Vue「v-for」の正しい使い方 【バグ回避・key属性をつけるべき理由】
本記事では、Vueの「v-for」ディレクティブの正しい使い方について解説します。
この記事を書いている僕は、フロントエンドのプログラマー(フリーランス)として、これまで4年ほどのWeb制作経験があり、Vue,React,Nuxtなどフロントエンドの開発を得意としています。
この記事を読むことによって、「v-for」ディレクティブの正しい使い方が分かるようになります。
Vue「v-for」の使い方 【バグ回避・key属性をつけるべき理由】

「v-for」ディレクティブは便利で頻繁に使うディレクティブですが、Vueの初心者などだと正しく使えないと思わぬバグを生んでしまうことも多かったりします。これまで僕はVueのプロジェクトで、いろいろな方のレビューをさせてもらった経験があり、よくある間違えなどを伝えながら解説します。
GitHub
今回紹介する例のサンプルコードは以下のGitHubにあります。
https://github.com/it-web-life/vue_v-for_directive_need_key_attribute
【結論】「v-for」ディレクティブではkey属性を必ず付ける
最近はESLint設定などで警告が出るようになっていることも多いですが、v-forを使う際はできる限り(というかほぼ必ず)key属性を付ける方がよいです。
Vueのv-forではできる限りDOMの差分を少ない形で置き換える特性があるため、v-forの繰り返しで作成したDOMはkey属性が振られていないと正しく処理が行えない場合があります。
key属性を付けて処理をしていないと、予期しないバグが発生する可能性があります。
v-forにおいてのkey属性の必要性
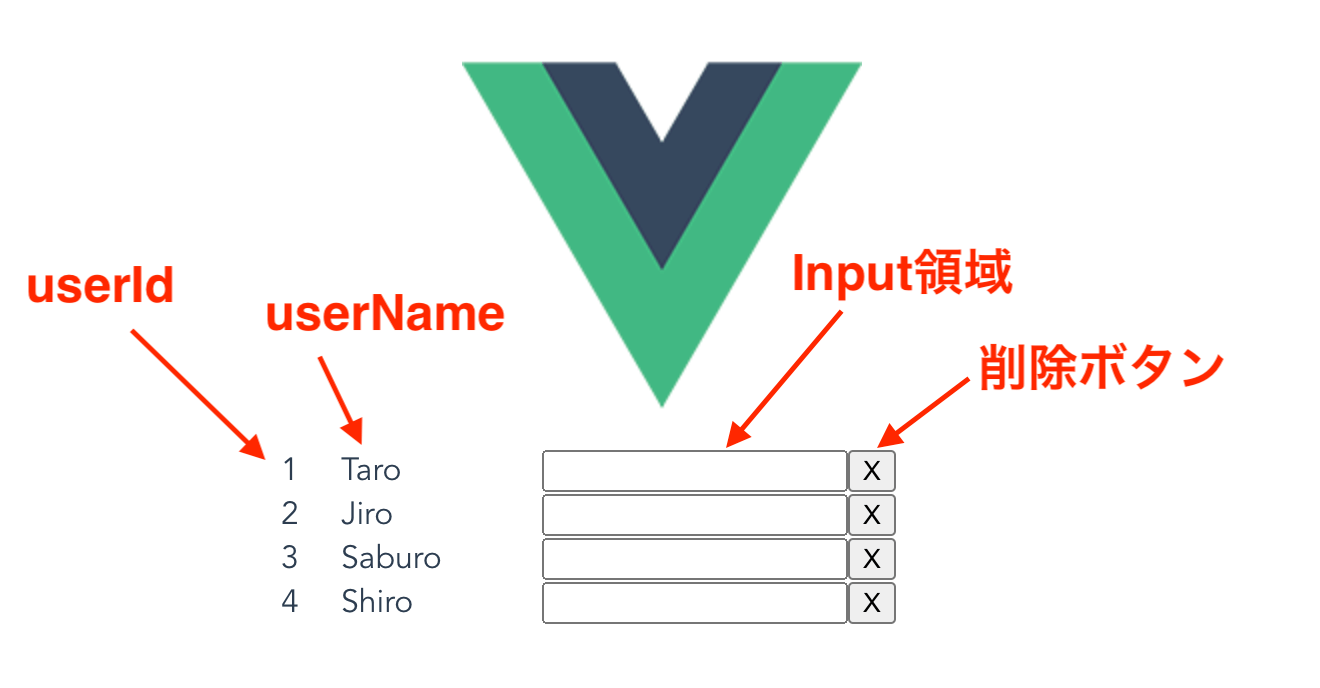
例えば以下のようなv-forディレクティブを使ったリスト形式の表示があるとします。

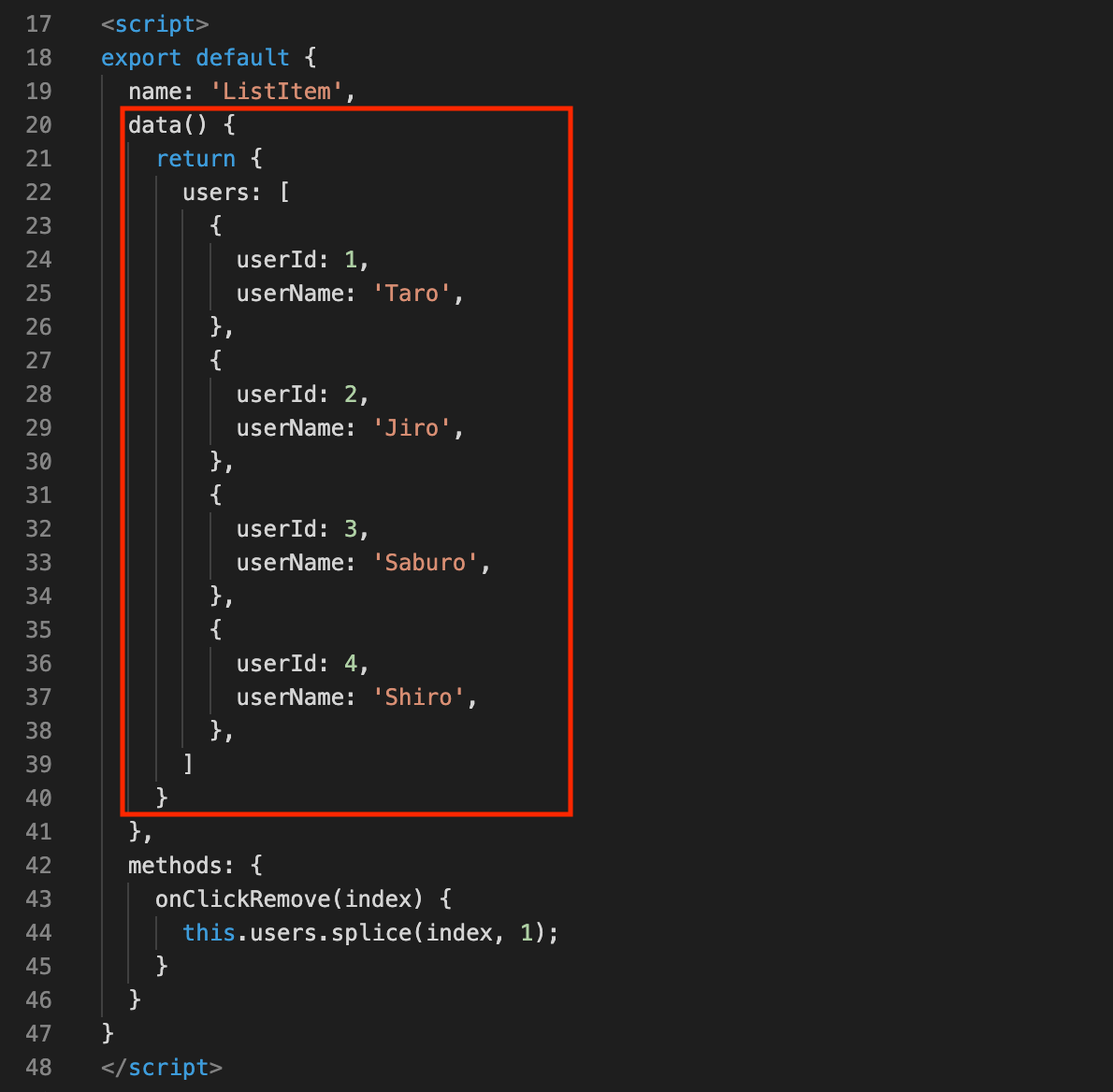
script部分のdataなどは以下の通り。usersというdata配列内に、{ userId: 1, userName: 'Taro' } のような形でデータが格納されています。

これをv-forでまわして表示する際に、key属性を付けない場合を見ていきます。

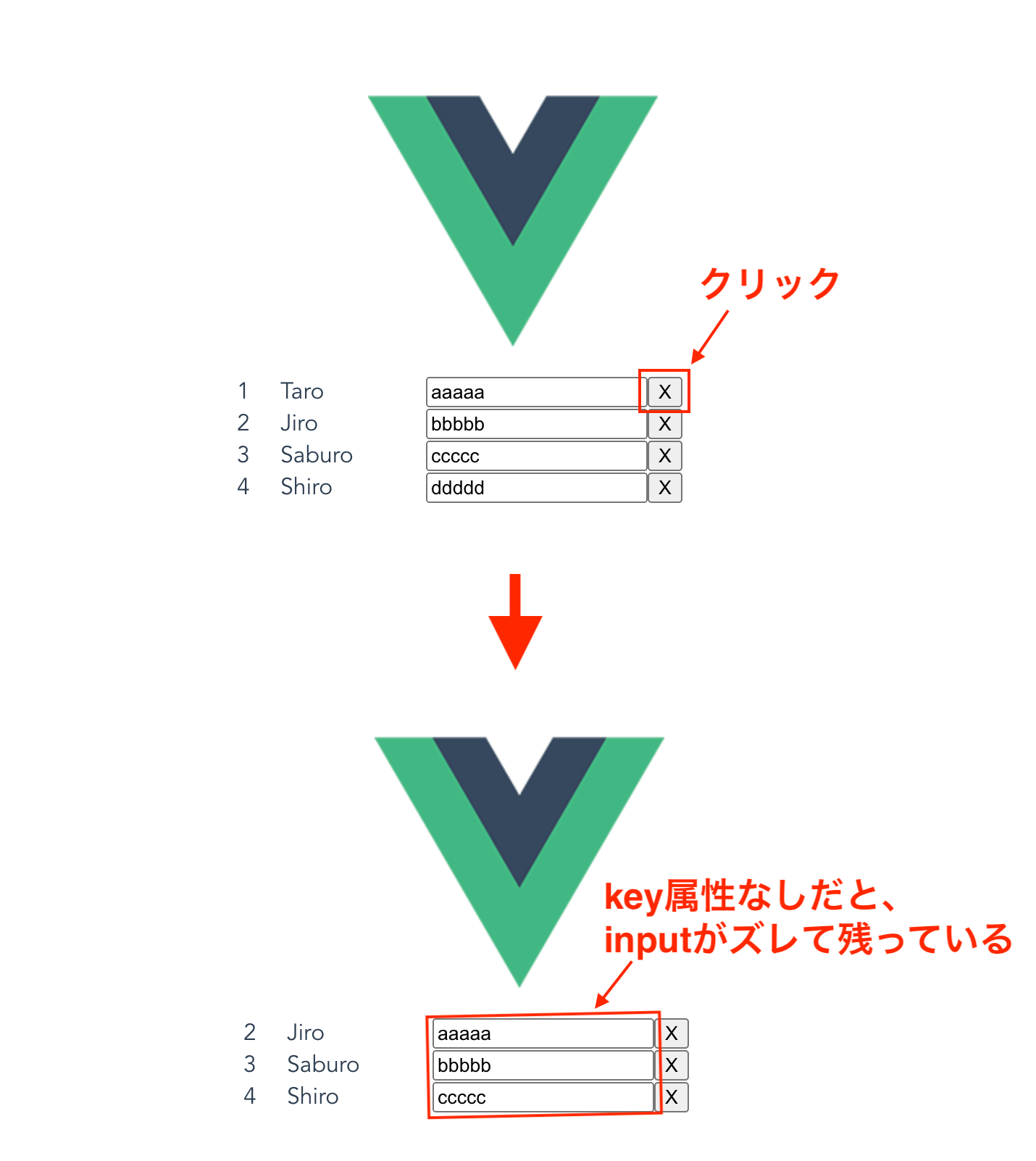
「v-for」ディレクティブにkey属性を付けていない状態にて、バツボタンをクリックして、v-forで作った要素の「1番目の要素」を削除します。すると、input要素がズレて表示されます。

これは「v-for」ディレクティブで回して作成している要素にkey属性をつけていないため正しく認識されていないことが原因です。key属性を付けることによって解決できます。

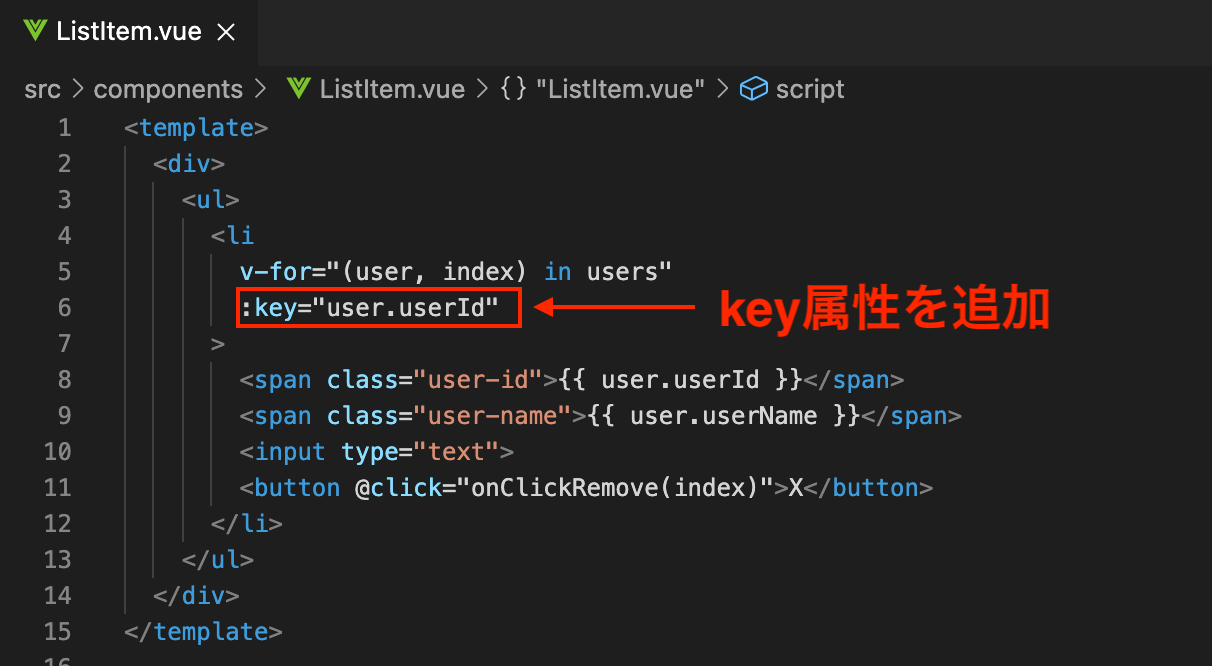
key属性を付けて動作を確認すると以下のように正しく表示されます。

「v-for」ディレクティブでは、key属性を付けた方がよいことが分かったかと思います。
templateタグによるv-forは注意が必要 (使わない方がいい)
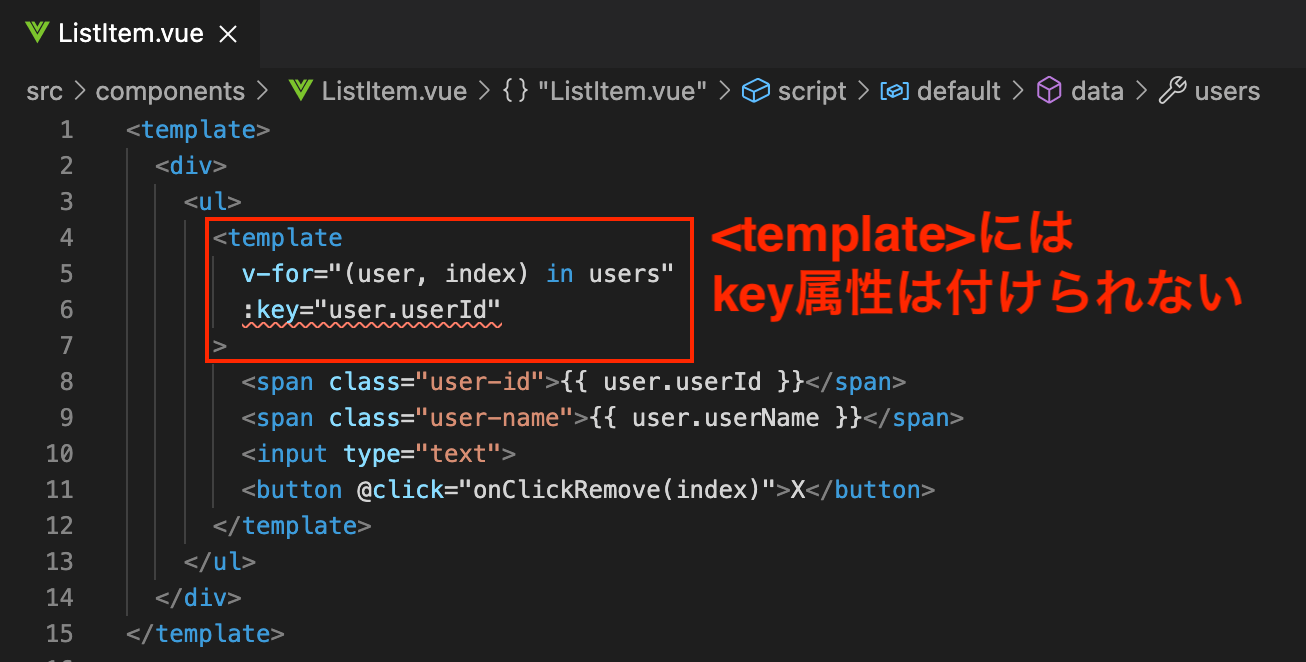
v-forディレクティブはteplateタグ(<template>)でも使えます。ただ、templateタグにはkey属性を付けることができません。
そのため結果的に「v-for」ディレクティブを使う際は、key属性が付けられない「templateタグ」は使わない方がよいかと思います。

▼templateタグにkey属性をつけようとするとエラーが出ます
v-for でindexをkey属性にするべきではない理由
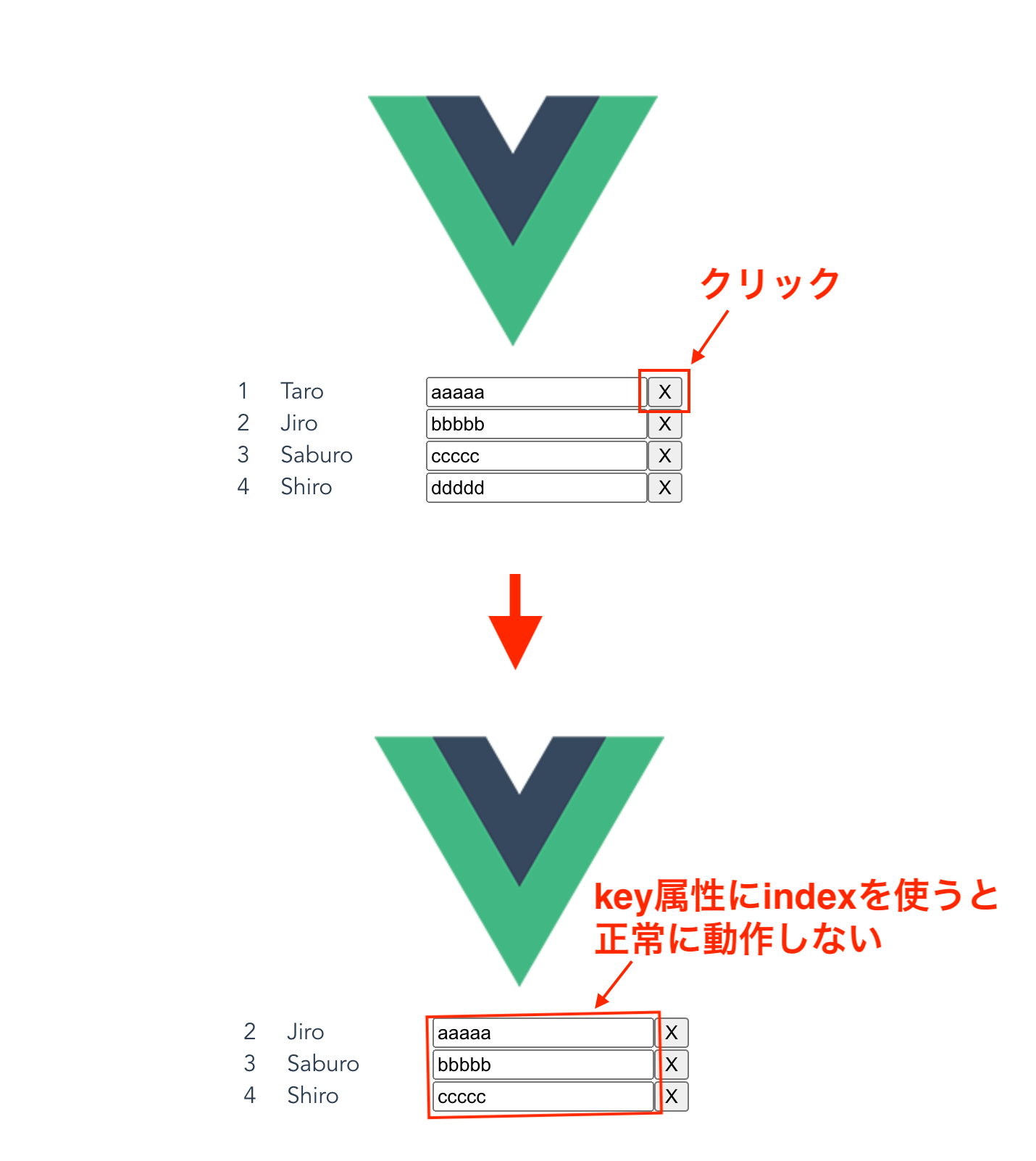
「v-for」ディレクティブを利用する際に、key属性にindexを使うケースが見られますがこれは止めた方がいいです。理由はv-forで回して作った要素を追加・削除した際に、indexは変化するため、各要素を識別するためにつけたkey要素として正常に機能しないためです。
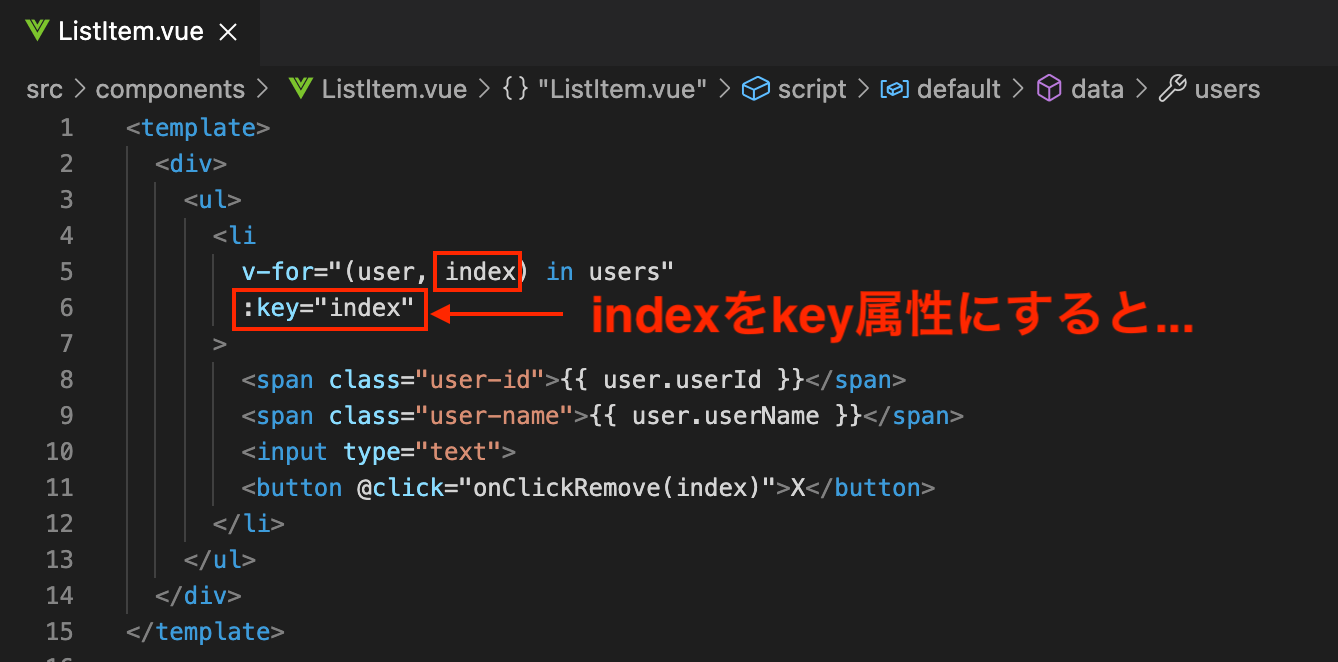
▼indexをkey属性にしたNG例
<li
v-for="(user, index) in users"
:key="index"
>
<!-- ここに処理が入ります -->
</li>動作を確認すると、indexをkeyにすると配列を削除した時indexが変化してしまい、正常に動作していないことがわかります。

「v-for」でkey属性に項目のインデックスを付けるのは止めましょう。
Componentをv-forでループさせる時はkey属性が必須
v-forはコンポーネントにも利用することができます。この場合はkey属性は必須となります。
▼ItemComponentというコンポーネントをv-forする例
<ItemComponent
v-for="user in users"
:key="user.userId"
></ItemComponent>まとめ
Vueの「v-for」ディレクティブに関する解説をしました。v-forではkey属性を必ず正しく付けるべきです。
- 「v-for」ディレクティブではkey属性を必ず付ける
- templateタグによるv-forは注意が必要 (使わない方がいい)
- v-for でindexをkey属性にするべきではない
- Componentをv-forでループさせる時はkey属性が必須
オススメするVueの学習動画
今回のv-forディレクティブようなVueの知識を増やすには時間をかけて自己学習が必要ですが、人から教わると簡単にレベルアップができます。
動画サイトのUdemyだと金額も本と同等かそれ以上にコスパが良いです。僕も購入して勉強したところ大変有益だったので、有料ですが高くないのでよければ参考にしてみてください。
» 超Vue.js 2 完全パック (Vue Router, Vuex含む)
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています