MW WP Formのバリデーション設定 【ハマりやすいポイントも解説】
本記事では、MW WP Formのバリデーション設定の詳細を解説します。
MW WP FormはWordPressのお問い合わせフォームを簡単に作成できるプラグインで、確認画面や完了画面を個別のページとして作成できたり、バリデーションを細かくできたりと高機能なのが特徴です。
この記事を読むことによって、MW WP Formの基本的なバリデーション設定方法が分かるようになります。
MW WP Formの基本設定を知りたい方は「【簡単】MW WP Formの使い方・設定方法 【確認画面や自動返信メールあり】」を参考にしてください。
MW WP Form バリデーションのカスタマイズ設定

ここではMW WP Formでよく使うバリデーション(必須チェックなど)について、解説していきます。
解説するのは以下のバリデーションについてです。
- 必須バリデーションの設定
- 入力規則のバリデーション設定(テキスト・メールアドレス・電話番号など)
- セレクトボックスの必須チェック & デフォルト文言を表示させる
- 添付ファイルの拡張子やサイズ制限のバリデーション
- ラジオボタンの必須チェック
- 同意のチェックボックスの配置
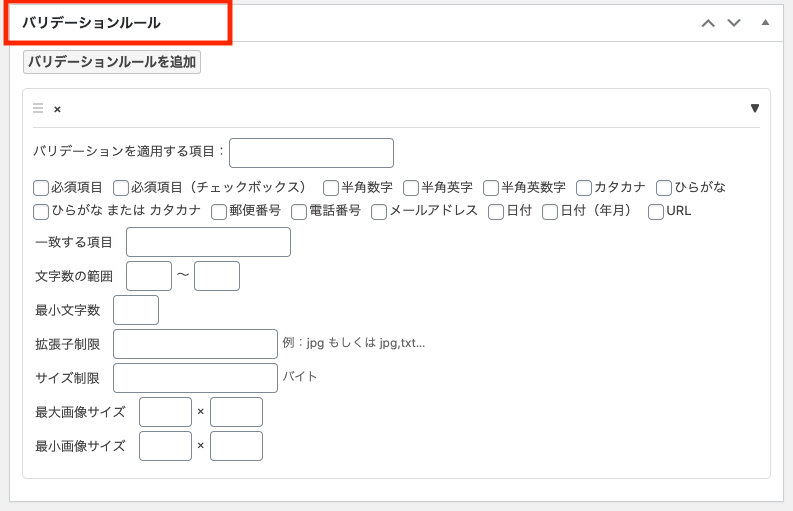
バリデーションの設定は、MW WP Form設定画面の下部にある「バリデーションルール」から行います。

必須バリデーションの設定
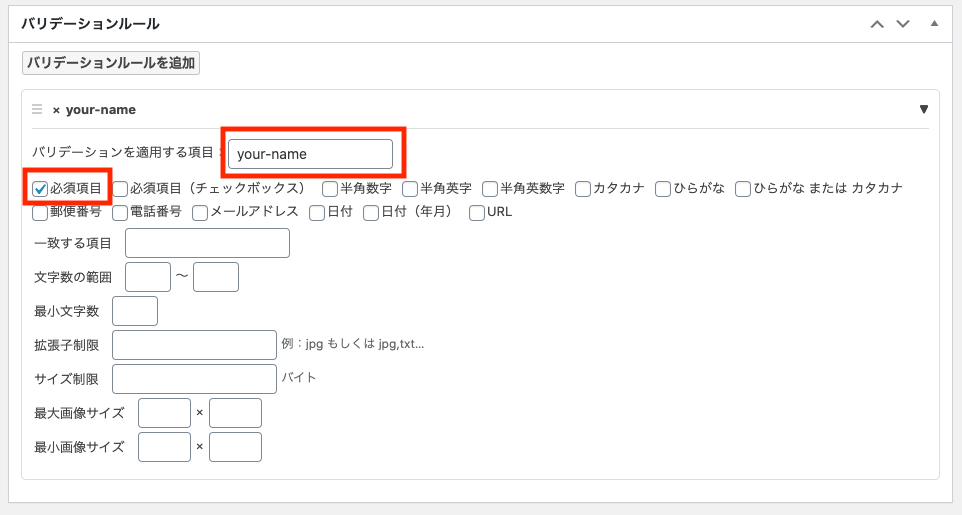
名前の入力欄(テキスト入力)で必須項目にしたい場合、バリデーションルールの「必須」にチェックを入れます。
もとの入力欄が [mwform_text name="your-name" size="60"] だったとすると、nameはyour-nameになるので、バリデーションルールの「バリデーションを適用する項目」にname名(ここではyour-name)を入れます。
▼基本設定
▼バリデーションルール
あとは画面右上の更新をクリックして保存すれば必須チェックが働くようになります。
必須バリデーションを入れると、未入力で送信しようとした時、「未入力です」と表示されます。

もとのCSSでよいと思いますが、「error」クラスが付くのでCSSで装飾するとさらに見栄えがよくなります。
入力規則のバリデーション設定(テキスト・メールアドレス・電話番号など)
入力欄で何を入力させるかのチェック項目です。
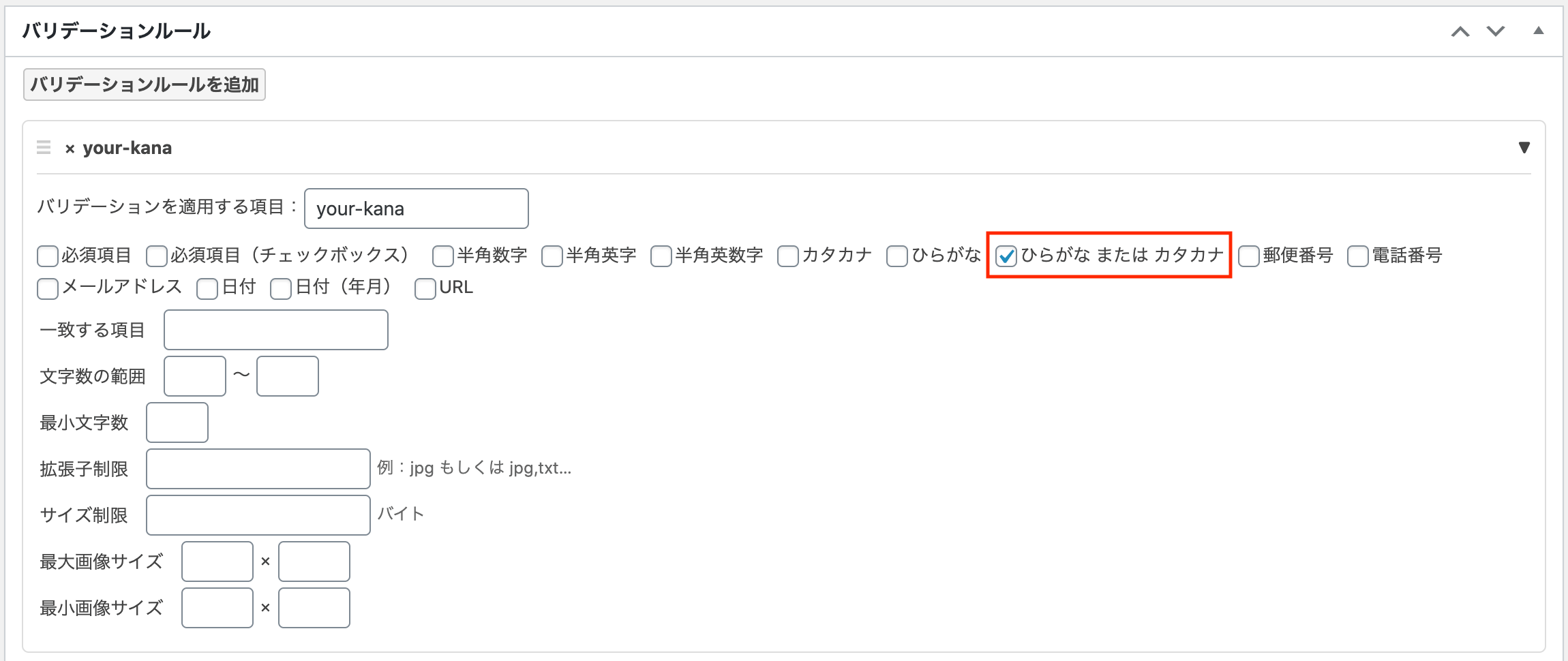
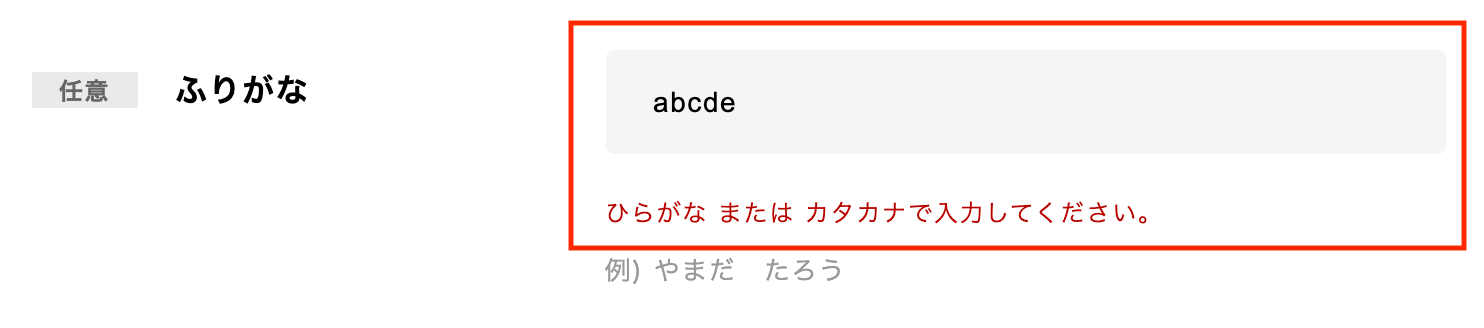
例えば、「ふりがな」の入力欄で、「ひらがな」と「カタカナ」のみを入力させたい場合、「ひらがな または カタカナ」にチェックを入れれば、入力したテキストがひらがなとカタカナ以外が入力された場合はエラーを表示することができるようになります。
▼バリデーションルール
▼エラー時の表示
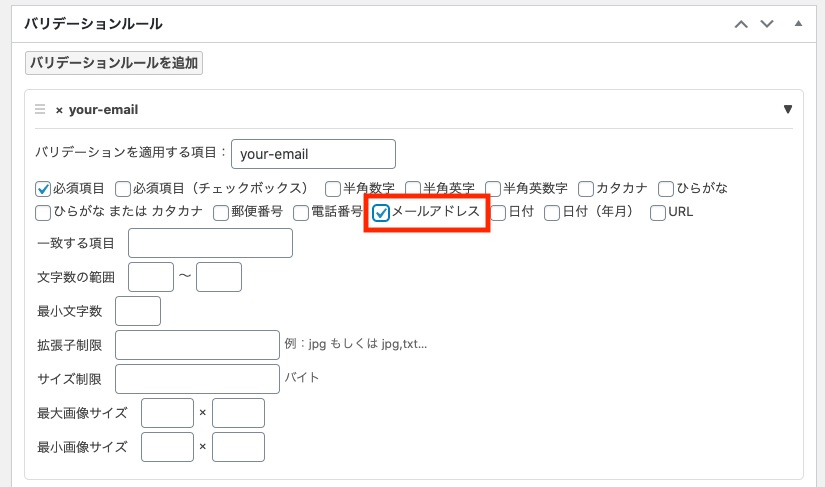
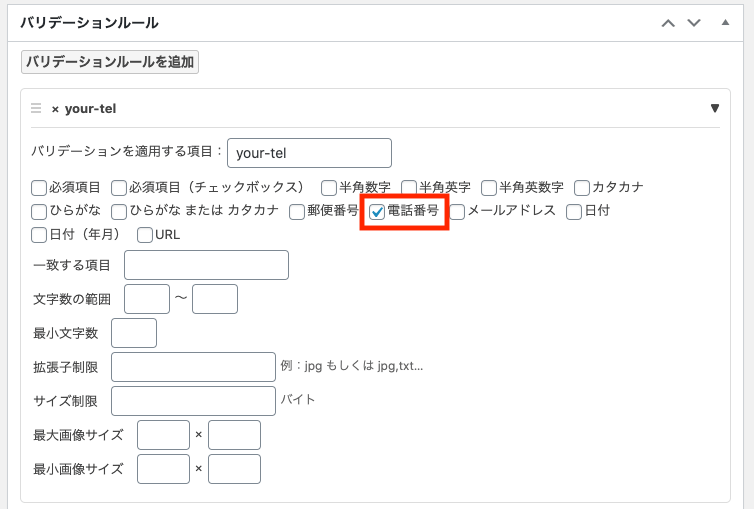
同様にメールアドレスの入力欄なら「メールアドレス」に、電話番号の入力欄なら「電話番号」にチェックを入れると入力規則を指定することができます。
▼バリデーションルール(メールアドレス)
▼バリデーションルール(電話番号)
セレクトボックスの必須チェック & デフォルト文言を表示させる
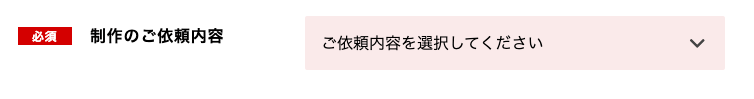
セレクトボックスで「ご依頼内容を選択して下さい」のような文言を初期表示させ、さらに必須チェックもしたい場合についてです。

「ご依頼内容を選択して下さい」を値なし(keyなし)にすれば必須チェックした時に未入力として扱われ、チェックができるようになります。
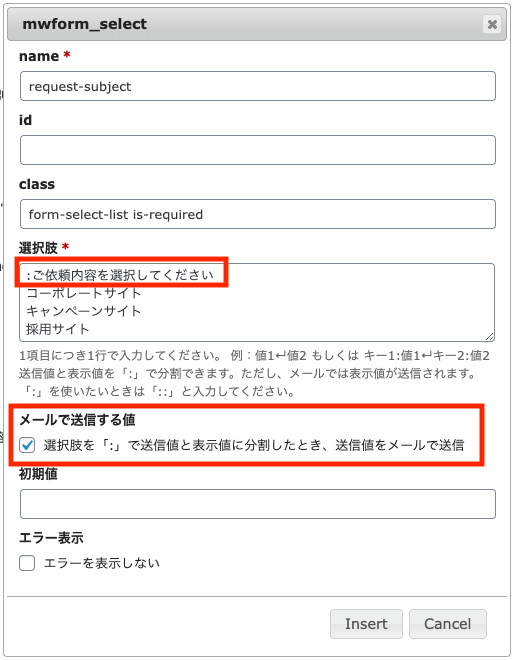
具体的には以下の2つを設定します。
1. 「:ご依頼内容を選択してください」のような形で「key:value」と入力するところを、keyなしの「:value」で設定します。
2. 同時に「選択肢を「:」で送信値と表示値に分割したとき、送信値をメールで送信」のチェックをします。(post_raw="true"設定)
・基本設定で「
children=":ご依頼内容を選択してください」「post_raw="true"」設定[mwform_select name=”request-subject” post_raw=”true” children=”:ご依頼内容を選択してください,コーポレートサイト,キャンペーンサイト,採用サイト”]
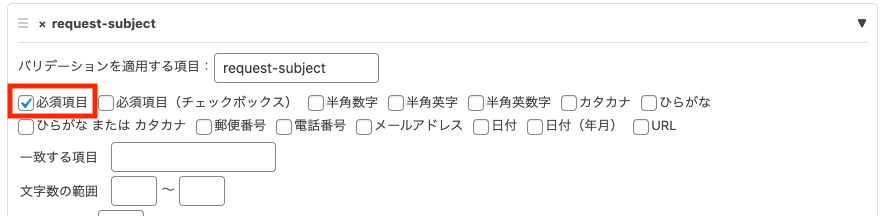
・バリデーションルール
「
必須項目」にチェックを入れる▼設定タグの例
<div class="form-content-detail">
<div class="form-select">
[mwform_select name="request-subject" post_raw="true" children=":ご依頼内容を選択してください,コーポレートサイト,キャンペーンサイト,採用サイト"]
</div>
</div>これでセレクトボックスの設定が完了しました。
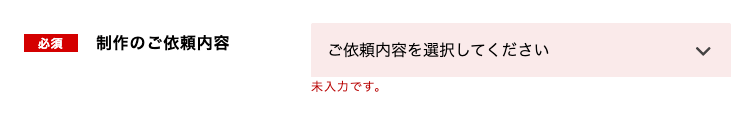
セレクトボックスでデフォルト表示のまま、送信しようとするとエラーが表示されます。

添付ファイルの拡張子やサイズ制限のバリデーション
添付ファイルを設定する時に、拡張子やサイズの制限をしたい場合のバリデーション設定です。
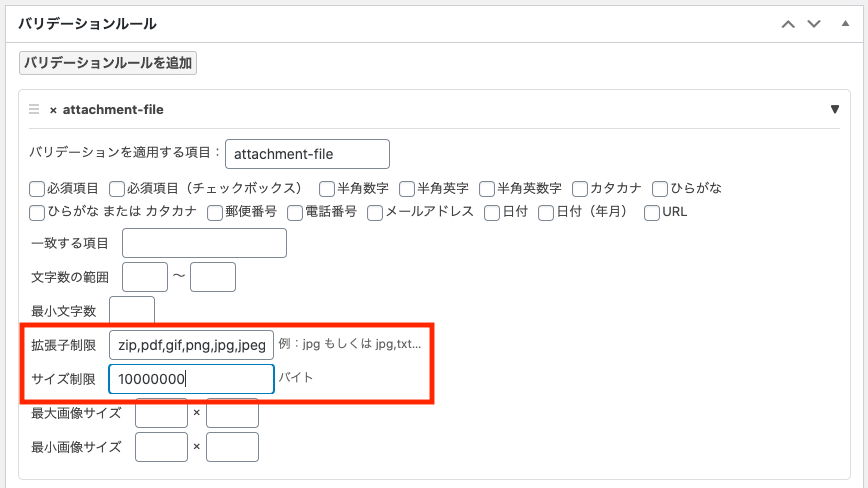
添付ファイルをバリデーションするときは、「拡張子制限」や「サイズ制限」を使います。
拡張子制限 →
zip,pdf,gif,png,jpg,jpegサイズ制限 →
10000000拡張子がエラーになると、「許可されたファイルでは有りません。」が表示されます。
サイズオーバーのときは、「ファイルサイズが大きすぎます。」が表示されます。

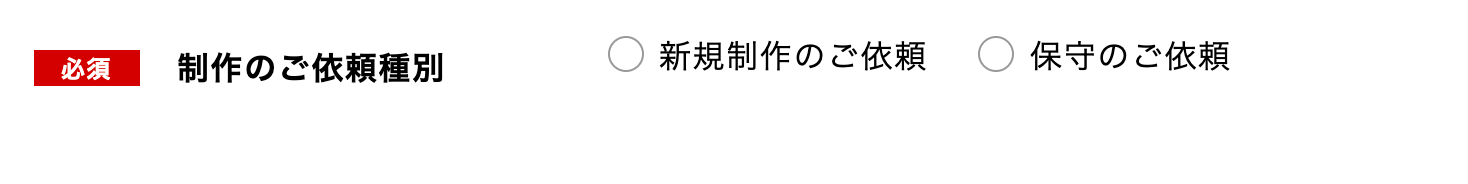
ラジオボタンの必須チェック

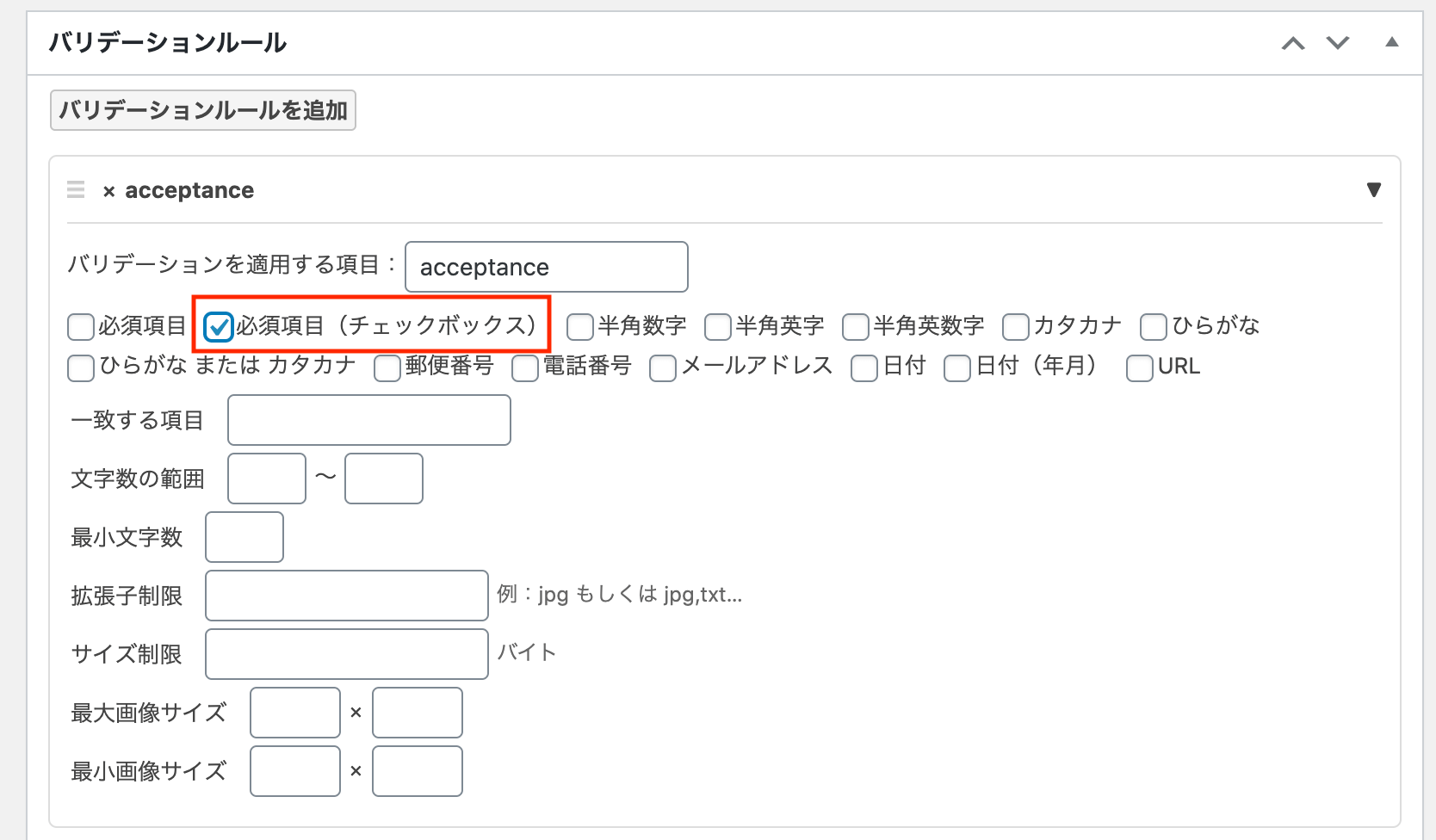
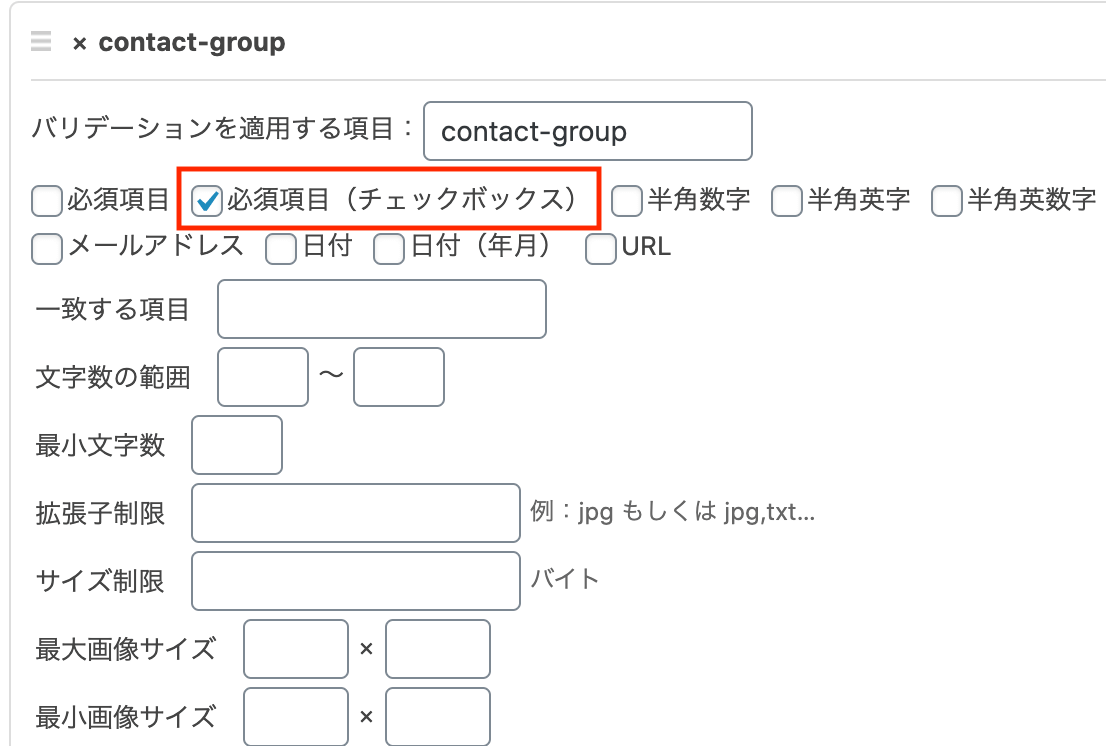
ラジオボタンの必須は、「必須項目(チェックボックス)」を使います。
※ちなみにチェックボックスの必須もこちらを使います

ただの「必須項目」にチェックを入れてもラジオボタンの必須は働かないので注意が必要です。
エラーメッセージが2つ表示されるので1つにまとめる
ラジオボタンは、inputが2つに分かれて配置されているような場合はエラーが2箇所に表示されてしまうので、エラー表示を調整する必要があります。
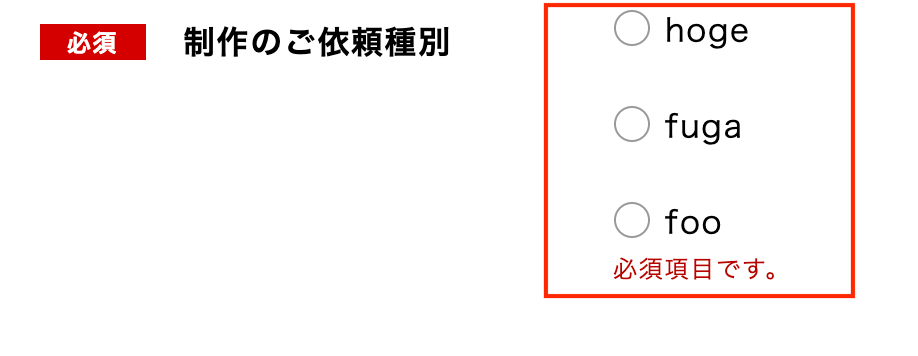
【問題なしパターン】 1箇所にまとまっていれば、エラーも1つしか出ない。


例)
[mwform_radio name="hoge" class="form-radio-input" children="hoge,fuga,foo"]
→この時は問題ない。
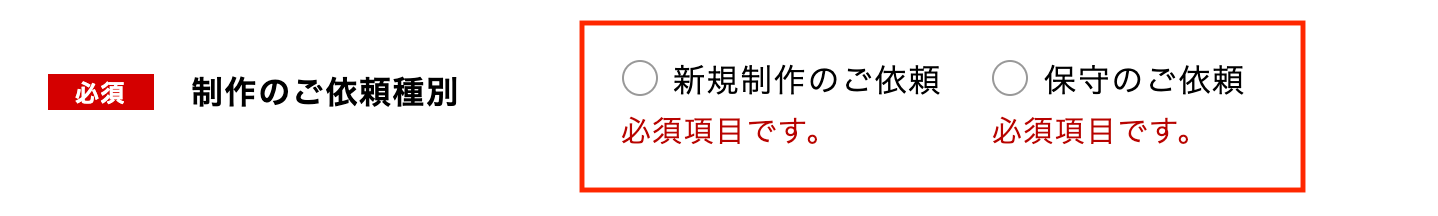
【問題ありパターン】 2箇所に離れているinputだと、それぞれでエラーが出る。

<div class="form-radio">
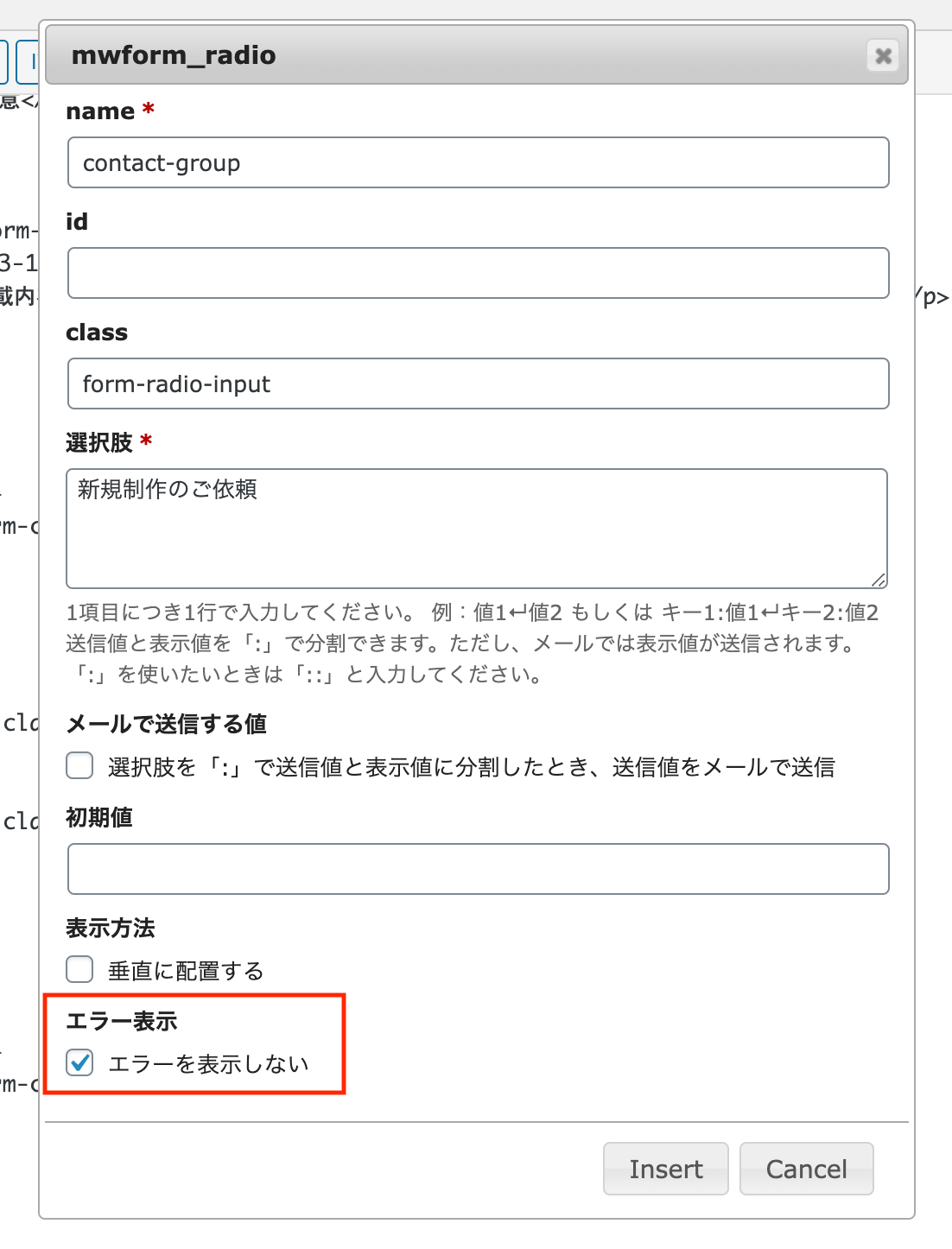
[mwform_radio name="contact-group" class="form-radio-input" children="新規制作のご依頼" show_error="false"]
</div>
<div class="form-radio">
[mwform_radio name="contact-group" class="form-radio-input" children="保守のご依頼" show_error="false"]
</div>→2箇所にエラーが表示されてしまい、1つにまとめたい。
【解決方法】
これを解消するには、デフォルトのエラー表示をしないようにして、新たにエラー位置をまとめて表示するよう指定します。
エラー表示を非表示(show_error="false"指定)にして、エラー表示位置の指定([mwform_error keys="example"]のタグをいれます)をします。 keysに入れるのはエラー表示したいラジオボタンのnameを入れます。

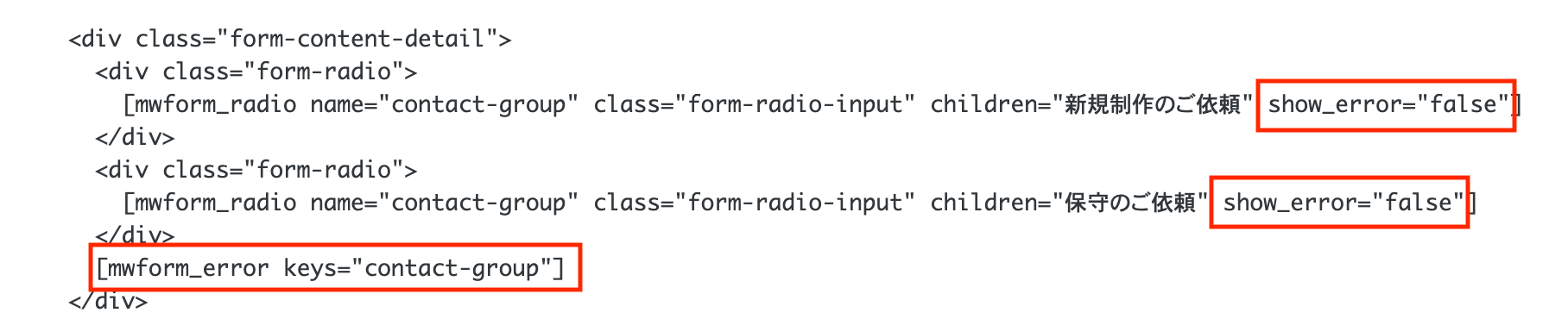
具体的には以下の通り。
<div class="form-content-detail">
<div class="form-radio">
[mwform_radio name="contact-group" class="form-radio-input" children="新規制作のご依頼" show_error="false"]
</div>
<div class="form-radio">
[mwform_radio name="contact-group" class="form-radio-input" children="保守のご依頼" show_error="false"]
</div>
[mwform_error keys="contact-group"]
</div>→「name="contact-group"」が2箇所に分かれていますが、「show_error="false"」指定をして、下部に「[mwform_error keys="contact-group"]」を挿入しています。
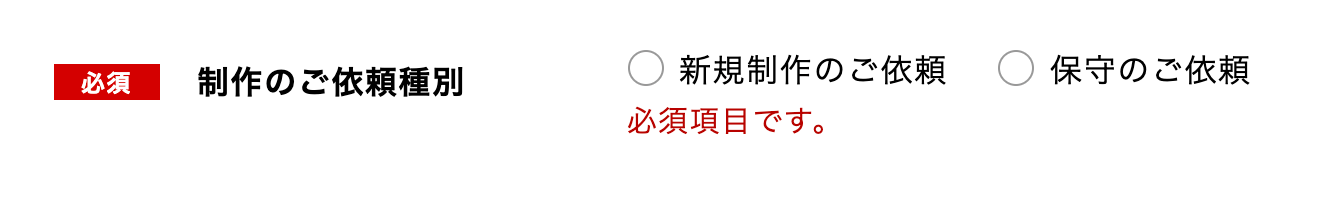
エラーを表示させてみると、表示が1つにまとまるようになっています。
同意のチェックボックスの配置
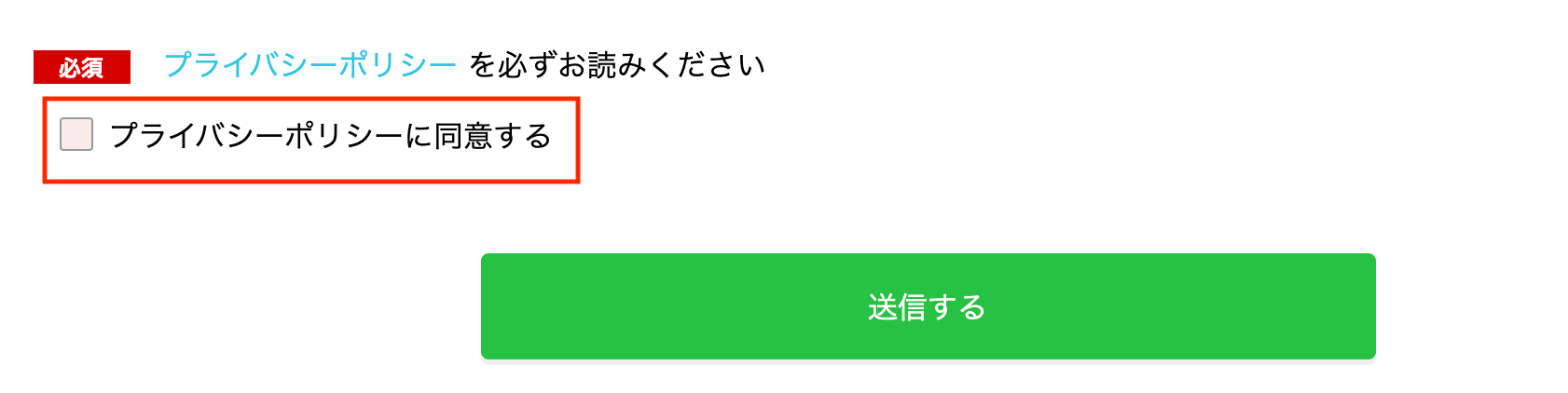
確認ページを設置しない場合など、同意のチェックボックスにチェックを入れたら送信できるようにしたい場合の設定方法です。
これは簡単で、チェックボックスを作り、これを必須にすればよいだけです。
▼基本設定
▼バリデーションルール
以上、MW WP Formのバリデーション設定について、よく使う設定を解説をしました。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています