【簡単】WordPress プラグインなしで人気記事を表示する方法 【コピペでOK】
本記事では、WordPressで人気記事をプラグインなしで表示する方法を解説します。基本、コードのコピペだけで対応可能です。
本記事の内容
- 【簡単】WordPress プラグインなしで人気記事を表示する方法 【コピペでOK】
- 人気記事をWordPressプラグインなしで実装するコードの詳細な解説
本記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があります。
【簡単】WordPress プラグインなしで人気記事を表示する方法 【コピペでOK】
WordPressのブログなどでよくサイドバーに「よく読まれている記事」「人気の記事」という形で5〜10件程度の記事表示が表示されていることが多いと思いますが、これをプラグインなしで表示する方法をご紹介します。
まずは実装するコードを紹介し、その後にWordPress初心者でもコードを理解しやすいように解説していきます。今回は人気の記事をサイドバーに表示する前提で実装します。好みによってフッター部分や任意の場所に表示することがあると思うので、任意で変更してみて下さい。
実装方法
「functions.php」「single.php」「sidebar.php」の3ファイルに追記します。
※今回はサイドバーに表示するのでsidebar.phpを使っていますが適宜、読み替えて下さい。
functions.phpの編集
以下のコードをfunctions.phpに追記します。
// 記事のPVを取得
function getPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if ($count=='') {
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
return "0 View";
}
return $count.' Views';
}
// 記事のPVをカウントする
function setPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if ($count=='') {
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
} else {
$count++;
update_post_meta($postID, $count_key, $count);
}
// デバッグ start
// echo '';
// デバッグ end
}
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0);※setPostViews()内のコメントアウトしている「デバッグ start」〜「デバッグ end」のコードはデバッグ用なので削除してもOKです
single.phpの編集
single.phpにて、「get_header()」の記述以降の任意の場所に追加してください。
<?php
// 記事のビュー数を更新(ログイン中・クローラーは除外)
if (!is_user_logged_in() && !is_robots()) {
setPostViews(get_the_ID());
}
?>sidebar.phpの編集
表示をしたい場所に以下のコードを貼り付けします。今回はサイドバーに表示する想定のため、sidebar.phpに追加します。
<div>
<h4>よく読まれている記事</h4>
<hr>
<?php
$args = array(
'post_type' => 'post',
'meta_key' => 'post_views_count',
'orderby' => 'meta_value_num',
'posts_per_page' => 5,
'order'=>'DESC',
);
$the_view_query = new WP_Query( $args );
if ($the_view_query->have_posts()):
while($the_view_query->have_posts()): $the_view_query->the_post();
?>
<!-- サムネイルの表示 -->
<div>
<a href="<?php echo get_permalink(); ?>">
<?php if ( has_post_thumbnail() ) { the_post_thumbnail( 'post-thumbnail'); } ?>
</a>
</div>
<!-- タイトル表示 -->
<div>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<p><?php echo getPostViews($post->ID); ?></p>
</div>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
</div>※「'posts_per_page' => 5,」で5件表示するよう指定しており、10件にしたければ「5」の部分を「10」に変更します。
※CSSは各自で調整するようにして下さい。
人気記事をWordPressプラグインなしで実装するコードの詳細な解説
記事数のカウントと取得関数の定義 【functions.php】
記事のPV数をカウントする関数 setPostViews()
記事のPV数はsetPostViews()関数に記事のpostIDを渡して呼び出すことにより、カスタムフィールド(メタデータ)でカウントしていき、記事ごとのPV数を保存していきます。この関数が呼ばれる度に'post_views_count'というキーでビュー数が保存されるようになっています。
// 記事のPVをカウントする
function setPostViews($postID) {
$count_key = 'post_views_count'; // キーを設定
$count = get_post_meta($postID, $count_key, true); // PV数を取得
// メタデータの有無で判定
if ($count=='') {
// メタデータがない時
$count = 0;
delete_post_meta($postID, $count_key); // メタデータを念の為、一旦削除
add_post_meta($postID, $count_key, '0'); // カウント0のメタデータを追加
} else {
// メタデータが既にある時
$count++; // PV数を+1する
update_post_meta($postID, $count_key, $count); // メタデータを更新する
}
// デバッグ start
echo '';
// デバッグ end
}
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0);get_post_meta()」でメタデータの登録があるかどうかを確認します。・データがなければ、「
add_post_meta()」でカウント0のデータを登録・データが既にあれば、「
update_post_meta()」でカウントの更新をします。※使っているキーの「
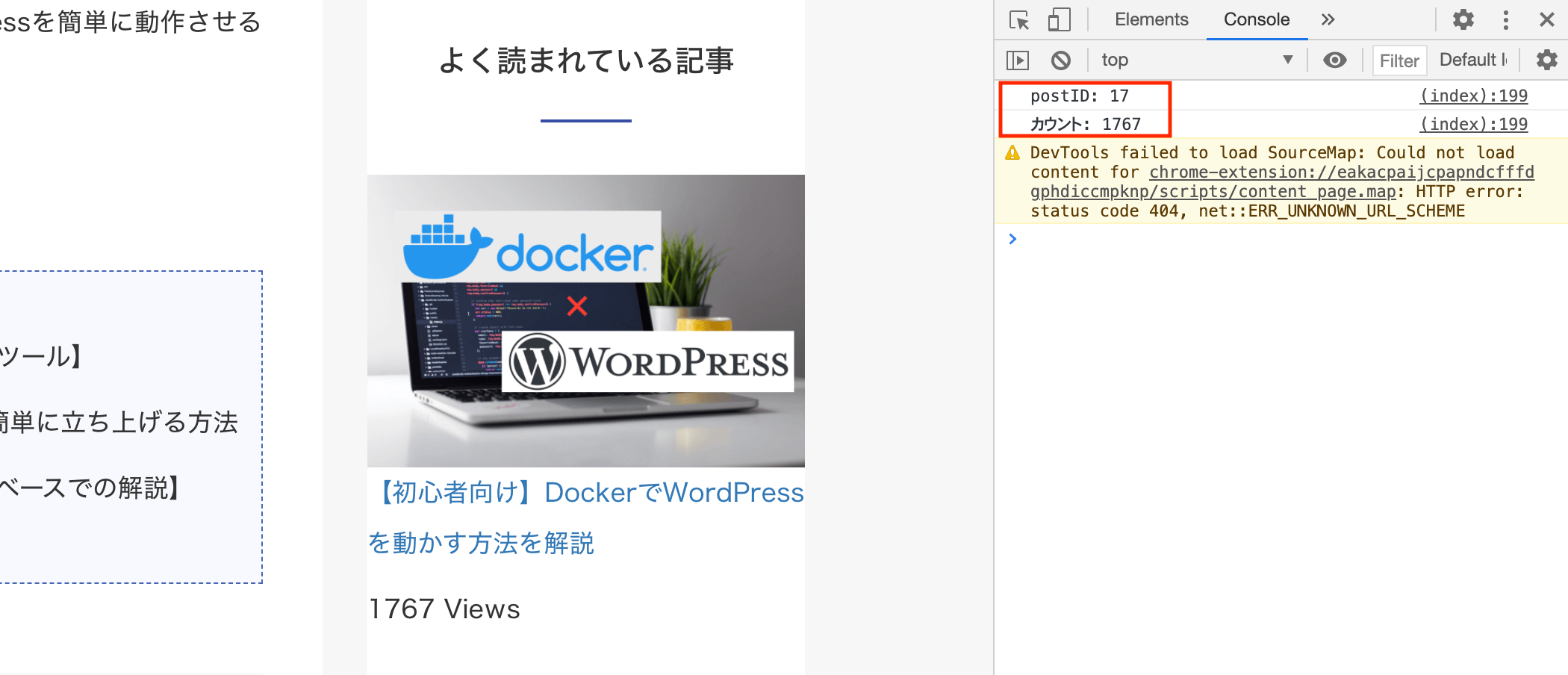
post_views_count」は、任意なので自由に変えて問題ありません。ちなみに上記のコードのように「デバッグ start」〜「デバッグ end」のコメントアウトを外して中身を有効にすると、ブラウザのconsole.logで記事のIDとカウント数が見れるようになります。デバッグで記事のPV数がきちんとカウントされているかの確認用に使えます。

記事のPV数を取得する関数 getPostViews()
記事のpostIDを引数で渡して、この関数を呼び出すとPV数を戻り値で取得することが可能です。
// 記事のPVを取得
function getPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if ($count=='') {
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
return "0 View";
}
return $count.' Views';
}「● Vies」という表示で返すようになっているので、「Views」の部分は任意で変えて問題ありません。
記事数のカウントをする【single.php】
記事ページであるsingle.phpで、「get_the_ID()」で記事IDを取得したらそれを引数として、setPostViews()に渡して呼び出すとその記事で設定しているメタデータ(カスタムフィールド)のPV数が+1され、PV数のカウントが行われます。
<?php
// 記事のビュー数を更新(ログイン中・クローラーは除外)
if (!is_user_logged_in() && !is_robots()) {
setPostViews(get_the_ID());
}
?>今回の場合はサイドバーに表示している関係上、クローラーなどをカウントするとPV数にズレが生じる可能性があるため、ログイン中のユーザーとクローラーのカウントは除外するよう設定しています。
「is_user_logged_in()」でログイン中かどうかを判定する
WordPress関数の「is_user_logged_in()」を使って、管理者などでログインしているかどうか判定して、ログイン中のユーザーであれば記事のPV数はカウントしないようにしています。
「is_robots()」でボット(クローラー)かどうかを判定する
WordPress関数の「is_robots()」を使って、クローラーのビュー数はカウントから除外するようにします。
サイドバーに人気記事の表示をする【sidebar.php】
記事の中から「post_views_count」をメタデータのキーとして、数値の大きい順に5件の記事をWordPressサブループで取得しています。
<div>
<h4>よく読まれている記事</h4>
<hr>
<?php
$args = array(
'post_type' => 'post',
'meta_key' => 'post_views_count',
'orderby' => 'meta_value_num',
'posts_per_page' => 5,
'order'=>'DESC',
);
$the_view_query = new WP_Query( $args );
if ($the_view_query->have_posts()):
while($the_view_query->have_posts()): $the_view_query->the_post();
?>
<!-- サムネイルの表示 -->
<div>
<a href="<?php echo get_permalink(); ?>">
<?php if ( has_post_thumbnail() ) { the_post_thumbnail( 'post-thumbnail'); } ?>
</a>
</div>
<!-- タイトル表示 -->
<div>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<p><?php echo getPostViews($post->ID); ?></p>
</div>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
</div>「getPostViews()」の引数に記事IDを渡して、その記事のPV数を取得&echoで表示するようにしています。
サブループのクエリーを作成している部分にて、「'posts_per_page' => 5,」で5件表示するよう指定していますが、取得する件数は任意で変更して下さい。
「query_posts」は使わないほうが吉
調べてみるとWordPressの解説記事で、「query_posts」を使っている記事も多く見かけますが、現在は「query_posts」を使うのは非推奨となっており、メインループでは「pre_get_posts」でフックする方法、サブループでは「WP_Query」や「get_posts」を使うことが推奨されているようです。
まとめ
人気記事をプラグインを使わずに表示する方法を解説しました。
人気記事の表示では「WordPress Popular Posts」というプラグインが有名ですが、プラグインを使わずに書けるならその方が好ましいと思います。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています