jQueryで「トップへ戻る」ボタンを実装 【初心者向けのJavaScript・jQuery実装】
本記事では、初心者向けにjQueryで「トップへ戻る」ボタンを実装する方法を解説します。
よく見るページの右下に出てくるボタンで、ページをスクロールして下の方にいった時にクリックするとページの先頭までスクロールしてくれる機能です。

解説する前提としては、HTMLとCSSの基礎はわかっており、jQueryを初めて学習する・学習したが一度挫折しているというような人を対象にしています。
jQueryがわかれば簡単に実装できる基本的な機能なのですが、初めてだと何がどうなっているのかわからず、難しく感じるかと思います。jQueryの基礎知識がわかっていなくても読み進めればわかるように解説して、必要なことだけ理解できるように構成されています。
この記事を書いている僕はフリーランスでフロントエンドのプログラマーとして、これまで3年以上のWeb制作経験があります。この記事をキッカケに読者のjQueryの知識や興味が深まればと思っています。
動作の概要
基本的にはボタンをクリックでページトップに戻るですが、詳細な動作は以下の通り、大きく分けて2つあります。
- ページトップから下に100px以上スクロールした場合、ページ右下に「トップへ戻る」ボタンが固定で表示される。
- 「トップへ戻る」ボタンをクリックすると、ページトップに0.5秒(500ms)かけてアニメーションしながら戻る。
実際に実装したページは以下のURLで動作確認が可能です。
https://it-web-life.github.io/jquery_back_to_top_button/complete/
事前準備
では早速、開始していきます。なお本記事ではエディタは 「Visual Studio Code」を使って解説しています。エディタは何でも構わないので、AtomやSublimeTextなど好きなものを使用してください。
GitHubのサンプルコード
サンプルコードとして、GitHubにコードを上げています。
https://github.com/it-web-life/jquery_back_to_top_button
ちなみに記事中にコードは記載しているため、コードをダウンロードしなくても問題はありません。
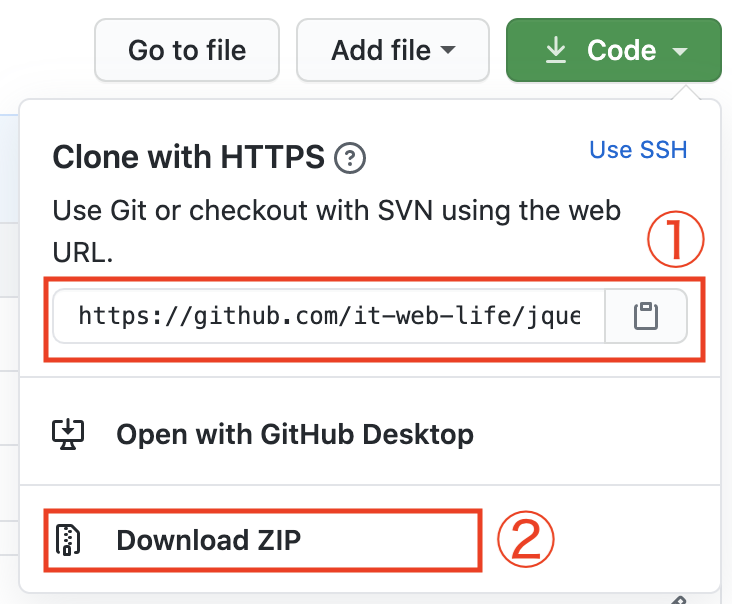
GitHubからのダウンロード方法は緑色の「Code」ボタンをクリックして、以下の操作を行います。
- ① git操作がわかる方: 普通にURLをコピーして「git clone」してください。
- ② git操作がわからない方:「Download ZIP」をクリックしてダウンロードしたら中身を解凍してください。

このGitHubコードにて、「base」ディレクトリ以下が実装前の「トップへ戻る」ボタンが実装される前のコード、「complete」ディレクトリ以下が「トップへ戻る」ボタンを実装したコードです。
まずは、トップへ戻るボタンを実装していない、「base」ディレクトリのコードをベースに実装を解説していきます。
実装前は以下の通り、スクロールしても「トップへ戻る」ボタンの表示もされません。
https://it-web-life.github.io/jquery_back_to_top_button/base/
構成の解説
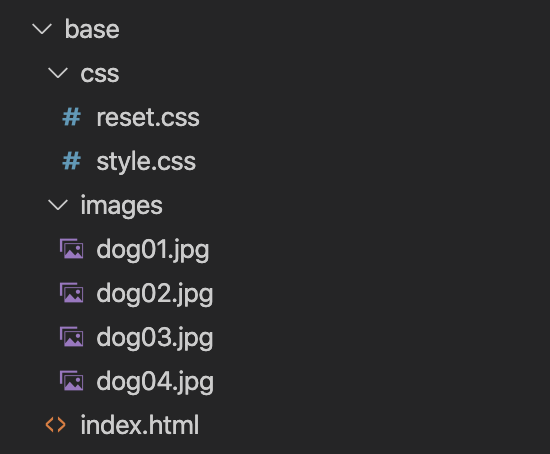
もとのファイルは以下の構成になっています。

簡単に解説すると、「index.html」を起点にしており、「index.html」のheader内で「reset.css」と「style.css」を読み込み、body内でサンプルの画像4枚が読み込まれています。
ここにjQueryを追加していきます。
実装と解説
トップへ戻るボタンのHTMLを追加
まずはHTMLとCSSをマークアップします。
index.html に以下を追記します。場所はどこでもよいのですが、今回は画像の下にマークアップすることにします。
<a class="backToTop" href="#" style="display:none;">
<span class="backToTop_inner">▲</span>
</a>aタグで「backToTop」classをつけて実装し、中に▲を表示するために「backToTop_inner」classをつけたspanタグを入れます。
aタグに「style=”display:none;”」で、デフォルトでは非表示にしており、後ほどjQueryでスクロールしたら表示されるよう制御します。
トップへ戻るボタンのCSSを追加
ボタンの見た目をCSSで実装します。
※「.backToTop」「.backToTop_inner」に装飾する
base/css/style.css に以下を追記します。(位置はどこでも構いません)
.backToTop {
display: block;
position: fixed;
right: 10px;
bottom: 10px;
width: 40px;
height: 40px;
border-radius: 50%;
text-align: center;
background-color: #ccc;
}
.backToTop:hover {
opacity: 0.7;
}
.backToTop_inner {
display: inline-block;
padding-top: 6px;
font-size: 25px;
color: #444;
}今回は簡易的にCSSで実装していますが、画像にしたり適宜変更して見てください。
jQuery本体の追加と実装するコードを記述するファイルを追加する
jQueryを使うためには、jQuery本体を読み込む必要があります。
CDN(Content Delivery Network)というjQueryの本体コードを置いてくれているサーバがあるので、今回はそこからjQueryを読み込みます。URLは以下です。
https://code.jquery.com/jquery-3.3.1.js
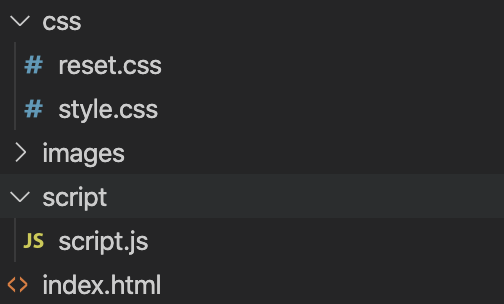
またjQueryを使ってコードを書く必要があります。今回はscriptディレクトリを作ってその中にscript.jsファイルを作成し、ここにjQueryのコードを記載します。
「script」ディレクトリを作成し、その中に空のファイル「script.js」を作成します。

HTMLファイルにjQuery本体とscript.jsファイルを読み込ませる記述を追加します。
JavaScriptやjQueryを実装するとき基本的にはbodyの閉じタグの直前に書くため、以下のようにindex.htmlファイルのbody閉じタグの前に2行scriptタグのコードを追加します。
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="script/script.js"></script>body閉じタグの直前にscriptタグを設置するのは、HTMLを読んでいる途中でJavaScriptのコードが読み込まれる場合、そのJavaScriptの処理が終わるまでHTMLの表示(レンダリング)がストップするため、ユーザーからするとページの表示がその分遅くなるため、基本的にHTMLの記述の最後であるbodyタグの閉じタグ直前にJavaScript(jQuery)の処理を読み込ませるようにすることが一般的です。
先にJavaScriptのファイルを読み込ませたい場合はhead内で読み込ませることもあります。
変更したindex.htmlの全体は以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/style.css">
<title>Document</title>
</head>
<body>
<div class="container">
<h1 class="heading">sample トップへ戻るボタンあり</h1>
<!-- 画像 -->
<div class="dummy"><img class="imageDog" src="./images/dog01.jpg" alt="dog"></div>
<div class="dummy"><img class="imageDog" src="./images/dog02.jpg" alt="dog"></div>
<div class="dummy"><img class="imageDog" src="./images/dog03.jpg" alt="dog"></div>
<div class="dummy"><img class="imageDog" src="./images/dog04.jpg" alt="dog"></div>
<!-- トップへ戻るボタン -->
<a class="backToTop" href="#" style="display:none;">
<span class="backToTop_inner">▲</span>
</a>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="script/script.js"></script>
</body>
</html>jQueryの実装
追加したファイル「script/script.js」に、jQueryのコードを書いていきます。
まずは、HTMLのコードが読まれた後(DOMContentLoadedイベントのタイミング)にjQueryの処理を開始するために「$(function(){ });」を記述します。
$(function(){
// ここに後で処理を追加します。
});スクロールでボタンを表示するようにする
次にページトップから100px以上スクロールされたら表示される処理を追加します。
// トップへ戻るボタンの表示制御
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
$('.backToTop').fadeIn();
}
});簡単に解説します。
- ブラウザ上で起こるscrollイベントを取得するためにまず、「$(window)」でwindowイベントを取得します。
- 「$(window).scroll(【コールバック関数】)」でscrollイベント時の処理を記載します。
コールバック関数に処理(関数)を書くことによって、スクロールイベントが発生する度(つまりユーザがスクロール操作する度)に、このコールバック関数の処理が実行されることになります。
コールバック関数は以下のように記載します。function() { // ここに処理を書く } - 「$(this).scrollTop()」で、「$(this)」は「$(window)」を指しており、「$(this).scrollTop()」 でブラウザのスクロールしている位置が取得できます。
「if ($(this).scrollTop() > 100) {」としているので、ブラウザのスクロール位置が100pxを超えたら、if文の中を処理するということになります。 - 「$(‘.backToTop’).fadeIn();」の部分はフェードインでアニメーションさせながらボタンの表示をさせています。
「$(‘.backToTop’)」でjQueryを使って「トップへ戻る」ボタンのclassである.backToTopの要素を取得して、それに対し、「.fadeIn()」でフェードインを実行しています。
このままだと一度下までスクロールして、ページトップに戻った時にトップへ戻るボタンが表示されたままになるので、「else」に「fadeOut()」でボタンを非表示(フェードアウト)する処理も追加します。
// トップへ戻るボタンの表示制御
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
$('.backToTop').fadeIn();
} else {
$('.backToTop').fadeOut();
}
});トップへ戻るボタンのクリック時にトップへスクロールするよう実装する
次に、「トップへ戻るボタン」をクリックした際に、aタグの処理を止めて、ページトップまでスクロールするアニメーションを実装します。
// トップへ戻るボタンのクリック
$('.backToTop').on('click', function() {
$('body,html').animate({
scrollTop:0
},500);
return false;
});順番に解説します。
- 「$(‘.backToTop’).on(‘click’, function() {」は、「$(‘.backToTop’)」でトップへ戻るボタンの要素である「.backToTop」を取得して、「.on(‘click’, 【コールバック関数】)」によって、「.backToTop」要素のクリック時にコールバック関数を実行しています。
- クリック時には以下の処理にて、scrollTopを0、つまりページトップへ遷移するように指定しており、bodyとhtml要素の両方に対してアニメーション(.animate)を指定しています。
$('body,html').animate({ scrollTop:0 },500);また第2引数に「500」を指定しているので、0.5秒(500ms)かけてトップへスクロールするアニメーションが実行されます。
※「$(“body,html”).animate({ 〜」としている部分でbodyとhtmlの2つの要素を指定している理由について補足します。
これは「scrollTop:0」がbody,htmlのどちらに効くかがブラウザによって違うため、両方を指定しています。
bodyとhtml の両方にセットしているので本当はどちらかにすべき(コールバックが2回呼ばれる)なのですが、ブラウザによってbody,htmlのどちらに効くか判定を入れるのは複雑になるのとコールバック処理が重くはないので、このままにします。(IE11はhtml、Safariはbodyなど) - 「return false;」によって、本来のaタグのクリックイベントを無効にしています。
※もともと「href=”#”」としていたので、ページトップにアニメーションなしで遷移してURLの最後に「#」がつくところが、この「return false;」で無効になっています。
※ちなみに余談になりますが、「return false;」ではなく、$('.backToTop').click(function(event) { event.preventDefault();とすることによっても、同様の結果を得ることができます。
※「preventDefault()」によって、aタグの本来のイベントを停止させることができます。
変更した script/script.js 全体は以下のようになります。
$(function() {
// トップへ戻るボタンの表示制御
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
$('.backToTop').fadeIn();
} else {
$('.backToTop').fadeOut();
}
});
// トップへ戻るボタンのクリック
$('.backToTop').on('click', function() {
$('body,html').animate({
scrollTop:0
},500);
return false;
});
});以上で、実装は完了となります。
動画確認
完成したページトップへ戻るボタンの動作は以下の通りです。
https://it-web-life.github.io/jquery_back_to_top_button/complete/
ローカルでも修正して試してみると、より理解が深まると思います。
※ローカルで動かす際は、index.html ファイルをブラウザにドラッグ&ドロップすれば表示されます。
完成したコードは、GitHubにあげているコードのcompleteディレクトリ内です。
https://github.com/it-web-life/jquery_back_to_top_button/tree/master/complete
スクロールしたらボタンが表示され、スクロールした状態でボタンをクリックするとページトップへアニメーションしながら戻ると思います。
まとめ
今回は「ページトップへ戻る」ボタンの解説を行いました。
簡単なホームページなどであればこれで問題ないのですが、JavaScriptの処理が多いサイトなどでは実はもう少し改良した方がよかったりします。
具体的には「script.js」ファイル内、「$(window).scroll」の処理部分で、ここは今のままだと無駄に多くscrollイベントでコールバック処理をしているので、動作がやや重くなります。
throttle処理(間引き処理)を入れて、scrollイベントのコールバック処理を軽減した方がよりベターです。
throttle処理については別記事で解説します。
実装のまとめとして、以下の処理を追加すれば「ページトップへ戻る」ボタンの実装ができます。
1. HTMLファイルにボタンを追加する (index.html)
<!-- トップへ戻るボタン -->
<a class="backToTop" href="#" style="display:none;">
<span class="backToTop_inner">▲</span>
</a>2.jQueryファイルを読み込ませる。
3.JavaScriptのファイルに以下を追記する
$(function() {
// トップへ戻るボタンの表示制御
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
$('.backToTop').fadeIn();
} else {
$('.backToTop').fadeOut();
}
});
// トップへ戻るボタンのクリック
$('.backToTop').on('click', function() {
$('body,html').animate({
scrollTop:0
},500);
return false;
});
});※「$(function() { });」はすでにあればその中に一緒に書く
以上となります。
参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています