WordPressのページ読み込み速度を上げるプラグイン「Native Lazyload」
JavaScript PROGRAMMING WordPress

サイトの読み込みを速くしたい人「WordPressを導入したけど、画像が重くて表示が遅い。簡単に改善する方法は無いのかな?」
こういった人向けにGoogleが作成した画像の遅延ロードを行うWordPressプラグインを紹介します。
本記事の内容
- 「Native Lazyload」プラグインを有効にするだけで画像の読み込み・ページの表示速度を改善できます
- 「loading=”lazy”」と「Intersection Observer」の違いを実際の動作から解説
- 「Native Lazyload」をインストールする際の注意点
「Native Lazyload」プラグインを有効にするだけで画像の読み込み・ページの表示速度を改善できます

「Native Lazyload」のプラグインをWordPressにインストールして有効化するだけで完了です。
プラグインを有効にすると、自動的にブラウザ判別して、「loading属性」もしくはJavaScriptの「Intersection Observer API」 を使った画像遅延ロードを行ってくれるからです。
ただし既に画像の遅延ロードを行うプラグインなどを導入している場合は導入を控えた方がよいかもしれません。詳細は後述の注意点を確認してください。
「Native Lazyload」をWordPressに追加する方法
「Native Lazyload」をインストールする方法を詳しく解説します。WordPressのプラグイン設定に慣れていれば読み飛ばして下さい。
1.WordPress管理画面にログインする
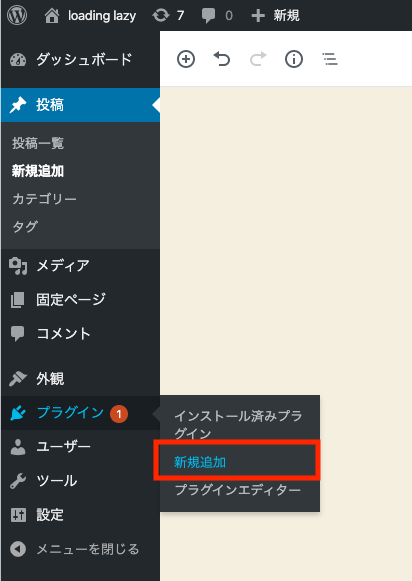
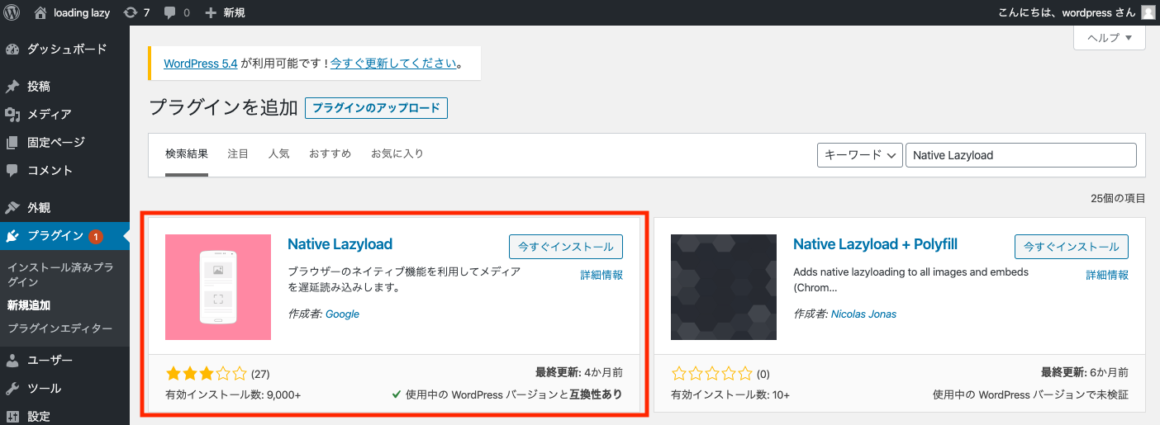
2.プラグイン > 新規追加 を選択

3.「Native Lazyload」を検索して、「インストール」してから、「有効化」する。

たったこれだけで完了です。
「Native Lazyload」によるSEOの効果

loading属性にlazyを設定して画像の遅延ロードを行う方法ですが、imgタグをHTMLの記法通りに記述しているのでソースコード上とてもシンプルで理想的な書き方になります。(そもそもこのプラグインを作っているのがGoogle)
loading属性をまだサポートしていないブラウザ(Safari, Firefoxなど)では、Intersection Observer を使って、画像が表示画面内に来たらimgタグのsrc属性に画像パスを入れて表示をさせています。
Intersection Observer でコンテンツの遅延ロードを行う方法はGoogleが推奨している方法なので、こちらもSEOの観点からも理想的です。
画像に限らずコンテンツをIntersection Observer で遅延読み込みの実装することは大手のサイトでもよく使われる方法です。実際に私もCMをガンガン流しているような有名な大手サイトの速度改善を行った際にIntersection Observer で対応を行ったことがあります。
loading=”lazy”とIntersection Observer の違いを実際の動作から具体的に解説
「画像の遅延ロード」とは、簡単に言うと、ページを表示するときに画像の読み込みはせず、ブラウザで表示されている部分の画像のみ、後から読み込んで表示するという方法になります。
こうすることにより、ブラウザで表示している部分以外の余計な画像読み込みをしないため、ページの表示速度が早くなるという仕組みです。
今回紹介しているGoogle製WordPressの画像遅延ロードのプラグイン「Native Lazyload」は、2つの方法を使っています。
1.loading属性に”lazy”を設定する方法 (Chromeの場合)
2.JavaScriptのIntersectionObserverを利用する方法 (Safari,FireFoxなどの場合)
の2つがあります。
loading属性を利用するのがシンプルで好ましいですが、loading属性は比較的新しい仕様であり、Safariなど対応していないブラウザの方が多い状況です(2020/4時点)。GoogleのChromeはloading属性に対応しています。
このため「Native Lazyload」では、loading=”lazy”に対応しているChromeなどではloading属性を使い、それ以外ではIntersection Observer を使うということになっています。
プラグインを有効にするとimgタグ、iframeタグにloading属性(loading=”lazy”)を自動で付与してくれます。
- Chromeではloading属性を使ってimgタグのsrcにそのまま画像パスを入れている。
- loading属性をまだサポートしていないブラウザ(Safari, Firefoxなど)では、Intersection Observer を使って、画像が表示画面内に来たらimgタグのsrc属性に画像パスを入れて表示をさせている。
Intersection Observer でコンテンツの遅延ロードを行う方法はGoogleが推奨している方法なので、SEOの観点からも理想的です。
そもそもこのプラグインを作っているのがGoogleであり、信頼性は抜群です。
Chromeの遅延ロード loading=”lazy”
ChromeDevToolsで動作を確認すると、Chromeではloading属性を使ってimgタグのsrcにそのまま画像パスを入れています。
これはChromeはloading属性をサポートしているブラウザだからです。
具体的な例を解説します。
以下は「Native Lazyload」プラグインを有効化しているWordPressサイトで、10枚の画像を並べた記事のページになります。
Chromeで見た時は、犬の画像のimgタグをみると「loading=”lazy”」の属性がプラグインを有効化するだけで追加されていることがわかります。
これによりブラウザ画面の外の、表示されていない下の画像は、ページが表示された時点では読み込みされず、スクロールして画面に入ってきた時に画像が読み込まれることになります。よってページの表示速度が速くなります。
Safariの遅延ロード Intersection Observer
「Native Lazyload」を使っているサイトで、Safari, Firefoxでは、Intersection Observer を使って、画像が表示画面内に来たらimgタグのsrc属性に画像パスを入れて表示をさせています。
Safariはloading属性をサポートしていないブラウザのため、loading属性を追加しても何もされなく、Intersection Observer APIを使うことによって遅延ロードを実現させています。
以下も先程と同じ記事のページで、「Native Lazyload」プラグインを有効化しているWordPressサイトで、10枚の画像を並べた記事のページになり、MacのSafariで表示をした時になります。
1枚目の画像表示時点では10枚目の画像は画面の範囲外であり、プラグイン側で用意した「placeholder.svg」というダミーの画像がimgタグのsrc属性に設定されています。
▼wp-content/plugins/native-lazyload/assets/images/placeholder.svg がimgタグのsrc属性に設定されている
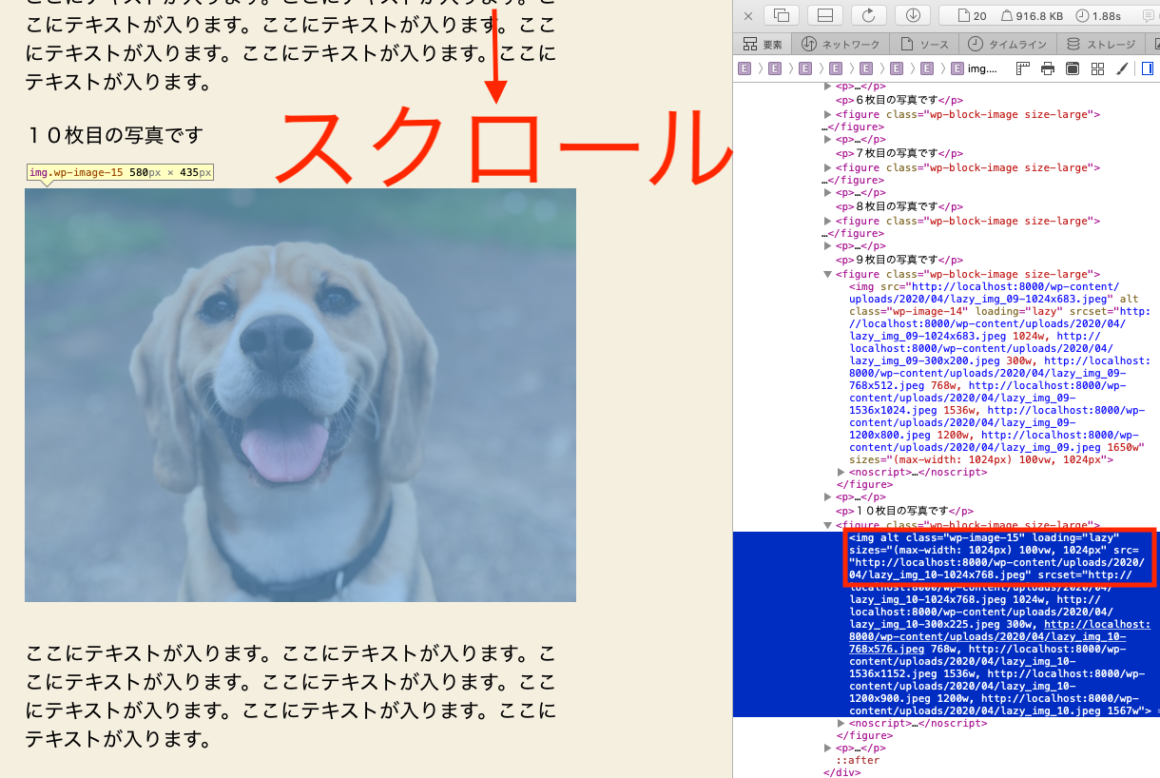
以下のキャプチャは、10枚目の画像までスクロールして、10枚目の画像がブラウザ画面内に表示された時です。
imgタグのsrc属性が本来の画像のパスに切り替わっていることがわかるかと思います。
SafariでもJavaScriptの「Intersection Observer API」を使った処理によって、プラグインで画像の遅延ロードが実現できていることが確認でき、余計な画像読み込みが発生しないのでページ表示の速度改善ができていることがわかります。
▼imgタグのsrc属性がJavaScriptによって画像パスに変わっている
「Native Lazyload」をインストールする際の注意点
「Native Lazyload」は便利なプラグインですが、既に画像の読み込みをコントロールするプラグインを使っているサイトでは「Native Lazyload」を使うのは辞めた方がよさそうです。
理由は不具合で画像が表示されなくなる場合があるためです。
プラグインのページやネットの情報を見ると、画像の読み込み速度改善を既に行っているサイトで「Native Lazyload」を導入すると、画像が表示されなくなる場合があるようです。
既に画像の遅延ロード対応している場合は、「Native Lazyload」を導入しなくてよいと思います。
まとめ
画像の遅延ロード対策をしていないWordPressサイトは、「Native Lazyload」のプラグインをWordPressにインストールして有効化するだけで理想的なページの速度改善が見込めるので是非、試して見て下さい。
Intersection Observer Lazy-load WordPressプラグイン
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています