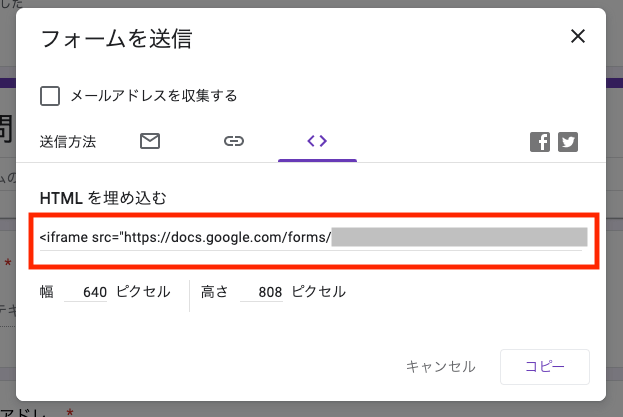
・表示された「フォームを送信」のモーダル画面内で、「<>」タグのアイコンのタブをクリックすると、「HTML を埋め込む」の項目が表示されるので、iframeのタグをコピーします。
WordPressにGoogleフォームを設置する
・WordPressの管理画面にログインして、固定ページなどでお問い合わせ用ページを作成します。
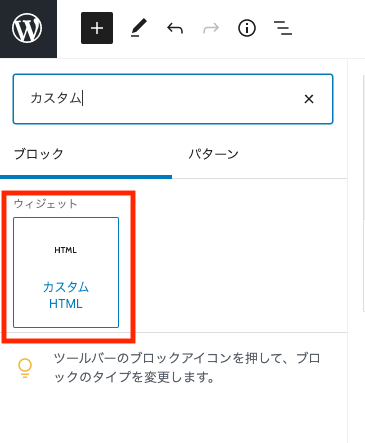
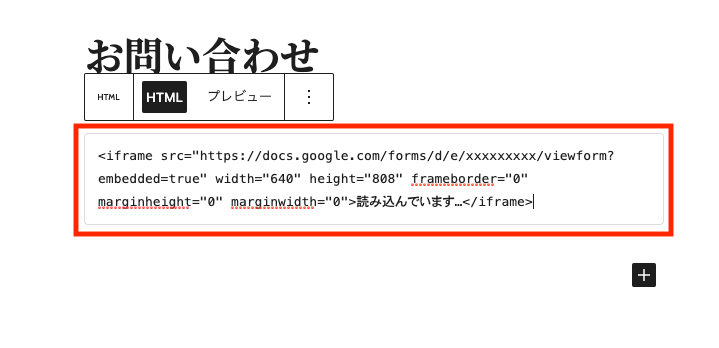
・ブロックエディタで「カスタムHTML」を選択して、Googleフォームの埋め込みコードを貼り付けます。


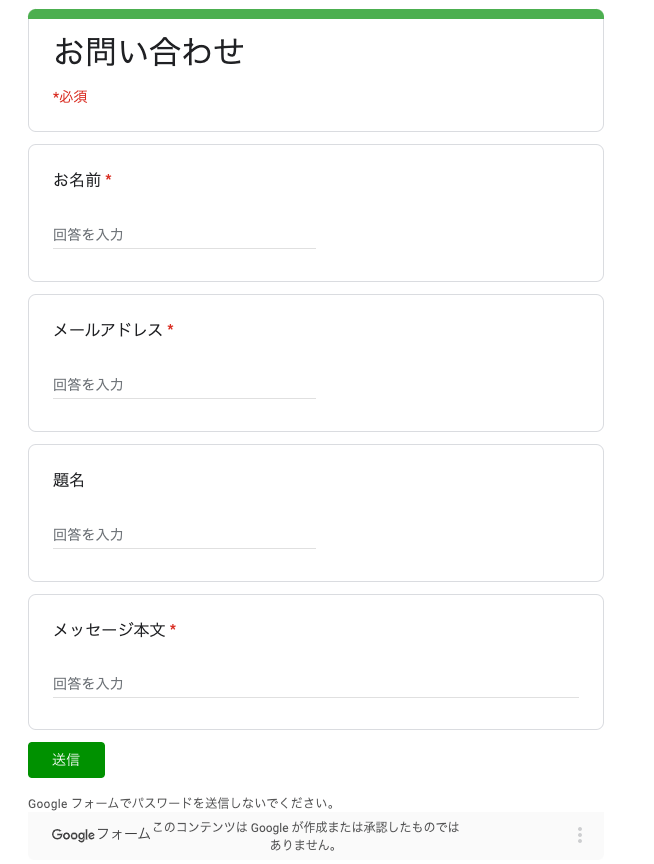
・作成したページを見ると、埋め込まれたお問い合わせフォームが表示されます。

これで完了です。
お問い合わせをスプレッドシートと連携する
・お問い合わせの内容は編集画面でも確認できますが、Googleスプレッドシートとの連携も可能です。
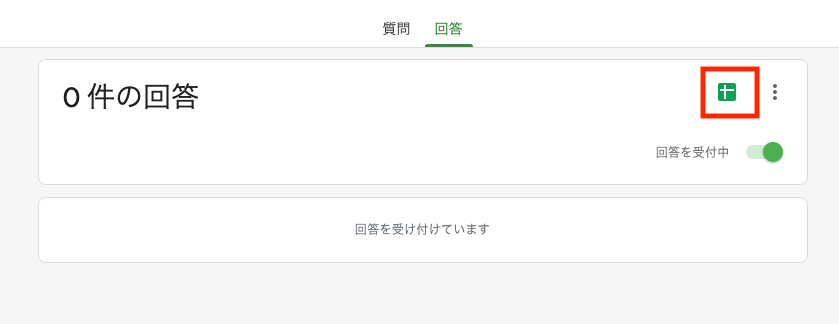
・編集画面の「回答」タブをクリックして、スプレッドシートのアイコンをクリックします。

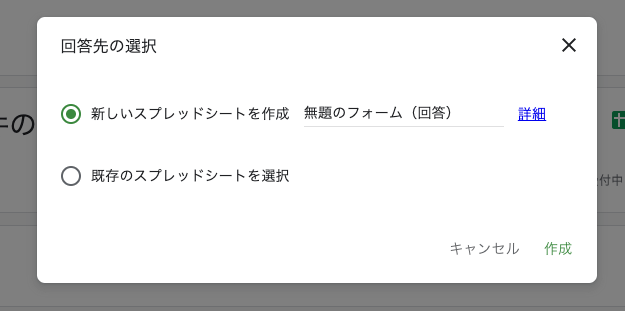
・「新しいスプレッドシートを作成」を選択して「作成」するか「既存のスプレッドシートを選択」でスプレッドシートを紐付けします。

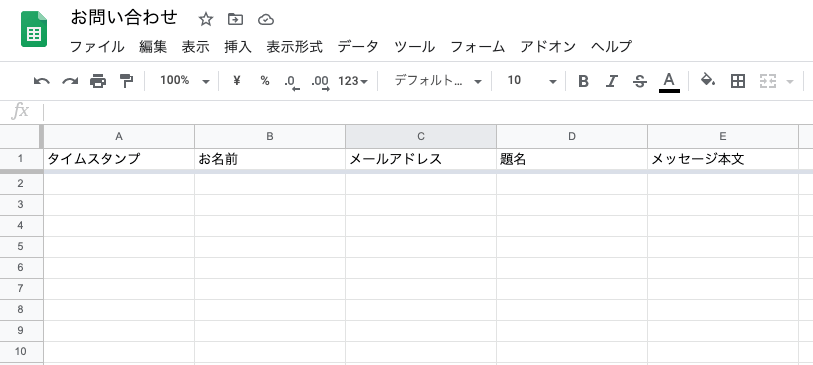
・「タイムスタンプ」と自分で作成した「お名前」「メールアドレス」「題名」「メッセージ本文」がスプレッドシートで一覧で確認できるようになります。

・お問い合わせをすると、編集画面の「回答」タブと、連携したスプレッドシートに内容が反映されます。
お問い合わせが来たら、自分にメールを送信する方法
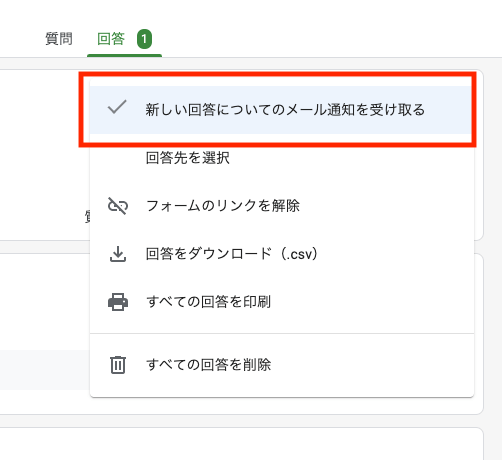
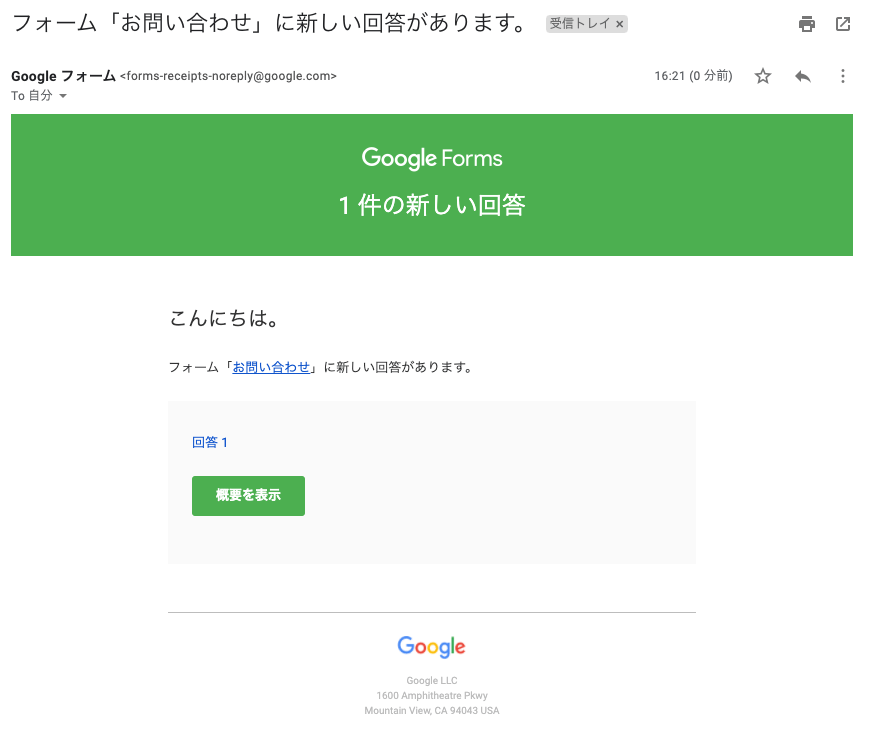
・編集画面の「回答」タブで、三点リーダーのアイコンから「新しい回答についてのメール通知を受け取る」にチェックを入れるとメールで通知が届くようになります。


動作の確認
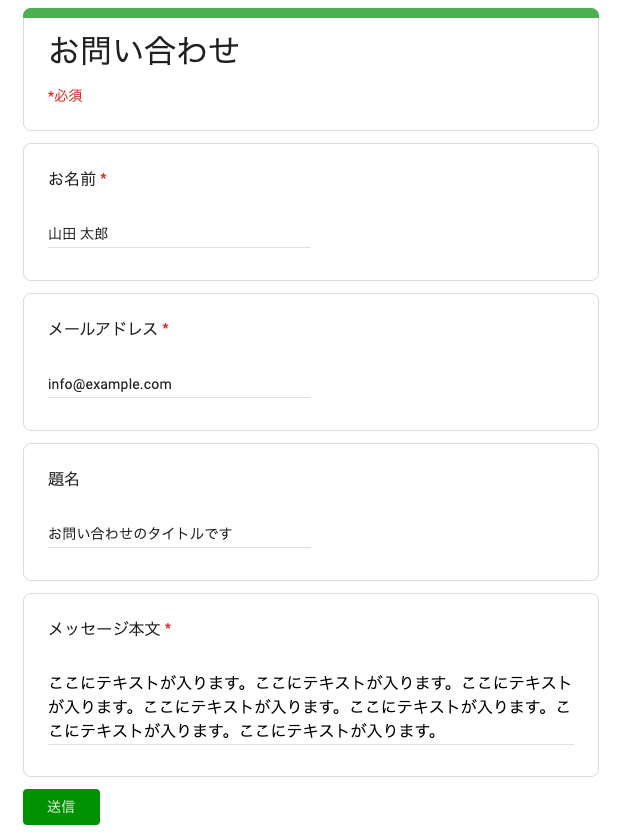
作成したフォームからお問い合わせしてみて、動作の確認をすると以下のようになります。
▼お問い合わせフォーム
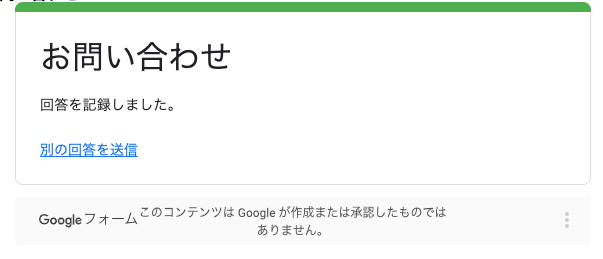
▼送信完了
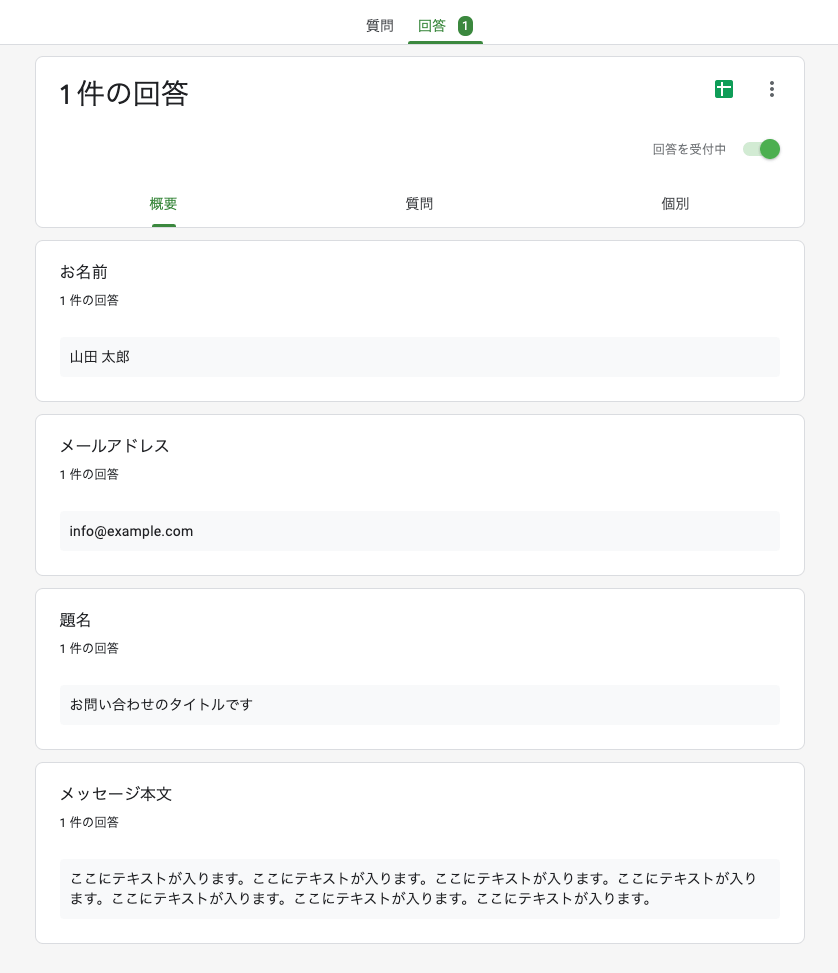
▼お問い合わせが回答として反映される
▼スプレッドシートにも順番に反映される(スプレッドシートの方が見やすいです)
送信完了画面のメッセージをカスタマイズする方法
Googleフォームでは送信完了すると「回答を記録しました」という表示がされます。
このメッセージは以下の手順で変更が可能です。
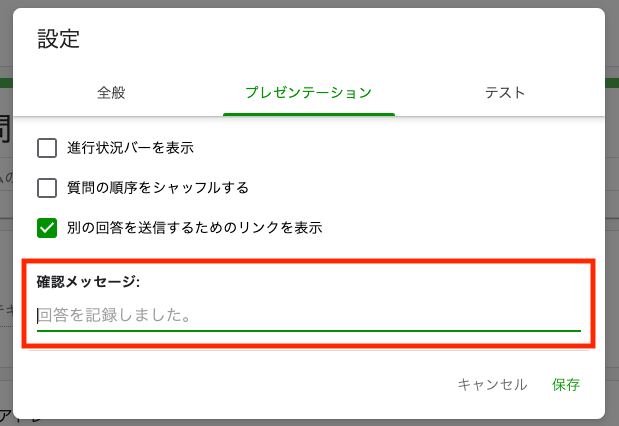
- Googleフォームの管理画面で右上の歯車アイコン「設定」をクリックする
- 「プレゼンテーション」タブをクリックする
- 「確認メッセージ」欄に表示したいメッセージを入力
- 「保存」をクリックして完了
以上、Googleフォームでお問い合わせフォームを作成して、WordPressに設置する方法をご紹介しました。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています