MW WP Formのカスタマイズ・よくある設定ミスなど
本記事では、WordPressプラグインの「MW WP Form」を使ったお問い合わせフォームについて、エラー文言変更や確認画面のカスタマイズ、送信できないなどのよくある問題について、解説しています。
この記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があります。
本記事の内容
- MW WP Formのエラー文言の変更方法
- 確認画面で特定の項目を非表示にする方法
- 日付ピッカー(date picker)が正常に動作しない場合の対処方法
- 項目を正しく入力して進んでも、確認画面に遷移しない
- お問い合わせ入力画面に行くとループしている状態になってページが正常に表示されない
この記事を読むことによって、MW WP Formで起こる問題が解決できるケースがあると思います。
MW WP Formで詳細な設定をしたい場合や、正常に表示がされない・動作しないなどのよくある問題について、取り上げて解説していきます。
MW WP Formのエラー文言の変更方法
バリデーションのエラー文言については、MW WP Formの設定画面では行うことができません。functions.php に修正を加えることによって、変更が可能です。
以下の記述を追加します。
function mwform_error_message_custom( $error, $key, $rule ) {
if ( $key === '【適用したいname】' && $rule === 'noempty' ) {
return '変更後のエラー文言';
}
return $error;
}
add_filter( 'mwform_error_message_mw-wp-form-【フォーム識別子のkey番号】', 'mwform_error_message_custom', 10, 3 );※ 【フォーム識別子のkey番号】と【適用したいname】に値を入れる必要があります。
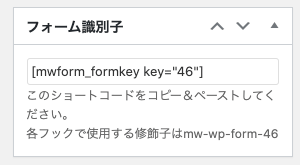
- 【フォーム識別子のkey番号】は管理画面のMW WP Form設定画面で、「フォーム識別子」欄のkey=”xx”となっているxxの番号になります。
例)[mwform_formkey key="46"]なら 「46」を入れる

- 【適用したいname】は、MW WP Form設定画面で設定した、
name属性を入れます。
例)[mwform_text name="your-name" size="60"]という設定をした項目があったら、「your-name」を入れる
▼追加するコードの例 (フォーム識別子のkeyが46、nameがyour-nameの時の例)
function mwform_error_message_custom( $error, $key, $rule ) {
if ( $key === 'your-name' && $rule === 'noempty' ) {
return 'お名前が未入力です。';
}
return $error;
}
add_filter( 'mwform_error_message_mw-wp-form-46', 'mwform_error_message_custom', 10, 3 );文言を変更したいnameが他にあれば
if ( $key === '【適用したいname】' && $rule === 'noempty' ) {
return 'お名前が未入力です。';
}
を追加していけばOKです。
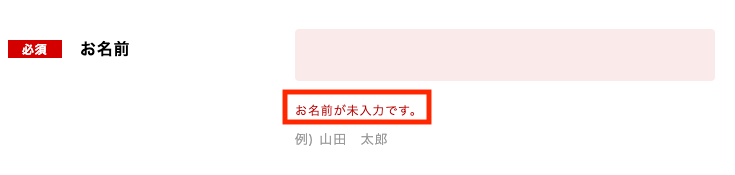
▼変更前のエラー表示(必須エラーで「未入力です。」表示)
▼変更後のエラー表示(必須エラーで「お名前が未入力です。」表示)
確認画面で特定の項目を非表示にする方法
入力画面にある表示で、確認画面では非表示にした項目がある場合があります。
例えば、メールアドレスの他に、確認用のメールアドレスのフォームは確認画面では隠したいですし、他に例として表示している項目などです。
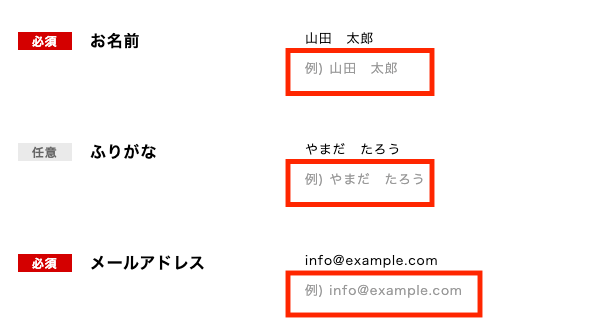
▼入力画面で例が載っている
MW WP Formは確認画面では、フォームをラップする要素に「mw_wp_form_confirm」クラスが付くので、これを利用して表示をコントロールできます。
具体的な例としては、「例)山田 太郎」などの例文を表示している要素に「form-content-message」クラスが付いているとして、これを確認画面で消したい場合は以下のようなCSSで消すことが可能です。
.mw_wp_form_confirm .form-content-message {
display: none;
}▼修正前(確認画面で例が表示されたまま)
▼修正後(確認画面で例を非表示)
確認画面の表示の制御は非常に簡単です。
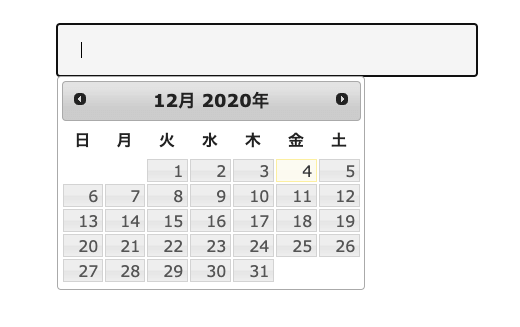
日付ピッカー(date picker)が正常に動作しない場合の対処方法
「日付ピッカー」を設定したinputタグが反応しなく、クリックしてもカレンダーが表示されない場合の対処方法です。

だいたいの原因はjQueryの読み込み位置の問題だったりします。
JavaScript関連はbodyの閉じタグ直前に書くことが多いと思いますが、以下のようなコードがあった場合、「wp_footer()」の位置を変更すると正常に動作したりします。
▼動かないパターン例
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js?ver=1.9.1"></script>
<?php wp_footer(); ?>↓
▼「wp_footer()」位置の変更で動くようになる
<?php wp_footer(); ?>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js?ver=1.9.1"></script>ヘッダー部分にJavaScript関連の記述をしている場合は、「wp_header()」の位置を変更するとよいかと思います。
「wp_enqueue_script()」を使って変更してみたり、可能であればWordPressに入っているデフォルトのjQueryを使ったりすれば問題は減ると思います。
項目を正しく入力して進んでも、確認画面に遷移しない
確認画面ありで送信しているのに、確認画面に遷移せず、送信ボタンを押しても入力画面のまま、確認画面に遷移しない時の解決方法です。
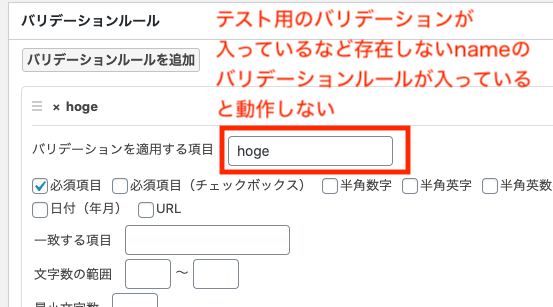
おそらくですが、バリデーションルールに余計なものが入っていないか確認すると解決できるかもしれません。

存在しないnameにバリデーション指定をしていると、正常に動作しない場合があります。各入力項目などに不備がなさそうなら、バリデーションルールも見直してみるのがよいと思います。
お問い合わせ入力画面に行くとループしている状態になってページが正常に表示されない
MW WP Formの設定画面で「URL設定」で、設定しているページのパーマリンクを見直すとなるかもしれません。
具体的にはURL末尾のスラッシュです。
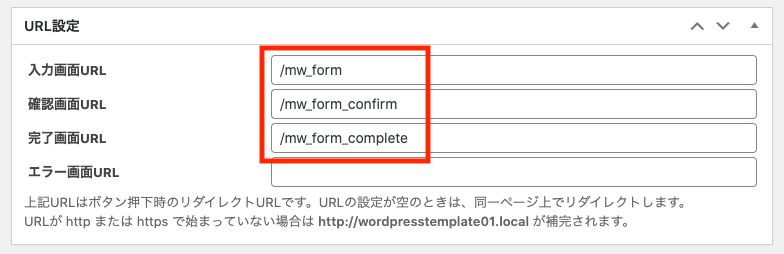
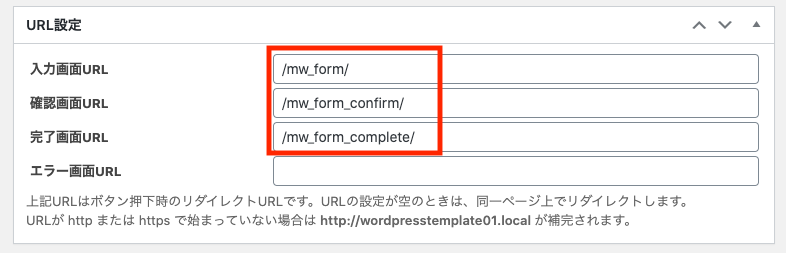
例えばですが、お問い合わせの入力が面のパーマリングが「/mw_form/」である場合、「入力画面URL」について、「/mw_form/」と入力すべきですが、「/mw_form」(末尾スラッシュなし)だと、ループしてしまうと思います。(パーマリンク設定によっては、スラッシュが無しが正しい場合もあると思います)
このあたりを見直すと、ループ問題は解決できる可能性が高いと思います。
▼URL設定NG例(パーマリンクの末尾にスラッシュが付くのが正解の場合の例)
▼URL設定OK例(パーマリンクの末尾にスラッシュが付くのが正解の場合の例)
以上、MW WP Formのカスタマイズの例や、よくある設定ミスや問題について解説をしました。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています