Contact Form 7 の使い方 【コピペでカスタマイズ可能】
本記事では、WordPressプラグインの「Contact Form 7」を使ったお問い合わせフォームを作る基本的な内容を、図解で分かりやすく解説しています。
「Contact Form 7」はWordPressのお問い合わせ機能を簡単に実装できるプラグインです。
お問い合わせプラグインの定番で、多くのサイトで使われているので信頼できますし、わからないことも検索すれば出てくるので安心して利用することができます。
この記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があります。
本記事を読むことによって、WordPressでお問い合わせフォームの基本的な設定ができるようになります。基本的なCSSもコピペで利用可能です。
Contact Form 7 使い方
Contact Form 7のインストールから簡単な使い方を解説します。
- Contact Form 7のインストール
- Contact Form 7の基本設定
- 問い合わせページの作成
- お問い合わせ内容を所定のメールアドレスに送信する設定
- 問い合わせをしたユーザへ自動返信メールを送る設定
Contact Form 7のインストール
・管理画面へログインする
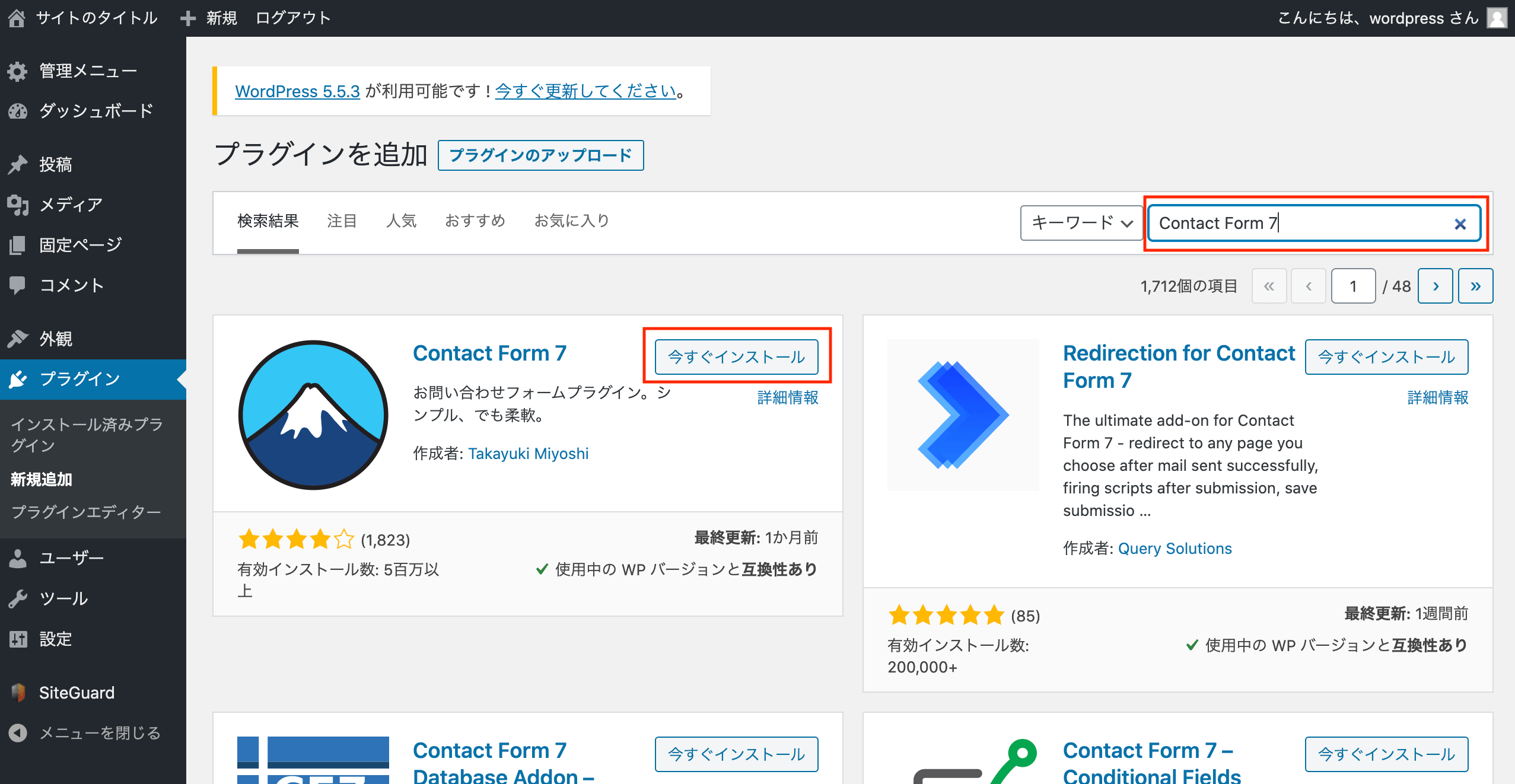
・「プラグイン > 新規追加」へ進み「Contact Form 7」で検索する。
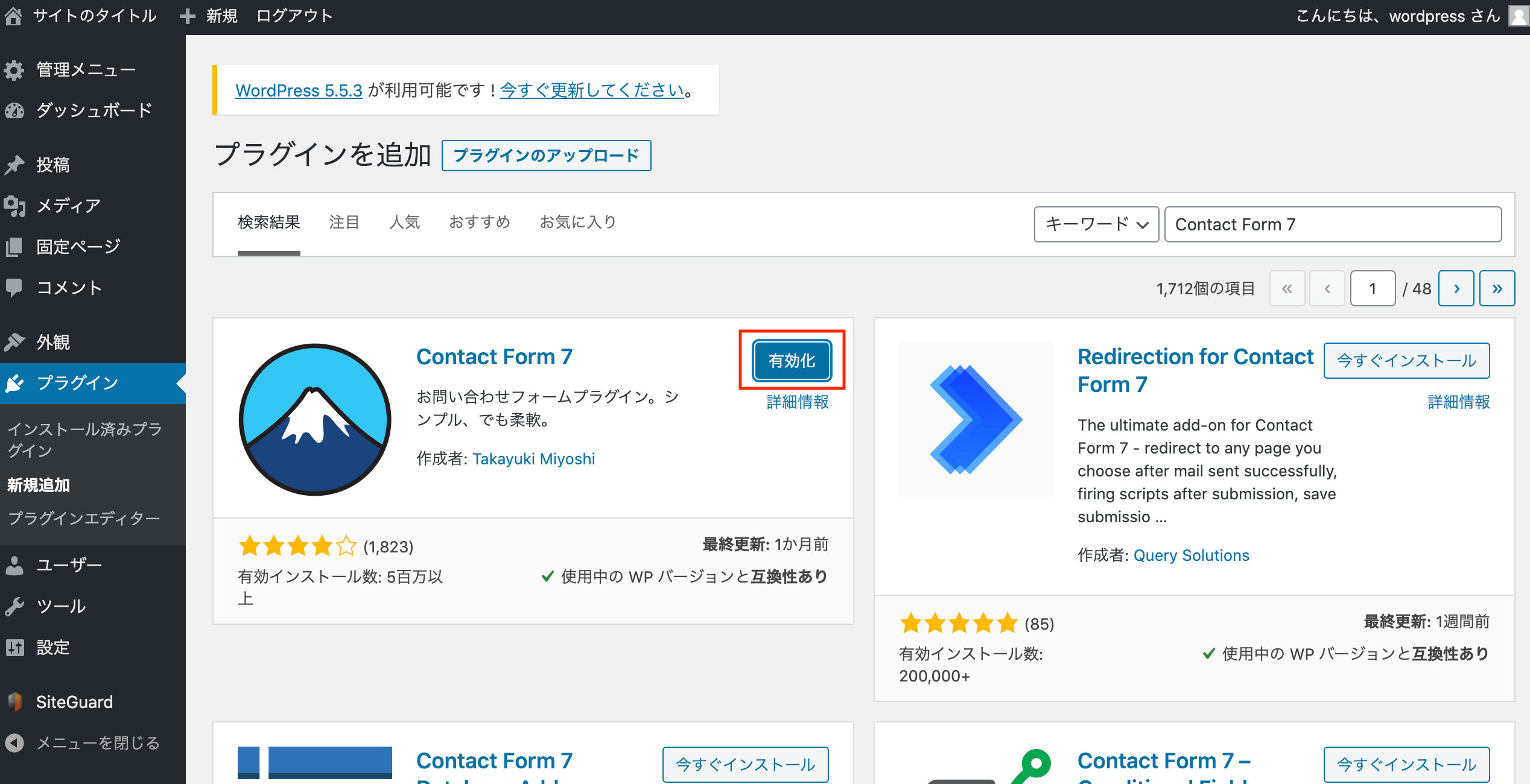
・「Contact Form 7」の「今すぐインストール」をクリックしてインストールする。

これでセットアップは完了です。次に設定をしていきます。
Contact Form 7の基本設定
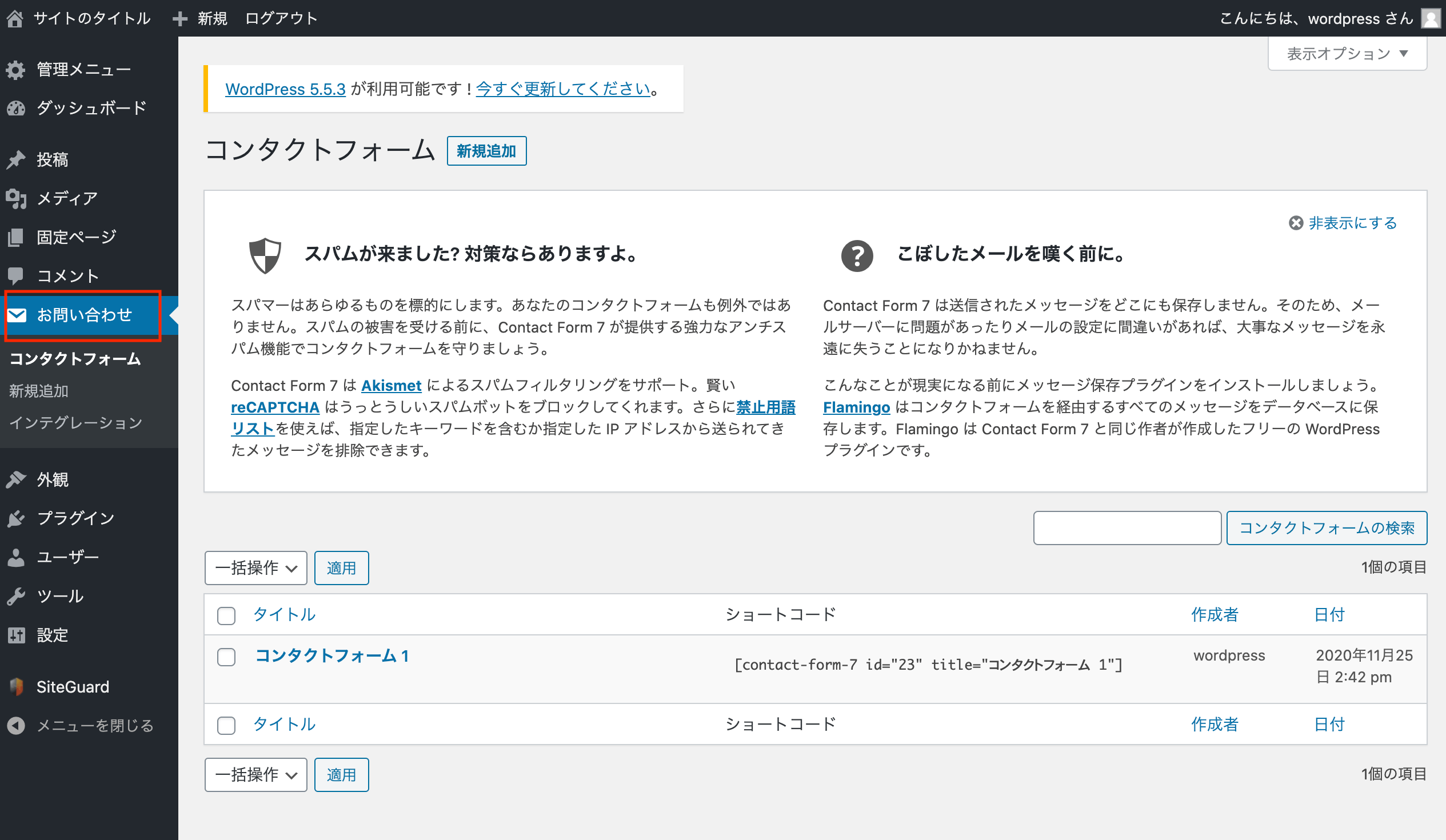
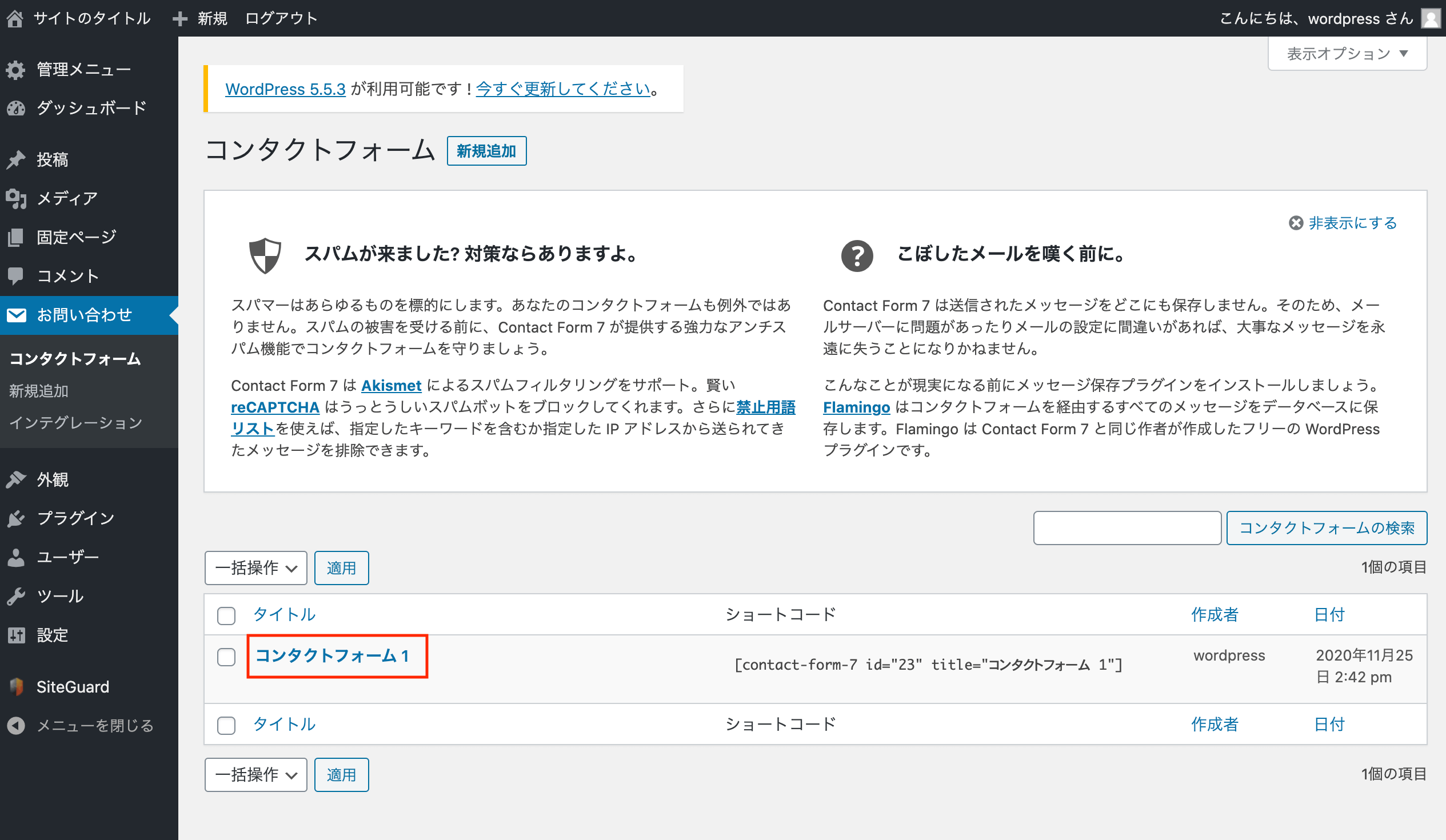
・インストールが完了すると、左のメニュー欄に「お問い合わせ」項目が追加されるので、クリックします。

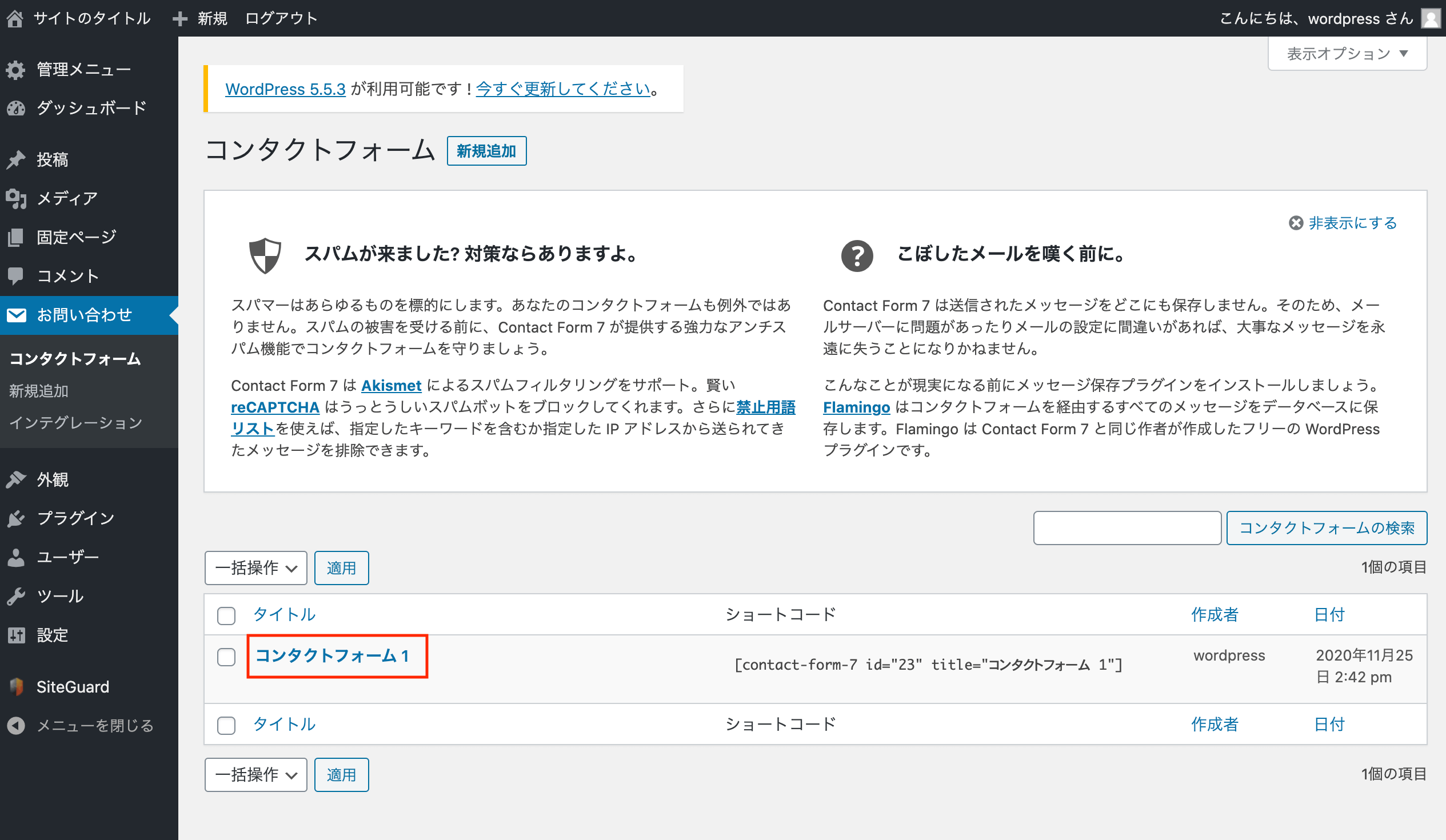
・「コンタクトフォーム 1」という項目ができていると思うので、こちらをクリックして中身を確認します。

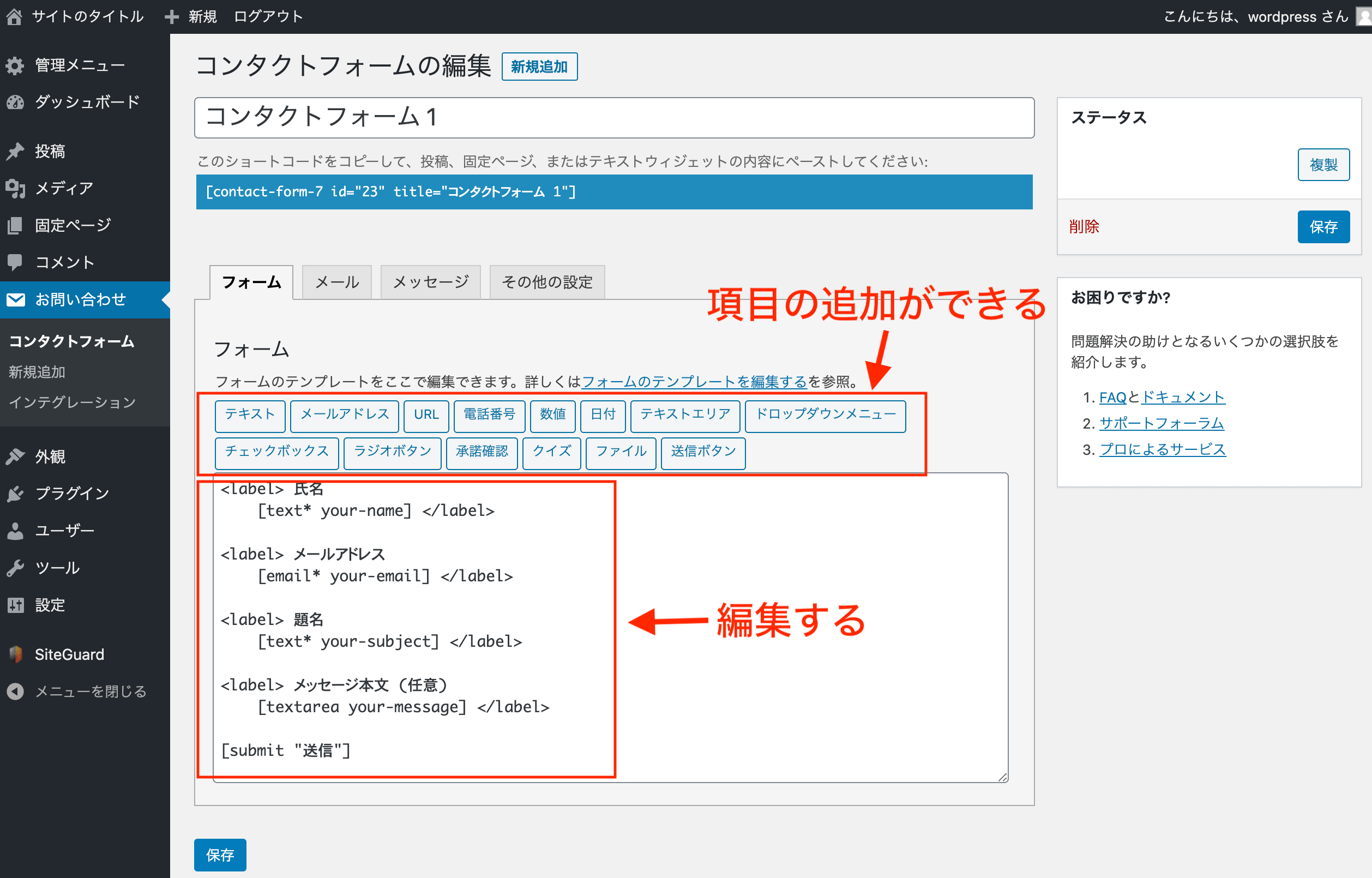
・フォームのタブが選択された状態で、表示がされます。
デフォルトの設定だと項目が足りないかと思うので、追加していきます。
上部の「テキスト」や「メールアドレス」などの項目をクリックすると簡単に項目の追加ができます。
また不要な項目はテキストエリアの記述から削除すればよいだけです。

編集したら「保存」を押せば編集内容が反映されます。
各項目の編集内容の詳細は後述しますので、まずはデフォルト設定のまま、進めます。
問い合わせページの作成
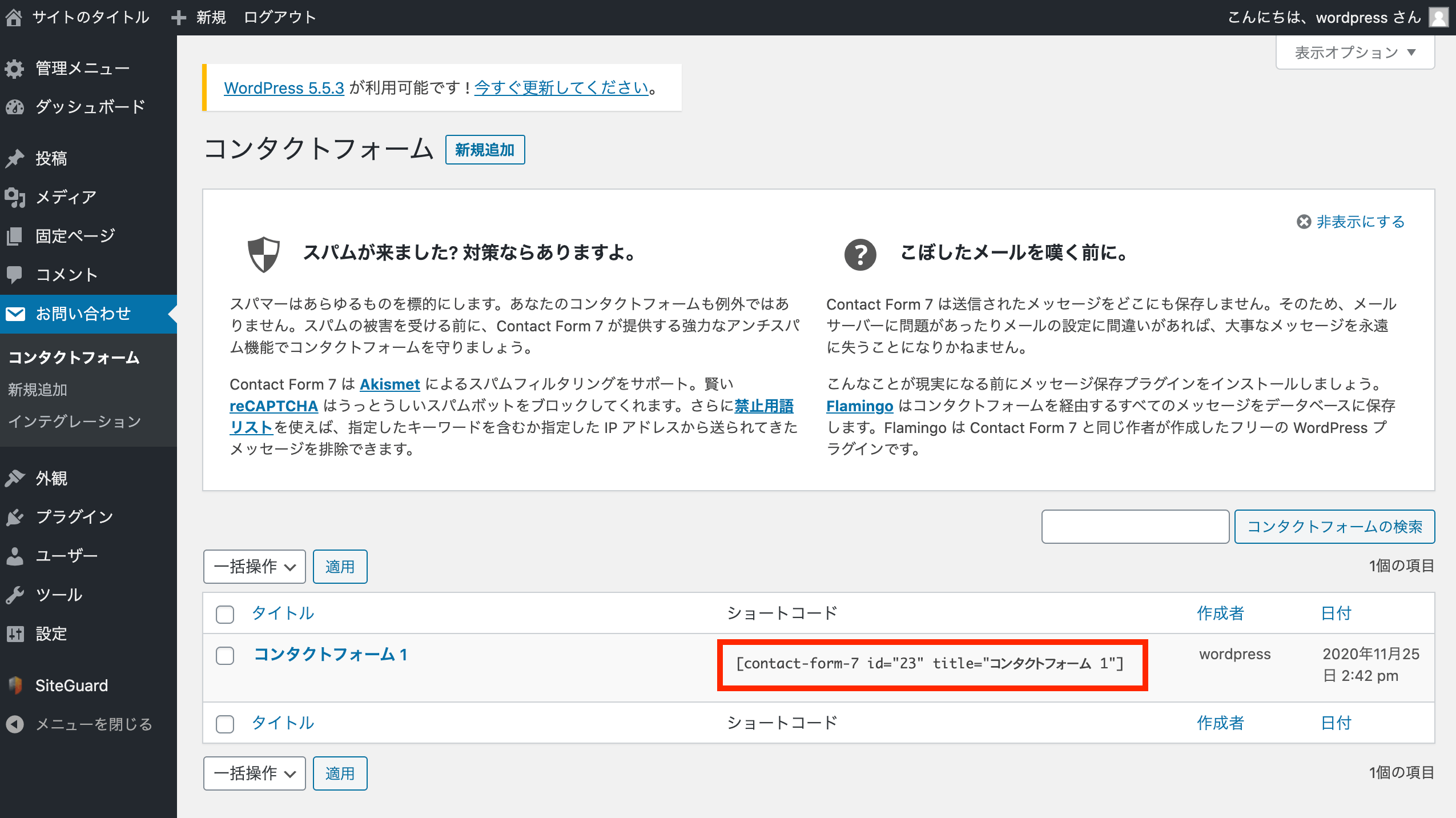
・まずは「お問い合わせ」 > 「コンタクトフォーム」の表示で、「ショートコード」の欄のショートコードをメモしておきます。
例) [contact-form-7 id="23" title="コンタクトフォーム 1"] の部分

・お問い合わせフォームのページを作成します。既にお問い合わせフォームを設定したいページが存在しているなら作成不要です。
今回は固定ページで「お問い合わせ」のページを作成します。
「固定ページ」 > 「新規追加」で固定ページを作成します。
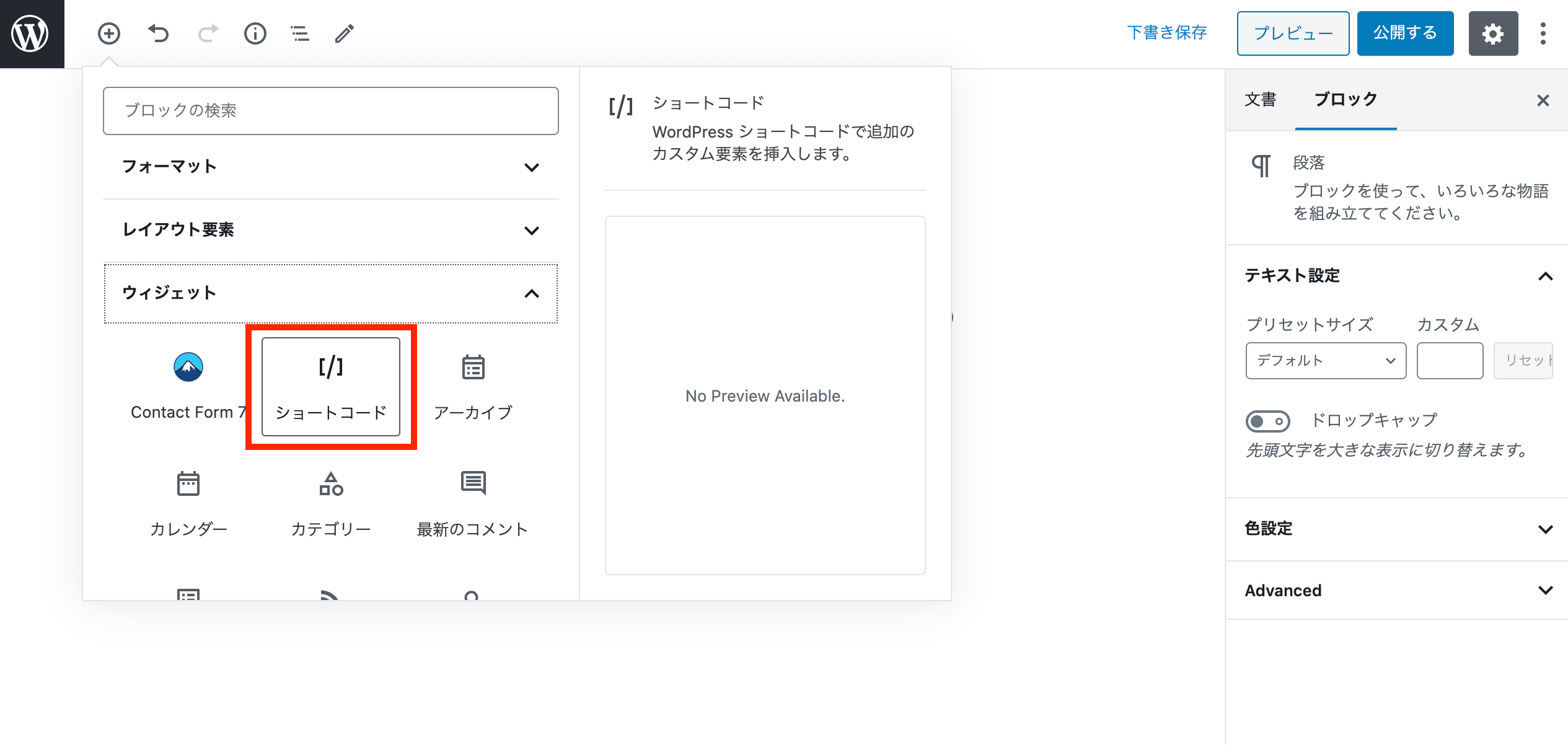
・左上の「+」ボタン(Add blockボタン)を押して、下の方にスクロールすると「ウィジェット」があるのでクリックして開きます。
「ウィジェット」の中の「ショートコード」をクリックします。

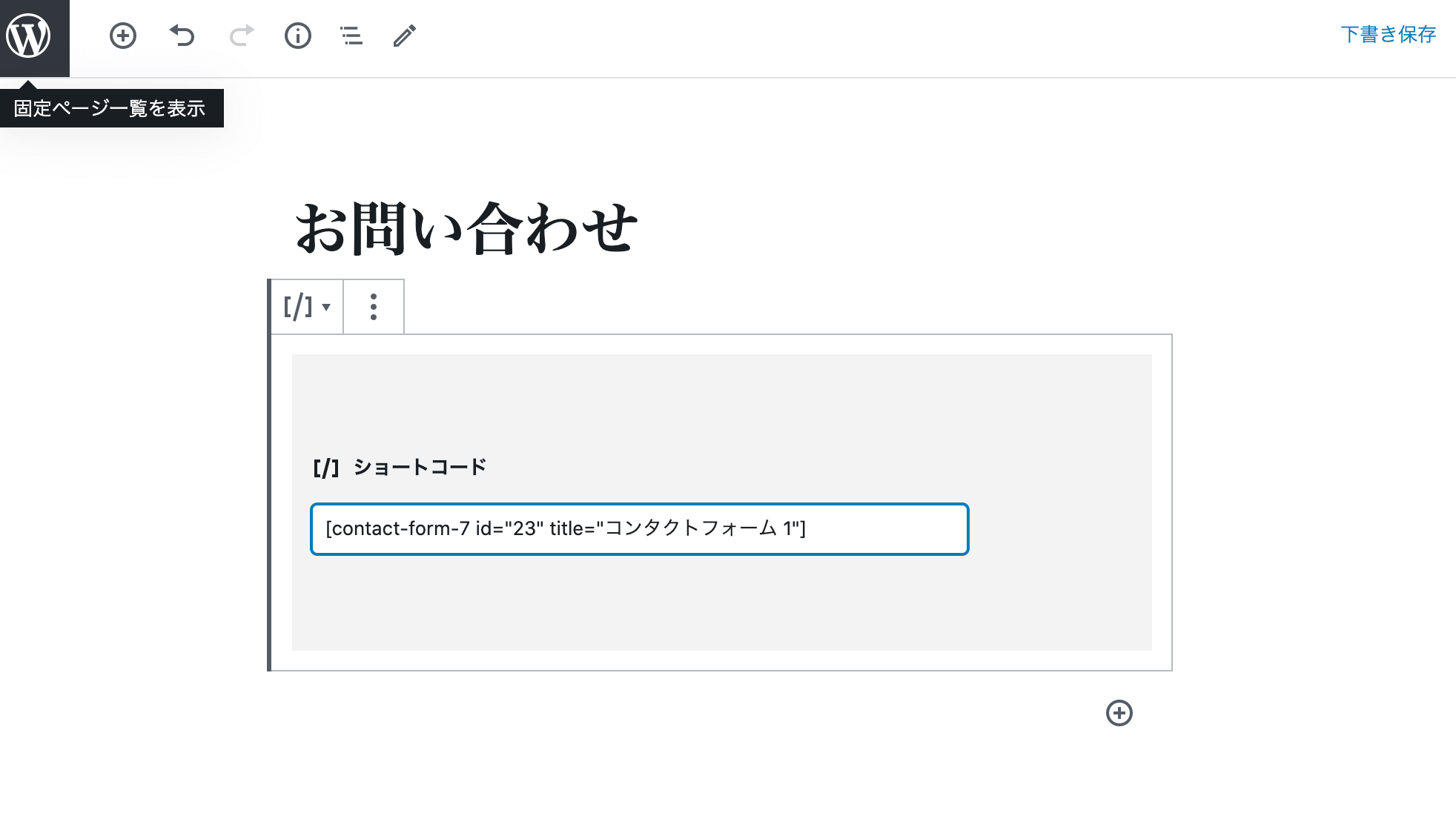
・先ほどメモしていた「Contact Form 7」のショートコードを貼り付けます。

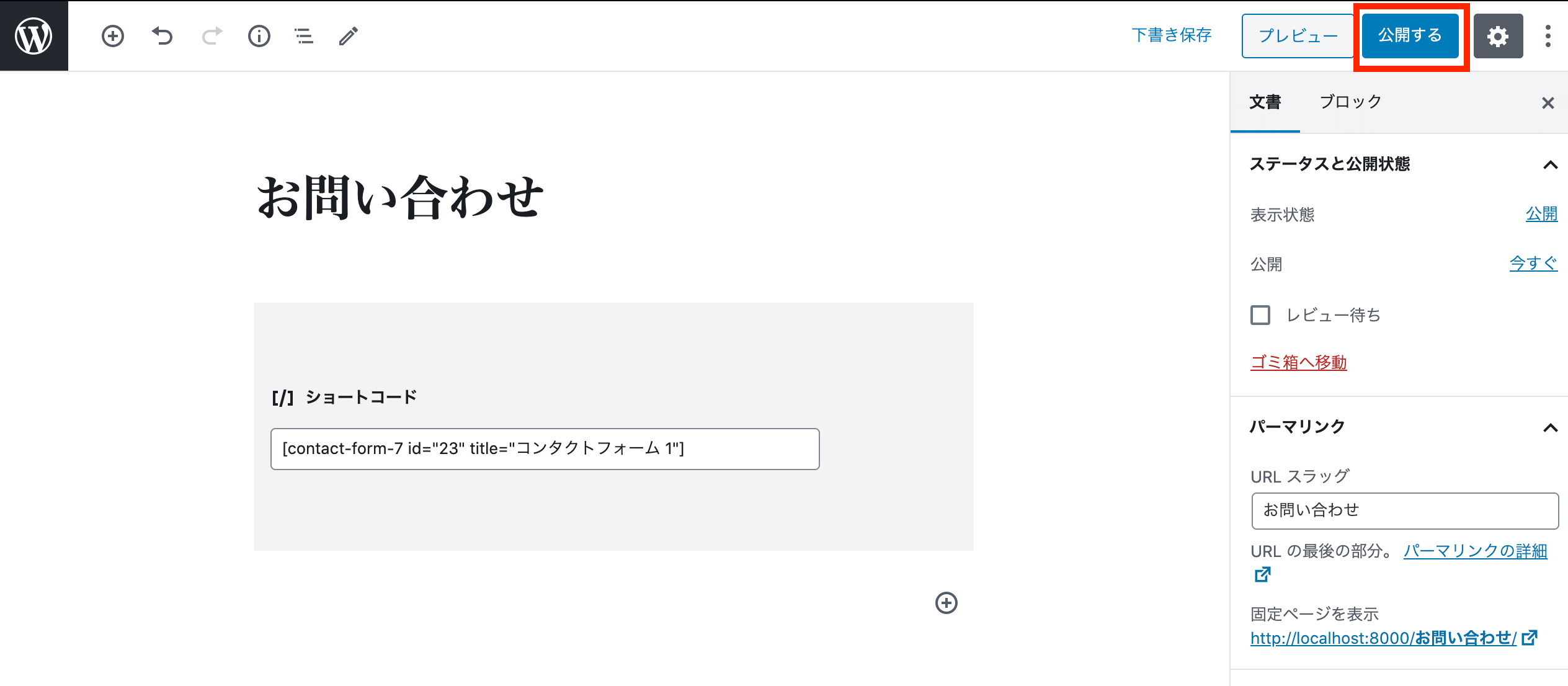
・右上の「公開」ボタンをクリックして公開します。(初期設定なら2段階になっているので2回公開ボタンを押す必要があります)

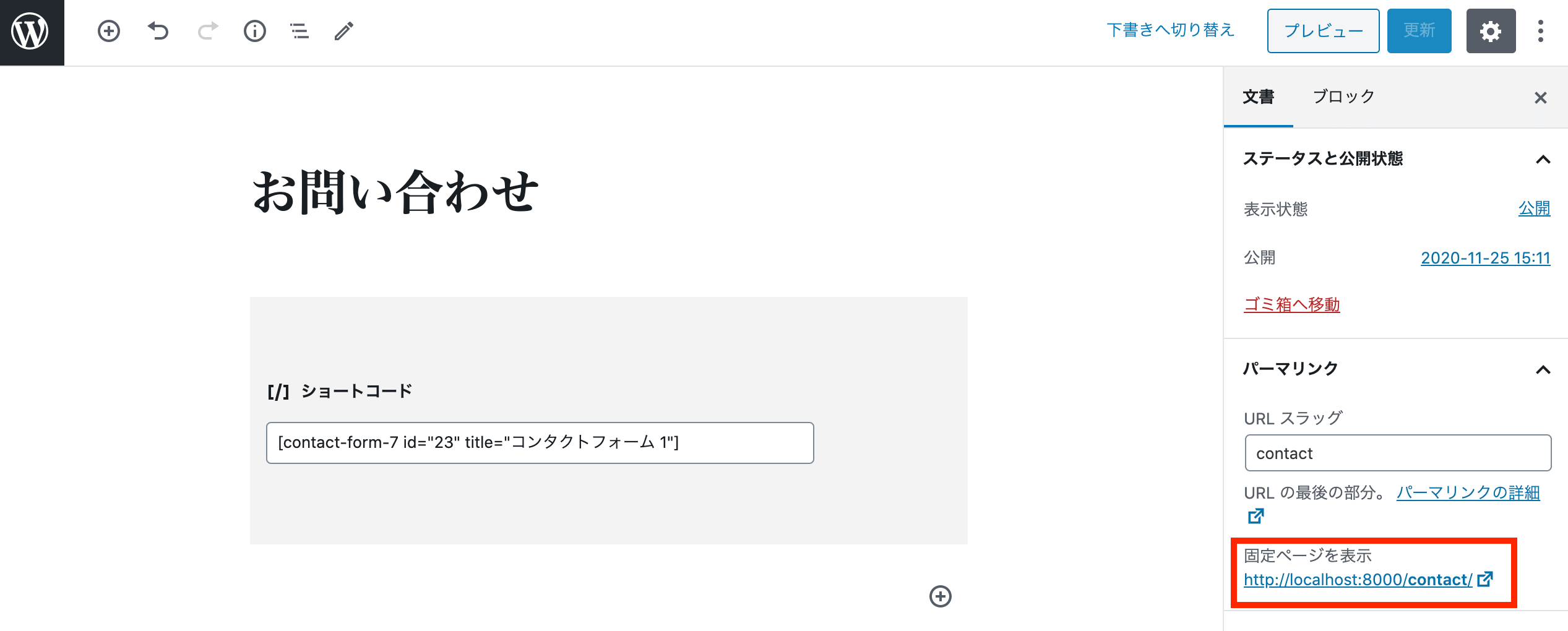
・細かいですがslug部分を編集します。URL(パーマリンク)部分を「お問い合わせ」から「contact」にします。

・「固定ページを表示」のリンクをクリックすれば作成した固定ページが見れます。

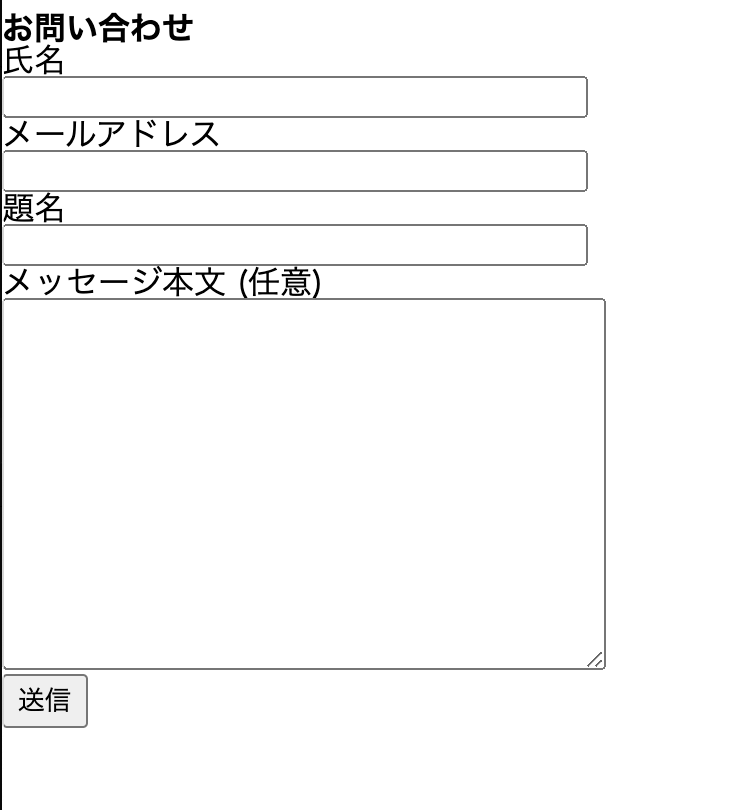
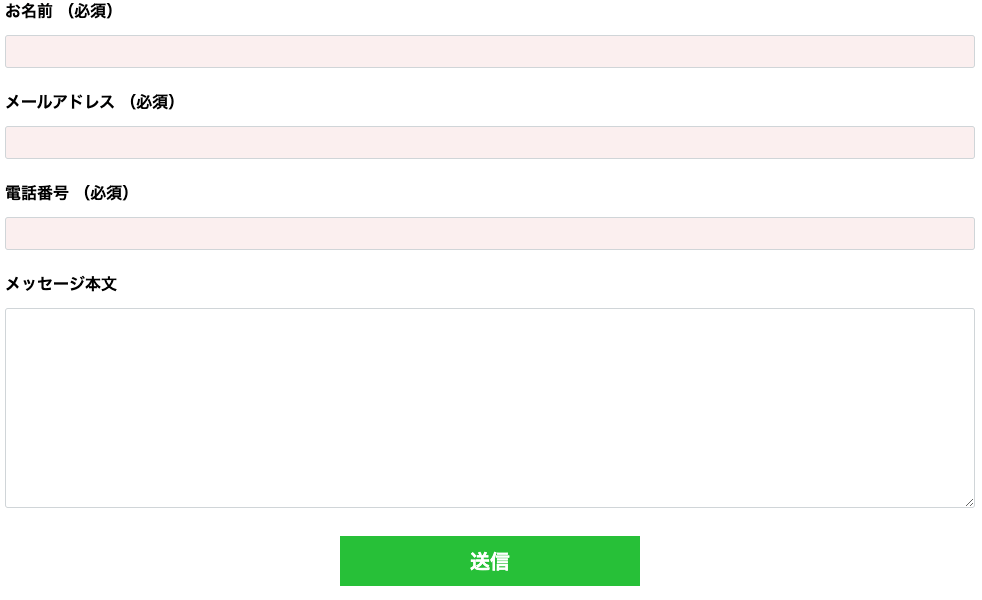
・CSSを当てていないので表示が崩れていますが一旦は表示できました。CSSをは最後に整えます。

例では固定ページからブロックエディタを用いてショートコードを挿入しましたが、PHPのテンプレートファイルに直接挿入する場合は以下のようにします。
<?php echo do_shortcode( '[contact-form-7 id="23" title="コンタクトフォーム 1"]' ); ?>
CSSの設定
基本的なカスタマイズです。以下の最低限のCSSをあてて表示を整えます。
.wpcf7 input,
.wpcf7 select,
.wpcf7 textarea {
box-sizing: border-box;
}
/* 項目名 */
form p {
font-weight: 600;
}
/* 入力項目 */
.wpcf7-text,
.wpcf7-textarea {
width: 100%;
padding: 8px 15px;
margin-right: 10px;
margin-top: 10px;
border: 1px solid #d0d5d8;
border-radius: 3px;
}
.wpcf7-textarea {
height: 200px;
}
/* 必須項目 */
.wpcf7-validates-as-required {
background: rgba(250, 234, 234, 0.75);
}
/* 送信ボタン */
.wpcf7-submit {
display: block;
width: 300px;
height: 50px;
background: #27c038;
color: #fff;
font-size: 20px;
font-weight: 700;
margin: auto;
cursor: pointer;
}
/* エラーメッセージ */
.wpcf7-not-valid-tip,
.wpcf7-validation-errors {
color: red;
font-weight: 700;
}もしテーマのCSSを直接いじれない人は、管理画面の「外観」 > 「テーマエディター」からcss項目の「style.css」を開き、上記のコードを追加してください。
もしくは、作成したページにカスタムHTMLのブロックで、<style>【上記のコード】</style>とstyleタグで囲ったカスタムHTMLを先頭に差し込めばCSSが機能するようになります。
Contact Form 7の詳細な設定
細かい設定をしていくので、管理画面のメニューから「お問い合わせ」 > 「コンタクトフォーム」に進み、設定するフォームを開きます。例だと「コンタクトフォーム1」をクリックします。

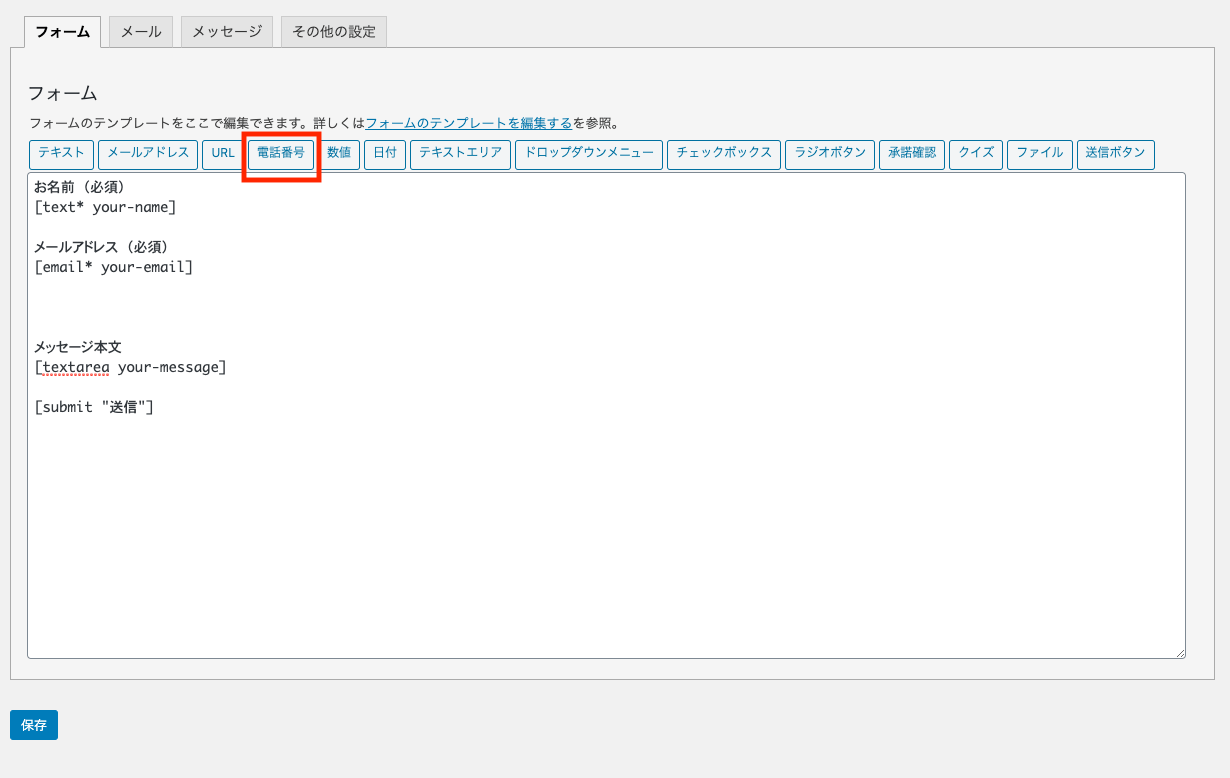
上部のテンプレートのボタンをクリックして設定していきます。
今回は新たに「電話番号」を追加設定する例で説明します。「電話番号」をクリックします。

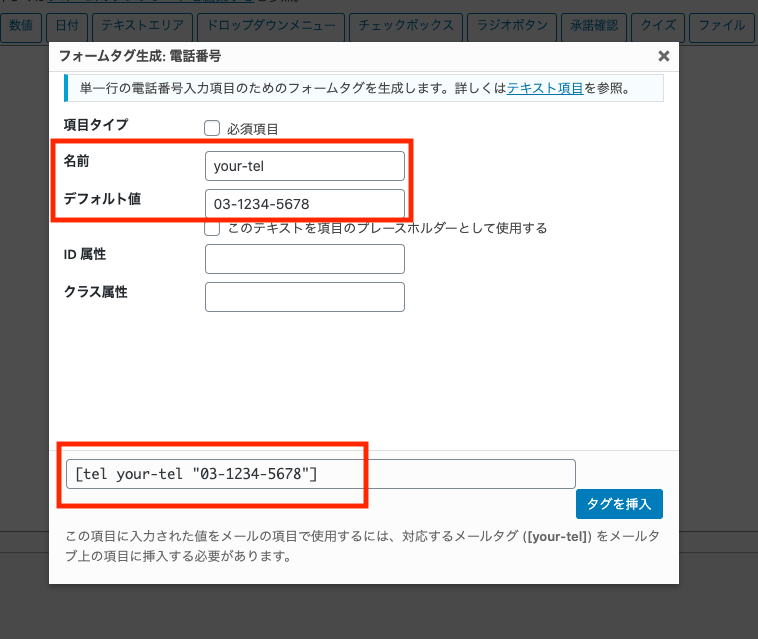
・デフォルト値の設定
名前に「your-tel」、デフォルト値に「03-1234-5678」を設定すると、下部に[]で囲まれたタグが出てくるので、貼り付けします。

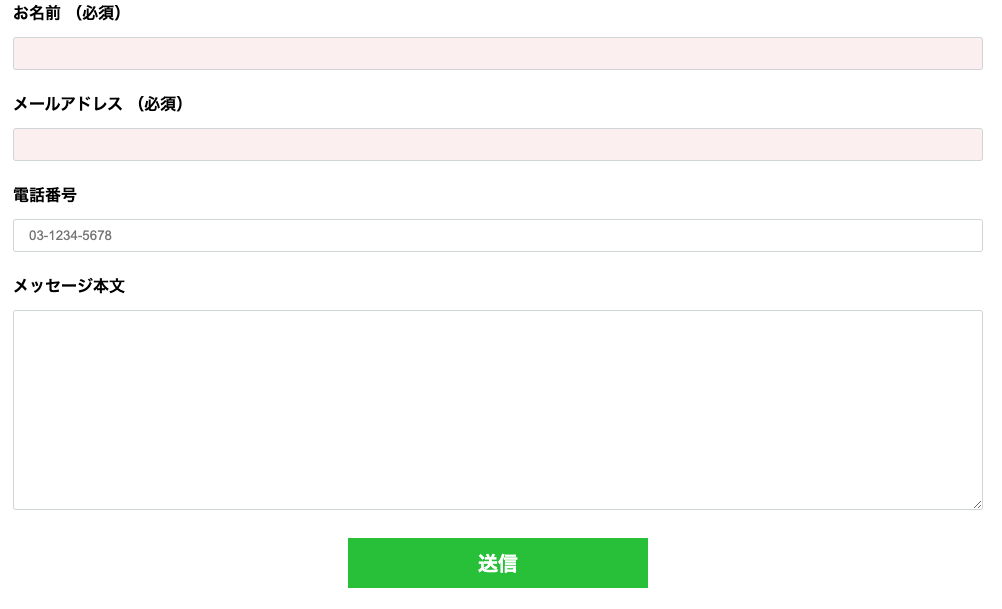
保存をしてページを表示すると、電話番号の欄が追加され、初期値として、「03-1234-5678」が入力された状態で表示ができます。入力欄を編集することがもちろん可能です。

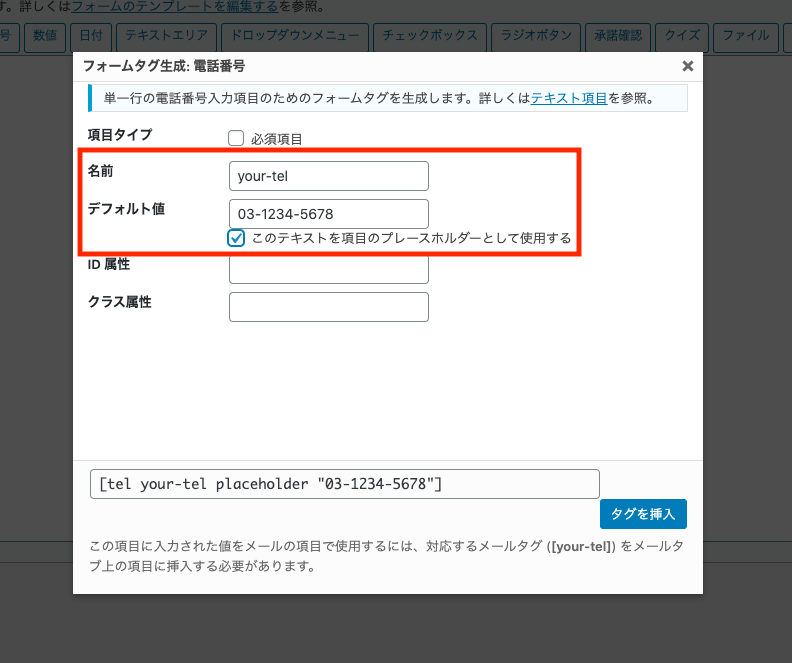
・プレースホルダーの設定
名前に「your-tel」、デフォルト値に「03-1234-5678」を設定し、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れます。

電話番号の欄に「03-1234-5678」が薄く透かした形で入力の例として表示されます。

・必須
必須項目にチェックを入れ、名前に「your-tel」を入力すると、[tel* your-tel]のようなショートコードができます。最初の「tel」の横に「*」(アスタリスク)を付けることによって必須項目とすることができます。


他にも、いろいろな項目を同じように増やすことができるので、必要に応じて試してみてください。
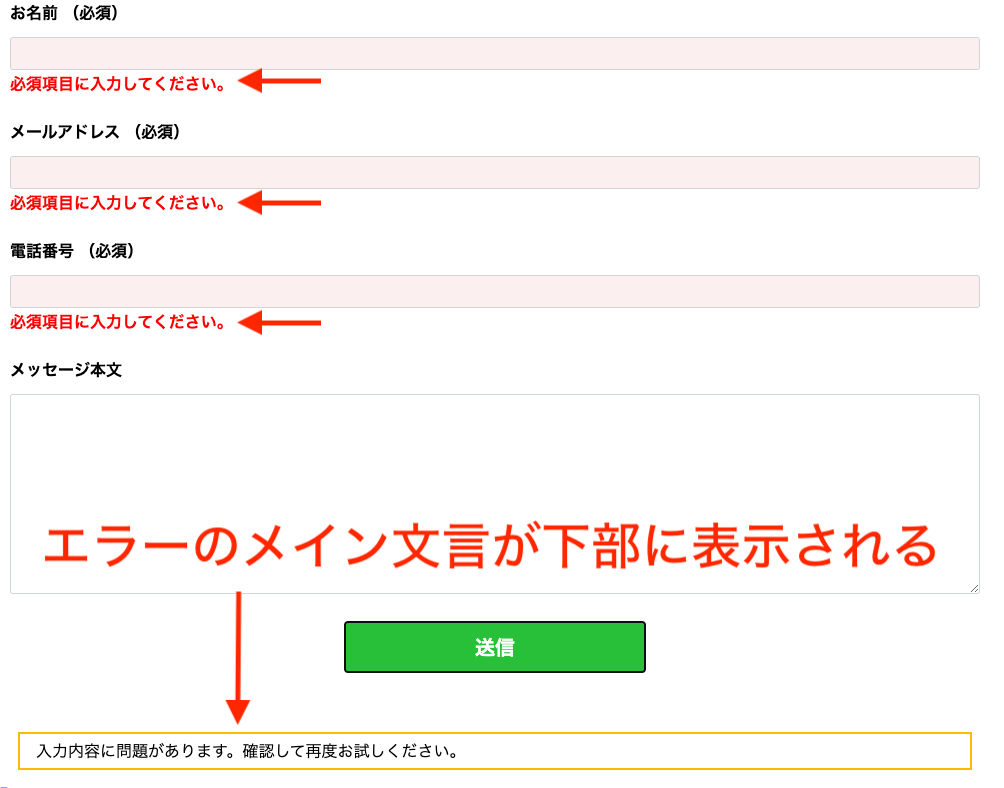
・エラー項目
そのまま何も入力せずに、「送信」ボタンを押すと、エラーが表示されます。エラーは各項目の下に表示されます。また「入力内容に問題があります。確認して再度お試しください。」の文言が表示されます。この文言は一番下に表示されます。

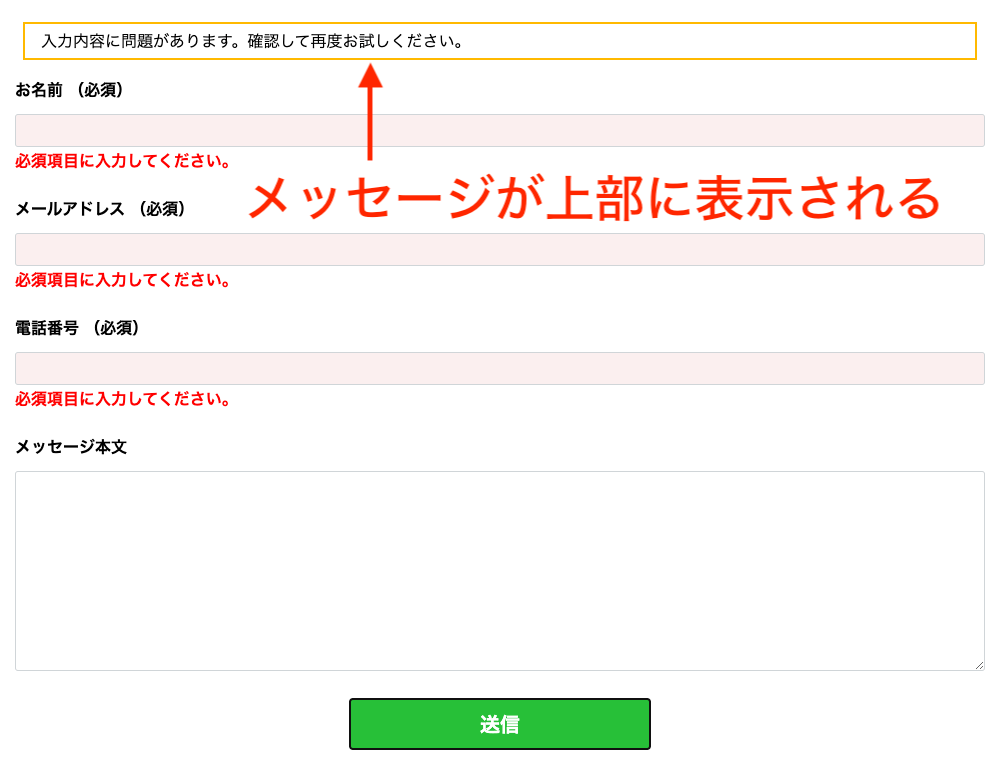
・メインのメッセージ位置の調整
[response]というタグを入力すると、メインのメッセージがその位置に表示されるようになります。

▼フォームの内容の例
[response]
お名前 (必須)
[text* your-name]
メールアドレス (必須)
[email* your-email]
電話番号 (必須)
[tel* your-tel]
メッセージ本文
[textarea your-message]
[submit "送信"]一番上に[response]を入力した場合、最上部にメインのメッセージが表示されるようになります。エラーの他に、送信成功メッセージも同じ位置に表示されます。

お問い合わせ内容を所定のメールアドレスに送信する設定
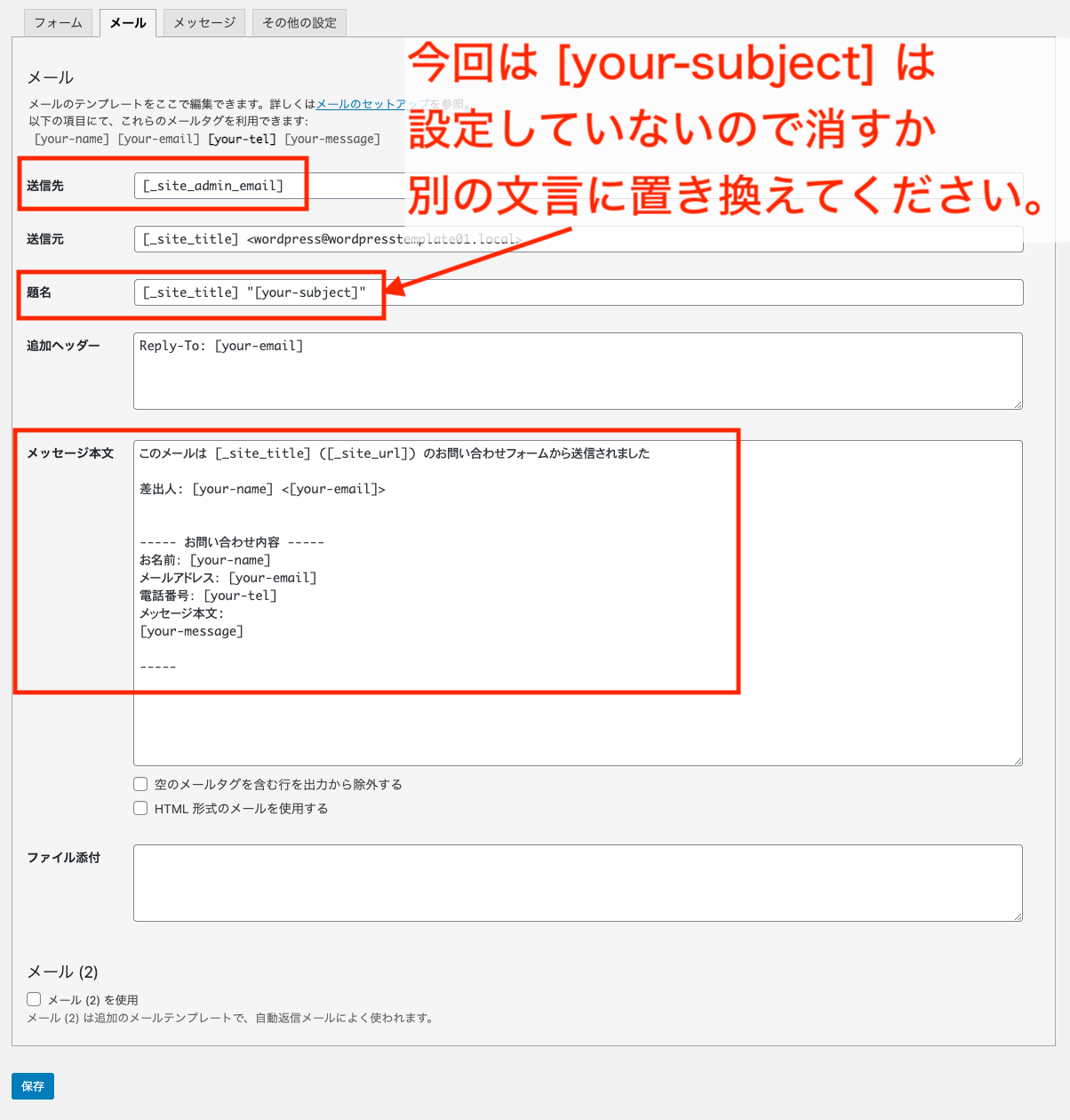
・「メール」タブをクリックして、メール設定を開きます。
各項目の設定をします。
前述の「フォーム」で設定した[your-name]や[your-email]などを記載することにより、メールにその内容をそのまま記載することができます。

- 送信先
お問い合わせ内容の送信先(管理者向け)です - 送信元
メールの送信元の設定です。デフォルトだとそのサイトの設定が入ります。 - 愛名
メールの件名を設定できます。 - 追加ヘッダー
返信先の設定なdヘッダー設定を追加できます。 - メッセージ本文
メール本文の内容です。問い合わせ内容がわかるよう、漏れがないように各項目を網羅するように記載するようにします。 - ファイル添付
お問い合わせ欄にファイル添付ができるようにしている場合は、メールにファイル添付するようにここに設定します。
▼メール設定の例
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
差出人: [your-name] <[your-email]>
----- お問い合わせ内容 -----
お名前: [your-name]
メールアドレス: [your-email]
電話番号: [your-tel]
メッセージ本文:
[your-message]
-----最低限の設定として、以下の設定は必須です。
・「送信先」で自分のメールアドレスなどを設定してお問い合わせの内容を受信できるようする。
・「メッセージ本文」に入力された内容を網羅して送るような設定にする。
・設定が完了したら「保存」をクリックして内容を保存します。
これで最低限の設定は完了で、メールの送信ができます。
実際にメールを送信してみる
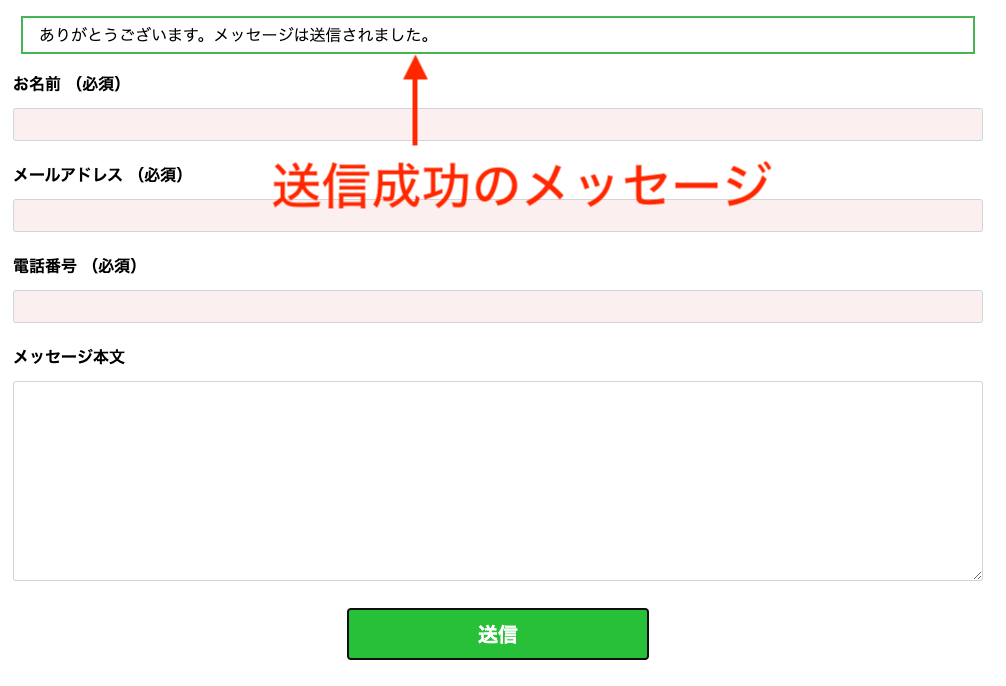
・送信成功のメッセージ
テストで作成したお問い合わせフォームから問い合わせをしましょう。
必須項目など必要な項目に入力を正しくして「送信」をクリックすると、メッセージが送信され、「ありがとうございます。メッセージは送信されました。」の表示ができます。

Contact Form 7は素の設定だと、完了画面はなく、送信完了時もシンプルな表示がされるだけとなります。
またプラグインを使うことによって、確認画面を挟むことが可能です。
問い合わせをしたユーザへ自動返信メールを送る設定
お問い合わせを送信すると同時に、問い合わせをしたユーザにも自動返信メールを送ることが可能です。
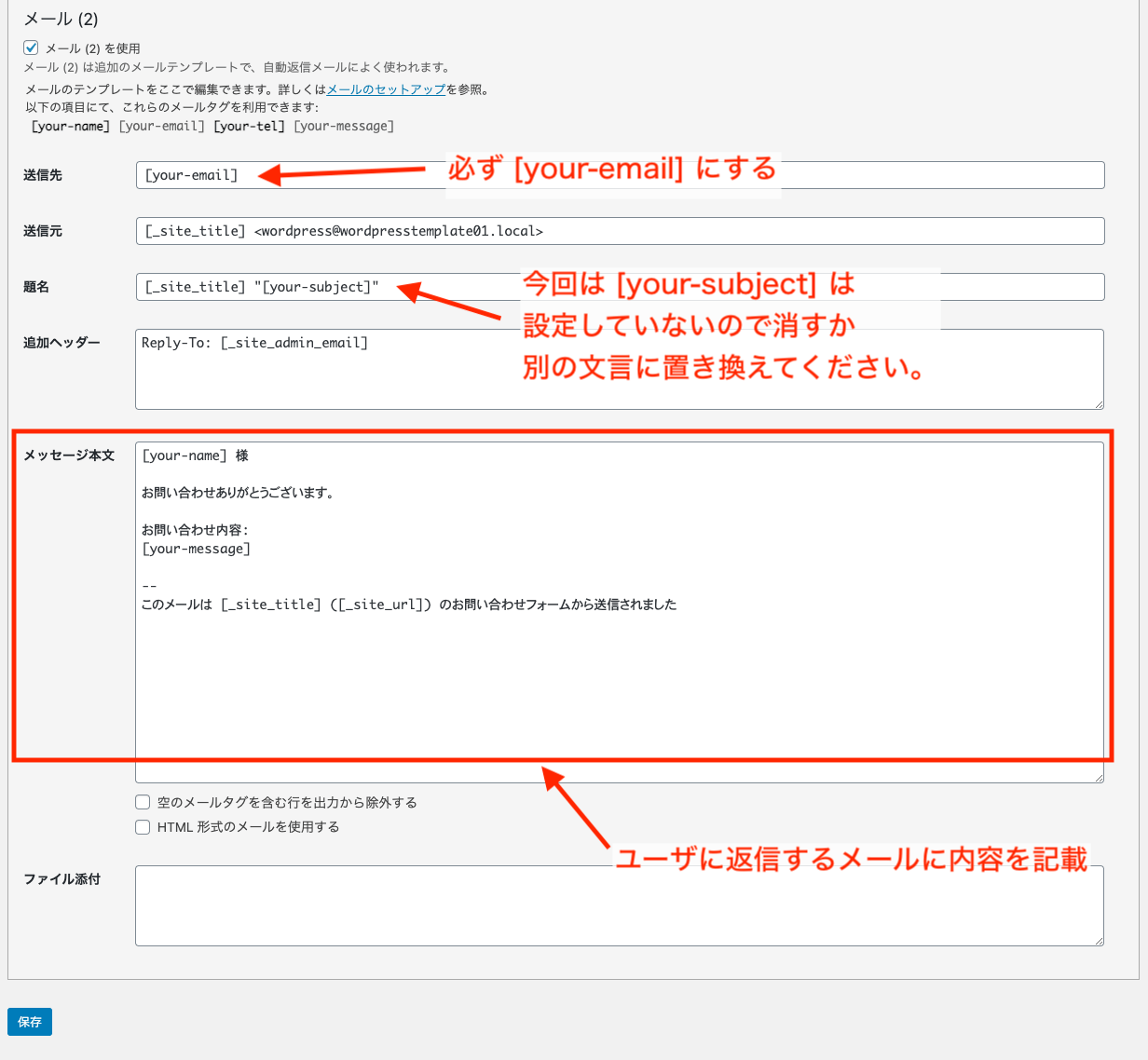
「メール」タブの設定の中で、下部の「メール (2)」の「メール (2)を使用」にチェックを入れます。

新たに項目が表示されるので、設定していきます。
「送信先」はユーザーのメールアドレス [your-email] を設定しないと相手に届かないので注意が必要です。デフォルトで[your-email]になっているので、特に変更しなければ問題ありません。

▼自動返信メール設定の例
[your-name] 様
お問い合わせありがとうございます。
お問い合わせ内容:
[your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されましたこれで、お問い合わせした際に、問い合わせをしたユーザにもメールで連絡が届くようになります。
以上、Contact Form 7の基本的な設定の解説でした。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています