【簡単】 Contact Form 7 に送信完了のメッセージ画面を追加する方法
本記事では、WordPressのお問い合わせフォームプラグイン「Contact Form 7」で送信完了のページ(サンキューページ)を作成して表示する方法についてご紹介します。
WordPressのサイトを運営している場合、お問い合わせフォームには、Contact Form 7を利用しているユーザは多いと思います。
Contact Form 7をデフォルト設定で使っていると送信後に、フォーム上にメッセージが出るだけで送信できたと分かりにくいです。
送信完了の専用ページが表示されことで、よりユーザビリティが上がると思います。
Contact Form 7 に送信の完了画面を追加する方法
大まかな流れは以下の通り。
- WordPressの固定ページで送信完了ページを作成する
- ページを遷移させるためのJavaScriptコードを作成する
それでは順番に解説していきます。
WordPressの固定ページで送信完了ページを作成する
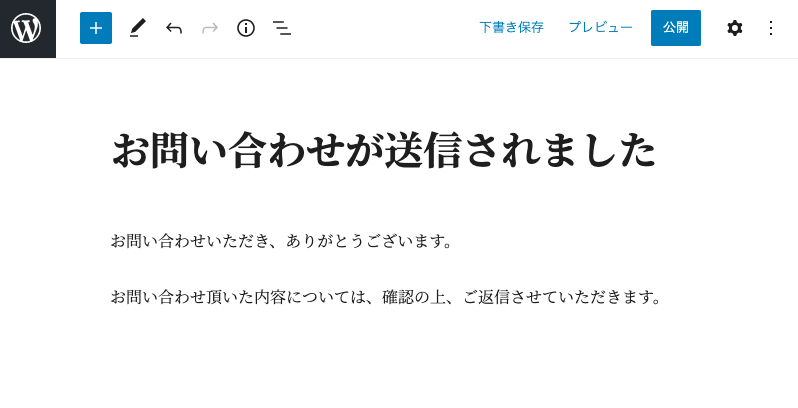
・WordPressの管理画面で、「固定ページ」 > 「新規追加」 より、送信完了のページを作成します。

ページを遷移させるためのJavaScriptコードを作成する
公式ページにあるように、テーマのテンプレートファイルにJavaScriptのコードを埋め込んで、window.location によってページ遷移をさせます。
Contact Form 7では、カスタムDOMイベントがいくつか用意されており、「wpcf7mailsent」という送信完了時のイベントを使います。
wpcf7mailsent — Ajax のフォーム送信が完了し、またメールの送信も行われた場合に発生する。以下のコードをテーマファイルのbody閉じタグより前に書き込みます。
「http://example.com/」の部分はご自身のお問い合わせ完了ページに設定します。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://example.com/';
}, false );
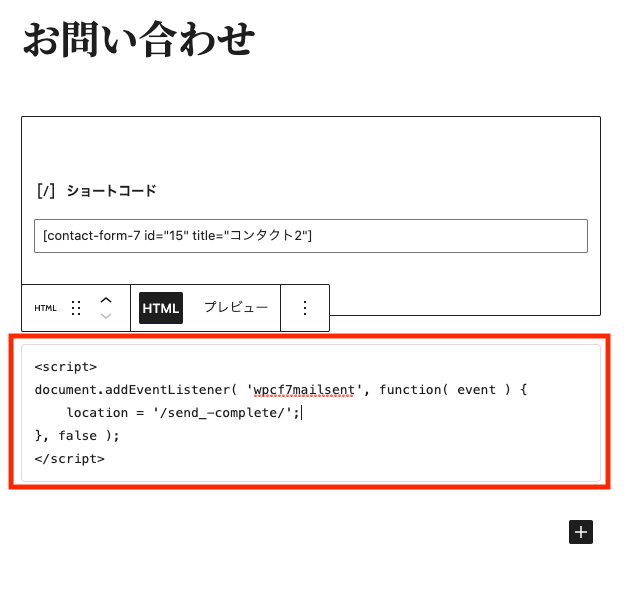
</script>作成したお問い合わせフォームの固定ページ下部に「カスタムHTML」として書き込みしてもOKです。
例)ローカル環境の送信完了ページ( /send_-complete/ )へ飛ばす場合の例。

これで送信完了ページへ遷移させる設定は完了です。
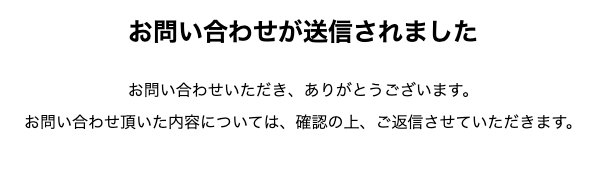
試してみると以下のようになります。
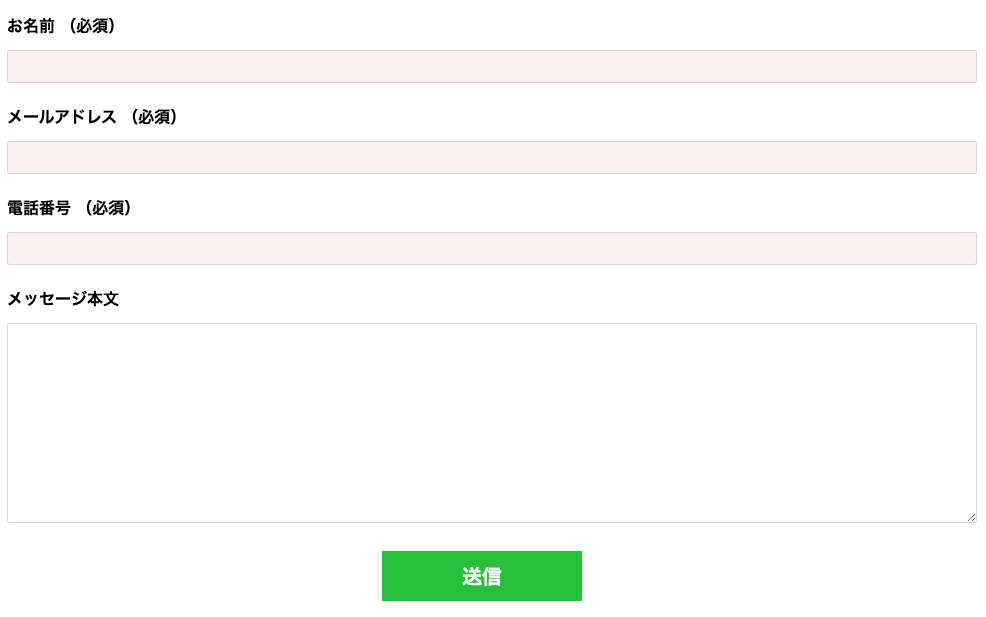
お問い合わせ内容を入力して「送信」します。
作成した送信完了ページ( /send_-complete/ )に遷移することが確認できました。
お問い合わせについて、GoogleAnalyticsのトラッキングをしたいだけの場合
ちなみにGoogleAnalyticsでお問い合わせしたイベントを取りたいだけの場合は、完了ページをわざわざ作る必要はなく、「wpcf7mailsent」イベントで、Analyticsのコードを呼び出すだけでデータの取得が可能です。これは公式サイトでも言及されています。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
// ここにGoogleAnalyticsのイベントを計測用のコードを書く
}, false );
</script>まとめ
Contact Form 7で送信完了時に、送信完了ページを表示させる手順は以下の通りです。
- WordPressの固定ページで送信完了ページを作成する
- ページを遷移させるためのJavaScriptコード(wpcf7mailsentイベントで、locationを使って転送する)を作成する
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています