すべてのチェックボックスを選択する機能をjQueryで実装 【初心者でも簡単! 複数のチェックボックスに対応】
本記事では、入力フォームにて、チェックボックスがあるときに、そのチェックボックスをすべて選択することができる機能をjQueryで実装する解説をしています。
この記事を読むことによって、jQueryでチェックボックス制御をできるようになります。
GitHubのサンプルコード
サンプルコードとして、GitHubにコードを上げています。
https://github.com/it-web-life/jquery_checkbox_all
※「git clone」するか、緑色の「Code」ボタンをクリックして「Download ZIP」をクリックしてダウンロードして中身を解凍してください。
ディレクトリ構成
- 「base」ディレクトリ以下:すべてのチェックボックスを選択する機能を実装する前のベースとなるコード
- 「complete」ディレクトリ以下:すべてのチェックボックスを選択する機能を実装したコード
動作が確認できるサイトは以下です。
▼実装前のサンプル
https://it-web-life.github.io/jquery_checkbox_all/base/index.html
▼実装後のサンプル
https://it-web-life.github.io/jquery_checkbox_all/complete/index.html
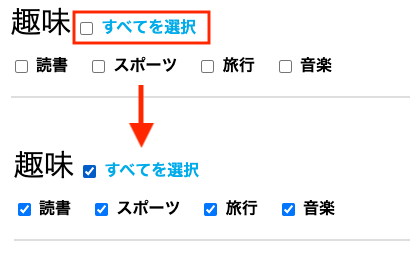
すべてのチェックボックスを選択する機能の実装
以下のようなチェックボックスのHTMLをベースに、「すべてを選択」がチェックされた際に配下のチェックボックスをすべてチェックON、OFFする機能を実装します。


実装の概要
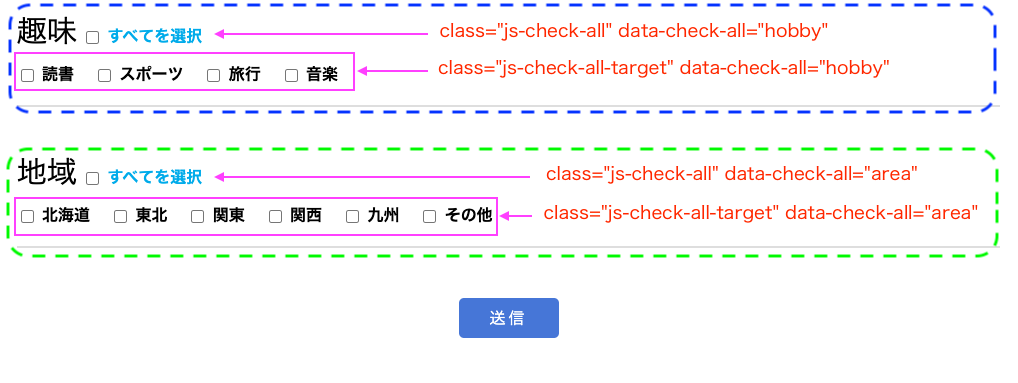
HTML部分に、jQueryで制御するためのClassとdata属性を付けます。
- 「すべてを選択」のinputタグに「.js-check-all」Classを付与します。
- 「すべてを選択」がチェックされた際にチェックをする対象のinputタグ群を囲っているセレクタに「.js-check-all-target」Classを付けます。
「.js-check-all-target」で囲っている領域内のcheckboxをすべてチェックON/OFFするような仕組みにします。 - 「.js-check-all」と「.js-check-all-target」を付与する要素に、「data-check-all」のdata属性を付与します。
2つ以上のチェックボックスのグループが存在する場合に区別するのに利用します。
趣味のグループは「data-check-all=”hobby”」、地域のグループは「data-check-all=”area”」というように一意の文字列を割り当ててグループ化します。

実装
HTML部分の実装をします。趣味の部分を以下のように実装します。
「.js-check-all」「.js-check-all-target」の追加、及びそれぞれに「data-check-all=”hobby”」の追加を行います。
▼index.html
<div class="group">
<div class="head">
<div class="title">趣味</div>
<div class="checkAll">
<label class="label">
<input class="js-check-all" type="checkbox" name="" data-check-all="hobby">
<span class="text">すべてを選択</span>
</label>
</div>
</div>
<ul class="js-check-all-target list" data-check-all="hobby">
<li class="item">
<label class="label">
<input type="checkbox" name="hobby" value="hobby1">
<span class="text">読書</span>
</label>
</li>
<li class="item">
<label class="label">
<input type="checkbox" name="hobby" value="hobby2">
<span class="text">スポーツ</span>
</label>
</li>
<li class="item">
<label class="label">
<input type="checkbox" name="hobby" value="hobby3">
<span class="text">旅行</span>
</label>
</li>
<li class="item">
<label class="label">
<input type="checkbox" name="hobby" value="hobby4">
<span class="text">音楽</span>
</label>
</li>
</ul>
</div>上記では「趣味」の領域を実装しましたが、「地域」の領域も同様に実装します。
▼index.html
<div class="group">
<div class="head">
<div class="title">地域</div>
<div class="checkAll">
<label class="label">
<input class="js-check-all" type="checkbox" name="" data-check-all="area">
<span class="text">すべてを選択</span>
</label>
</div>
</div>
<ul class="js-check-all-target list" data-check-all="area">
<li class="item">
<label class="label">
<input type="checkbox" name="area" value="area1">
<span class="text">北海道</span>
</label>
</li>
<li class="item">
<label class="label">
<input type="checkbox" name="area" value="area2">
<span class="text">東北</span>
</label>
</li>
<li class="item">
<label class="label">
<input type="checkbox" name="area" value="area3">
<span class="text">関東</span>
</label>
</li>
<li class="item">
<label class="label">
<input type="checkbox" name="area" value="area4">
<span class="text">関西</span>
</label>
</li>
<li class="item">
<label class="label">
<input type="checkbox" name="area" value="area5">
<span class="text">九州</span>
</label>
</li>
<li class="item">
<label class="label">
<input type="checkbox" name="area" value="area6">
<span class="text">その他</span>
</label>
</li>
</ul>
</div>jQuery実装をしていきます。
▼script/script.js
$(function() {
// ①「すべてを選択」changeイベント
$('.js-check-all').on('change', function(event) {
// ②data-check-allで対象グループを取得
var group = $(event.target).data('check-all');
// ③data-check-all="hobby" の形式に直す
var dataCheckGroup = '[data-check-all="' + group + '"]';
// ④「すべてを選択」がチェックされているとき
if ($(event.target).prop('checked')) {
// ⑤同じ対象内のチェックボックスをすべてチェックする (disabledを除く)
$('.js-check-all-target')
.filter(dataCheckGroup)
.find('input[type="checkbox"]:not(:disabled)')
.prop('checked', true);
return;
}
// 「すべてを選択」がチェックされていないとき
// ⑥同じ対象内のチェックボックスをすべてチェックを外す (disabledを除く)
$('.js-check-all-target')
.filter(dataCheckGroup)
.find('input[type="checkbox"]:not(:disabled)')
.prop('checked', false);
});
});順番に見ていきます。
- ①「すべてを選択」changeイベント
今回の場合だと2箇所ありますが、いずれか「.js-check-all」のチェックボックスON/OFF変化があった時にこのchangeイベントを処理します。 - ②data-check-allで対象グループを取得
「.js-check-all」の要素にあるdata属性「data-check-all」の値を読み取ります。
趣味の「すべてを選択」なら「hobby」が、地域なら「area」が取得できます。どちらの「すべてを選択」に変化があったのかの判別に使います。 - ③data-check-all=”hobby” の形式に直す
後のjQuery処理で「[data-check-all=”hobby”]」として絞り込みで使うための文字列にしておきます。 - ④「すべてを選択」がチェックされているとき
「if ($(event.target).prop(‘checked’)) {」にて「すべてを選択」チェックボックスのチェック状態を判定しています。
「event.target」には該当のinput要素が入ってきて、「.prop(‘checked’)」でチェックされているならtrue、チェックされていなければfalseになります。 - ⑤同じ対象内のチェックボックスをすべてチェックする (disabledを除く)
「$(‘.js-check-all-target’)」でチェックすべきチェックボックス全体を囲っている要素を取得します。
「.filter(dataCheckGroup)」にて同じグループを絞りこみしています。「.filter([data-check-all=”hobby”])」という形で判定しています。
「.find(‘input[type=”checkbox”]:not(:disabled)’)」でdisabled状態の時は対象から除外するようにします。
「.prop(‘checked’, true)」にて、対象をチェックONにします。 - ⑥同じ対象内のチェックボックスをすべてチェックを外す (disabledを除く)
「すべてを選択」がチェックされていないときに、対照グループの絞り込みをして、「.prop(‘checked’, false);」にて、すべてをチェックOFFにします。
最終的なソースコードは、「complete」ディレクトリの内容になります。
すべてのチェックボックスを選択する機能を実装したサンプルのURL
https://it-web-life.github.io/jquery_checkbox_all/complete/index.html
まとめ
jQueryですべてのチェックボックスを選択する機能の実装を解説しました。
1ページ内にチェックボックスのグループが大量にある場合でも、data属性「data-check-all」でグルーピングすることによって、対応できるように実装をしました。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています