jQueryでトースト通知の表示を実装する
本記事では、トースト通知の表示をjQueryで実装する方法を解説しています。
トースト通知とは、ユーザーのアクション等が成功・失敗したときに、一定時間表示されて消えるメッセージの機能です。いろいろなタイプのトースト表示があり、CSSでカスタマイズすることが一般的かと思います。
今回のトーストについては、jQueryで表示して一定時間後に消すというアクションの制御を実装しており、複数メッセージが表示できるようにしています。

この記事を書いている僕は、フロントエンドのプログラマー(フリーランス)として、これまで3年以上のWeb制作経験があり、HTMLやCSSのマークアップからJavaScriptのフレームワークであるVue,React,Nuxtなどフロントエンドの開発を得意としています。
GitHubのサンプルコード
サンプルコードとして、GitHubにコードを上げています。
https://github.com/it-web-life/jquery_toast_notice
※「git clone」するか、緑色の「Code」ボタンをクリックして「Download ZIP」をクリックしてダウンロードして中身を解凍してください。
ディレクトリ構造
- 「base」ディレクトリ以下:実装前のベースとなるコード
- 「complete」ディレクトリ以下:jQueryでタブ機能を実装したコード
実際の動画が確認できるサイトは以下の通りです。
実装前
https://it-web-life.github.io/jquery_toast_notice/base/
実装後
https://it-web-life.github.io/jquery_toast_notice/complete/
jQueryで実装するトースト通知の概要
何かアクションをユーザーが起こした際に、トースト通知をするものとして実装しています。
例えば、お気に入り登録が成功した場合の通知、フォームなどで入力が足りない場合の警告の通知などいろいろな使い方ができます。

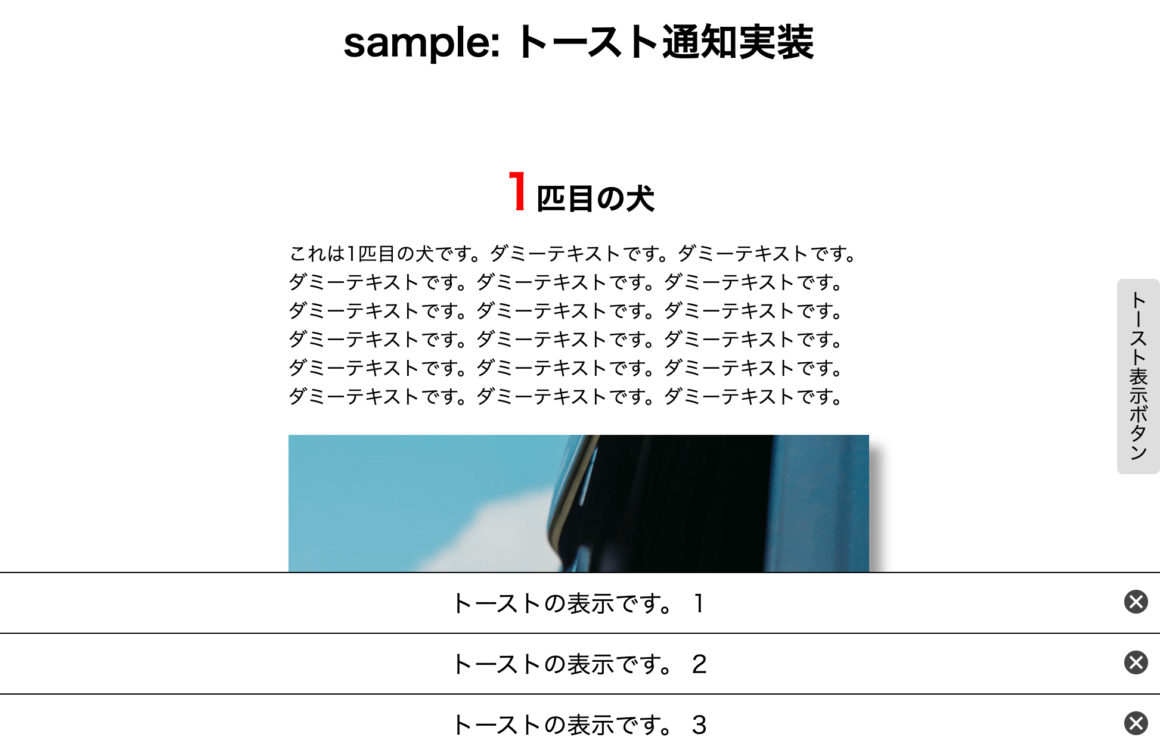
今回の例では、画面の右端に「トースト表示ボタン」というテスト用のボタンを設置して、クリックする度にメッセージが5秒間表示されて消える通知で確認をします。
またトースト通知の右端にある丸いバツボタンをクリックした場合は、5秒経つ前でも通知を消すようにしています。
トースト通知をjQueryで実装する
実際に実装する手順を解説していきます。
トースト通知本体のHTMLとCSS
トースト表示のHTML(DOM)は、jQueryで作成します。以下のようなイメージで作成されます。
▼トースト通知のHTML例
<div class="toast__frame">
<div class="toast">
<p class="toast__text">テキスト1 テキスト1 テキスト1 テキスト1 テキスト1 テキスト1</p>
<div class="toast__close"><span class="close-button"></span></div>
</div>
</div>上記にスタイルを当てるので、sytle.cssに以下を追加します。
▼style.css
.toast {
position: relative;
width: 100%;
border-top: 1px solid #000;
background-color: #fff;
font-size: 20px;
}
.toast__frame {
position: fixed;
bottom: 0;
right: 0;
left: 0;
z-index: 100;
}
.toast__text {
text-align: center;
padding: 15px;
}
.toast__close {
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
}
.close-button {
display: inline-block;
width: 20px;
height: 20px;
position: relative;
background-color: #444;
cursor: pointer;
border-radius: 50%;
}
.close-button::before,
.close-button::after {
display: block;
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 70%;
height: 10%;
margin: -6% 0 0 -33%;
background: #fff;
}
.close-button::before {
transform: rotate(-45deg);
}
.close-button::after {
transform: rotate(45deg);
}また「script」ディレクトリを作成し、その中に空のファイル「script.js」を作成します。 HTMLファイルにjQuery本体とscript.jsファイルを読み込ませる記述を追加します。index.htmlファイルのbody閉じタグの前に2行scriptタグのコードを追加します。
▼index.html
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="script/script.js"></script>jQueryの実装
CSSができたので、jQueryを実装していきます。
$(function() {
/** ①Toast本体 start */
// ②トーストの表示中インスタンス
var toastInstance = [];
// ③トーストの大枠を作成
$toastFrame = $('<div>', { class:'toast__frame' });
// ④トースト要素の作成
var createToastDom = function(content) {
// ⑤トースト通知の要素を作成
$toast = $('<div>', { class:'toast' });
// ⑥テキストを作成
$text = $('<p>', { class: 'toast__text', text: content });
// ⑦閉じるボタンを作成
$closeButton = $('<span>', { class:'close-button' });
$close = $('<div>', { class:'toast__close' }).append($closeButton);
// ⑧トースト要素にテキストと閉じるボタンを追加
$toast.append($text, $close);
return $toast;
}
/**
* ⑨トーストを表示する
* @param {String} text トーストで表示するテキスト
* @param {Number | undefined} time 表示する時間
*/
var toast = function(text, time) {
// ⑩表示時間 (指定がなければデフォルト5秒)
var appearTime = time ? time : 5000;
// ⑪トースト要素の作成
var $toastDom = createToastDom(text);
// ⑫トーストの要素を保存
toastInstance.push($toastDom);
// ⑬トースト要素を枠内に追加
$toastFrame.append($toastDom);
// ⑭トーストをbodyに追加
$('body').append($toastFrame);
// ⑮一定時間表示後にトースト表示を消す
setTimeout(function() {
// ⑯トーストのインスタンスから消す
var index = toastInstance.indexOf($toastDom);
if (index !== -1) {
toastInstance.splice(index, 1);
}
// ⑰トースト表示を消す
$toastDom.remove();
// ⑱通知がすべて消えていたらトーストの大枠を消す
if (!toastInstance.length) {
$toastFrame.remove();
}
}, appearTime);
// ⑲閉じるボタンのクリックでトースト表示を消す
$toastDom.find('.toast__close').on('click', function() {
// 配列のindexを取得
var index = toastInstance.indexOf($toastDom);
if (index !== -1) {
// 一致があればインスタンス配列から削除
toastInstance.splice(index, 1);
}
// トースト表示を消す
$toastDom.remove();
// 通知がすべて消えていたらトーストの大枠を消す
if (!toastInstance.length) {
$toastFrame.remove();
}
});
};
/** Toast本体 end */
/** トーストを表示する設定の例 */
var testCount = 1;
// ⑳テストボタンをクリックする度にトースト表示され、テキストがカウントアップします
$('.test-button').on('click', function() {
toast('トーストの表示です。 ' + testCount, 5000);
testCount++;
});
});- ①コメントの「Toast本体 start」〜「Toast本体 end」までがトースト通知機能の本体です。
最後の5行くらいにある「トーストを表示する設定の例」というコメントの部分でトースト通知機能を呼び出す設定のjQueryを書いています。 - ②トーストの表示中インスタンス
複数のトースト表示を管理するため、jQueryインスタンスを配列に格納するようにしています。 - ③トーストの大枠を作成
大枠のDOMを作成しています - ④トースト要素の作成
トーストの要素を作るjQuery処理を関数化しています。トースト通知を追加する度にコールされます。 - ⑤トースト通知の要素を作成〜⑧トースト要素にテキストと閉じるボタンを追加
トーストの要素をjQueryで作成しています。 - ⑨トーストを表示する
「toast」という名前で、トーストを追加して表示する処理を作成しています。
引数で「text」はトーストのメッセージテキスト、「time」はトーストが表示されてから消えるまでの秒数(ms)です。 - ⑩表示時間 (指定がなければデフォルト5秒)
トーストの表示秒数が設定されていなければデフォルトで5000ms(5秒)としています。 - ⑪トースト要素の作成
トーストで表示するメッセージを引数としてトースト要素のDOMを作成しています。 - ⑫トーストの要素を保存
「toastInstance」の配列にインスタンスを格納して管理しています。 - ⑬トースト要素を枠内に追加
トーストの大枠に、作成したトーストの要素を追加しています。 - ⑭トーストをbodyに追加
トーストをbodyの一番最後に追加して表示させます。 - ⑮一定時間表示後にトースト表示を消す
setTimeoutで、一定秒数後にトーストのDOMを消す処理を設定しています。 - ⑯トーストのインスタンスから消す
指定秒数が経過した際に、管理している「toastInstance」配列から探し出して消しています。閉じるボタンで消されている可能性があるので、配列内にあるかどうかを確認しています。 - ⑰トースト表示を消す
トーストの大枠内から該当のトースト要素を、要素ごと削除します。 - ⑱通知がすべて消えていたらトーストの大枠を消す
管理している「toastInstance」配列にインスタンスがなければ、トースト通知はすべて消えていることになるため、大枠の要素を削除します。 - ⑲閉じるボタンのクリックでトースト表示を消す
トースト通知の右端に、通知を消すボタンを付けているのでクリックされたら通知をすぐに消す処理をしています。 - ⑳テストボタンをクリックする度にトースト表示され、テキストがカウントアップします
トースト本体の処理とは別に、トーストを呼び出しするアクション部分の設定です。テストボタンをクリックするたびに、トースト表示が中の数字がカウントアップしながら表示されるよう、テスト実装しています。
トースト通知の改良ができる点
今回は基本的な実装をしていますが、さらに開発の状況に合わせて以下のような実装をするとよいかと思いますので、よければ是非検討して実装してみてください。
- 同じトーストのメッセージが追加される場合は、現在表示中のメッセージは削除して、新たにメッセージを表示し直す。
- 最大で表示できるトーストの数を制限する。(最大数を超える場合は一番古いメッセージを削除して、新しいメッセージを表示するなど)
- 警告、成功メッセージで分けたり、トーストの大きさやデザインを、タイプ別の種類のCSSを増やして制御する。
- メッセージを最上部や、右下にフワッと表示するタイプのトーストをCSSを増やして制御する。
まとめ
最終的なソースコードは、「complete」ディレクトリの内容になります。
トースト機能を実装したサンプルのURL
https://it-web-life.github.io/jquery_toast_notice/complete/
今回はjQueryでトースト通知の実装を解説しました。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています


