Snow Monkey Formsのカスタマイズ 【確認画面・スタイルの変更など】
本記事では、WordPressプラグインの「Snow Monkey Forms」を使ったお問い合わせフォームのカスタマイズ方法を解説します。
この記事を読むことによって、「Snow Monkey Forms」で確認画面を表示する方法や、画面の遷移状態を示すプログレストラッカーを表示する方法がわかるようになります。
この記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があります。
本記事の内容
- Snow Monkey Formsの確認画面を追加する設定方法
- Snow Monkey Formsでプログレストラッカーを追加する設定方法
- Snow Monkey Formsのフォームスタイルを変更する方法
- Snow Monkey Forms 管理者宛メールの詳細な設定
- Snow Monkey Forms 自動返信メールの詳細な設定
- 本記事で最小限に整えているCSSのサンプル
Snow Monkey Formsの基本的な使い方については、前回の記事「【簡単】 Snow Monkey Forms の使い方・設定方法 【WordPressお問合せフォーム】」にて解説しています。
Snow Monkey Formsの確認画面を追加する設定方法
Snow Monkey Formsでは、お問い合わせフォームの設定を変えることによって、管理画面を表示するようにできます。同じページURL内で遷移する確認画面ですが、こだわりがある場合以外は十分かと思います。
確認画面を追加する方法
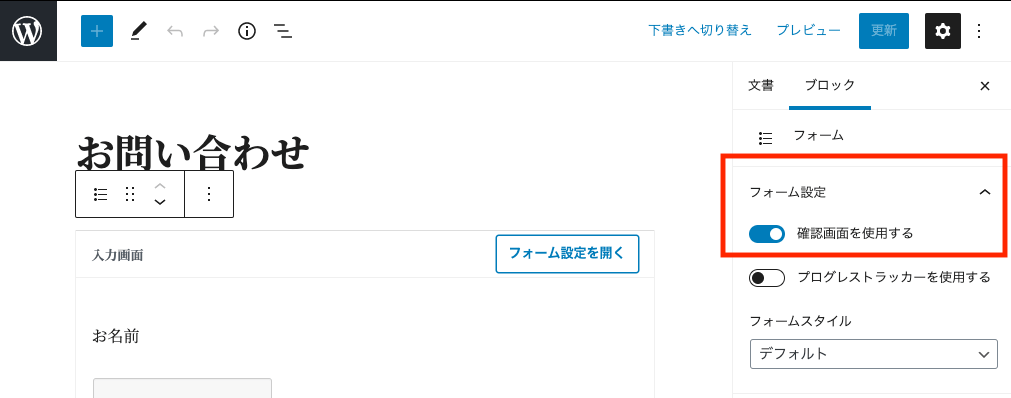
Snow Monkey Formsの設定画面にいき、「フォーム設定」で「確認画面を使用する」をONにして保存します。これだけで完了です。

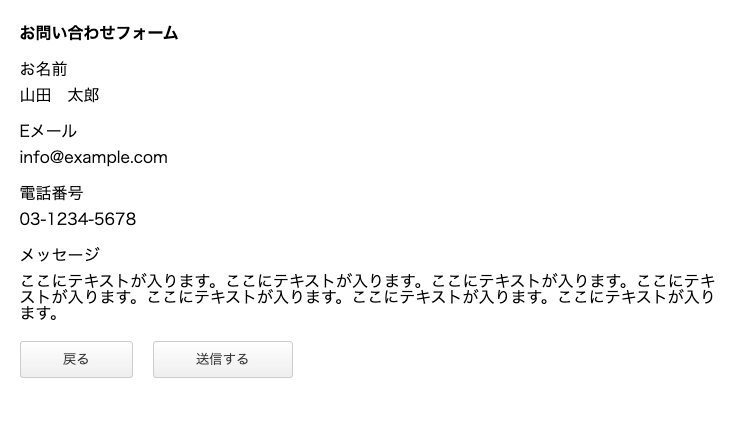
項目を入力して、「確認画面へ」をクリックして進むと、確認画面が表示されるようになります。

「戻る」をクリックすれば入力に戻れ、「送信する」をクリックすればお問い合わせが完了します。
Snow Monkey Formsでプログレストラッカーを追加する設定方法
プログレストラッカーというのは、お問い合わせであればユーザーが今どういう状態なのかの進捗を表示してくれるものです。
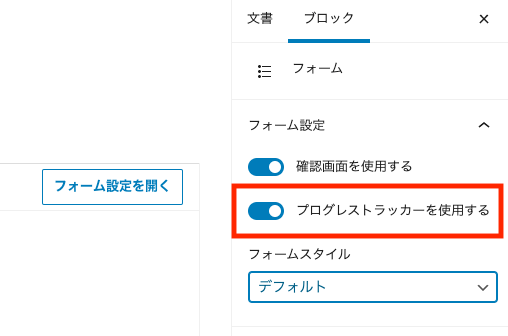
設定方法はこれも簡単で、「フォーム設定」で「プログレストラッカーを使用する」をONにして保存すれば完了です。

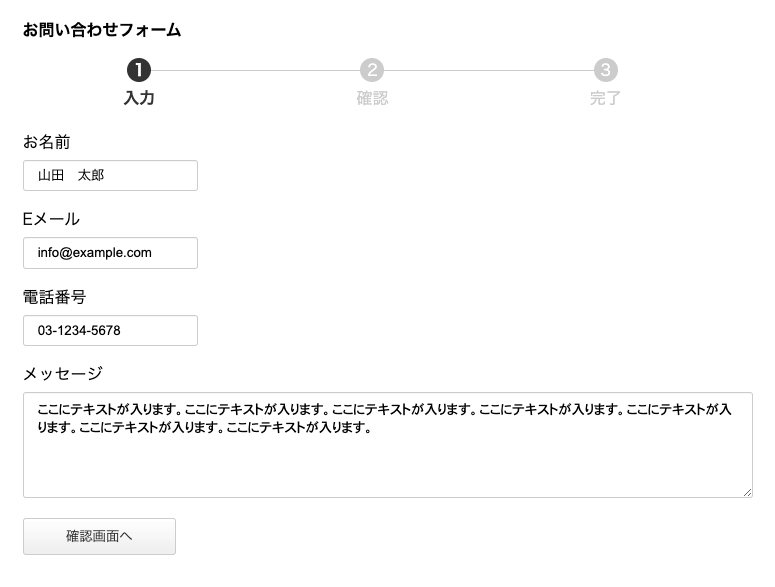
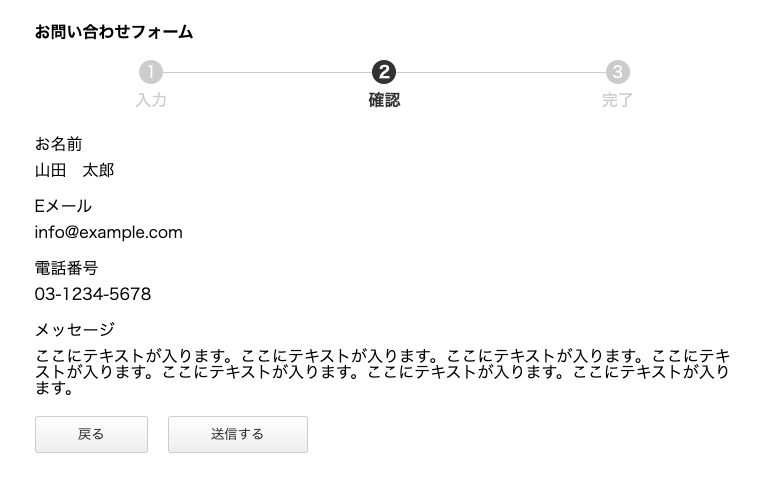
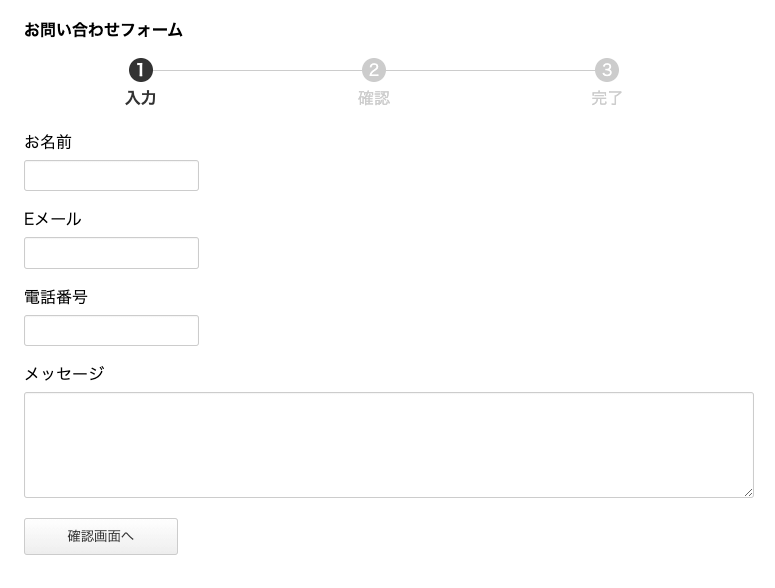
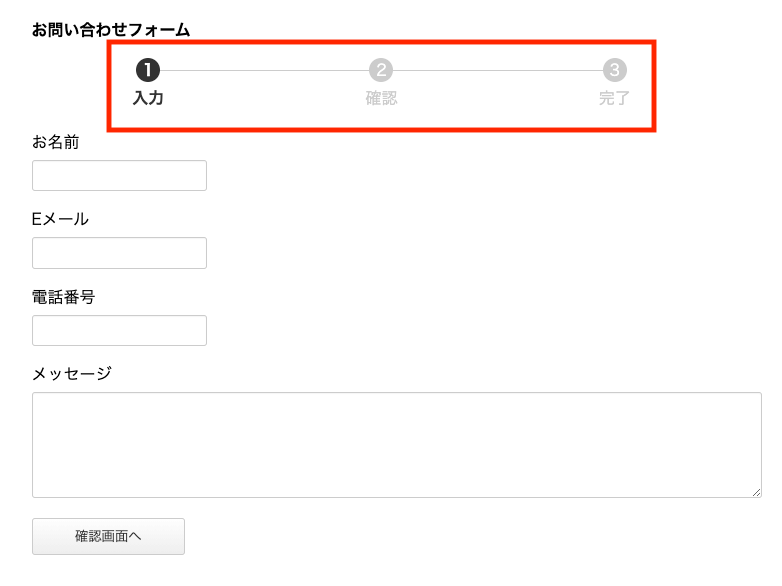
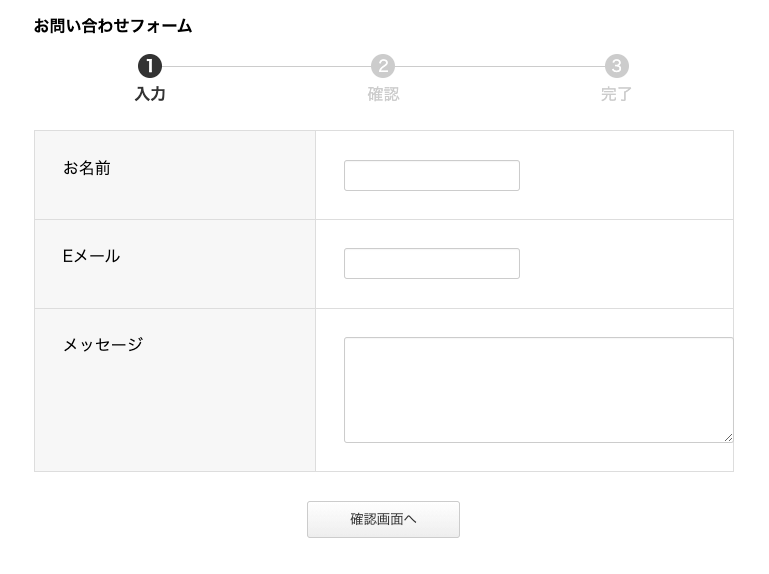
お問い合わせフォームの上部に、現在のステータス「①入力」→「②確認」→「③完了」がわかるように表示が追加されます。

▼フォームで入力
▼確認画面
▼送信完了
個人的にはこのプログレストラッカーの機能はかなり強力な機能だと思いました。
EFO(入力フォーム最適化)をする上で重要な部分でもあるので、ここまで簡単にプログレストラッカーの実装ができるのであれば、安い予算のクライアントについても対応が可能です。他のプラグインだと見たことがなかったので、この機能だけでもSnow Monkey Formsを使う価値があるなと個人的には思いました。
Snow Monkey Formsのフォームスタイルを変更する方法
Snow Monkey Formsでは、フォームスタイルを管理画面から変更することが可能です。
大まかなレイアウトを簡単に変更できるので便利です。
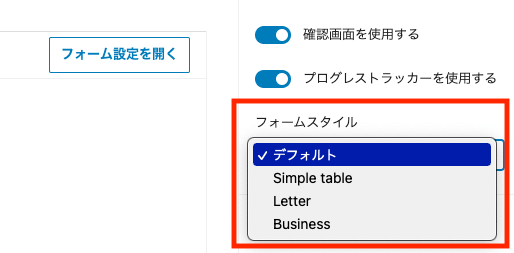
Snow Monkey Forms設定画面の「フォームスタイル」項目でプルダウンを変更し、保存すれば設定完了です。

フォームのスタイルを変更することが簡単にできます。
デフォルト
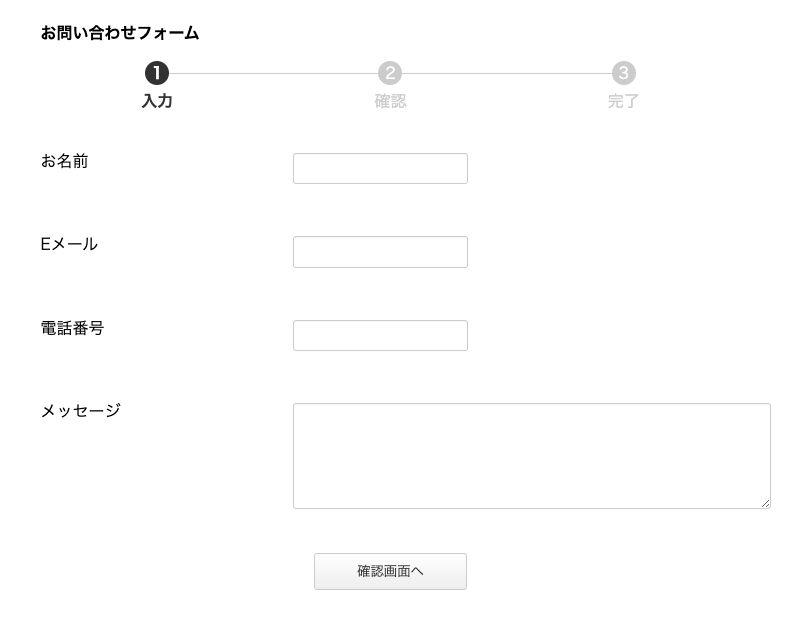
Simple table
問い合わせ項目が左に、入力欄が右側に配置され、テーブルのような表示になります。

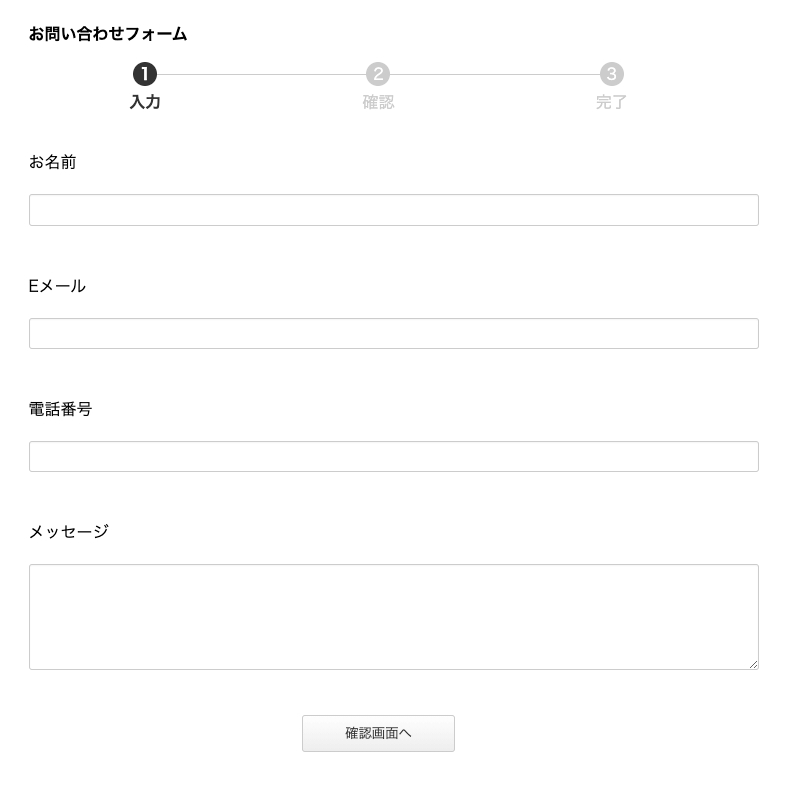
Letter
項目欄の下に入力欄が配置され、入力欄は画面いっぱいまで広がります。

Bussiness
問い合わせ項目が左に、入力欄が右側に配置され、項目の背景に色がつき、全体が線で囲われるようなレイアウトになります。

Snow Monkey Forms 管理者宛メールの詳細な設定
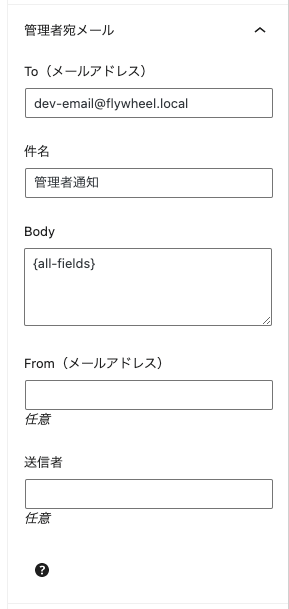
Snow Monkey Formsの設定画面で、「管理者宛メール」項目より、問い合わせがされた時に管理者へ通知されるメールの内容が編集できます。

To(メールアドレス)
必須なので、問い合わせがきた時の通知用メールアドレスを必ず入力します。
件名
通知されるメールの件名です。
Body
通知されるメールの本文です。
デフォルトの「{all-fields}」であれば、すべての項目が表示されますが、「name属性名」と「入力内容」が通知されます。
クライアントに納品するときなどは、分かりやすくカスタマイズすると良いかもしれません。
name属性をブレス{}で囲んで、{name属性}とすることで内容が表示されます。
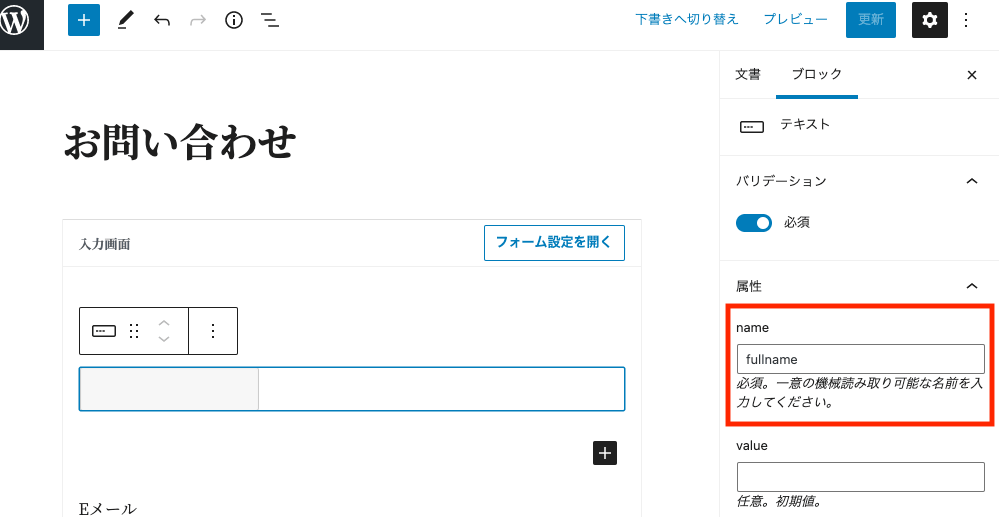
name属性は、Snow Monkey Forms設定画面で入力欄(input)のブロックをクリックすると変更できるようになっています。

name属性は、初期値では以下のようになっています。
お名前 → fullname
Eメール → email
メッセージ → message
初期値の{all-fields}のまま、お問い合わせすると通知メールは以下のような内容になります。
▼管理者宛メールのBody
{all-fields}▼届くメールの本文内容
fullname:
山田 太郎
email:
info@example.com
message:
ここにテキストが入ります。「管理者宛メール」の「Body」を以下のように変更すると、届くメールの内容が見やすくなるかと。
▼管理者宛メールのBody
お名前:
{fullname}
Eメール:
{email}
メッセージ
{message}▼届くメールの本文内容
お名前:
山田 太郎
Eメール:
info@example.com
メッセージ
ここにテキストが入ります。送信された内容が変わりました。
From(メールアドレス)
送信元として表示されるメールアドレスを任意に変更できます。
送信者
送信者の名前を任意に変更できます。
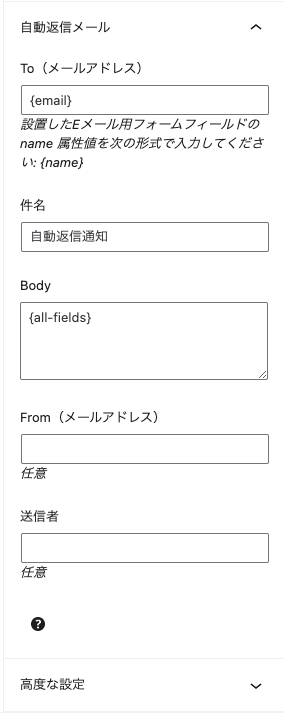
Snow Monkey Forms 自動返信メールの詳細な設定
お問い合わせがあった際に、問い合わせをしたユーザーのメールアドレスに自動的に返信メールを送る設定になります。
デフォルトでユーザーに自動返信メールが送られるように設定されています。

To(メールアドレス)
ユーザーのメールアドレスのname属性を変えていなければ、デフォルトの{email}を入れておきます。
未入力にする(初期設定の{email}を消す)ことにより、自動返信メールを送らないよう設定することも可能です。
件名
自動返信メールの件名です。
Body
自動返信メールの本文です。
初期設定の{all-fields}だと、項目のすべてがメール本文に記載されます。(管理者宛メールと同じです。)
ただ初期設定だとname属性名などで表示されるため、カスタマイズしておいた方が親切かと思います。
例えば以下のような感じです。
お問い合わせありがとうございます。
確認の上、ご連絡を差し上げます。
お問い合わせ内容
お名前:
{fullname}様
メールアドレス:
{email}
メッセージ
{message}From(メールアドレス)
送信元として表示されるメールアドレスを任意に変更できます。
送信者
送信者の名前を任意に変更できます。
本記事で最小限に整えているCSSのサンプル
本記事では以下のCSSを当てて、最低限の見た目のみ整えて対応しています。ご参考まで。
.snow-monkey-form {
max-width: 700px;
width: 100%;
margin: 20px auto 100px;
}
.wp-block-snow-monkey-forms-item {
margin-bottom: 20px;
}
.smf-item__label {
margin-bottom: 10px;
}※フォームスタイルを「Bussiness」に設定する際は、.wp-block-snow-monkey-forms-itemのmargin-bottomは設定しない方がいいです。
テーマのCSSに追記するか、固定ページなどであればカスタムHTMLで、styleタグで囲った内容「<style>【上記のCSSを書く】</style>」のブロックを最上部に挿入するようにします。
おわり
Snow Monkey Formsのカスタマイズ方法を解説しました。
「Snow Monkey」というテーマの製作者はキタジマさんという方なのですが、僕が初めて知ったのはコーダーになりたての頃に、「WordPressサイトを10分で立ち上げる方法を目の当たりにした」という記事を読んだ時で、驚愕したのを覚えています。すごい人がいるのだなと。
記事の内容を要約すると、WP-CLIを使ってWordPressサイトを10分で立ち上げるという内容です。
ちなみにこの記事がキッカケで僕もWP-CLIも使い始め、「WP-CLI & Dockerで「爆速」WordPress環境構築」という記事まで書いています。
ということで、Snow Monkeyの作者の方はすごい方なので、Snow Monkey Formsの使い勝手がよいと思った方は、このプラグイン製作者の方が作成しているWordPressテーマ「Snow Monkey」についても検討してみるといいかもしれません。けっこう人気みたいです。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています