【簡単】 GoogleカレンダーをWordPressサイトに設置する方法
本記事では、WordPressにGoogleカレンダーを埋め込んで表示する方法を解説しています。埋め込みコードとして「iframeタグ」を埋め込むだけなので、WordPress以外のホームページでも基本は同じです。
本記事を読むことによって、初心者でもWordPressにGoogleカレンダーを埋め込んで表示できるようになります。管理画面からの投稿方法も紹介しているので、プログラミングの知識が無くても対応は可能です。
本記事の内容
- Googleカレンダーをホームページへ埋め込む方法
・公開用のGoogleカレンダーを作成する
・Googleカレンダーの埋め込みコードを取得する
・WordPressのページに管理画面からカレンダーを埋め込む方法
・カレンダーに予定を入れて表示されるか確認する
Googleカレンダーをホームページへ埋め込む方法
大まかな流れは以下のとおり。
大まかな手順
- 公開用のカレンダーを作成する(一般公開設定にする)
- 埋め込み用のコード(iframeタグ)を取得する
- WordPressなどのホームページに「埋め込みコード」を貼り付けて完了
ここから細かく手順を解説していきます。
Googleアカウントで新しいカレンダーを作成する
公開用のGoogleカレンダーを作成する
Googleカレンダーを使うには、Googleのアカウントが必要なので、もし無い人は無料なので作成します。通常はGmailなどアカウントは持っていると思うのでそれを使いましょう。
自分のGoogleアカウントで、Googleカレンダーを開きます。
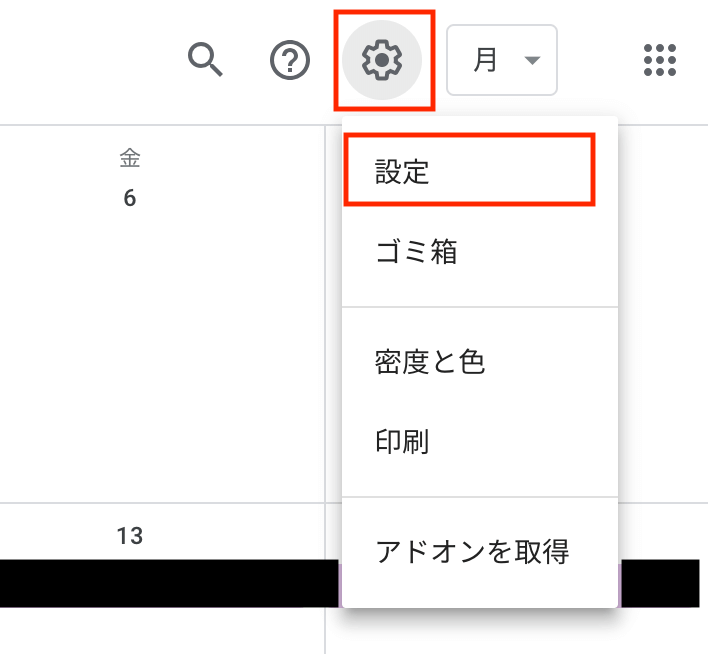
Googleカレンダー右上の歯車アイコンから「設定」を選んでクリックします。

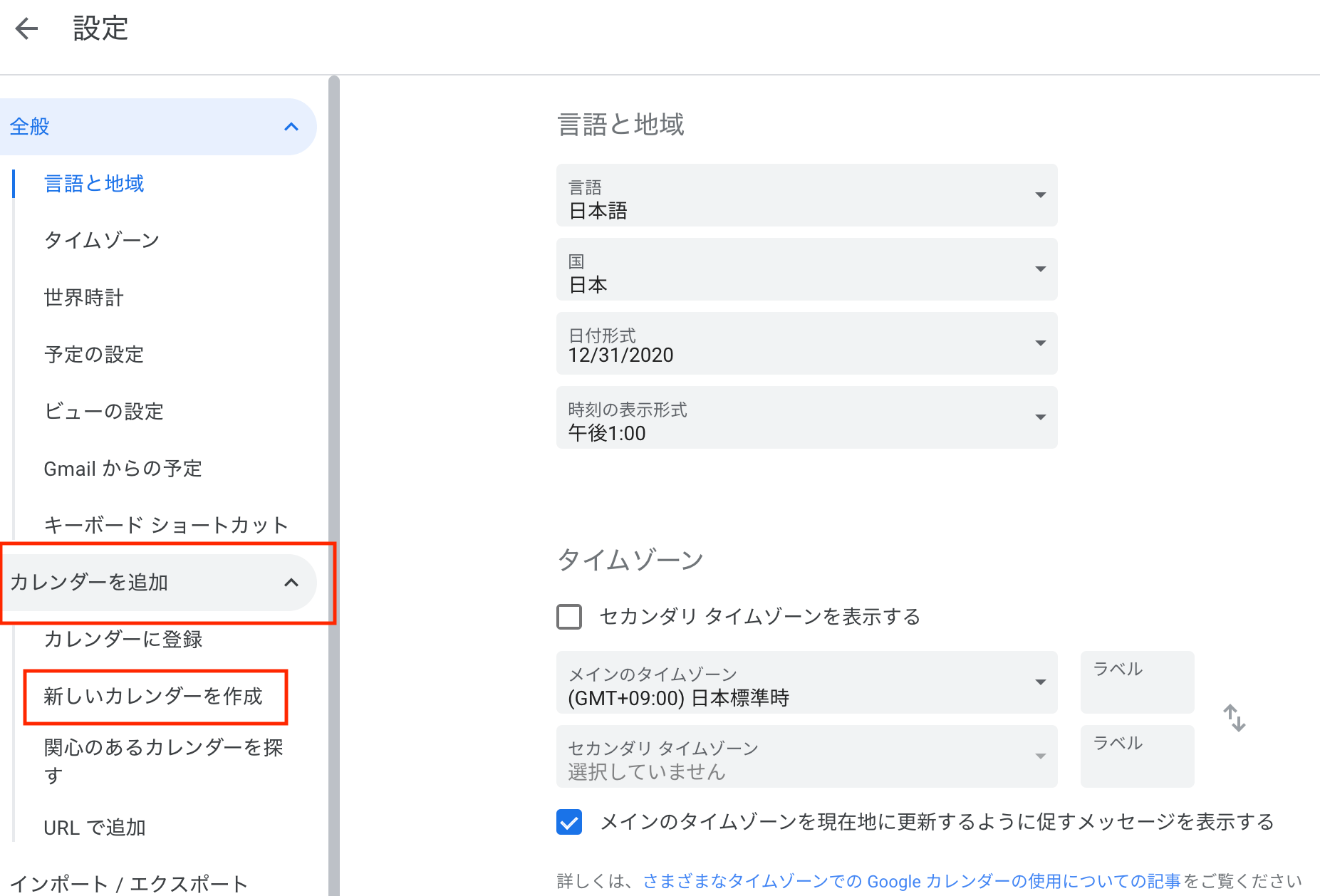
左側の「カレンダーを追加」をクリックして開いたメニューで「新しいカレンダーを作成」をクリックします。

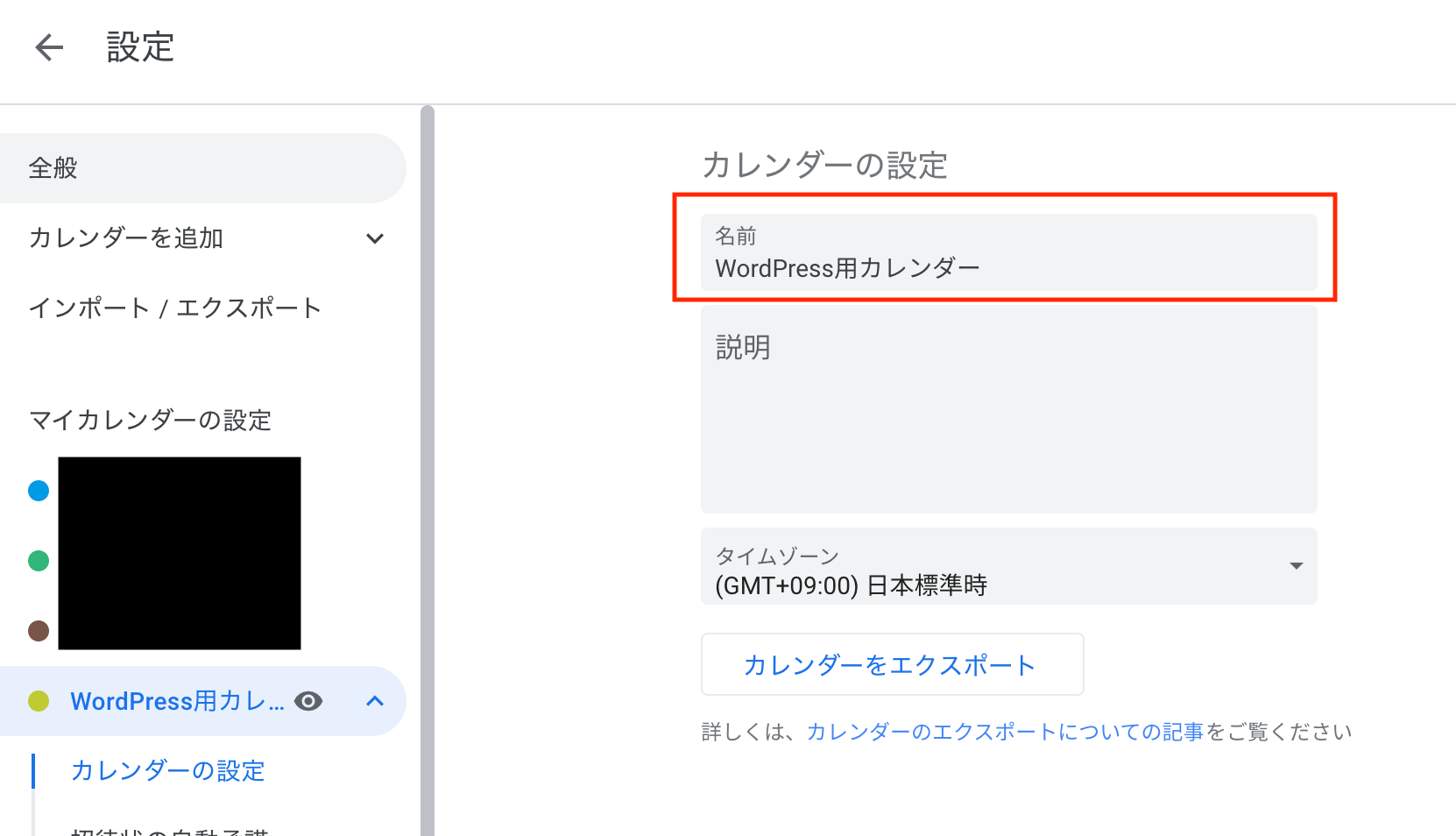
「カレンダーの設定」が表示されるので、名前を何か入力しておきます。今回の例では「WordPress用カレンダー」としています。説明は任意で入れてください。

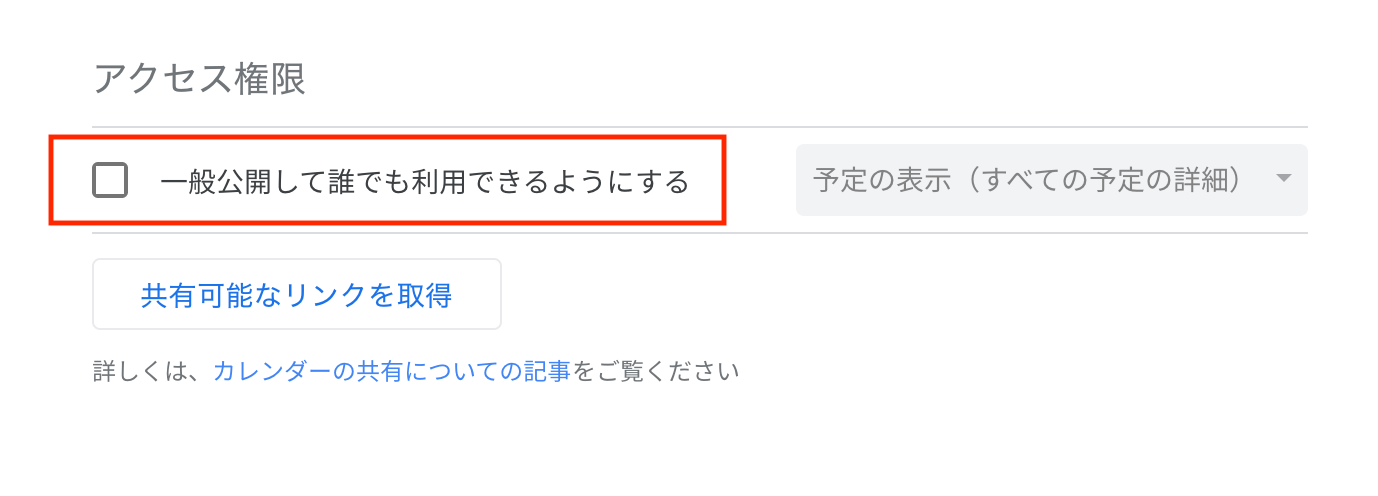
下の方にスクロールすると、「アクセス権限」の項目があるので、そこのチェックボックス「一般公開して誰でも利用できるようにする」にチェックを入れてください。

これでこのカレンダーは誰でも見ることができるようになります。
一般公開されるのは、アカウントのカレンダー全部ではなく、設定をしたカレンダーのみです。
この設定をしないと、ホームページに埋め込んだ時にカレンダーの表示がされないことになります。(カレンダーは表示されますがスケジュールが共有されません)
Googleカレンダーの埋め込みコードを取得する
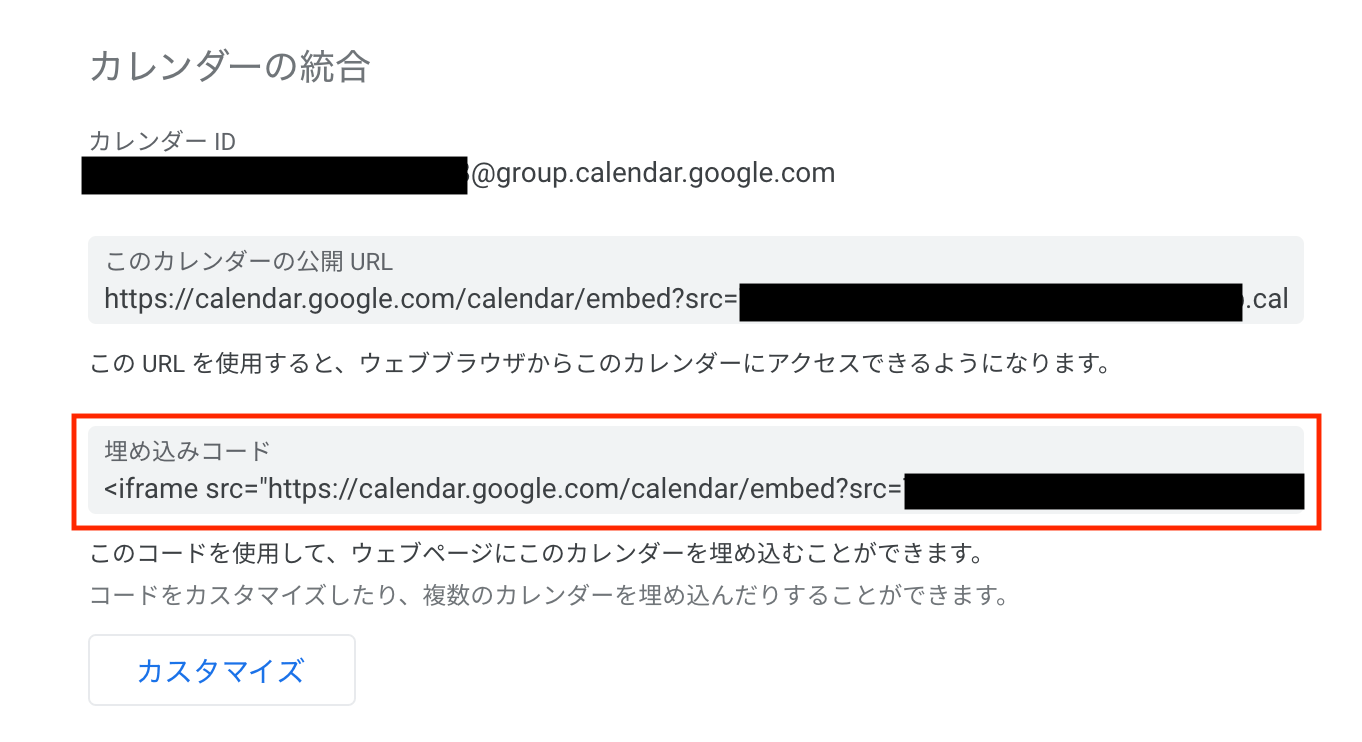
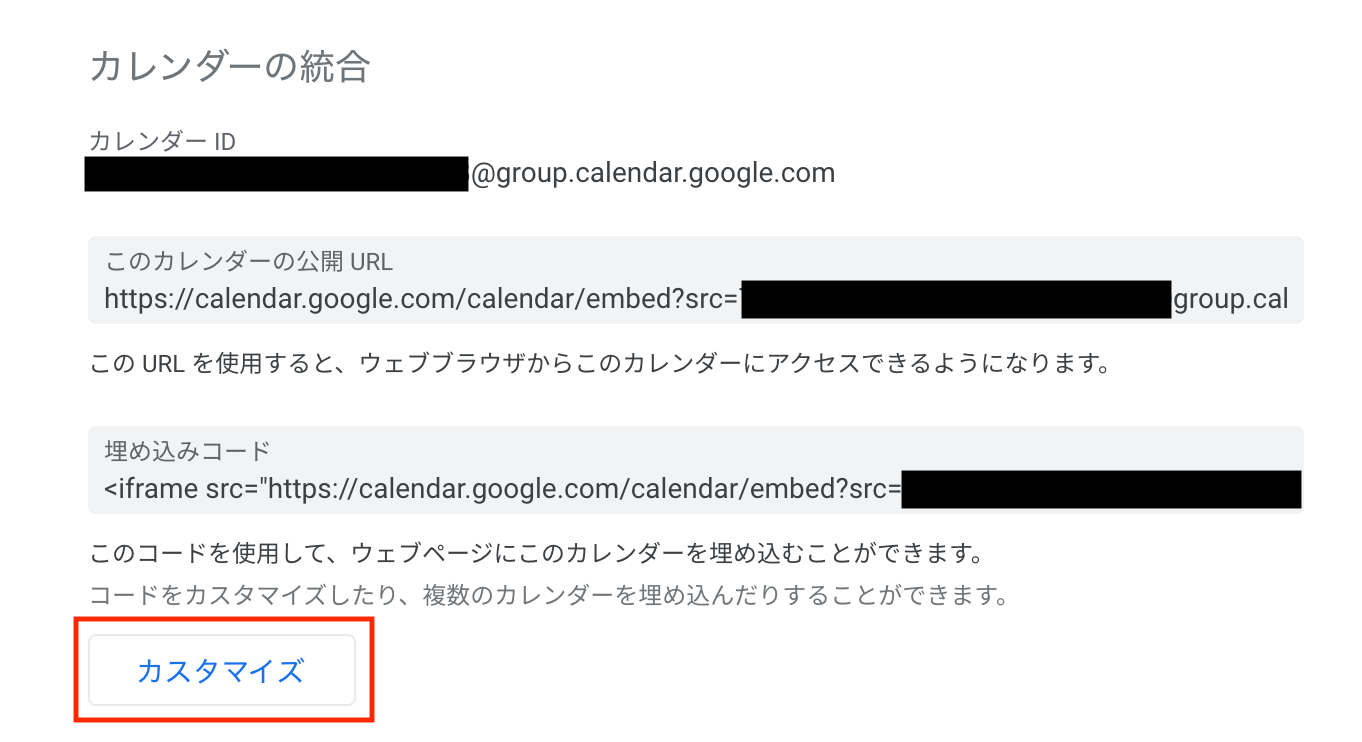
先ほどの続きで、カレンダー設定を下にスクロールしていくと、「カレンダーの統合」という項目があり、その中の「埋め込みコード」という項目があるので、それをコピーします。
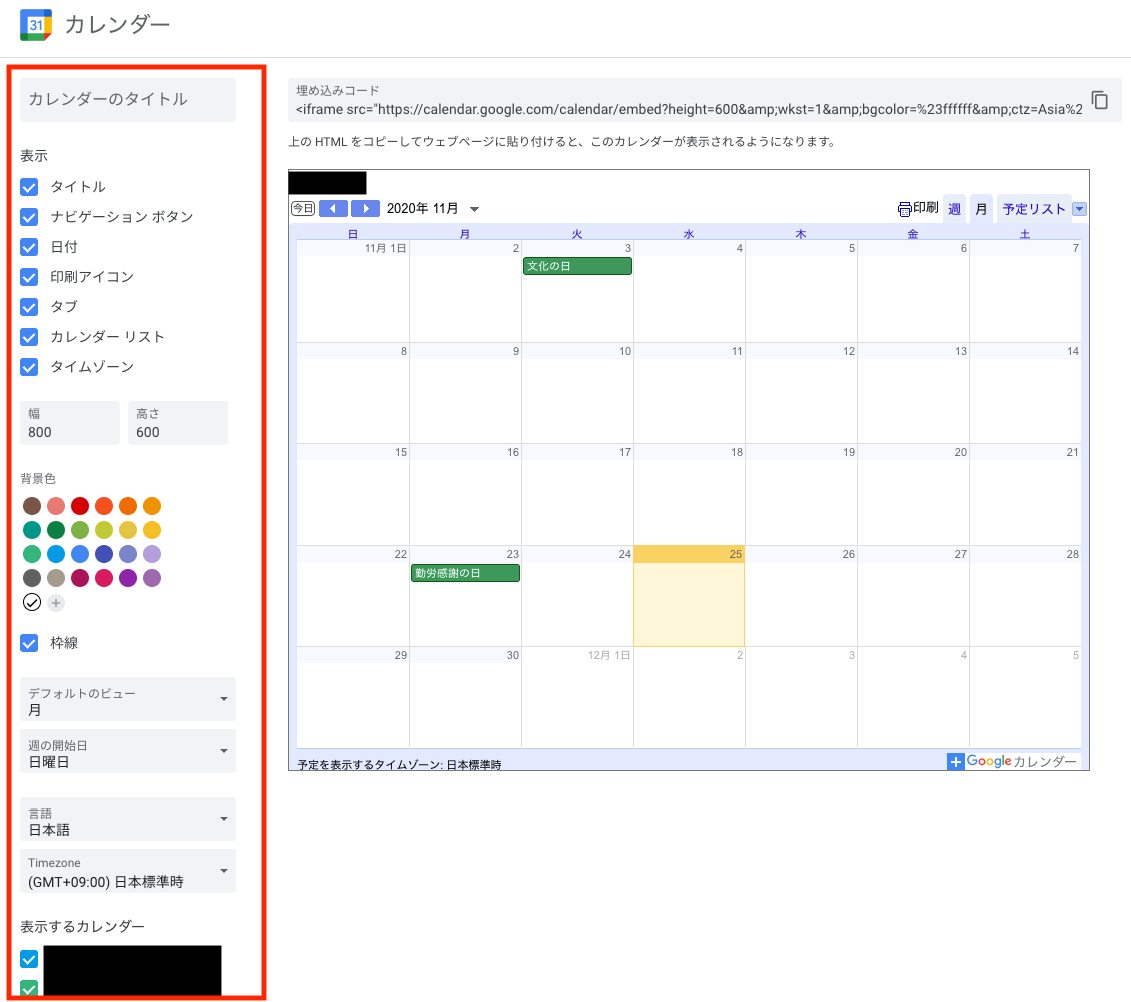
また、「カスタマイズ」から見た目を少しだけカスタマイズすることができます。


もしカスタマイズする場合は注意が必要で、「表示するカレンダー」をきちんと設定してください。
自分のGoogleカレンダーのすべてが最初は表示されるようになっていると思うので、先ほど作成した公開用のGoogleカレンダーのみを公開するように注意しましょう。
またこのカスタマイズで、複数の公開用カレンダーを作って複数表示させることも可能です。例えば、スタジオA予約状況、スタジオB予約状況…といった複数のカレンダーを1つのカレンダー内に表示させたいような場合です。
Googleカレンダーの公開
先ほど取得した「埋め込みコード」を貼り付けすれば公開できます。
WordPressでテーマのファイル内であれば、iframeタグなのでそのまま貼り付けして公開完了です。
あとはCSSで位置などを微調整すれば完了です。
WordPressのページに管理画面からカレンダーを埋め込む方法
投稿ページや固定ページに、「埋め込みコード」を追加する方法です。
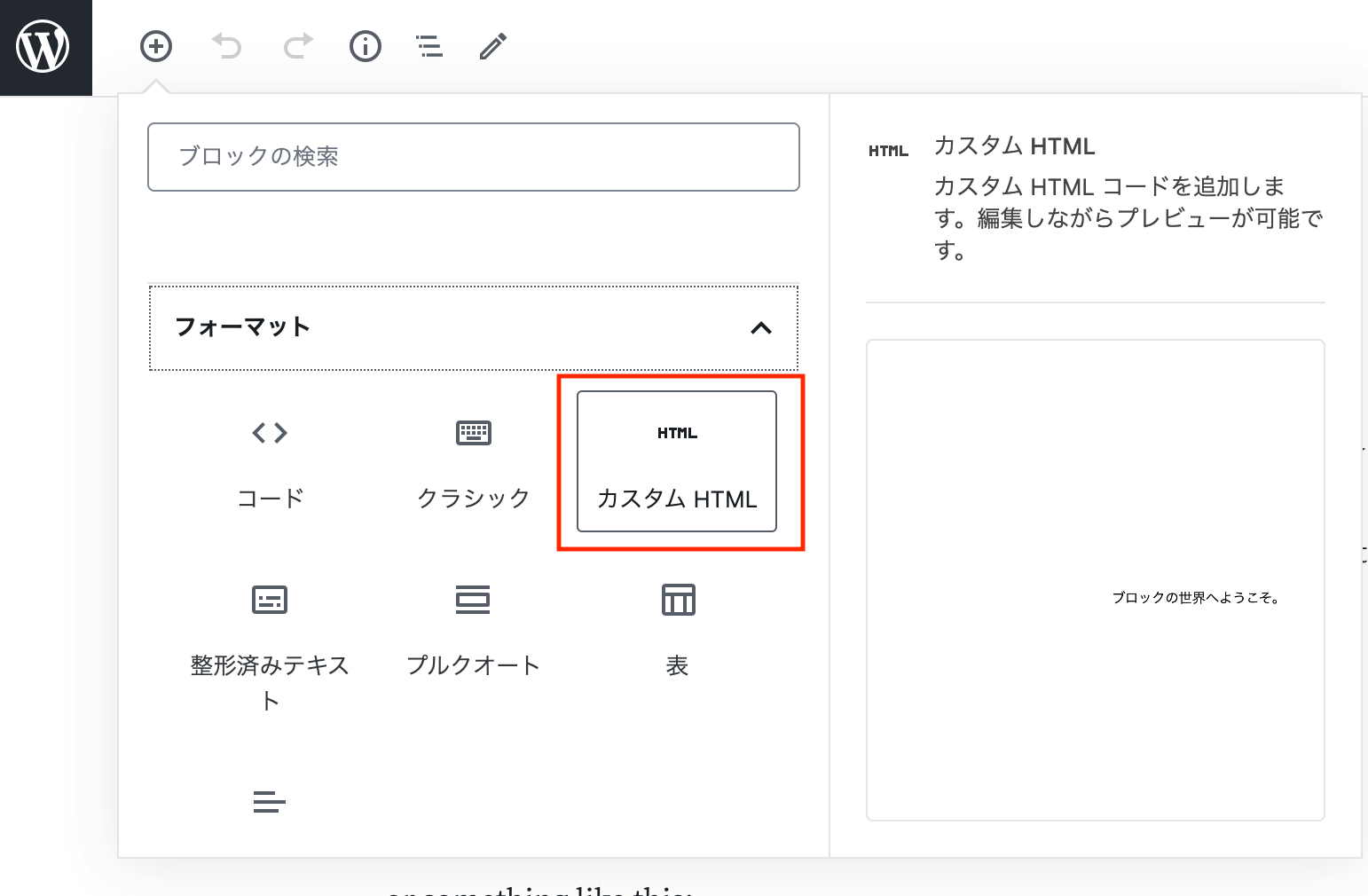
記事の編集ページにて、左上の「+」アイコン(Add block)をクリックし、少しスクロールして「フォーマット」項目内の「カスタム HTML」をクリックしてください。
あとはこの中に先ほどの「埋め込みコード」を貼り付けすれば、記事にカレンダーが表示されるようになります。


カレンダーに予定を入れて表示されるか確認する
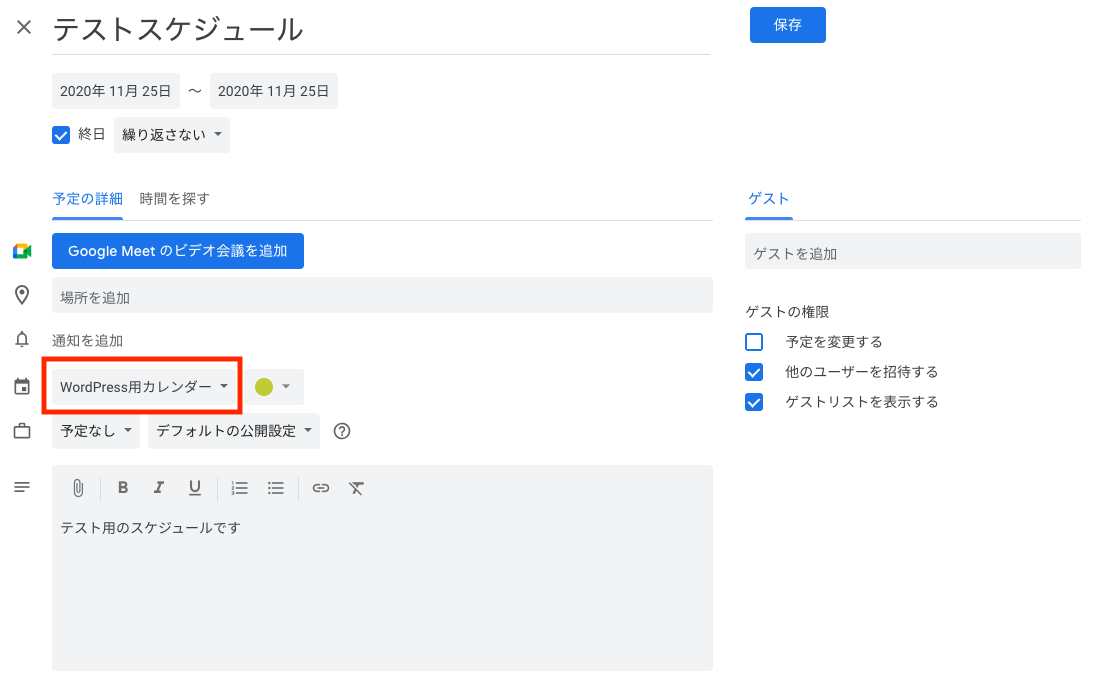
カレンダーの予定を追加して、先ほどのカレンダーの種類(今回の例では「WordPress用カレンダー」というカレンダー)を選択して、保存すれば公開完了です。

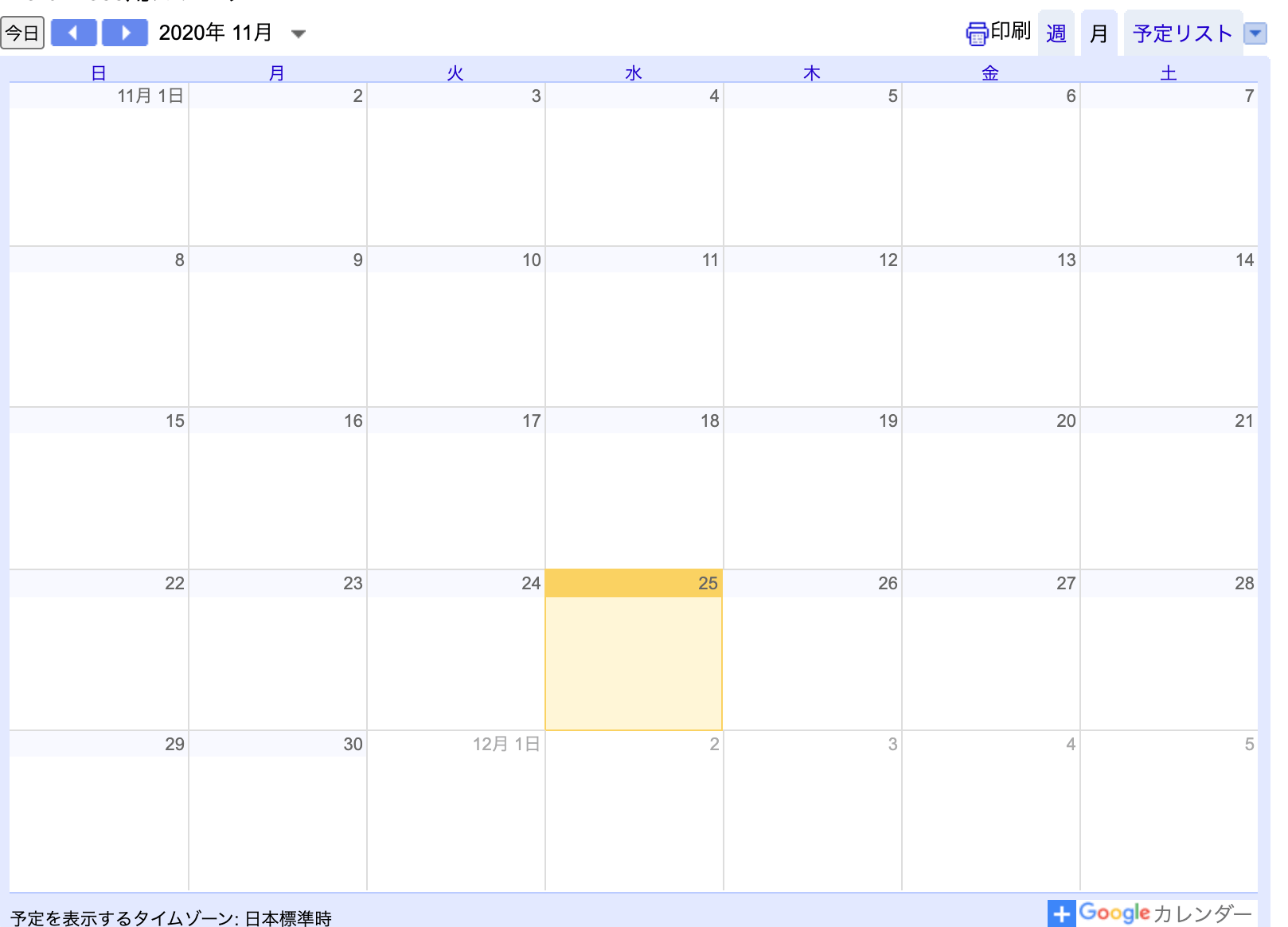
ホームページに貼り付けたGoogleカレンダーでも予定が反映されました。

以上で、公開の設定は完了です。
さらに細かくGoogleカレンダーをカスタマイズしたい場合
「Google Calendar API」というものが公開されているので、これを使ってプログラムを書けばより細かい設定が可能だと思います。
まとめ
Googleカレンダーをホームページに表示する手順は以下のとおり。
- 公開用のカレンダーを作成する(一般公開設定にする)
- 埋め込み用のコード(iframeタグ)を取得する
- WordPressなどのホームページに「埋め込みコード」を貼り付けて完了
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています