【無料で簡単】Lighthouseの使い方 【SEOで成果が出るチェックツール】
本記事では、Lightsail(Googleのウェブアプリを評価するツール)を使って、SEO対策に役立てる方法を解説します。
LighthouseはGoogle公式のチェックツールで、サイトのパフォーマンス・品質・SEO最適化・PWA対応ができているかをチェックをしてくれて、改善点をレポートしてくれる便利なツールです。
特に内部SEO対策のチェックツールとして役立つので、使うことをオススメします。
Lighthouseの使い方
Lighthouseのインストール
ChromeのDevToolsからの計測も可能ですが、Chrome拡張の方が見やすいので、ここではChrome拡張の「Lighthouse」をインストールする手順で説明します。
Chrome拡張をインストールします
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ja

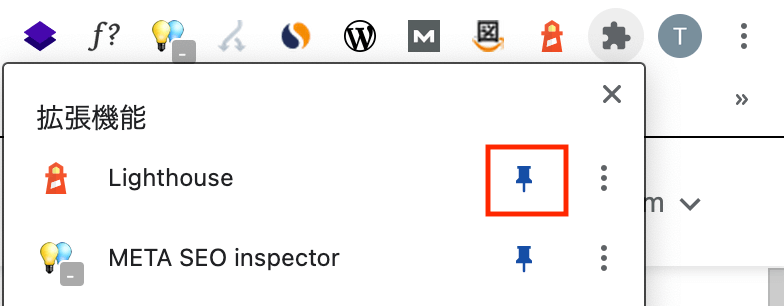
Chrome右上のアイコンをクリックして、ピン留めして有効にします

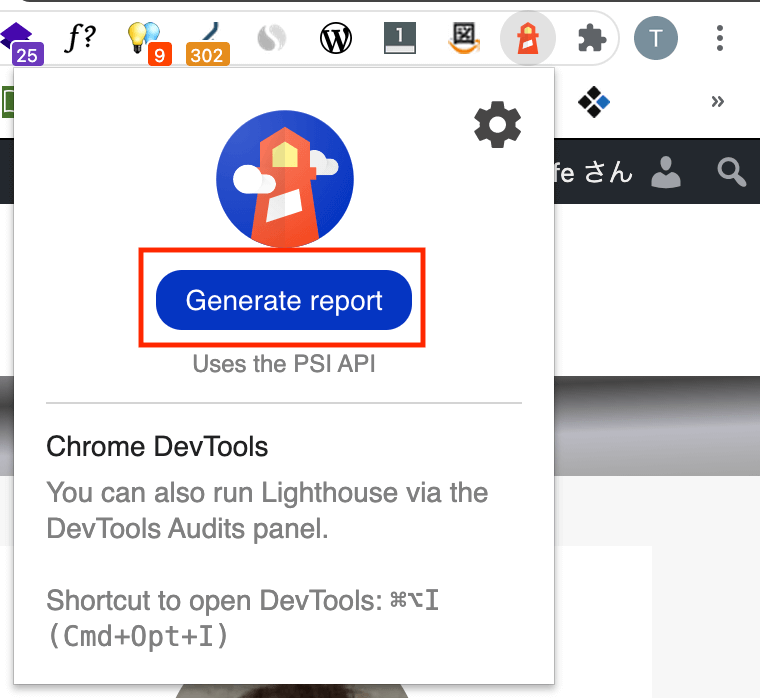
Lighthouseアイコンをクリックして開き、「Generate report」ボタンをクリックして解析を始めます

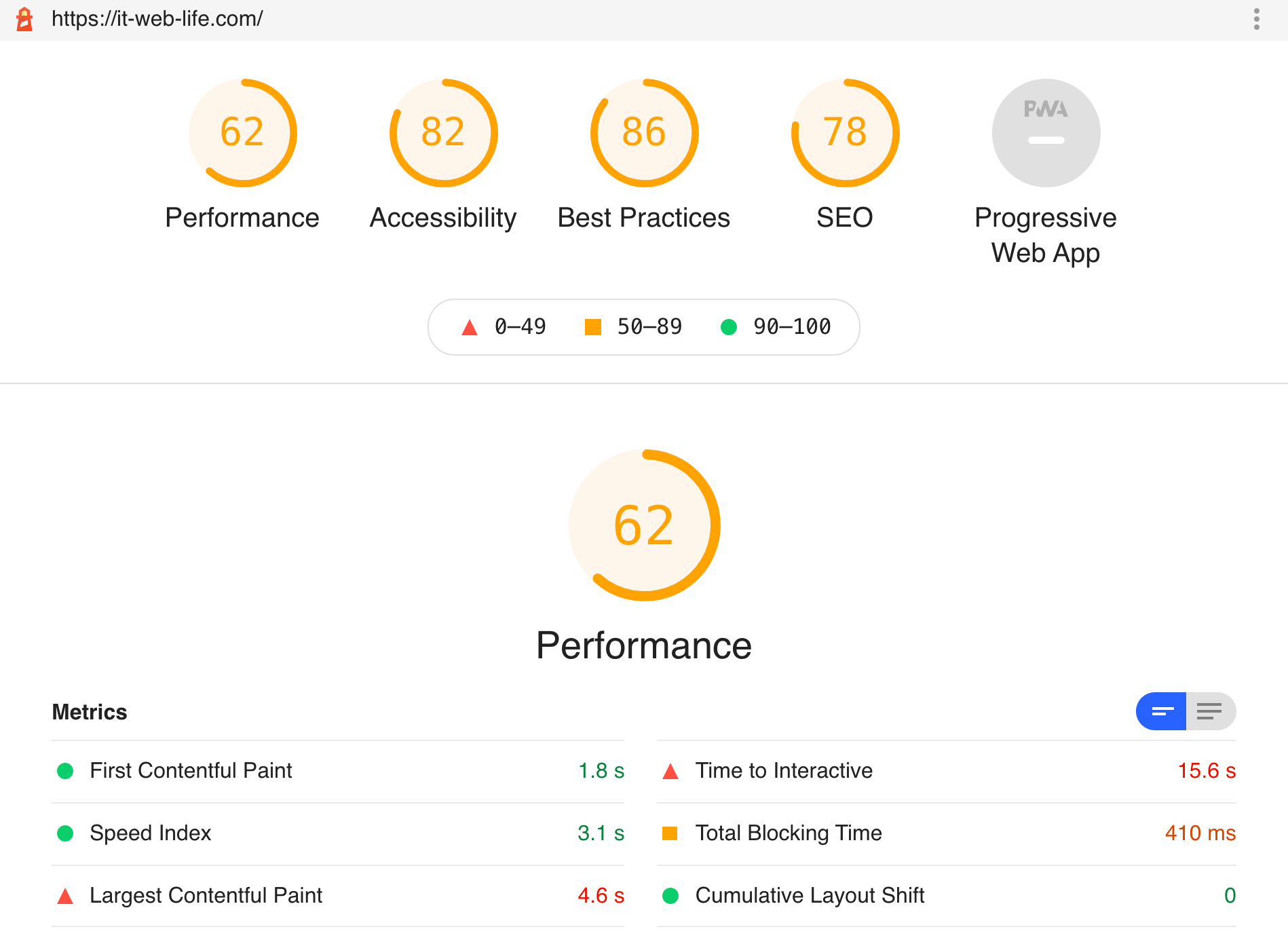
別タブでページが開いて、数十秒程度待つと結果が表示されます。

結果が出たら、レポートされる改善点を順番に対応していくだけで、内部SEO改善につながります。ページスピードなど簡単に解決できない問題もあるかもしれませんが、基本的にはこれだけなので簡単です。
Lighthouseで表示されるスコアの解説

Lighthouseの以下のページにて、各項目について詳しく知ることができます。英語ですが、改善方法のアドバイスなどもあるため非常に有益です。
https://web.dev/learn/#lighthouse
この内容をもとにどういった内容がスコアとして反映されているのかを解説していきます。基本的にはスコアの結果ページで出てくるアドバイスに従って、対応を進めていけばSEOの最適化ができるようになっています。
Performance audits (パフォーマンス監視)
パフォーマンスの計測をして、ページの読み込みを高速化するためのアドバイスを得ることが可能です。
※広告などを表示しているサイト・Chrome拡張などによるJavaScript動作を伴う場合は、毎回スコアが変動する可能性があるので注意が必要です。
パフォーマンスでは表示スピードに関する重要な指標・ヒントになるので細かく解説しています。主に以下の指標で評価されます。
・First Meaningful Paint (FMP)
・Speed Index
・First CPU Idle
・Time to Interactive (TTI)
・Max Potential First Input Delay
・Total Blocking Time (TBT)
・Largest Contentful Paint (LCP)
First Contentful Paint (FCP)
ユーザーがアクセスした時に、DOMコンテンツの最初のレンダリングをするのにかかる時間を計測しています。canvas画像やSVGはDOMコンテンツとみなされます。
FCPは秒単位で表示されます。
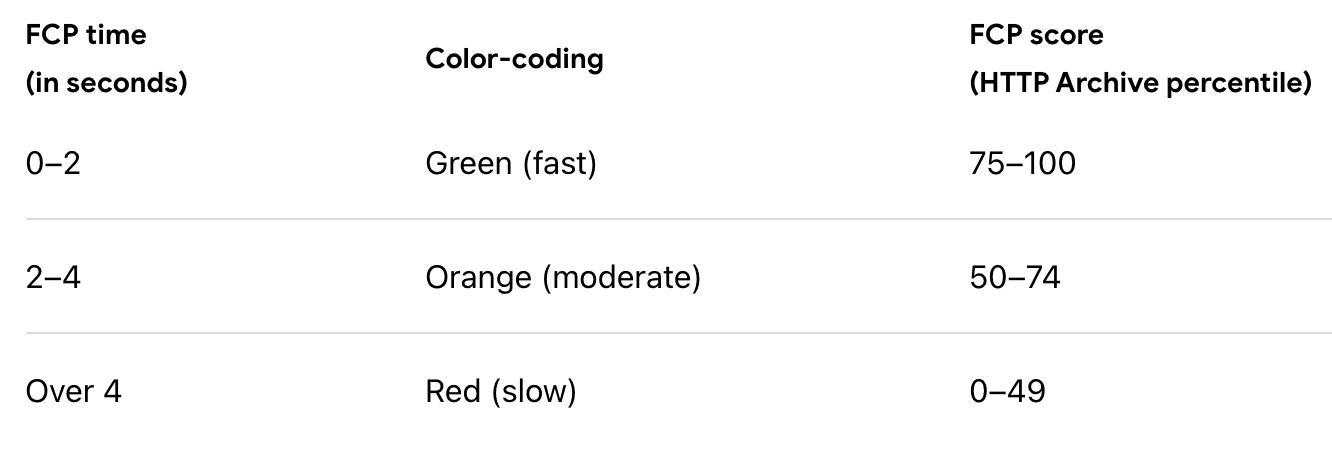
・FCPのスコアを決定する方法
FCPのスコアは大きく分けて3段階で評価されます。
FCP time 2〜4秒だとmoderate(中程度)でスコアは50–74
FCP time 4秒以上だとslow(遅い)でスコアは0–49
FCPで重要な要素の1つはフォントの読み込み時間で、フォントの読み込みを高速化するとスコアが改善されることが多いようです。
First Meaningful Paint (FMP)
ページのコンテンツがユーザーに表示されるタイミングを測定してスコアにします。スクロールせずに見える範囲のコンテンツをレンダリングするまでの時間(秒単位)になります。ちなみに、FMPではiframeコンテンツが含まれますが、FCPではiframeコンテンツは含まれません。
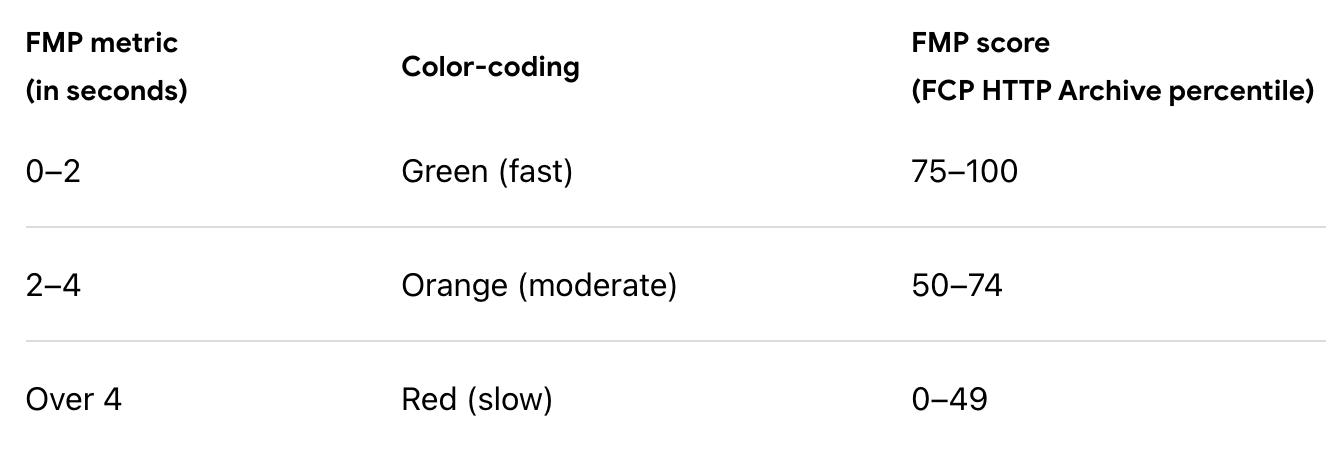
・FMPのスコアを決定する方法
FMPのスコアは大きく分けて3段階で評価されます。
FMP time 2〜4秒だとmoderate(中程度)でスコアは50–74
FMP time 4秒以上だとslow(遅い)でスコアは0–49
改善の方法はFCPの改善方法と同じになります。
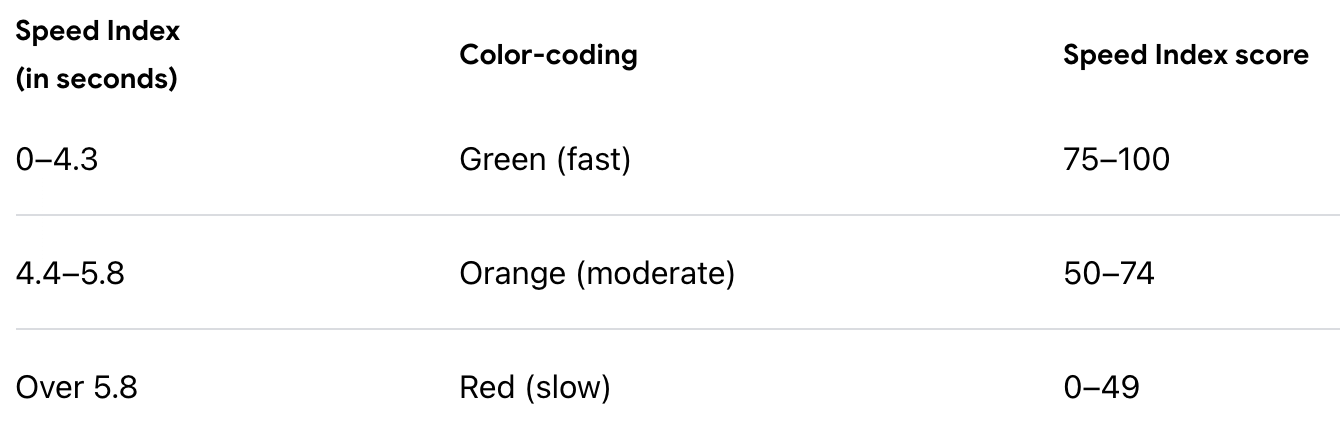
Speed Index
スピードインデックスはページの読み込み中にコンテンツが視覚的に表示される速度を測定して、スコアにします。
・Speed Indexのスコアを決定する方法
Speed Indexのスコアは大きく分けて3段階で評価されます。
Speed Index time 4.4〜5.8秒だとmoderate(中程度)でスコアは50–74
Speed Index time 5.8秒以上だとslow(遅い)でスコアは0–49
■改善方法1. メインスレッドの処理を減らす
▼Script評価
・debounceを使って処理を軽減する
・WebWorkerを使う
▼Styleとレイアウト
※属性やclassの変更・アニメーションにて、DOMを変更するとスタイルの再計算が発生します。
※BEMを使うなどするとスコープによるセレクタの複雑性を軽減することができます。
・大きく複雑なレイアウト(要素のサイズ、ページ上での位置など)を回避する
▼レンダリング
※移動する要素をwill-change または translateZでプロモートする
▼HTMLとCSSの解析
※CSSはレンダリングをブロックするので、大きいCSSファイル等はpreload読み込みにするなど
・CSSはminifyする
▼スクリプトの解析とコンパイル
※webpack、Parcel、Rollupなどの人気のあるモジュールバンドラーだと動的インポートを使用できる
・未使用コードの削除
■改善方法2. JavaScriptの実行時間を短縮する
■改善方法3. Webフォントのロード中にシステムフォント表示する(font-display: swap;を使う)、Webフォントをプリロードする
First CPU Idle
First CPU Idleは、ページが最小限のインタラクティブになるまでにかかる時間を測定してスコアにします。
・First CPU Idleのスコアを決定する方法
First CPU Idleのスコアは大きく分けて3段階で評価されます。
First CPU Idle 4.8〜6.5秒だとmoderate(中程度)でスコアは50–74
First CPU Idle 6.5秒以上だとslow(遅い)でスコアは0–49
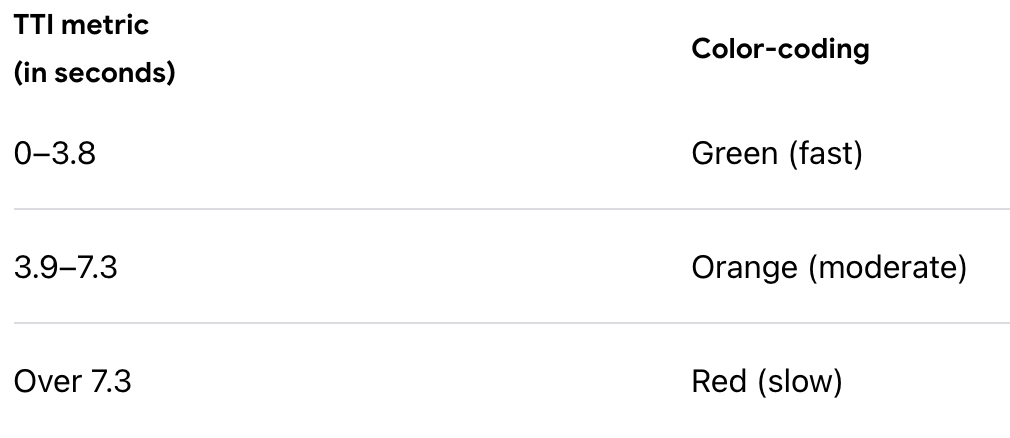
Time to Interactive (TTI)
Time to Interactive(TTI)は、ページが完全にインタラクティブになるまでにかかる時間を測定します。
・Time to Interactive(TTI)のスコアを決定する方法
TTIのスコアは大きく分けて3段階で評価されます。
TTI 3.9〜7.3秒だとmoderate(中程度)
TTI 7.3秒以上だとslow(遅い)
TTIに特に大きな影響を与える可能性のある改善点の1つは、不要なJavaScript作業を延期または削除することであるとされています。
・メインスレッドの作業を最小限に抑える
・JavaScriptの実行時間を短縮する
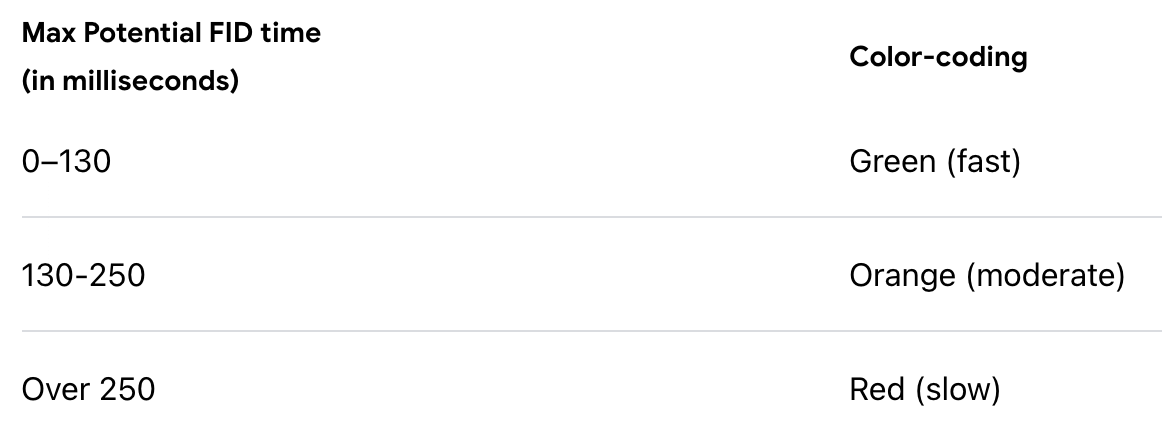
Max Potential First Input Delay
Max Potential FIDは、ユーザー操作における最大でレンダリングまでにかかる時間を計測します。FCPから後の最長のタスクを見つけて計算がされます。First Input Delayは、ユーザーがボタンをクリックするなど、サイトを最初に操作してから、ブラウザが実際にその操作に応答できるようになるまでの時間を測定してスコアにしてくれます。
・Max Potential FIDのスコアを決定する方法
Max Potential FIDのスコアは大きく分けて3段階で評価されます。
Max Potential FID 130〜250ミリ秒だとmoderate(中程度)
Max Potential FID250ミリ秒以上だとslow(遅い)
改善方法はTTIの改善方法と同じで同様の対策をすることによって、Max Potential FIDのスコアも改善されます。
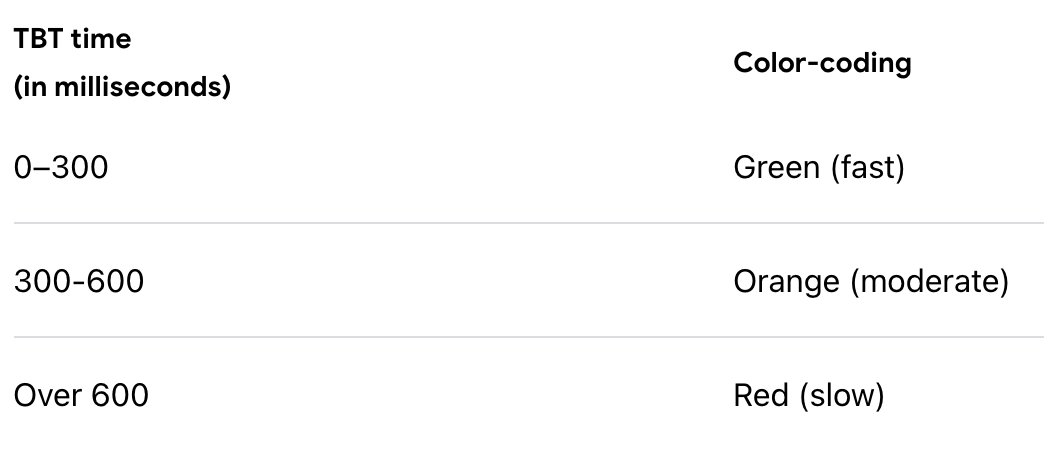
Total Blocking Time (TBT)
Total Blocking Time(TBT)は、マウスクリック、画面タップ、キーボード押下などのユーザー入力への応答がブロックされている合計時間を測定してスコアにしてくれます。50ミリ秒を超えて実行されるタスクは、長いタスクと認識され、50ms後の時間がブロッキング部分として計測されます。
・Total Blocking Time(TBT)のスコアを決定する方法
TBTのスコアは大きく分けて3段階で評価されます。
TBT 300〜600ミリ秒だとmoderate(中程度)
TBT 600ミリ秒以上だとslow(遅い)
・TBTスコアを改善する方法
不必要なJavaScriptのロード・解析・または実行で、コード分割によるJavaScriptペイロードの削減、未使用のコードの削除、または サードパーティのJavaScriptの効率的な読み込みにより、TBTスコアが向上する可能性があるとされています。
非効率的なJavaScriptステートメントの改善で、不要にNodeを呼び出さず、具体的なセレクターをしているなどして読み込むNodeの数をへらすことによって、TBTスコアの向上が見込めるようです。
Largest Contentful Paint (LCP)
Largest Contentful Paint(LCP)は、viewportの最大のコンテンツ要素が画面にレンダリングされるタイミングを測定してスコアにします。
・Largest Contentful Paint(LCP)のスコアを決定する方法
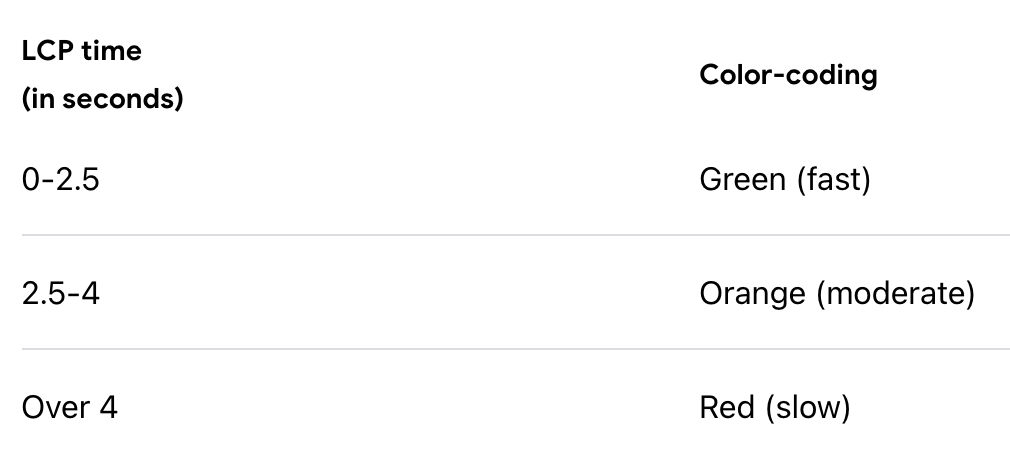
LCPのスコアは大きく分けて3段階で評価されます。
LCP 2.5〜4秒だとmoderate(中程度)
LCP 4秒以上だとslow(遅い)
改善方法はFCPの改善と同じです。FCPの改善方法と同じことを実施することによって、LCPのスコアも向上します。
Accessibility audits (アクセシビリティ監視)
アクセシビリティの問題を検出してスコアにします。コンテンツへのアクセスが正しくできるかの評価です。
・ARIA(aria- , role 設定)
・ラベル(titleタグの有無、画像要素のaltなど)
・コントラスト(みやすさ)
Best Practices audits (ベストプラクティス監視)
サイトの全体的なコードをチェックします。コードの書き方に問題がないかをチェックしてくれるので、問題がある場合は該当部分のコードを修正するようにすべきです。
▼一般的な内容
・アスペクト比が正しくない画像のチェック
▼ページを速くする
・document.write()のチェック
・パッシブリスナーのチェック
▼ページの安全性
・target=”_blank”属性を使っている場合の安全性のチェック
・脆弱性があるJavaScriptが含まれていないかのチェック
▼ユーザーエクスペリエンス
SEO audits (SEO監視)
SEOのランキング順位に関連する項目で、最適化されているかをスコアにします。ここも重要な指標になるため、しっかりとチェックして対応するようにします。
▼コンテンツ
・meta descriptionが設定されていない
・リンクテキストの評価(説明的なリンクテキストになっているか)
・hreflangの評価
・rel=”canonical”の評価
▼クロール・インデックス
・検索エンジンがページをクロールできるようにできているか
・robots.txtが有効か
・コンテンツ作成にJavaやFlashなどのブラウザープラグインを使用していないか
▼モバイルフレンドリー
・見にくいフォントサイズが使われていないか
・タップしやすいようにサイズが最適化されているか
▼構造化データ
PWA audits (PWA監視)
PWA(プログレッシブ・ウェブ・アプリ)の項目をチェックします。PWAはウェブサイトをモバイルアプリのように動作させる仕様です。
PWAに未対応の場合は評価はされません。
まとめ
Lighthouseを使って、SEOの最適化ができているかをチェックする方法と表示されるスコアの内容について大まかに理解ができるよう解説しました。
可能な限りスコアを上げるように対応をすべきではありますが、無理にすべてを対応して、メンテナンス性の悪いコードにするのもよくないですし、必ずしも100点を目指すことがよいとは言えないと、エンジニア視点で個人的には思っています。
構造化マークアップをするにも場合によっては手間がかかるので、費用対効果を考えてできる限りの対応をすればよいと思います。
他にも「モバイルフレンドリーテスト」や「PageSpeed Insights」などのツールを使って、自分のサイトの評価を把握しておくことはSEO対策上でよい指標になるため、活用をオススメします。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています