WordPressのお問い合わせフォームで離脱防止の対策方法 【EFO改善】
JavaScript PROGRAMMING WordPress
お問い合わせフォームで入力中にページを離脱するユーザーに離脱防止のアラートを出す方法について解説します。
この記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があります。
フロントエンドのエンジニアとして、大手のサイトでもお問い合わせフォームの離脱防止対応をした経験があります。
この記事を読むことにより、お問い合わせの離脱防止機能の実装ができるようになります。
WordPressのお問い合わせフォームで離脱防止の対策方法

入力フォームを入力中に操作を間違って、別ページに遷移して、入力内容を書き直さなくてはならずにお問い合わせをやめてしまうことがありますよね。
こういった時にお問い合わせの離脱防止アラートを表示するとユーザーにもメリットが大きく、実装をおすすめします。
実装部分のみ読みたい方は「beforeunloadイベントの処理を追加」の項目のみ、お読み下さい。
JavaScriptの「beforeunload」を使って実装する
実装の方法は簡単で、JavaScriptを使います。
ページを離れる時の「beforeunload」イベントを使い、離脱防止の表示を出すように実装していきます。
注意点としては、送信しようとしているのにアラート表示を出して止めたりすることが無いよう、細心の注意を払う必要があることです。
今回は、MW WP Formを使って、離脱防止のアラートを表示するよう実装します。
【事前準備】入力画面→送信 (確認画面なし)の設定で実装する
最初は確認画面なしの実装で進めます。さらにページURLが入力画面と送信完了画面で別ページで用意されている前提で進めます。
※ページ遷移がないケースだと、同一ページ内でイベントに処理によって処理を分けるなど、更にややこしくなるためです。
以下の処理を実装するものとします。
- 入力画面で入力中に離脱(ブラウザバック、閉じるボタンを押すなど)した場合にアラートを出す。
- 「送信する」ボタンをクリック時は、アラートを出さず、送信処理をそのまま行う。
実装のポイント
ポイントは送信ボタンを押した時に、アラートを出さないようにするということです。
【事前準備】MW WP Formの設定
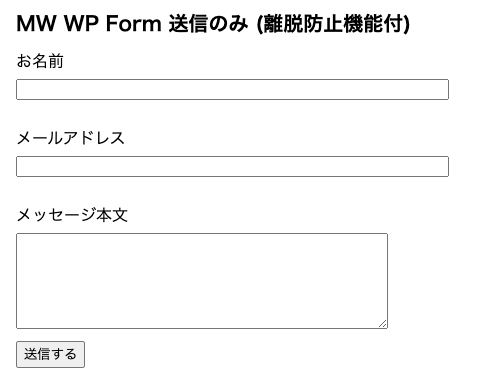
お名前・メールアドレス・メッセージ本文・送信ボタン のシンプルな実装で解説します。
Submitボタンにはイベントを仕込むため(送信ボタンクリック時はアラートを出さないようにする)、「js-submit」というクラスを付与します。

MW WP Formの設定は以下のとおり
お名前
[mwform_text name="your-name" size="60"]
メールアドレス
[mwform_email name="your-email" size="60"]
メッセージ本文
[mwform_textarea name="your-massege" cols="50" rows="5"]
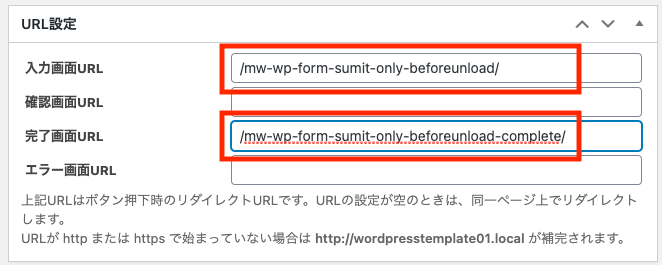
[mwform_bsubmit name="submit" class="js-submit" value="send" display_input="true"]送信する[/mwform_bsubmit]入力画面
/mw-wp-form-sumit-only-beforeunload/
送信完了
/mw-wp-form-sumit-only-beforeunload-complete/
【事前準備】固定ページの設定
固定ページをそれぞれ作成
固定ページを「入力画面 (スラッグ名:mw-wp-form-sumit-only-beforeunload)」、「送信完了 (スラッグ名:mw-wp-form-sumit-only-beforeunload-complete)」で作成するものとします。(任意に変更して下さい)

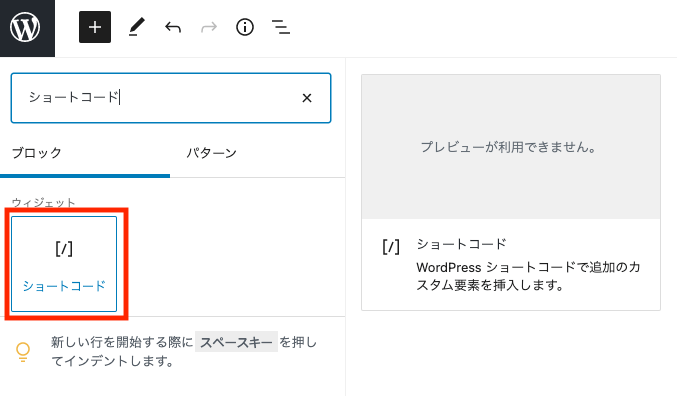
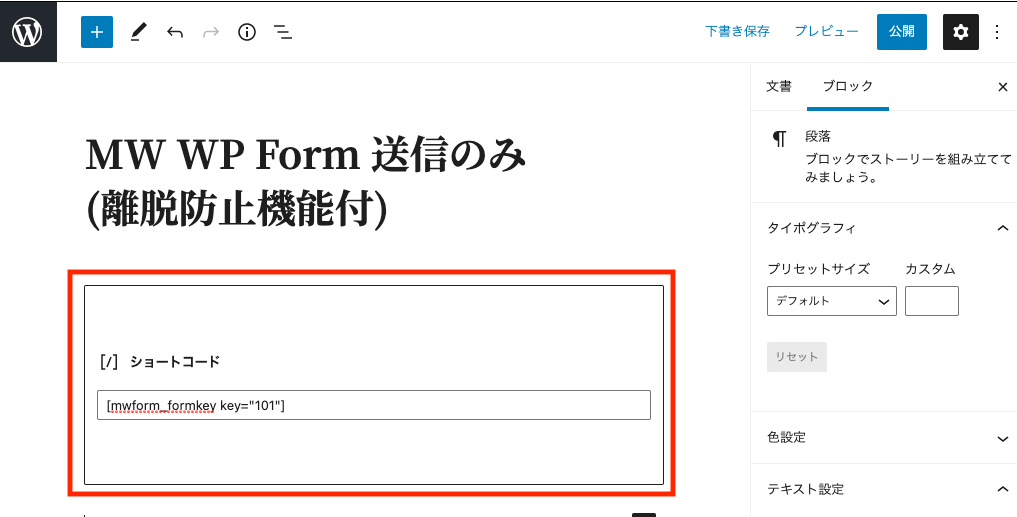
ショートコードの設定
まず、「入力画面」と「送信完了」のそれぞれの固定ページにMW WP Formのショートコード(同じショートコード)を入れて保存します。


ノーマルな問い合わせフォームの動作確認
作成したお問い合わせフォームにいき、「入力画面で入力」→「送信」→「送信完了画面が表示される」という通常の動作が問題なくできることを確認します。

beforeunloadイベントの処理を追加

離脱防止アラートの処理を追加します。
テーマのお問い合わせフォームファイルに直接、設置してもよいですが、今回は固定ページにカスタムHTMLとして差し込む方法で進めます。

以下のコードを入力画面にカスタムHTMLなどでページ下部に追加します。「入力画面」にのみ、beforeunloadイベントの処理を追加します。(今回の場合だとmw-wp-form-sumit-only-beforeunloadのページのみにカスタムHTMLで追加)
<script>
// beforeunloadの処理
const beforeUnloadHandler = (e) => {
e.preventDefault();
// 離脱防止の表示を出力
e.returnValue = '';
};
// beforeunloadイベントの登録
window.addEventListener('beforeunload', beforeUnloadHandler);
// .js-submitのSubmitボタンを取得
const submits = [...document.getElementsByClassName('js-submit')];
// Submitボタンのイベントを登録
for (const submit of submits) {
// Clickのイベントを登録
submit.addEventListener('click', () => {
// beforeunload処理を削除
window.removeEventListener('beforeunload', beforeUnloadHandler);
});
}
</script>簡単に解説します。
beforeUnloadHandler() の処理がbeforeunloadイベント発生時に呼ばれる処理で、beforeunload仕様に沿って実装しています。
HTML仕様の通りに、e.preventDefault()も使用しています。
e.returnValueで文字列を入れるとIEではアラートの文言を変更できますが、他のブラウザでは無視されるため特にメッセージを入れる意味はありません。
window.addEventListener('beforeunload', beforeUnloadHandler); でbeforeunloadイベントに登録をしています。
あとは、.js-submitのクリックイベントでbeforeunloadのアラート表示をしないように解除しています。
動作確認
ページ離脱でアラートが出るか確認する
トップページなどから、今回の該当のお問い合わせページに遷移します。(ブラウザバックも確認できるようにするため)
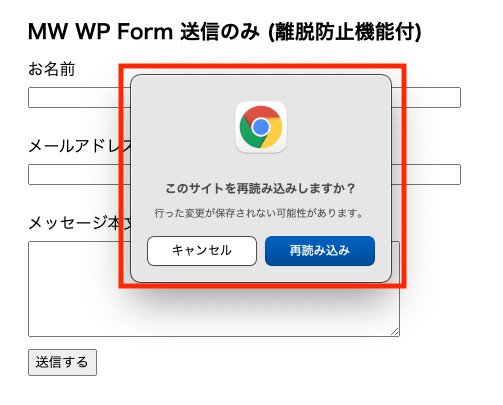
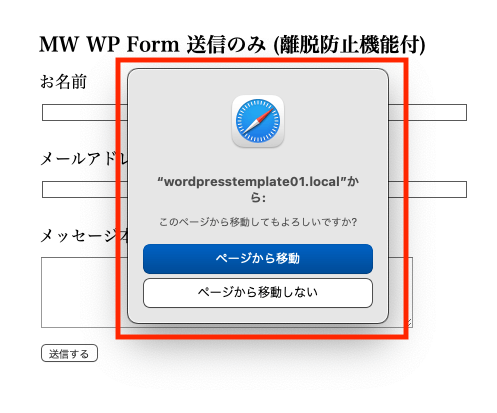
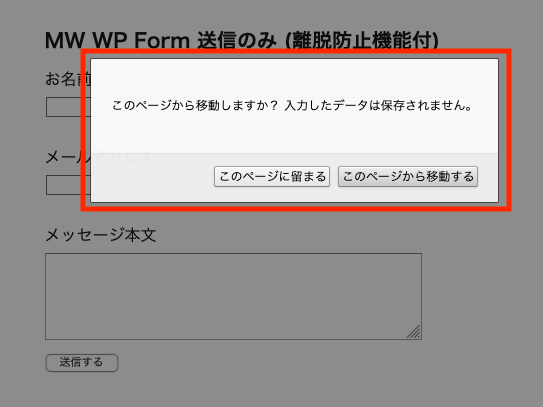
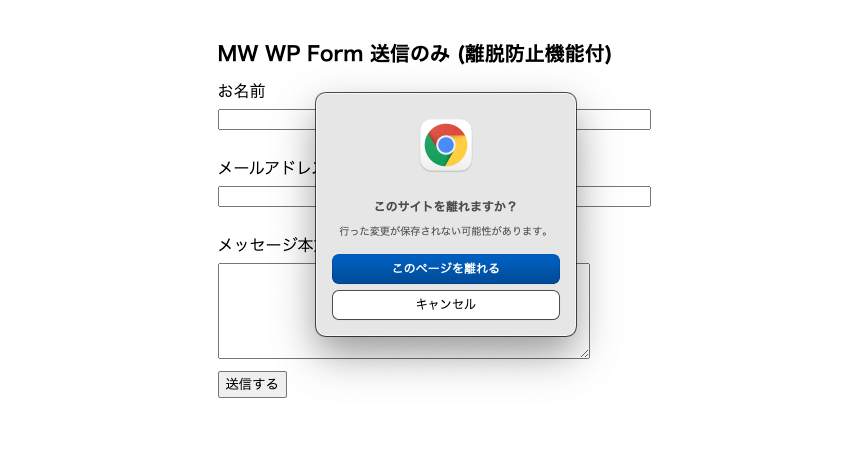
ページ遷移したら、入力途中などで、ブラウザバック、ページリロード、タブを閉じるなどをすると、アラート表示が出てページの離脱前に確認が出るようになります。キャンセルのクリックでページ遷移をキャンセルするようになります。
▼Google Chrome の例
▼Safari (Mac) の例
▼FireFoxの例
これでユーザーがお問い合わせフォームに入力中に、誤ってページが切り替わってしまうことを防ぐことができるようになります。EFO(お問い合わせフォーム最適化)の施策のひとつとして有効だと思います。
送信が問題なく行えるか確認する
次に入力フォームでお問い合わせが正常にできるかを確認します。
入力フォームにお問い合わせ内容を入力して、「送信する」ボタンを押します。
問題なく送信されました。(離脱防止のアラートは出ない)
ちなみに今回ここでは解説していませんが、バリデーションチェックを入れても問題なく動作することを僕の方で確認しています。
これで動作確認も完了です。
ブラウザによって動作が多少異なる
Macで動作確認した限りでは、Chrome、Safari、FireFoxで問題なく動作していました。
アラート表示が出るタイミングはブラウザによって少し異なります。
ページに遷移したら有効になる場合や、inputタグにカーソルが1度当たると有効になる場合もあります。
リロード、タブを閉じる、ブラウザバック、リンククリックによる別ページの遷移なども異なります。
余談
ちなみに現時点では、Snow Monkey FormsだとSubmitボタンにclassの付与ができないため、やめておいた方がよいかもしれません。
既存のclassに処理を仕込んでもよいのですが、既に既存クラスにはイベントが仕込んであるみたいだったため、変にいじるのはやめておいた方がよいと思います。
以上、離脱防止アラートの設置方法の解説でした。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています