【Vue】 computedとmethodsの違い 【初心者向け】
本記事では、Vueの基本であるcomputedとmethodsの違いについて初心者の方向けに解説します。
computedで表現できることは、methodsでも同じことができますが、どちらで実装すべきなのか、違いは何なのかについて初心者向けに分かりやすく解説します。
この記事を読むことによって、Vueのcomputedとmethodsの違いが分かり、使い分けができるようになります。
computedとmethodsの違い

結論からいうと、computedが使える場合はcomputedを優先して使うべきであるということです。
computedは依存関係によりキャッシュされる
computedは参照先のプロパティの値が変わった時のみ、computedで定義された内容が再計算される仕組みになっています。つまり、computedの方が余計な処理を行わなくて済むため、computedが使えるならcomputedを優先して使った方がよいということになります。
実際のコードでcomputedとmethodsの再計算のタイミングを確認する
具体的な例をサンプルコードを見ながら解説していきます。
サンプルコードを以下のJSFiddleに記載しています。
https://jsfiddle.net/zo4Lr5ub/
▼HTML
<div id="app">
<h2>Todos:</h2>
<div class="block">
<div class="text">{{ computedCounter }}</div>
<div class="text">{{ methodsCounter() }}</div>
<button @click="count += 1">カウントアップ (+1)</button>
</div>
<ol>
<li v-for="todo in todos">
<label>
<input type="checkbox"
v-on:change="toggle(todo)"
v-bind:checked="todo.done">
<del v-if="todo.done">
{{ todo.text }}
</del>
<span v-else>
{{ todo.text }}
</span>
</label>
</li>
</ol>
</div>▼JavaScript
new Vue({
el: "#app",
data: {
todos: [
{ text: "Learn JavaScript", done: false },
{ text: "Learn Vue", done: false },
{ text: "Play around in JSFiddle", done: true },
{ text: "Build something awesome", done: true }
],
count: 0,
},
computed: {
computedCounter() {
console.log('computedCounter called!');
return `computedCounter: ${this.count}`;
}
},
methods: {
methodsCounter() {
console.log('methodsCounter called!');
return `methodsCounter: ${this.count}`;
},
toggle(todo) {
todo.done = !todo.done
}
}
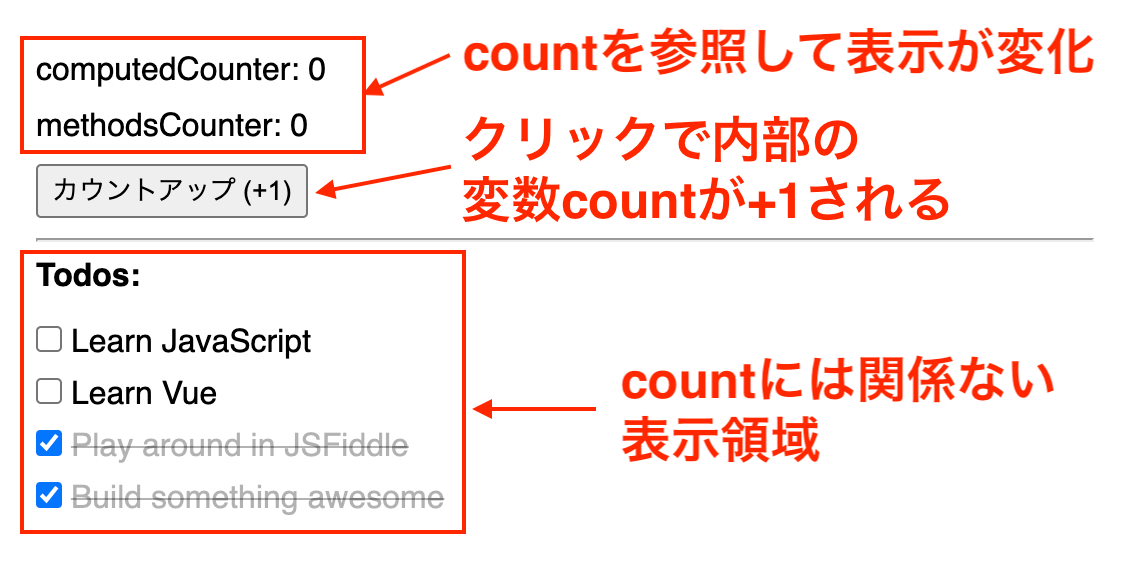
})サンプルコードでは、「カウントアップ」ボタンをクリックする度に、Vueのdata変数「count」が+1ずつカウントアップされます。

- 「
computedCounter」というcomputedで、「count」変数を元に「computedCounter: 0」というような表示がされます。 - 「
methodsCounter()」というmethodsの実行で、「count」変数を元に「methodsCounter: 0」というような表示がされるようにしています。 - 「
Todos:」の領域では、チェックボックスを変化させることによってToDoの表示が切り替わり、こちらでは「count」変数は使っていなく、「count」変数とは無関係の表示領域になっています。
なお、「computedCounter」と「methodsCounter()」の実行時に、console.log()が出力されて実行されたかどうかがわかるようになっています。
例)"computedCounter called!"や"methodsCounter called!"と表示される。
methods処理では画面の再描画の度に処理が実行される
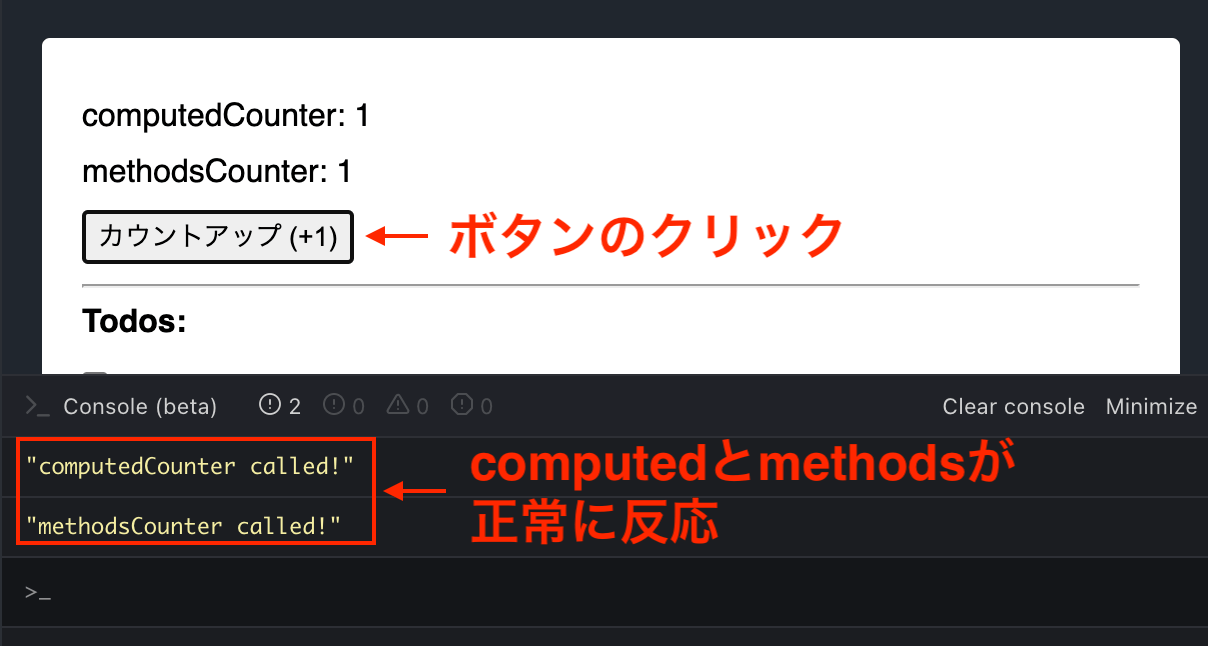
▼「カウントアップ」ボタンのクリック時

・「カウントアップ」ボタンのクリック時は、console.log()出力を見るとわかりますが、computed(computedCounter)とmethods(methodsCounter)の両方が呼ばれているのが分かります。
this.count変数が変化することにより、関連するcomputedとmethodsの両方が実行されて表示が正常にリアクティブに反応しています。
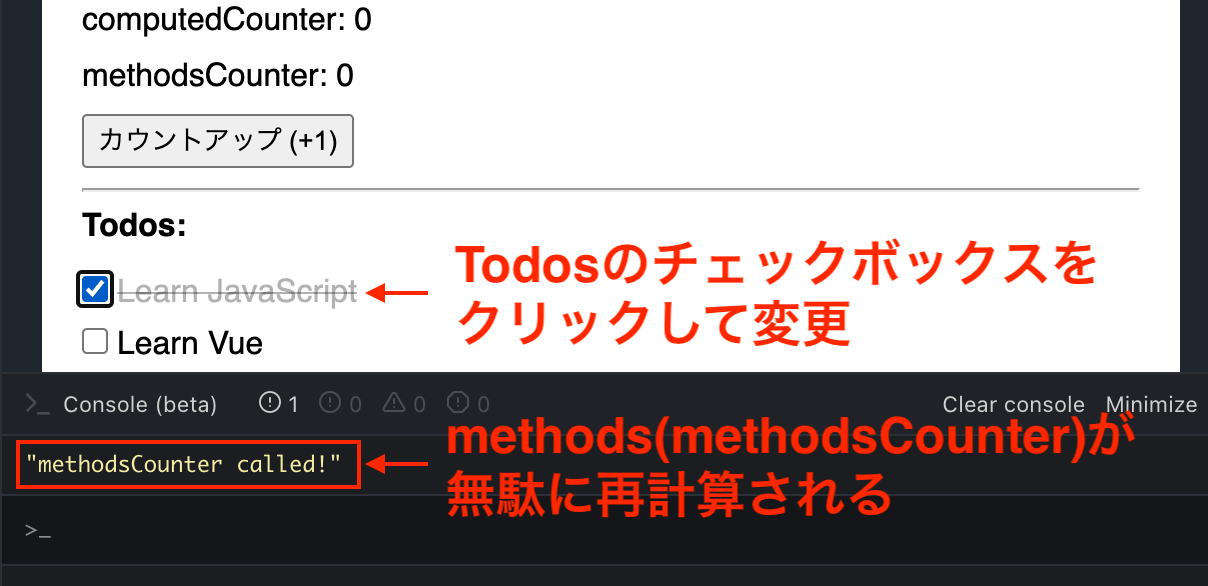
▼「Todos」でチェックボックスを変化させた時

・「Todos」領域のチェックボックスを変化させると、methods(methodsCounter)が再計算されていることが、console.log()出力を見て分かります。つまり、「Todos」領域の処理では、this.count変数を変化させていなく関係ないのにも関わらず、「methodsCounter()」が実行されて再計算されているのが分かります。
computedを優先して使うようにすべき
これらのことから分かるように、computedは参照先のプロパティの値が変わった時のみ再計算されるため、できる限りcomputedを使う方がよいことがわかります。
ただcomputedだとキャッシュによって正常にリアクティブに反応しないケースもあるため、computedとmethodsはケースバイケースで使い分けする必要もあります。
まとめ
Vueのcomputedとmethodsの違いについて解説しました。
Vueのcomputedは参照先のプロパティの値が変わった時のみ、computedで定義された内容が再計算されるような、優秀な仕組みになっているので、computedを優先して使うようにするべきということです。methodsだと無駄に再計算される可能性があります。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています


