【React入門】 Reactを基礎から学ぶおすすめの勉強方法【初心者向け】

Reactをこれから学習したいエンジニア「Reactを始めたいけどどうやって始めればよいか分からない… お金をあまりかけずに学習する方法はないかな…」
こういった疑問にお答えします。
この記事を書いている僕はフロントエンドのエンジニアとして、フリーランスエンジニアをしています。
本記事の内容
- Reactを基礎から学ぶおすすめの勉強方法
- おすすめのUdemy講座
- Reactの基礎
- ES2015(ES6)の基礎
- webpackの基礎
- React hooks
この記事を読むことによって、Reactを初心者でも使えるように学習するオススメの方法をお伝えします。
Reactを基礎から学ぶおすすめの勉強方法
UdemyでReact学習をすれば現場でも使えるようになる
最初に結論をいうと、Udemyを使えば本を買うよりも格安でReactの基礎が分かるようになり、自分で簡単なアプリが作れるところまでできるようになります。
実際に僕は、WordPressのコーダーをしていた会社員時代に、今回紹介しているUdemyの「最短で学ぶReactとReduxの基礎から実践まで」というReactのコースを学び、それがキッカケで初めてフリーランスエンジニアとしてReactの案件にいきなり参画することができました。
JavaScriptの基礎ができていない人は、Reactを始めても本などで学習すると挫折したり苦労したりすると思います。Udemyの講座を上手く利用すれば、かなり高い確率で基礎を習得できるはずです。
Udemyで学ぶと理解が増す理由
なぜこんなに購入しているかというと、本の代わりに購入している感覚で、セールの時は1200〜1800円程度まで値下がりするので、よくまとめて購入しているからです。
僕がUdemyをよく購入しているのは以下の理由からです。
- Udemyのプログラミング系の動画講座を作成している人は、多くが現役のエンジニアで実践に近い有益なものが多くある。
- 動画で基本をざっと掴んでから、その後、本やWebで知識を補完する方が習得時間が早い。
- わからないところは何度も繰り返し見ることができるので、理解が深まる。
- 技術書は1冊3000〜4000円くらいすることが多いので、それに比べるとセール中に買い溜めしておけば、Udemyはかなりコスパがよい。
オススメの学習手順
僕の学習方法としては、以下のとおり。
- Udemyでいきなり基礎から学び始める
※すべての動画を見るのではなく、必要なところだけ見て、不要なところは飛ばす。
※Reactが完全に初めてなら、飛ばさずすべて順番に見るほうが今回はよいかもです。
※複数の講座を見る時に、1本目はすべてみて、2本目以降の講座は必要なところだけ見るとかでもよいかもしれません。 - 自分で簡単なアプリをいきなり作ってみる
- 分からないところを本やWebで調べて知識を補完していく
Udemyはセール中にまとめて買うのがおすすめ。
Udemyは定期的にセールを行っており、多くの講座が1200〜1800円程度まで値下がりするので、このタイミングでまとめ買いしておくのがオススメです。
もし合わなかったなと思えば、30日以内なら返金保証がついているのも安心。ただし、まとめ買いして30日経過すると返金はできなくなるので注意が必要です。
できたばかりの新しい講座以外は購入前に評価を見れば、だいたい外すことはなく、よい講座が多いと思います。
おすすめのUdemy講座

僕がUdemyの動画で学んだ順番は異なりますが、いろいろ見た中でこの順番で学習していくと効率が上がるかもという順番で解説します。紹介する順番で学習をするのがおすすめ。
↓
ES2015(ES6)の基礎(ES2015初心者のみ)
↓
webpackの基礎(必要に応じて)
↓
React hooks(必要に応じて)
「ES2015(ES6)の基礎」を後で紹介していますが、JavaScriptの基礎が弱すぎるという人は「【世界で3万人が受講】JavaScriptエンジニアのためのES6完全ガイド」の途中くらいまでを先に見てから、Reactの講座に入ってもよいと思います。
ただ「ES2015」や「webpack」の基礎から学習すると、Reactに入るまで時間がかかってしまうので、あまりJavaScriptが分からない人もいきなり、React講座から学習して問題ないかと。
講座の中でも初心者向けにJavaScriptの解説をしてくれているので、ググりながら進めることは可能です。
とにかく、いきなりReactを始めることがモチベーションアップにもなりますし、近道だと思うので、まずは動画を見て、コードを写して自分の手を動かしてみるのがおすすめです。
分からないところはそのまま飛ばして進めてもいいですし、何度か巻き戻して理解するのもいいと思います。
今回紹介しているUdemyの動画講座は7本で、そのうちのReact hooksの2本は初心者は後回しにしてもよいかもしれません。
最新の状態は確認できていませんが、セールで1200円の時にすべてセール価格で変えれば1万円かからずにすべて購入できます。
プログラミングスクールや本を複数冊買うことを考えればかなりコスパがよいと思います。
Reactの基礎
React + Redux を使用したモダンフロントエンド開発
» 【30日間返金保証付き】 React + Redux を使用したモダンフロントエンド開発
最初にこの講座をおすすめします。webpackを使わず、CodeSandboxというオンラインのツールを使って、ブラウザ上でReactコードを書いて学んでいきます。
Node.jsを使うので、その環境構築がReactでは最初のつまずきポイントになるのですが、この講座ではそれが無いため、純粋にReact & Redux の学習ができます。
ES2015のアロー関数の説明なども細かくされているため、初心者はかなり取っつきやすいはず。
逆にwebpackを使って最初から実践的なアプリを作りながら学びたい人は次に紹介する「最短で学ぶReactとReduxの基礎から実践まで」から最初に学び始めてもよいと思います。
この講座の良いところ
- CodeSandboxを使うので、環境構築をせずReactの学習に取り書かれる。
- 初心者にも説明がわかりやすい。
- 講座で使うES2015の新しいシンタックス(アロー関数などの構文)を解説しながら説明してくれているので初心者も理解しやすい。
- 実際にAPIを使って非同期通信も学べ、実践的。
- Reduxも基礎が学べる。 ※redux-thunkを使用
最短で学ぶReactとReduxの基礎から実践まで
» 【30日間返金保証付き】 最短で学ぶReactとReduxの基礎から実践まで
この講座ではwebpackを使っていきなり環境構築から始めます。
初心者でも細かいところは気にせず、とりあえず同じように手を動かせば、webpackでReactの環境が構築できます。
webpackの詳細を知りたい場合は後に紹介する「モジュールバンドラー webpack を1日で習得!フルスクラッチでインストールからカスタマイズまでを理解する」で学べるので、初心者の場合は何も考えず、こういうものかと環境構築をして進めるのをおすすめします。僕も最初はわけも分からずドンドン進めていき、後から理解できるようになりました。
この講座のすごいところは、何もわからない初心者でも最終的にはけっこう実践的なアプリが作れてしまう点です。
一通り学んだ後に、自分で簡単なアプリをReactで作れるようになると思います。
この講座の良いところ
- 初心者で分からなくても進めていける。説明がわかりやすい。
- 初心者向けに細かく説明してくれているので、難しいところもあるが理解できる。
- ReactRouterも使い、Reactの基礎が理解できる。
- 非同期通信で、楽天トラベルのAPIやGoogleMapを扱ったりと、実践的な体験もできる。
- Reduxも学べ、redux-thunkで非同期通信の状態遷移も理解できる。
これらを学べば、Reactの基礎は抑えられているかと思います。ただ比較的新しめの仕様である「React hooks」については後述の別講座で学習する必要があります。
(これらの講座開設時にはReact hooksがリリースされていなかった)
ES2015(ES6)の基礎
【世界で4万人が受講】JavaScriptエンジニアのためのES6完全ガイド
» 【30日間返金保証付き】 【世界で4万人が受講】JavaScriptエンジニアのためのES6完全ガイド
Reactの講座で一部のES2015は使えるようになっていると思いますが、現場ではさらにES2015はガンガン使うので、覚える必要があります。
特に配列操作はよく使うので、この講座で覚えることをおすすめします。
generator関数は難しいかもしれないので飛ばしてもよいですが、ReduxでRedux Sagaを導入する場合はgenerator関数の知識が必要になってくるので、必要に応じて理解するとより広い対応ができるようになります。
この講座の良いところ
- JavaScript初心者でも理解できるかもしれないくらい、講師の説明が上手く、とにかく分かりやすい。
- 使い方の例が簡単でありつつも実践に近いものなので、理解が深くなる。
- generator関数など難しいシンタックス(構文)も理解できるようになる。
ES6からES9まで – JavaScriptアップデート講座
» 【30日間返金保証付き】 ES6からES9まで – JavaScriptアップデート講座
ES2015については、前述の講座だけでもよいのですが、この講座ではさらに幅広くES2015をカバーして説明しているので、補足的に見るとより理解が深まると思います。
MapやSet、シンボルなども解説があります。このあたりまで来たら、本で学習するなどでもよいかもしれません。
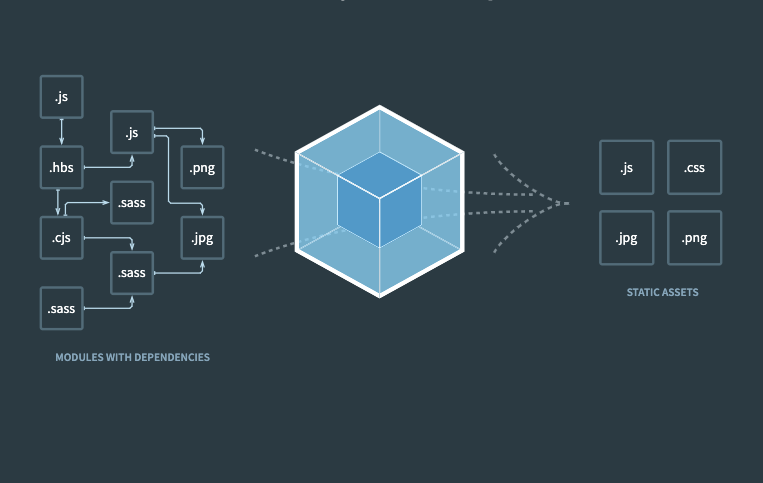
webpackの基礎
モジュールバンドラー webpack を1日で習得!フルスクラッチでインストールからカスタマイズまでを理解する
» 【30日間返金保証付き】 モジュールバンドラー webpack を1日で習得!フルスクラッチでインストールからカスタマイズまでを理解する
環境構築の詳細を理解しなくてもよい人はこの講座は購入しなくてもよいかもしれません。
webpakcの環境構築について、自分でできるようにしたいなど学びたい場合は、この講座がオススメです。
Reactとは直接関係はないですが、Reactで使うようなローダーやプラグインの設定が学べ、Reactの環境構築もできるようになると思います。
ReactではCreate React Appという簡単に環境構築ができるツールがありますが、細かい設定をしたい場合は自分で構築する必要があるため、現場でwebpackの設定ができるようになりたい場合は、この講座で学ぶのがよいです。
環境構築ができるようになれば、フロントエンドエンジニアとしての価値も高まるので、余力があればこちらも学習しておくとよいかもしれません。
React hooks

React hooksは比較的新しい機能なのですが、現場でも使われているため理解しておくとよいです。
どちらかを購入して学習しておけばOKです。
最短・最速で学ぶ React Hooks 完全ガイド! 現場で使えるReact開発+ステート管理をマスターしよう!
» 【30日間返金保証付き】 最短・最速で学ぶ React Hooks 完全ガイド! 現場で使えるReact開発+ステート管理をマスターしよう!
React Hooks 入門 – HooksとReduxを組み合わせて最新のフロントエンド状態管理手法を習得
» 【30日間返金保証付き】 React Hooks 入門 – HooksとReduxを組み合わせて最新のフロントエンド状態管理手法を習得
まとめ
本記事で紹介したオススメのUdemy講座は以下の通りです。
Reactの基礎
ES2015(ES6)の基礎
webpackの基礎
React hooks
- 最短・最速で学ぶ React Hooks 完全ガイド! 現場で使えるReact開発+ステート管理をマスターしよう!
- React Hooks 入門 – HooksとReduxを組み合わせて最新のフロントエンド状態管理手法を習得
ちなみに本記事で紹介したUdemy講座の作成者Twitterもご参考まで。
Nakanishi Yusuke 氏
村田 佑介 氏
Ken Fukuyama 氏
はむ氏
@Daiz Academy 氏
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています