【WordPress高速化】プラグインの余計なファイルを読み込まなくする方法
本記事では、WordPressプラグインを使っている際に、特定のページ以外は該当プラグインのJSファイルやCSSファイルを読み込まないようにする方法を解説します。
この記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があります。
WordPressプラグインの不要なファイル読み込みを抑制することによって、少しだけページの表示速度が改善できる場合があります。
【WordPress高速化】プラグインの余計なファイルを読み込まなくする方法

対応しなくてよいケースが多いかもしれませんが、使っているWordPressプラグインが付随して読み込むJavaScriptファイルやCSSファイルについて、必要ないページでも読み込んでいる時があるため、その細かい調整をする方法を解説しています。
例えばお問い合わせフォームの作成に「Contact Form 7」を使っている場合、そのまま使うとお問い合わせを設置していないページでも「Contact Form 7」のJSやCSSファイルが読み込まれます。
通常はこの程度は問題ないかと思いますが、よりスピードを速くして最適化したい場合や、同様のプラグインが多く読み込むJSやCSSファイルを制限したい場合には、細かく制御することによって、読み込むファイルの精査をしてページ表示速度の向上を図ることが可能です。
出力されているJavaScriptファイル、CSSファイルを確認する
まず読み込まれているファイルを出力して確認してみます。
footer.php などのフッターあたりに、以下のスクリプトを貼り付けると、ブラウザでDev Toolsやインスペクターのコンソールログ(command + option + j)を表示するとわかるようになります。
<?php
$wp_styles = wp_styles();
$wp_scripts = wp_scripts();
$output = '';
echo $output;
?>これで何が読み込まれているかを見て、不要なファイルはページごとに読み込み停止することが速度向上につながります。

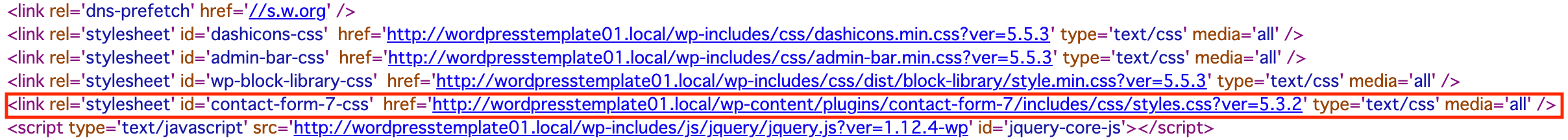
今回の場合だとContact Form 7をインストールして設定しているので、ソースコードを見てもわかりますが、contact-form-7のJSとCSSファイルが読み込まれています。
▼読み込まれているCSSファイルの例
/wp-content/plugins/contact-form-7/includes/css/styles.css
<link rel='stylesheet' id='contact-form-7-css' href='http://wordpresstemplate01.local/wp-content/plugins/contact-form-7/includes/css/styles.css?ver=5.3.2' type='text/css' media='all' />▼読み込まれているJSファイルの例
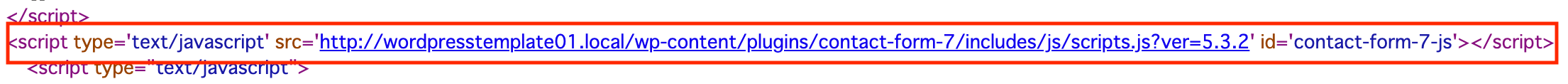
/wp-content/plugins/contact-form-7/includes/js/scripts.js
<script type='text/javascript' src='http://wordpresstemplate01.local/wp-content/plugins/contact-form-7/includes/js/scripts.js?ver=5.3.2' id='contact-form-7-js'></script>使っているページ以外で不要なプラグインのJS・CSSファイルの読み込みを停止する
先ほどのContact Form 7のJS・CSSファイルがすべてのページで読み込みされているので、お問い合わせの固定ページ(スラッグ contact の固定ページ)以外では、Contact Form 7のJS・CSSファイルは読み込みされないように設定します。
今回は以下の記述をfunctions.php に追加します。
// 特定のページでプラグインのJS/CSSファイルを表示しない
function remove_plugins_scripts_styles() {
// スラッグがcontactではない固定ページのとき
if ( !is_page( 'contact' ) ) {
// contact-form-7のCSSファイル・JSファイルは非表示
wp_dequeue_style('contact-form-7');
wp_deregister_script('contact-form-7');
}
}
add_action( 'wp_enqueue_scripts', 'remove_plugins_scripts_styles' );「if ( !is_page( 'contact' ) )」にて、「スラッグがcontactではない固定ページ」の時は、Contact Form 7のJS・CSSファイルは削除する処理をしています。これによって、スラッグがcontactの固定ページでのみ、Contact Form 7のJS・CSSファイルが読み込みされ、それ以外のページでは読み込みはされなくなります。
複数のページで不要なプラグインのJS・CSSファイルの読み込みを停止する
今回はContact Form 7で、固定ページでスラッグがcontactの時のみ除外していますが、例えば、お問い合わせページ(スラッグ:contact)、送信完了ページ(スラッグ:contact-complete)の複数のページ以外ではプラグインファイルを読み込ませたくない場合は、以下のように複数のページ指定で除外設定することも可能です。
// 複数の特定ページでプラグインのJS/CSSファイルを表示しない
function remove_plugins_scripts_styles() {
// スラッグがcontact, contact-completeではない固定ページのとき
if ( !is_page( array('contact','contact-complete') ) ) {
// contact-form-7のCSSファイル・JSファイルは非表示
wp_dequeue_style('contact-form-7');
wp_deregister_script('contact-form-7');
}
}
add_action( 'wp_enqueue_scripts', 'remove_plugins_scripts_styles' );「!is_page( array('contact','contact-complete') )」で複数ページの判定をすることにより、お問い合わせ送信完了ページや複数のお問い合わせページがあるときなどに有効です。
今回はContact Form 7で説明していますが、この他にも、カテゴリや投稿ページの判定をして色々なプラグインで同様の対応をすることが可能です。
まとめ
今回はWordPressプラグインで読み込む、JavaScriptファイルやCSSファイルの読み込みを細かく制御する方法を解説しました。
以下のような記述をfunctions.phpに記載して、特定のslugなどでページを指定してそれ以外ではファイル読み込みさせないような対応をすれば最適化が可能です。
// 特定のページでプラグインのJS/CSSファイルを表示しない
function remove_plugins_scripts_styles() {
// スラッグが【slug名】ではない固定ページのとき
if ( !is_page( '【slug名】' ) ) {
// contact-form-7のCSSファイル・JSファイルは非表示
wp_dequeue_style('contact-form-7');
wp_deregister_script('contact-form-7');
}
}
add_action( 'wp_enqueue_scripts', 'remove_plugins_scripts_styles' );注意点として、正確に設定すれば速度は多少速くなりますが、プラグインを使っているページで必要なファイルの読み込みができていないと正常に動作しなくなる可能性もあるため、慎重に対応した方がよいかもしれません。
PageSpeed Insightsで少しでもスコアを上げたい場合や、プラグインを多く使っていて少しでも読み込み速度を上げたい場合など、目的がある場合以外は特に気にするレベルではないと思うので、対応はしなくてもよいかとは思います。
通常は画像サイズの調整、画面上に表示されていない画像は遅延ロードで読み込ませるなどの対応だけしておけばフロント部分の表示速度の対応については十分です。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています