【簡単】Express + Node.jsの環境で簡単にAPIを作成する方法
本記事では、Node.js環境にExpressのサーバーを構築する方法を解説します。
この記事を読むことによって、Expressの基本がわかるようになります。
この記事を書いている僕は、フロントエンドのプログラマー(フリーランス)として、これまで4年ほどのWeb制作経験があり、Vue,React,Nuxtなどフロントエンドの開発を得意としています。
Express + Node.jsの環境で簡単にAPIを作成する方法

Expressは気軽に立ち上げができるので、テストサーバーとして使う場合にもフロントエンドエンジニアだと作りやすいので便利だと思います。
Expressでのサーバー構築方法を順に解説していきます。
今回はローカルの環境でExpressを設定する前提で進めます。
手順1:Nodeをインストールする
Node.js環境下で動かす必要があるため、Node.jsをインストールします。
分からない方は、「nodenv を使って Node.js を簡単にバージョン管理する方法 【.node-versionファイルで簡単に切替】」の記事をご覧ください。
手順2:npm init でベース環境を作成する
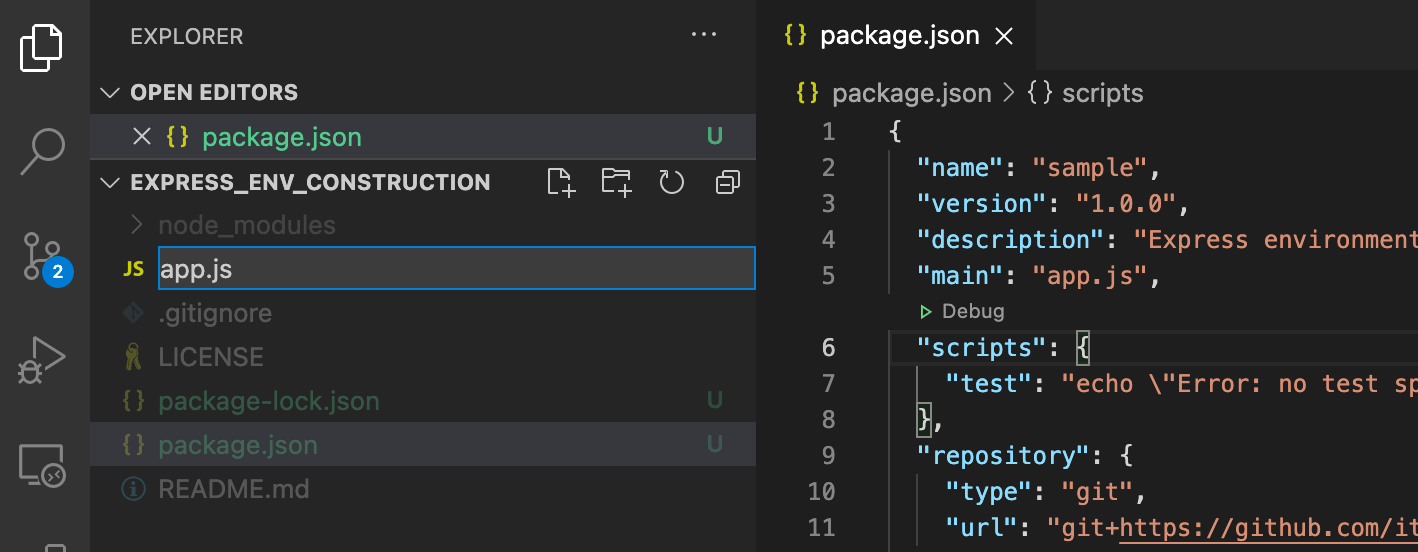
package.jsonを作成
「npm init」コマンドを実行して、pacage.jsonを作成します。
version: 制作するアプリのバージョン情報を記載します。今回は何も入力せずEnterして、1.0.0とします。
description: 今回は何も入力せずEnterします。
entry point: 起点となるファイルです。今回はapp.jsを起点とするようにします。
test command: 今回は何も入力せずEnterします。
git repository: 今回は何も入力せずEnterします。
keywords: 今回は何も入力せずEnterします。
auther: 任意のご自身の名前を入れます。
licence: 任意のものを選びます。何も入力せずEnterでよいかと。
▼入力例
package name: (express_env_construction) sample
version: (1.0.0)
description:
entry point: (index.js) app.js
test command:
git repository: (https://github.com/it-web-life/express_env_construction.git)
keywords:
author:
license: (ISC)「Is this OK? (yes)」と聞かれるので、yesと入力してEnterで完了。
package.json が作成されます。
手順3:expressのインストール
npm install express
「npm install express --save」をコマンドで実行して、expressをインストールします。
手順4:expressの基本コードを書く
app.jsにexpressでlistenできるよう、基本のコードを書いていきます。
▼app.js
var express = require("express");
var app = express();
app.get("/", (req, res) => {
res.status(200).send("Express!!");
});
// ポート3000番でlistenする
app.listen(3000);コマンドラインで「node app.js」を実行します。
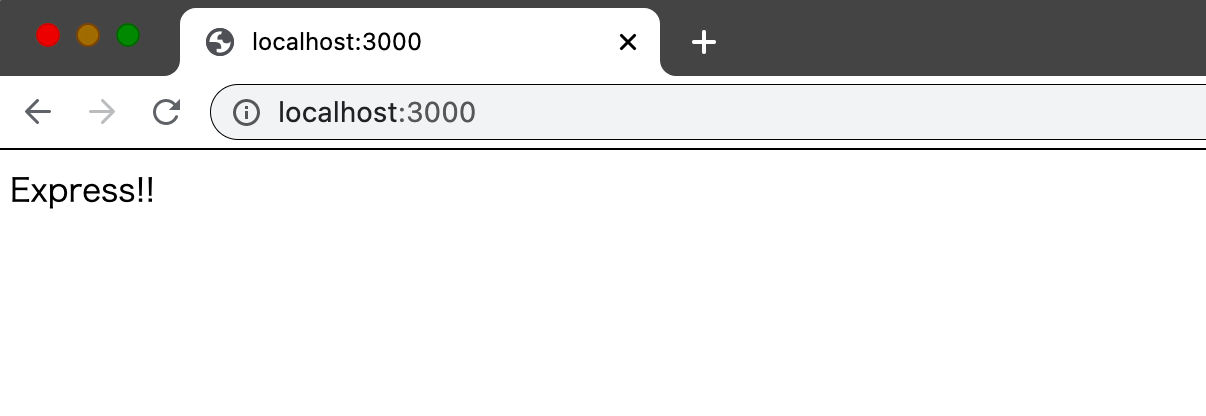
$ node app.js今回は「localhost:3000」でlistenするよう設定しているので、「http://localhost:3000」へブラウザでアクセスしてみます。
「Express!!」と表示されればOKです。

Expressを停止する時は、「control + c」コマンドで停止することが可能です。
手順5:データを設定して返す
特定のURLで、決まったデータを返却するAPIの作成をします。
例えば「/api/objectdata」というURLにgetでリクエストした時には、以下のように書きます。
app.get("/api/objectdata", function(req, res, next) {
// ここに処理を書く
});具体的にデータの返却をする時は以下の通りです。
const express = require("express");
const app = express();
// レスポンスのデータ
const responseObjectData = {
textObject1 : {
title: 'Objectのタイトル1です',
subTitle: 'Objectのサブタイトル1です',
bodyText: 'Objectの本文1です'
},
textObject2 : {
title: 'Objectのタイトル2です',
subTitle: 'Objectのサブタイトル2です',
bodyText: 'Objectの本文2です'
},
};
app.get("/api/objectdata", function(req, res, next) {
// CORS対応
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE');
res.header(
'Access-Control-Allow-Headers',
'Content-Type, Authorization, access_token'
);
// データの返却
res.json(responseObjectData);
});
// ポート3000番でlistenする
app.listen(3000);以下はCORS対応の部分です。
// CORS対応
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE');
res.header(
'Access-Control-Allow-Headers',
'Content-Type, Authorization, access_token'
);res.header('Access-Control-Allow-Origin', '*'); の部分は'*'ですべて許可していますが、サーバー等で設置する際はきちんと設定します。
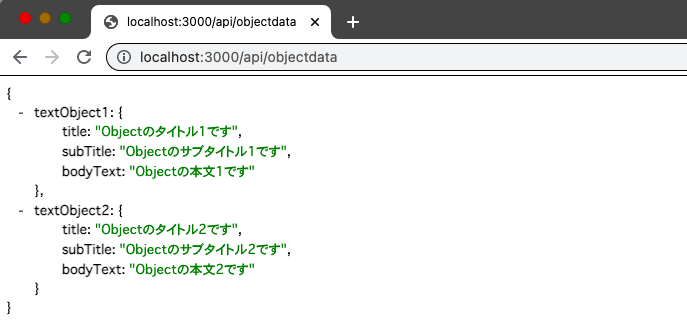
http://localhost:3000/api/objectdata にアクセスすると、設定したデータが返ってきます。

ちなみに修正をした場合は、一度「control + c」コマンドで停止してから再度、「node app.js」コマンドで起動し直さないと修正は反映されませんのでご注意を。
サンプルのGitHub
GitHubに今回のExpressのサンプルを公開しています。
https://github.com/it-web-life/express_env_construction
以上がExpressでAPI構築をする手順でした。
まとめ
expressはNodeの環境があれば簡単にサーバーを立てることができます。
ローカル環境にて、フロントエンド開発時のモックサーバーとして使ったりすることも可能なので、使いこなせるようになると便利だと思います。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています