【簡単】ブログの画像をほぼ劣化なしで圧縮する方法

ブログ初心者「ブログに画像を追加していったらサーバー容量がいっぱいになってしまった… 画像を劣化させずに簡単に画像を圧縮する方法が知りたいな…」
こういった悩みにお答えします。
本記事の内容
- 【簡単】ブログの画像をほぼ劣化なしで圧縮する方法
- WordPressで既にアップロード済みの画像を圧縮するプラグイン
この記事を読むことによって、画像を劣化したと感じないレベルで、簡単に画像圧縮する方法がわかるようになります。また既にアップロード済みの画像を再圧縮する方法もわかるようになります。
本記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があります。
【簡単】ブログの画像をほぼ劣化なしで圧縮する方法
画像圧縮の手順
※写真を撮った時などバカでかいサイズをPC・スマホで見た時に十分な解像度に一括で調整する)
※不要ならこの手順は飛ばしてOK
↓
2.画像サイズを一括で圧縮する
※「Tiny PNG」というサイトでドラッグ&ドロップするだけ
1. 画像の解像度(ピクセルのサイズ)を調整する
横幅1920pxで調整する
必須ではないですが可能であれば、画像のサイズが必要以上に大きい場合はサイズを変更することをオススメします。縦横の比率(アスペクト比)は変えずに、横幅だけ変更すればよく、横幅を「1920px」にして高さは横幅に合わせるのがおすすめ。横幅が「1920px」未満ならばサイズ変更の必要はありません。
なぜ1920pxかというと、「フルハイビジョン(HD)」画質が「1,920×1,080」ピクセルであり、多くのPCサイズで1920pxあれば十分なサイズであるためです。とりあえず横幅1920pxで最適化しておけば、PC・スマホで見る時に画像が劣化していると感じにくいサイズで最適だと思っています。
無料の写真素材サイトの「O-DAN (オーダン)」などだと、最初からサイズを横幅1920pxで選べたりするので、ダウンロード時に欲しいサイズでダウンロードするとリサイズは不要になるので便利です。
Macならプレビューで一括サイズ変更できる
Macユーザーであれば、デフォルトの画像アプリ「プレビュー」を使って、サイズの一括変更が可能です。
※この方法では、もとのファイル自体が変更されるので、もとの画像はそのまま残したい時は別途保存しておく必要があります。
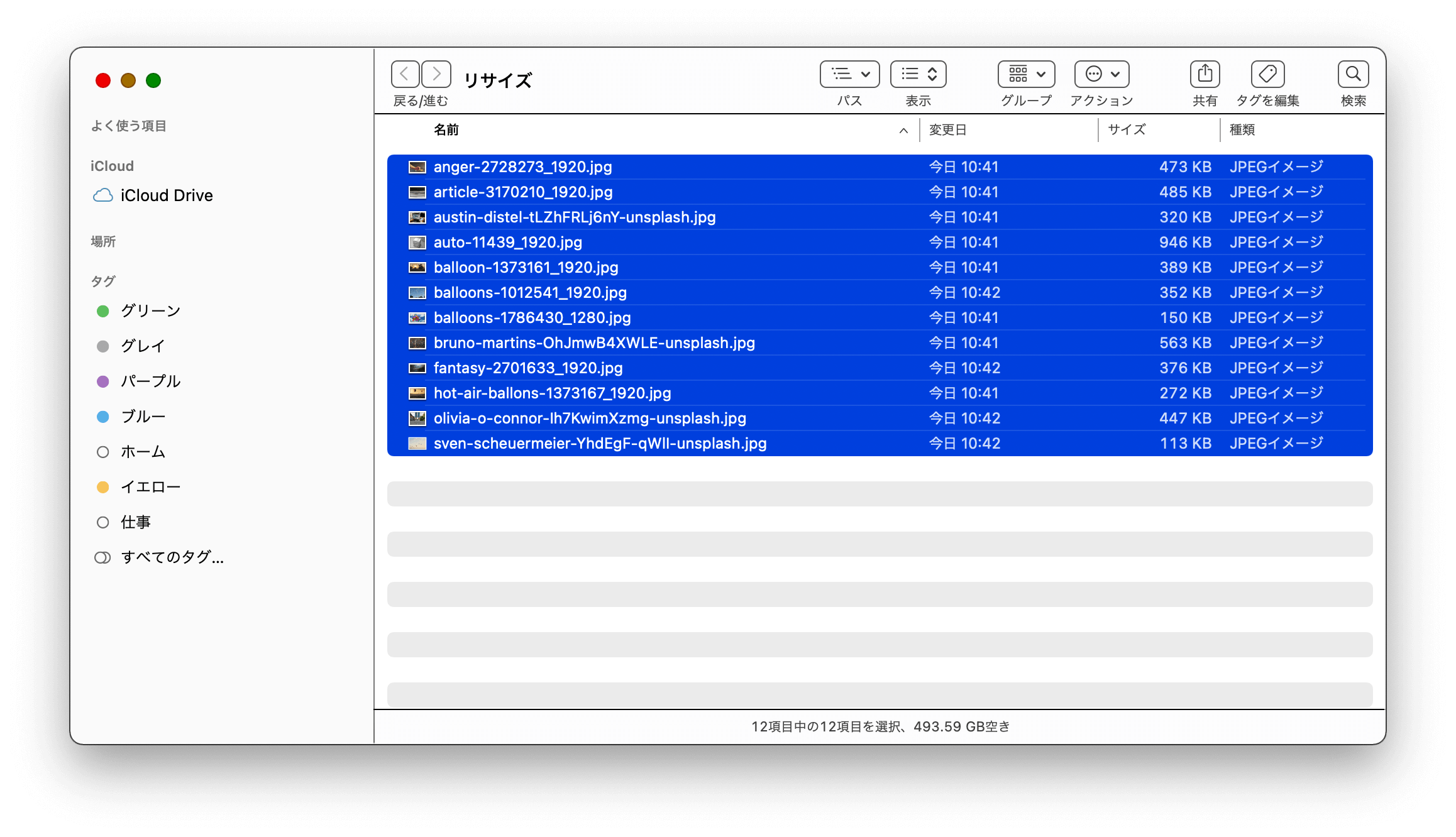
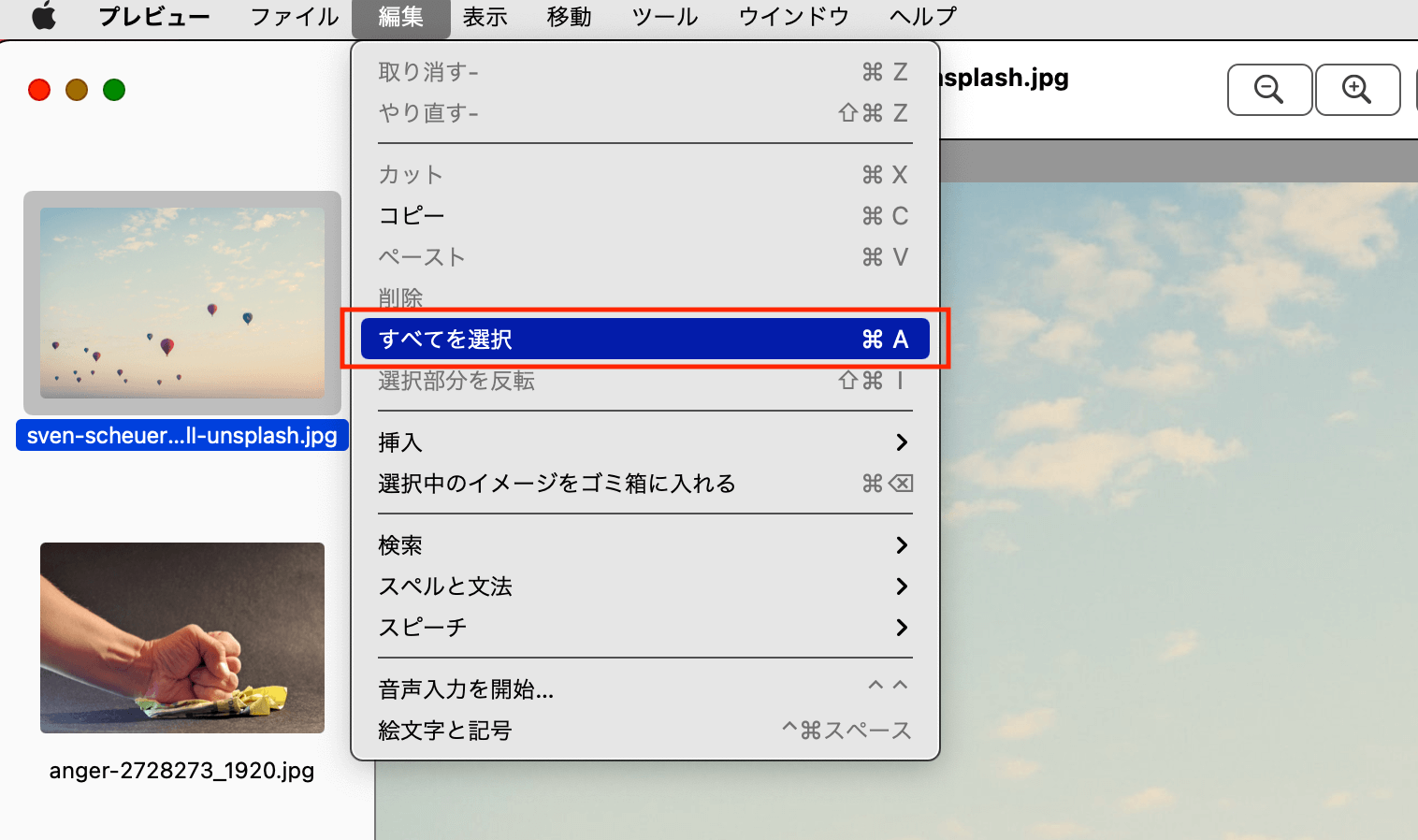
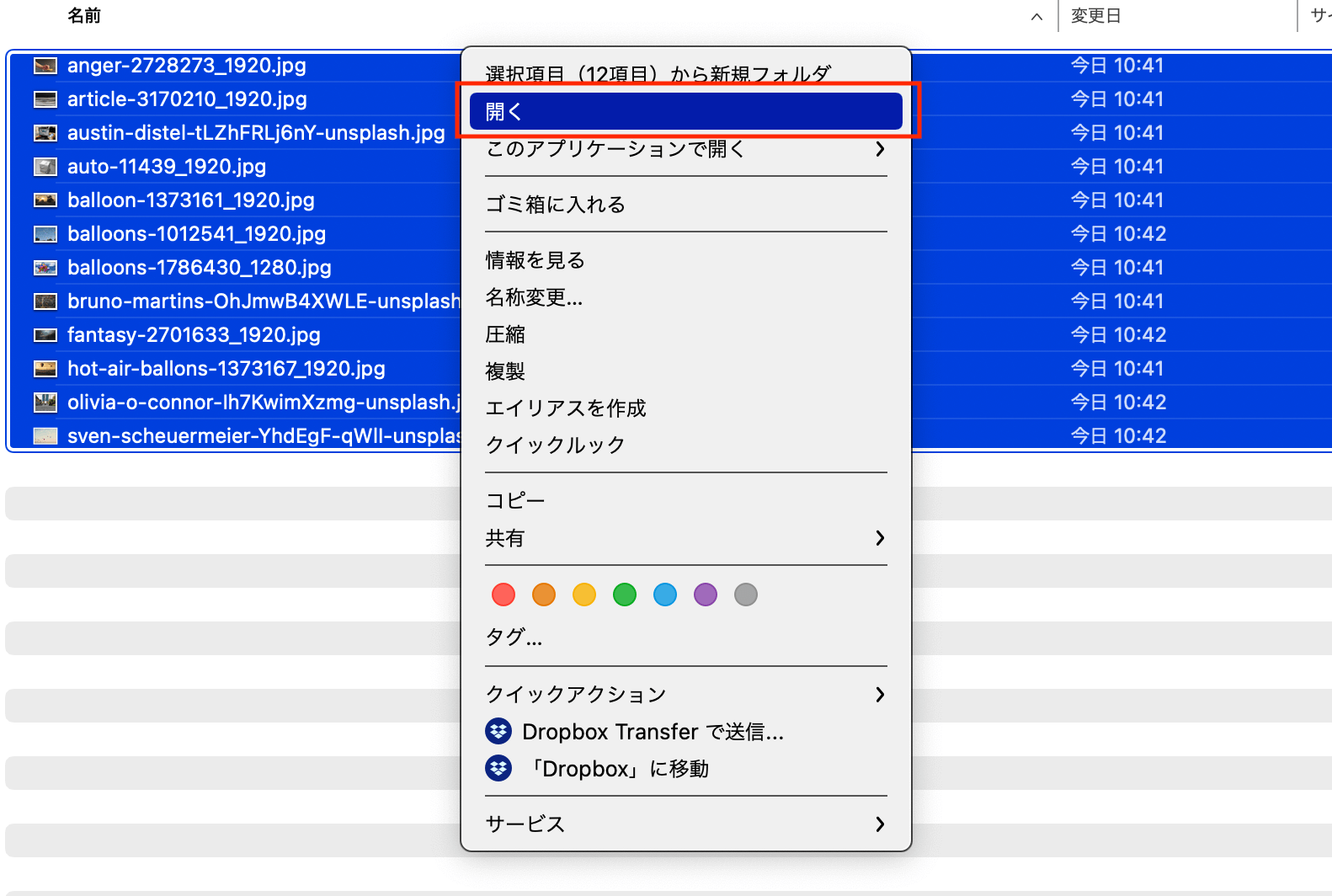
2. リサイズしたい画像をすべて選択して、右クリックで「開く」を選択します。プレビューで画像がまとめて立ち上がります。

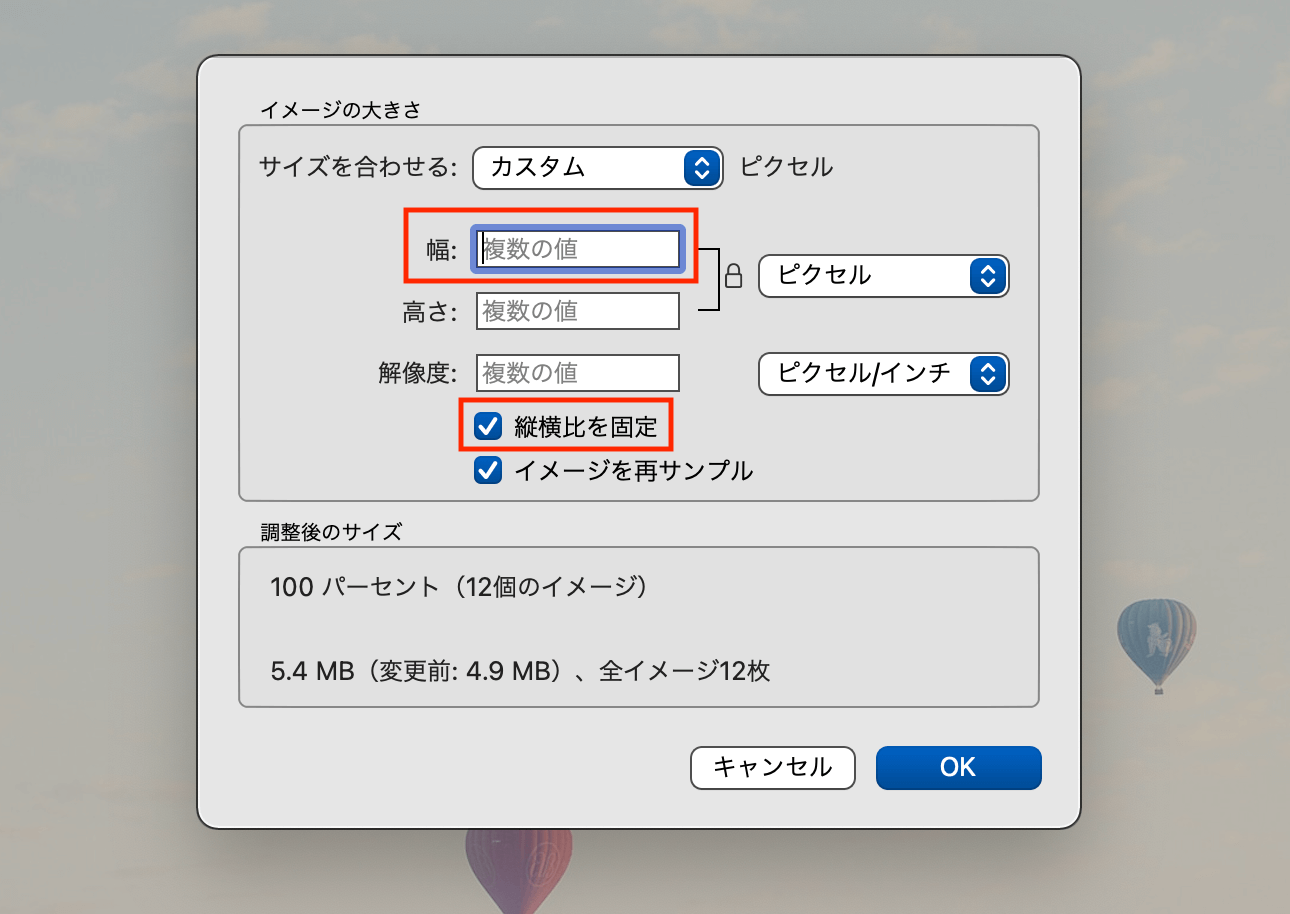
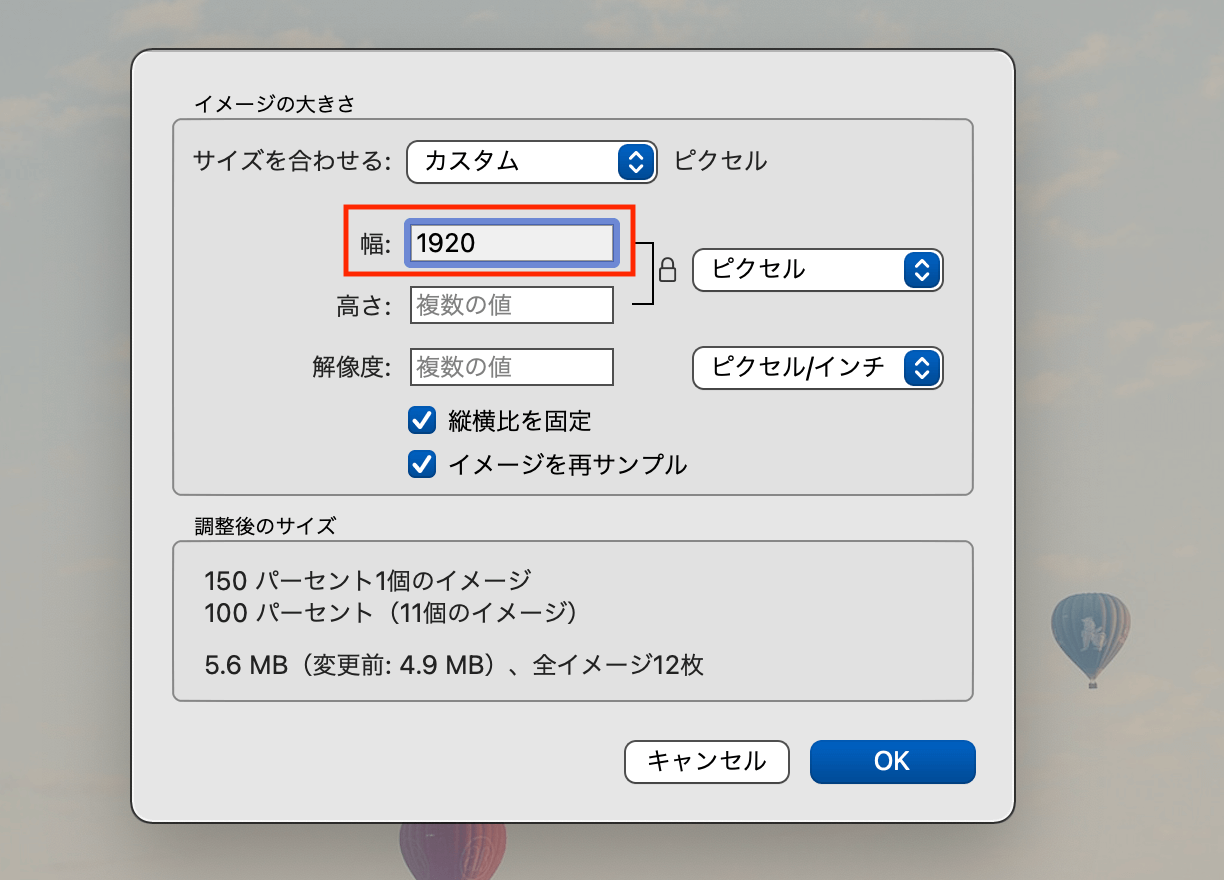
5. 「イメージの大きさ」で「幅」に調整したいサイズを打ち込みます。「縦横比を固定」はチェックしたままにします。

今回の例では、幅を「1920」にして、OKをクリックします。

ファイルの解像度がリサイズされました。これで解像度のりサイズは完了です。
2.「Tiny PNG」を使って、画像サイズを圧縮する
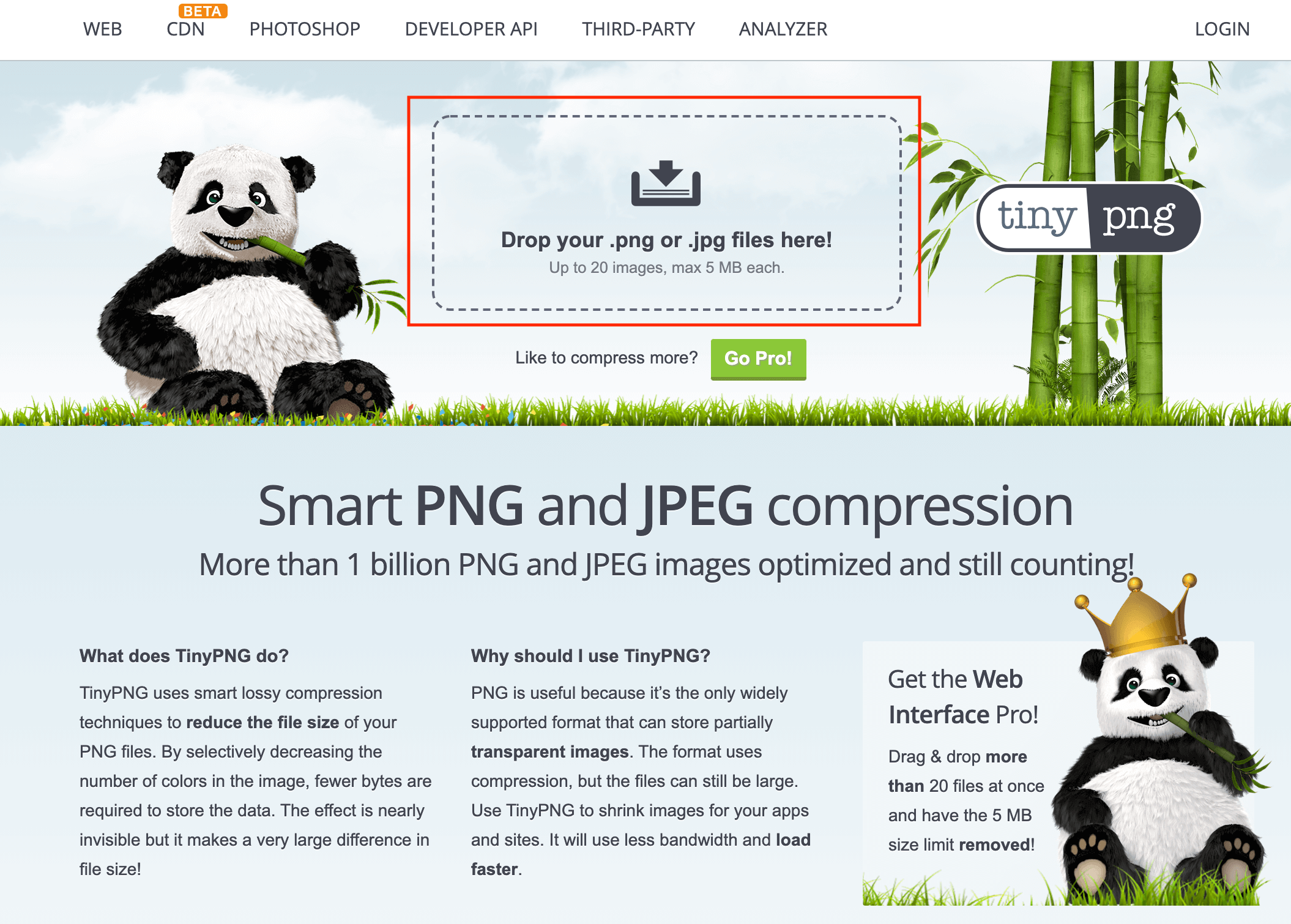
「Tiny PNG」というサイトがあり、ドラッグ&ドロップで最適サイズに画像を調整してくれる便利なサイトです。
調整できる画像の種類は、pngかjpgのみです。1回に処理できるのは最大20ファイルまでです。20ファイル以上ある場合は、何回かに分ける必要があります。
使い方は簡単で「Drop your .png or .jpg files here!」と書いてある部分に写真・画像をドラッグ&ドロップ(もしくはこの部分をクリックしてファイルを選択)するだけです。

「Download all」をクリックでまとめてダウンロード(zipでまとめてダウンロードされる)するか、ファイル名の横「download」をクリックして個別にダウンロードしていくことができます。

「Tiny PNG」で圧縮すると良い点は、画像を圧縮しても人の見た感じでは劣化に気づかないレベルで圧縮してくれる点です。
その他の圧縮方法
Windowsを使っている場合はフリーソフトを使うなどすると便利ですが、サイト上で一気に変換できるサービスもあるので紹介します。
Bulk Resize Photos を使ってリサイズ&圧縮
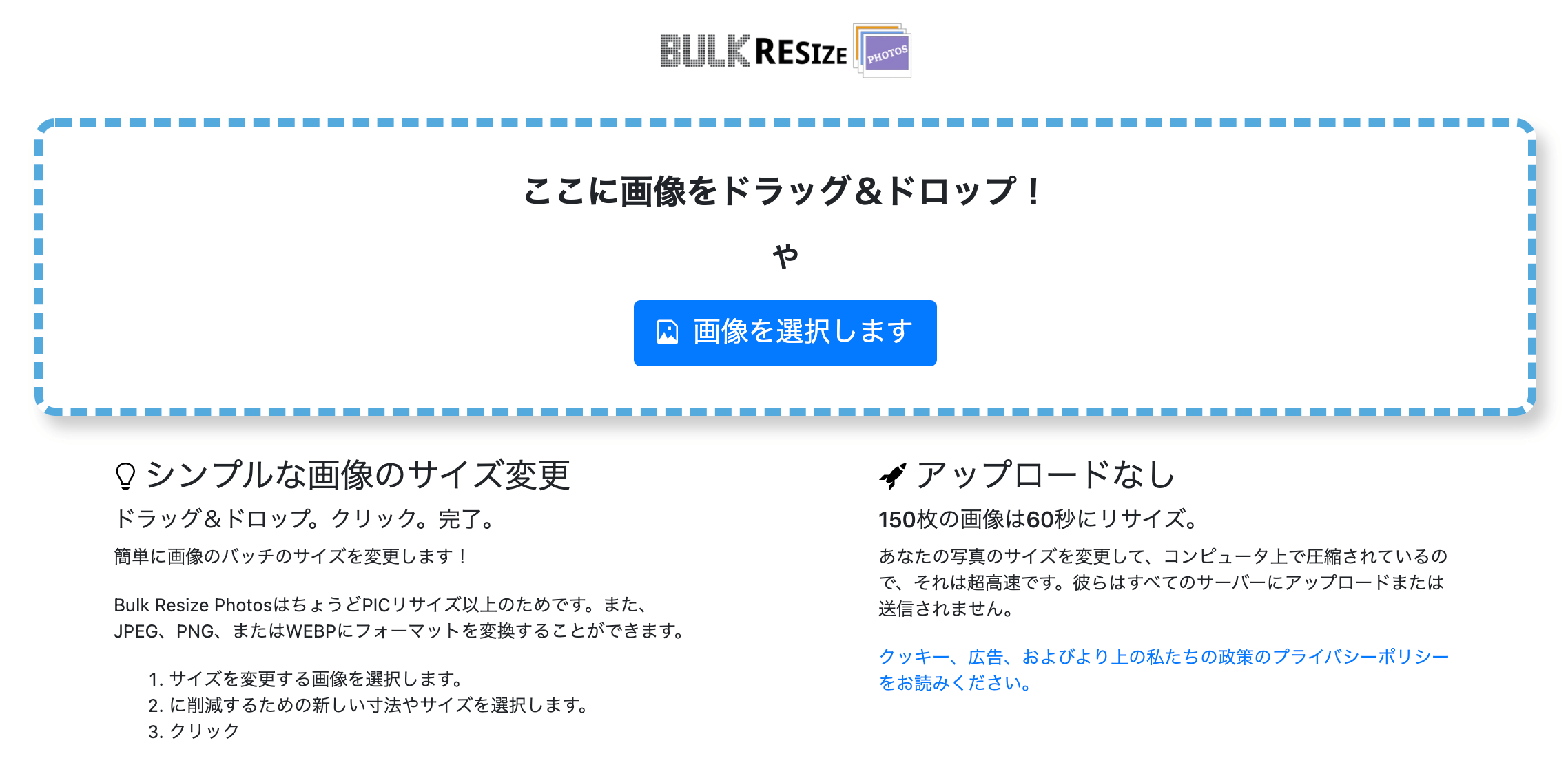
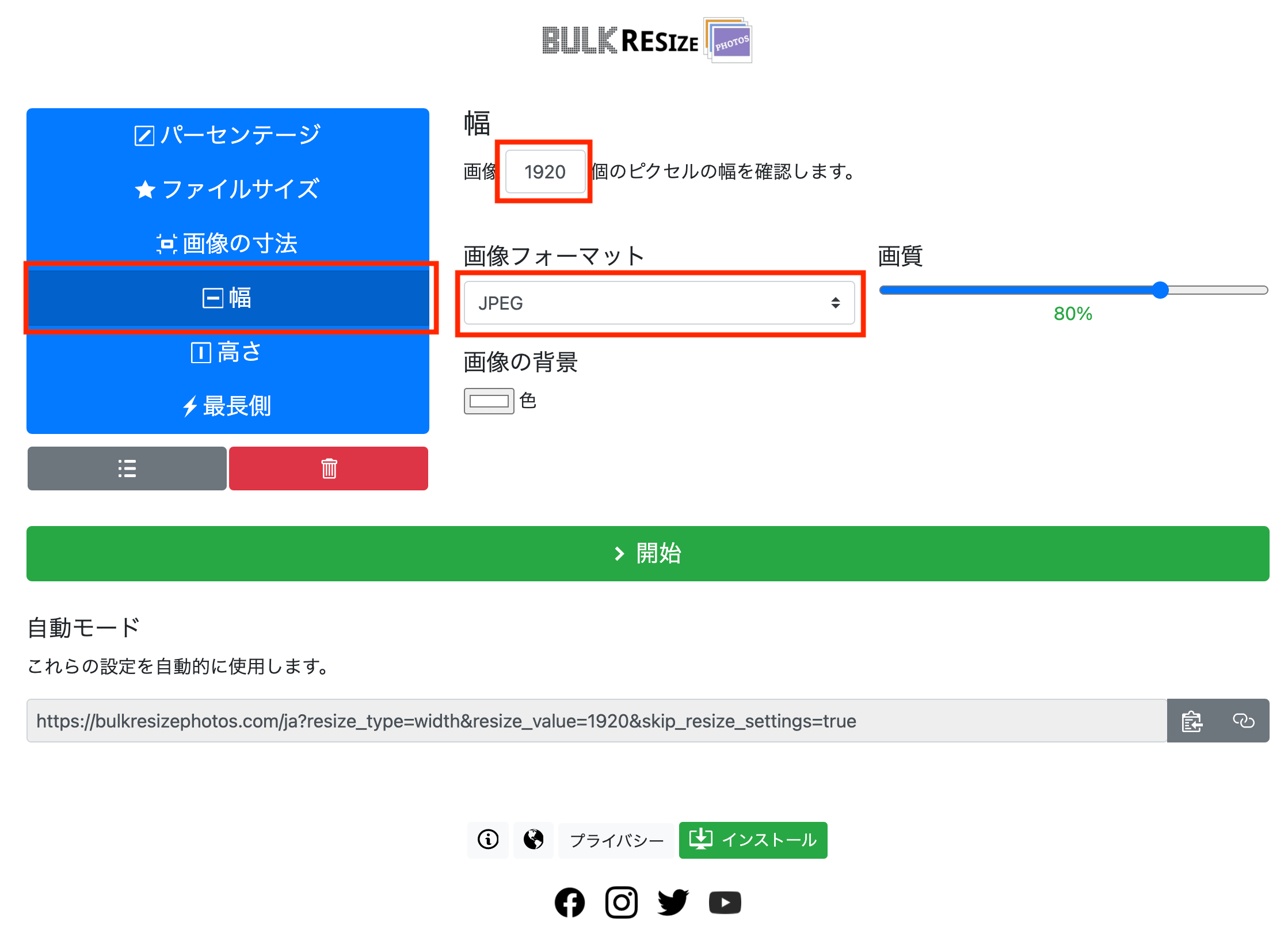
Bulk Resize Photosというサイトでは、ドラッグ&ドロップと設定の選択のみで、画像の圧縮とリサイズを同時に行うことができます。
2.サイズ調整の設定をする
サイドメニューの「幅」をクリックし、「画像 xxx 個のピクセルの幅を確認します。」の部分にピクセル数を入れます。1920pxにしたい場合は「1920」と入力します。画像フォーマットは基本はJPEGでよいと思います。

「開始」ボタンをクリックします。
3.ダウンロード完了
「完了しました」の表示がされ、自動的にファイルがダウンロードされて完了です。

他にもツールを探すと「サルカワ道具箱」などいろいろ見つかると思うので探してみてください。
紹介した方法を使えば、画像の劣化をほぼ感じないレベルで画像を圧縮してアップロードできるので、サイトの表示が速くなり、サーバー容量も増えにくくなるので、おすすめです。
WordPressで既にアップロード済みの画像を圧縮するプラグイン

既にアップロード済みの画像を圧縮したい場合は、「EWWW Image Optimizer」というプラグインを使うことをオススメします。アップロード前に「Tiny PNG」などの圧縮には劣りますが、サーバー上の画像サイズが大きくなりすぎて困っている方は使ってみるとよいかと思います。
念の為、もとに戻せるように「All-in-one WP Migrationプラグイン」などで、バックアップを取ってから作業すると安心です。
まとめ
今回紹介している、Macのプレビューで画像リサイズ、「Tiny PNG」で画像圧縮する方法は僕もブログの画像で毎回使っている方法です。手軽にすぐに対応できるところが気に入っています。
画像の圧縮をする手順
- 1.画像の解像度を調整する
※写真を撮った時などバカでかいサイズをPC・スマホで見た時に十分な解像度に一括で調整する)
※不要ならこの手順は飛ばしてOK - 2.画像サイズを一括で圧縮する
※「Tiny PNG」というサイトでドラッグ&ドロップするだけ
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています