簡単にJavaScriptやCSSを試せる便利なサイト「JS Fiddle」の紹介
「JavaScriptやCSSをちょっと試したい」という時がたまにあると思うのですが、そういった時にすぐにJavaScriptやCSSを試せる「JS Fiddle」という無料で使えるサイトがあるので紹介します。
CodePenやCodeSandboxなど似たようなサイトはいくつかあるのですが、会員登録なしで使える「JS Fiddle」が手軽に使えると思います。
JS Fiddleの使い方
簡潔に述べると、「HTML」「CSS」「JavaScript」の枠にコードを書いて、「Run」をクリックするだけで試せます。順番に手順を解説します。
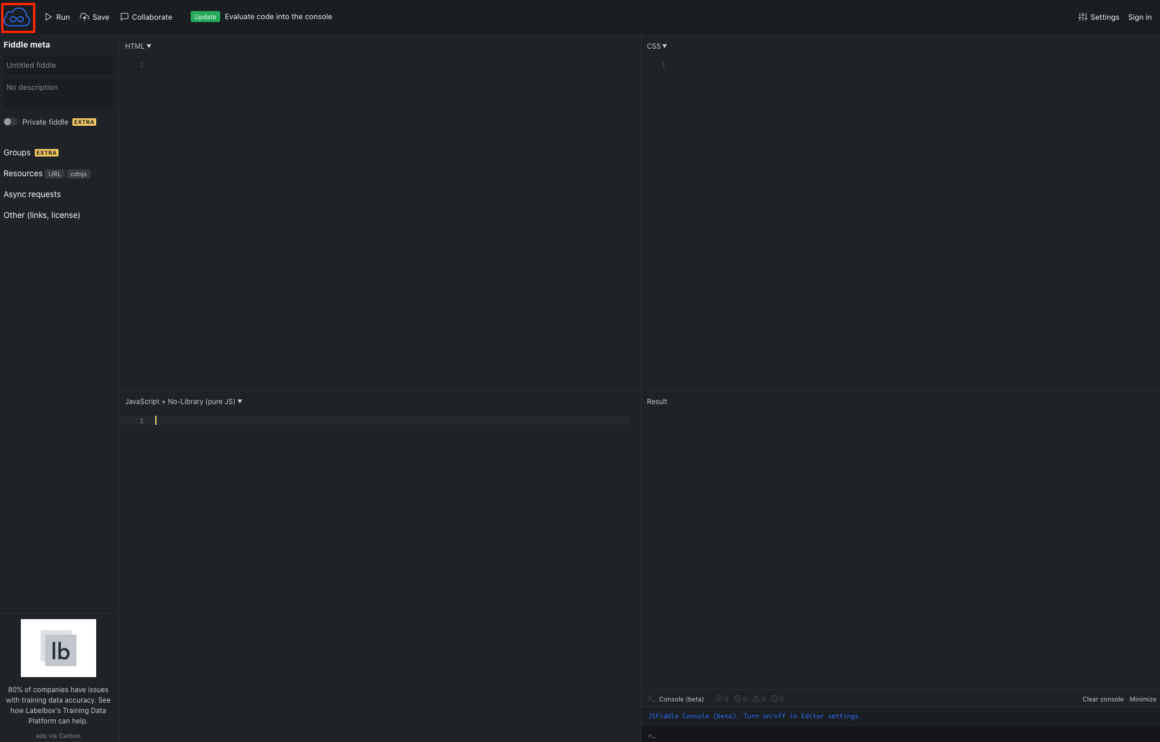
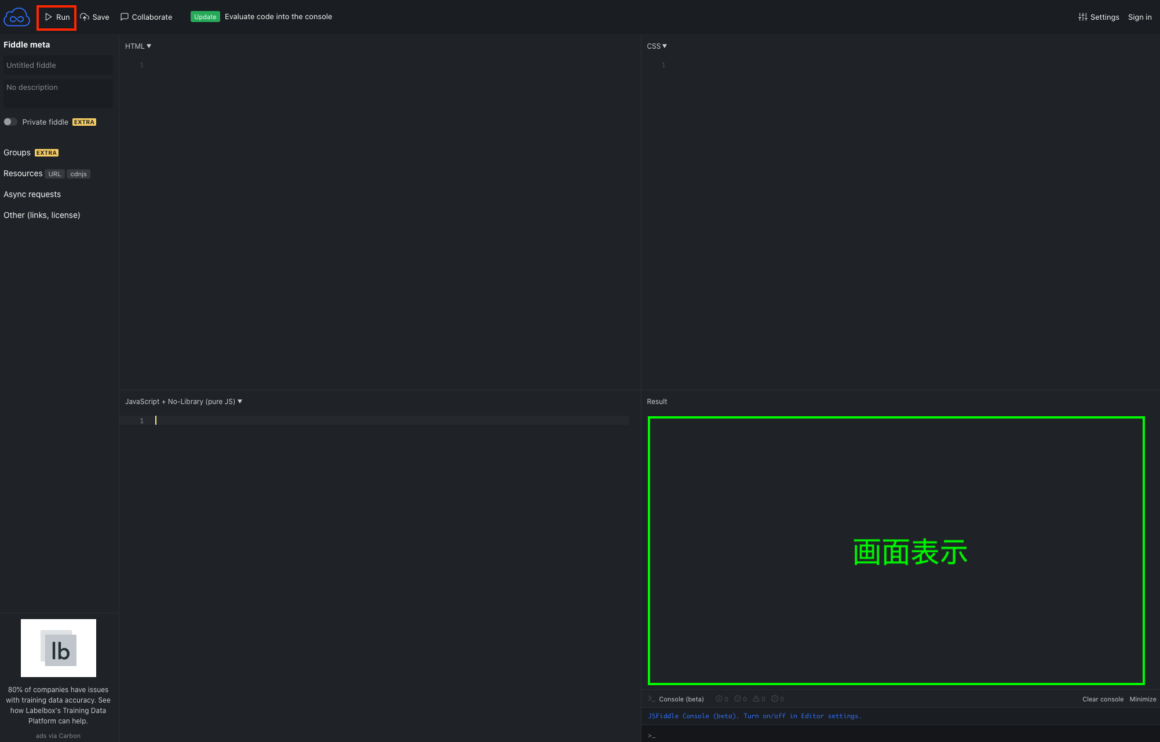
1.JS Fiddleのサイトにアクセスします。
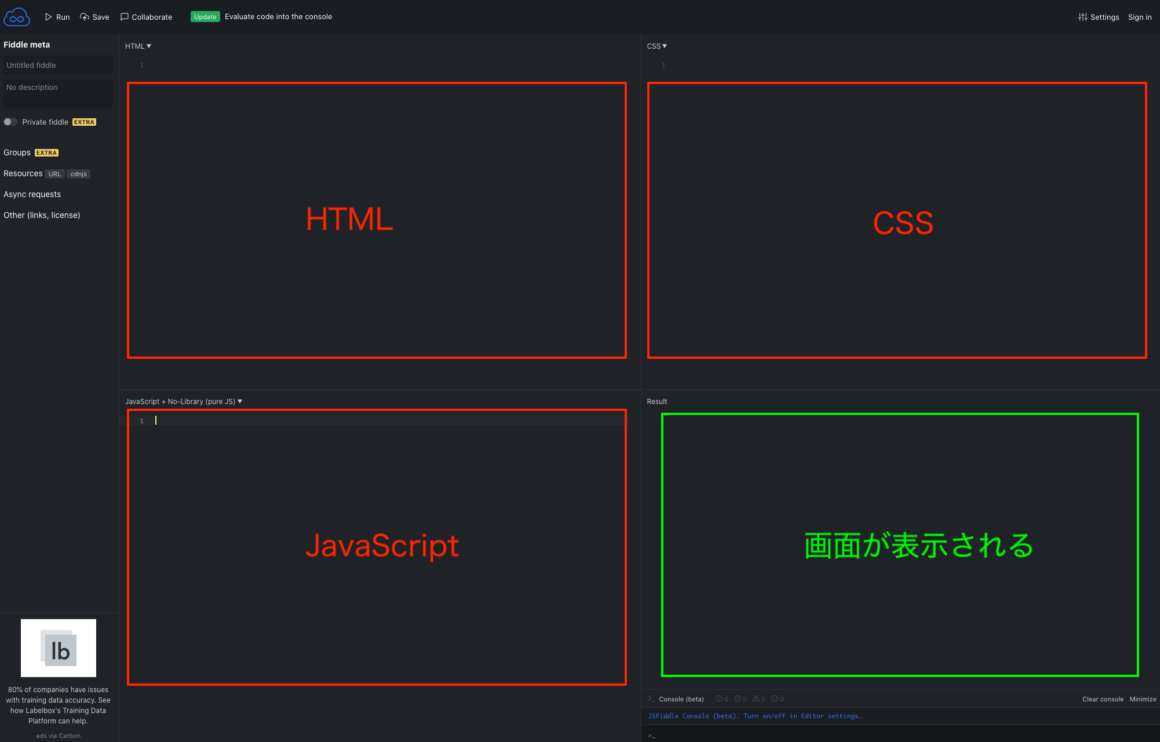
2.左上枠に「HTML」、右上枠に「CSS」、左下枠に「JavaScript」を書きます。
・JS Fiddleでは、HTMLにはbody内からコードを書けます。(html,bodyタグは省略できます)
・HTML内にJavaScriptとCSSファイルの読み込みも書く必要はなく、自動で連携してくれます。

3.コードを書いて、左上の「Run」をクリックすると、右下枠「Result」に結果が出ます。さらにその下の「Console」にconsole.logの内容が表示もされます。

たったこれだけで、簡単に試せるので非常に便利なことがお分かりになると思います。
その他の設定
CDNの読み込み
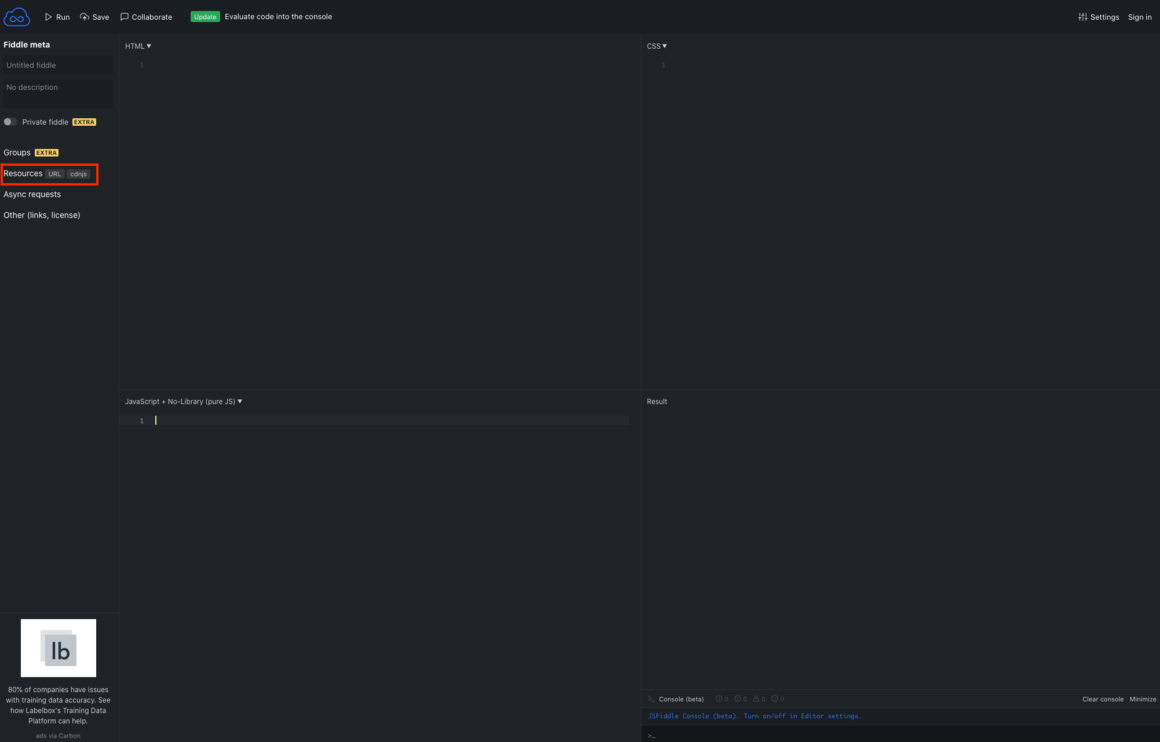
外部のCDNを読み込みたい時は左メニューの「Resources」をクリックして、CDNのURLを入力すれば読み込みできます。

サンプルコードからすぐに書ける
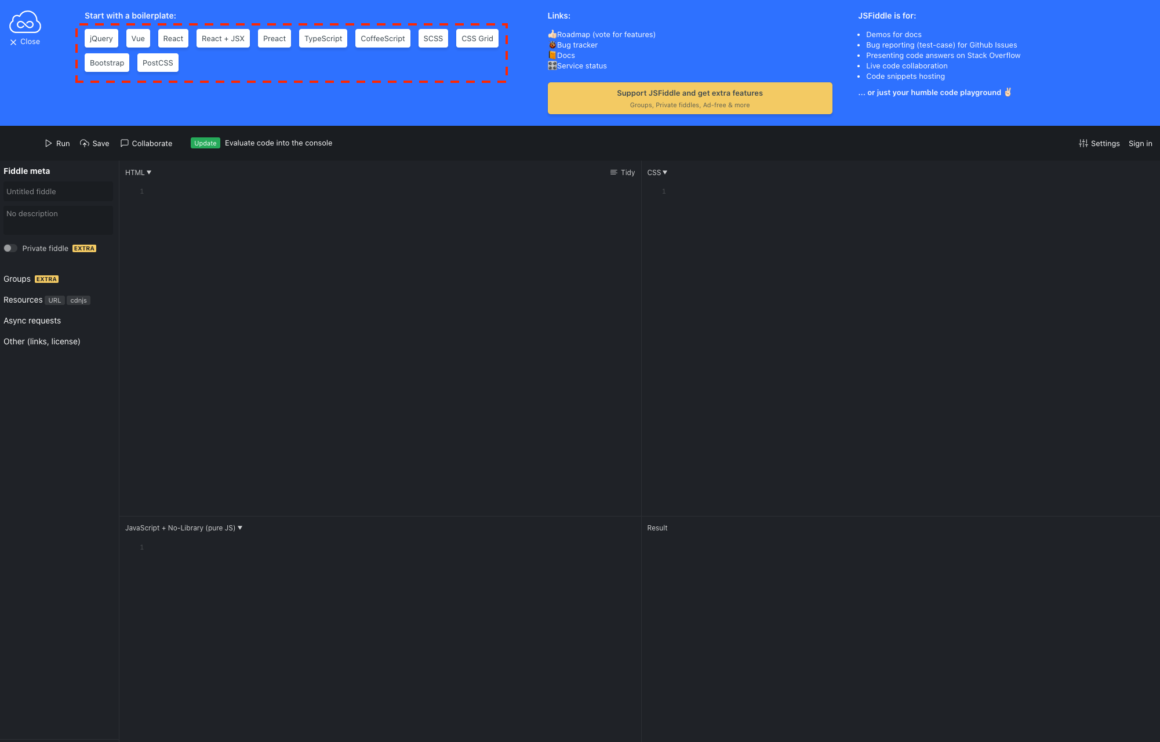
左上の雲のアイコンをクリックすると「jQuery」「Vue」「React」などが表示され、選択するとサンプルが「HTML」「CSS」「JavaScript」の枠に書き込まれて、すぐにコードが書けるようになります。
▼雲アイコンをクリック
▼自分が試したいライブラリ・フレームワークを選択
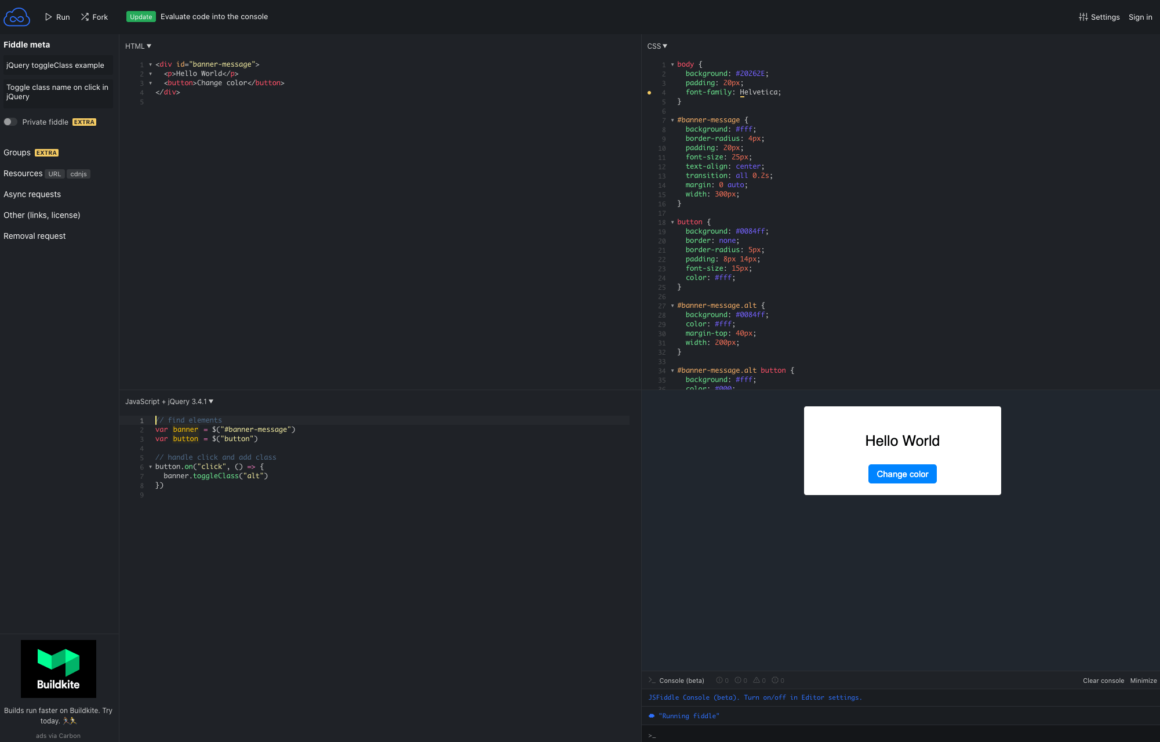
▼サンプルが自動で書き込まれて表示される(画面はjQueryを選択した際の例)
Save (保存してURL共有ができる)
上部メニューの「Save」をクリックするとURLが自動生成されて保存されます。
この時に注意点があり、保存されるとインターネット上に自動的に公開されることになります。生成されたURLにアクセスすれば誰でも見れるようになるため、公開したくない情報は保存しないようにしましょう。
有料プランに入れば、保存してURL生成しても非公開にすることができるようです。
SaveしたらアドレスバーのURLが変わるので、このURLを他の人に共有すればサンプルコードを見てもらうことが可能です。ちなみに保存の度にURLは変更されます。
この保存したサンプルコードの保存期間は不明ですが、僕が以前生成したものは数ヶ月前のものでも普通にずっと見れています。
誰かにサンプルを見せて説明をする時などに、簡単に作れてURLを共有すれば見てもらうことができるので、個人的にはとても重宝しています。
注意点
1. 先ほども書いたとおり、Saveすると一般公開されURLを知っていれば誰でもアクセスできる状態になるため、公開されてはいけないものは書き込まないようにしましょう。あくまでサンプルを書いて試す程度に使う程度に使いましょう。
2. JavaScriptにて、windowの高さを取ったり、IntersectionObserverを使う場合など画面の高さや幅に関連する処理については、一部ですが正常に動作しないことがあるので注意が必要です。
僕が以前試した時は上手く動かなくて、何が悪いのか分からずハマったことがあります。その時はローカルで同じコードを書いて試したら正常に動作しました。
考えてみればわかるのですが、「Result」という1つの枠の中で擬似的に動かしているので、正常に動作しないものもあるのでその点は意識しながらサンプルを書くとよいと思います。
まとめ:JS Fiddleは無料で気軽に使えるので便利
会員登録不要で、無料でサンプルを試せるのでJS Fiddleは個人的にすごくオススメです。Saveすれば他の人に共有もできるので、誰かに教える時なども便利です。
個人的には疑問に思ったことや、初めて知った内容を軽く試す時に、JS Fiddleを使っています。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています