WordPressで同じカテゴリーの人気記事を表示する方法【カテゴリー別の人気記事】

ブログ運営者「ブログのサイドバーに人気記事を表示しているんだけど、毎回同じランキングになってしまうので何とかならないかな…」
こういった悩みにお答えします。
本記事ではプラグインを使わずに、記事ページにて同じカテゴリーの人気記事を表示する方法を解説します。
この記事を読むことによって、記事ページにて同じカテゴリーの人気記事のみを抽出して表示できるようになります。
この記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があります。
WordPressで同じカテゴリーの人気記事を表示する方法

人気記事をサイドバーなどに表示していることは多いと思いますが、そのままだと常に人気記事が同じものしか表示されず、ユーザーに飽きられます。そこで、記事ページではその記事が含んでいるカテゴリーの人気記事のみを抽出して表示することによって、ページ毎に人気記事が変わってきて関連性も高くなるため、ユーザーによりクリックされやすくなります。
ベースとなるコード
以前の記事にて、プラグインの人気記事を表示する方法を解説しており、このコードに記事ページでは同じカテゴリーの人気記事を抽出するように変える対応をしています。
»【簡単】WordPress プラグインなしで人気記事を表示する方法 【コピペでOK】
※この記事の最後の「まとめ」に過去記事のコードも含めた変更すべき全コードを記載しているので、手早くコピペ実装したい場合は下部の「まとめ」をご覧ください。
人気記事の抽出ロジックを変更
以前の記事で紹介しているように、サイドバーで人気記事をランキング形式で表示している場合を想定して解説していきます。サイドバー以外に人気記事を表示している場合は適宜、読み替えてください。
記事ページにて人気記事の表示をカウントしている部分は変更せず、実際に人気ページを表示しているサイドバーの表示部分のみ変更を加えるようにします。
サイドバーは、トップページなど色々なページで使われて表示がされるため、記事ページでのみ、サイドバーの人気記事を該当するカテゴリーで絞ったランキングにするようにします。
カテゴリーで人気記事の抽出を絞る方法
記事ページでカテゴリーは複数含まれる可能性もあるので、複数ある場合はその中で記事を絞って人気記事の抽出をするようにします。
※以前の記事をベースにしているため、以下のsidebar.phpの他に、functions.phpとsingle.phpの修正が必要になります。
sidebar.phpの編集
表示をしたい場所に以下のコードを貼り付けします。今回はサイドバーに表示する想定のため、sidebar.phpに追加します。
人気記事を追加するコードはsidebar.phpに以下のように変更することになります。
<div>
<h4>よく読まれている記事</h4>
<hr>
<?php
// 現在ページのカテゴリーを抽出
$category = get_the_category();
$category_query = '';
if ( is_single() ) {
foreach ($category as $key => $value) {
$category_query .= $value->slug . ',';
}
}
?>
<?php
$args = array(
'post_type' => 'post',
'category_name' => $category_query, // カテゴリー絞り込みを追加
'meta_key' => 'post_views_count',
'orderby' => 'meta_value_num',
'posts_per_page' => 5,
'order'=>'DESC',
);
$the_view_query = new WP_Query( $args );
if ($the_view_query->have_posts()):
while($the_view_query->have_posts()): $the_view_query->the_post();
?>
<!-- サムネイルの表示 -->
<div>
<a href="<?php echo get_permalink(); ?>">
<?php if ( has_post_thumbnail() ) { the_post_thumbnail( 'post-thumbnail'); } ?>
</a>
</div>
<!-- タイトル表示 -->
<div>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<p><?php echo getPostViews($post->ID); ?></p>
</div>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
</div>追加された点は、以下2箇所です。
▼カテゴリーの抽出をする処理の追加
<?php
// 現在ページのカテゴリーを抽出
$category = get_the_category();
$category_query = '';
if ( is_single() ) {
foreach ($category as $key => $value) {
$category_query .= $value->slug . ',';
}
}
?>
▼WP_Queryの引数で渡すクエリー部分に「category_name」を追加
'category_name' => $category_query, // カテゴリー絞り込みを追加
※カテゴリーがなしの時は、「’category_name’ => ”,」となり、カテゴリー絞り込みなしで人気記事が表示されます。
※カテゴリーがある時は、「’category_name’ => ‘programming, work’,」となり、該当するカテゴリー(この場合はprogramming か workのカテゴリーを含んでいる記事)の人気記事が人気順に抽出されて表示されます。
上記以外の「functions.php」「single.php」は変更なしです。
人気記事がページ毎に変わる
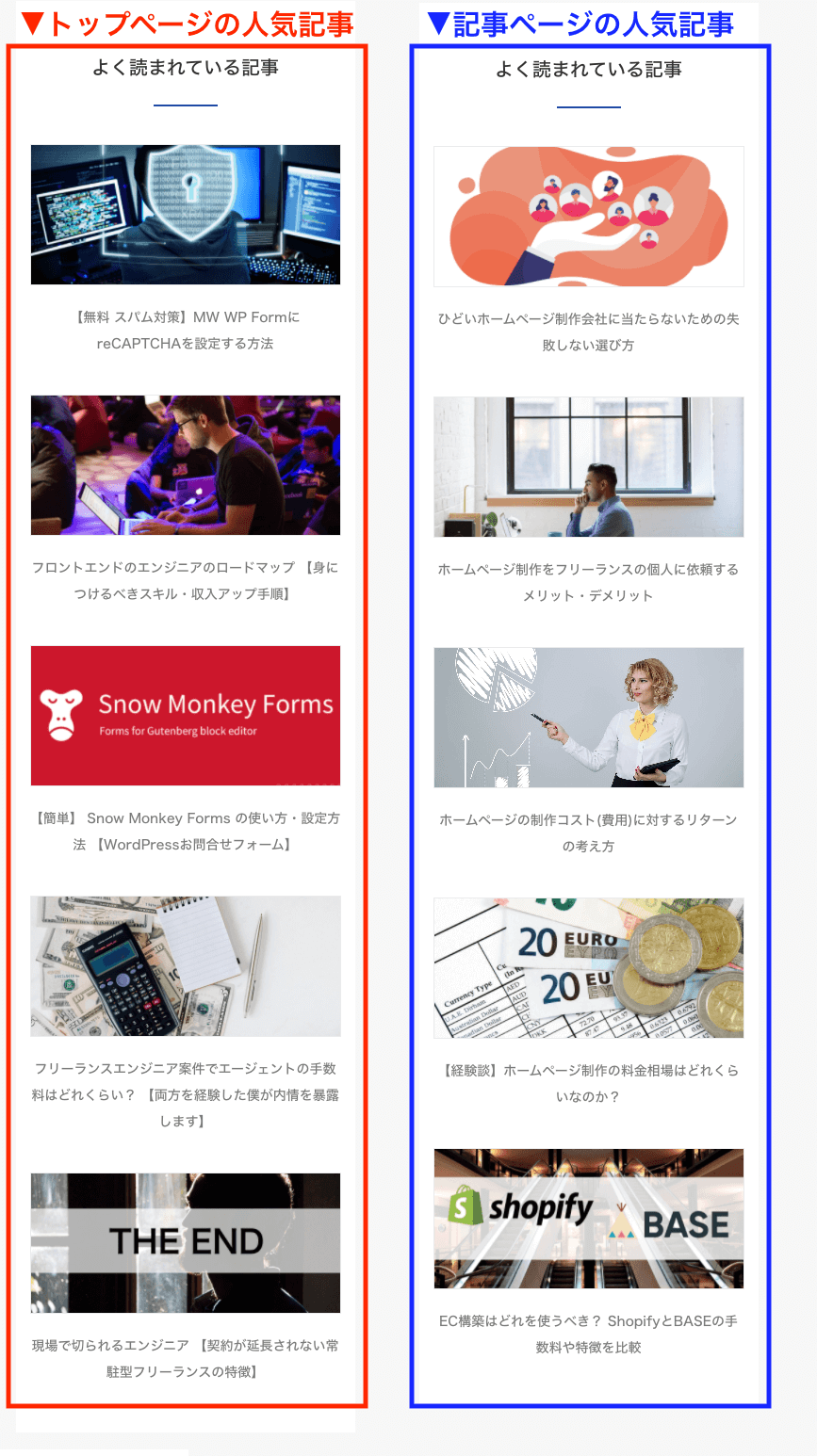
実装後のこのブログの人気記事表示です。トップページでは全カテゴリーから人気記事が抽出されて表示されていますが、記事ページではその記事のカテゴリーのみで人気記事が抽出されるので人気記事の表示が違います。
▼トップページと記事ページの人気記事を比較

このようにクエリーにカテゴリがある場合はカテゴリを入れるようにすれば、各ページでの関連するカテゴリのオススメが表示されるようになり、よりクリックされるようになります。
まとめ
以前の記事の変更を含めて、記事ページではカテゴリーを考慮した人気記事を表示するための全部の追加コードになります。
functions.phpの編集
以下のコードをfunctions.phpに追記します。
// 記事のPVを取得
function getPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if ($count=='') {
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
return "0 View";
}
return $count.' Views';
}
// 記事のPVをカウントする
function setPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if ($count=='') {
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
} else {
$count++;
update_post_meta($postID, $count_key, $count);
}
// デバッグ start
// echo '';
// デバッグ end
}
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0);※setPostViews()内のコメントアウトしている「デバッグ start」〜「デバッグ end」のコードはデバッグ用なので削除してもOKです
single.phpの編集
single.phpにて、「get_header()」の記述以降の任意の場所に追加してください。
<?php
// 記事のビュー数を更新(ログイン中・クローラーは除外)
if (!is_user_logged_in() && !is_robots()) {
setPostViews(get_the_ID());
}
?>sidebar.phpの編集
表示をしたい場所に以下のコードを貼り付けします。今回はサイドバーに表示する想定のため、sidebar.phpに追加します。
<div>
<h4>よく読まれている記事</h4>
<hr>
<?php
// 現在ページのカテゴリーを抽出
$category = get_the_category();
$category_query = '';
if ( is_single() ) {
foreach ($category as $key => $value) {
$category_query .= $value->slug . ',';
}
}
?>
<?php
$args = array(
'post_type' => 'post',
'category_name' => $category_query, // カテゴリー絞り込みを追加
'meta_key' => 'post_views_count',
'orderby' => 'meta_value_num',
'posts_per_page' => 5,
'order'=>'DESC',
);
$the_view_query = new WP_Query( $args );
if ($the_view_query->have_posts()):
while($the_view_query->have_posts()): $the_view_query->the_post();
?>
<!-- サムネイルの表示 -->
<div>
<a href="<?php echo get_permalink(); ?>">
<?php if ( has_post_thumbnail() ) { the_post_thumbnail( 'post-thumbnail'); } ?>
</a>
</div>
<!-- タイトル表示 -->
<div>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<p><?php echo getPostViews($post->ID); ?></p>
</div>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
</div>以上で、プラグインを使わず人気記事を表示することができます。このようにプラグインを使わない方がカスタマイズはしやすかったりします。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています


