AWS の S3 から CloudFront を経由して独自ドメインで画像を配信をする方法を解説 【CDNを使って画像配信を高速にする】
今回は、画像をコスパよく管理して高速に配信することを目的とした構成を想定した設定について、AWSが始めての人向けに解説します。
概要としては以下の通りです。
- AWSのS3に画像を保存する
- S3の画像をAWSのCDNサービスであるCloudFrontを使って高速に配信する。
- CloudFront経由での配信で、CloudFrontのドメインではなく、自身の独自ドメイン経由で画像の配信ができるように設定する。
(「AWS Certificate Manager」で証明書の取得をすることが必要になります)
S3は安価にデータを保存しておけるストレージで、今回は画像を保存しておく領域としています。
CloudFrontはCDNサービスであり、設定をすると世界中にあるCloudFrontサーバにキャッシュされ、ユーザーは近くのサーバからデータを取得することになるため、配信が高速になります。
またCloudFrontのドメインで配信してもよいのですが、SEO的なことも考慮して、ACM(AWS Certificate Manager)を使い、CloudFrontから自身の独自ドメインで配信を行えるようにします。
AWSサービスへアクセスする際にIAM(AWS Identity and Access Management)ユーザーを作成して、アクセス権限を付与します。今回はプログラムからS3へアクセスする(読み書き)ことを想定して、S3へフルアクセスできるIAMユーザを作成する手順も載せています。
細かい設定の部分は最低限の設定にして説明しています。本番環境などではバージョン管理やログなどはあった方が良い場合が多いため、このあたりの設定は必要に応じて設定するようにしてください。
設定のおおまかな流れ
以下の順番で設定をしていきます。
- S3の基本設定
※S3に画像が保存できるようにバケットを作成します - IAMユーザーを作成する
※プログラムからアクセスするためのS3へアクセス権限を持ったIAMユーザーを作成します - CloudFrontの設定
※S3の画像をCloudFront経由で配信できるように、紐付け設定をします
※独自ドメイン経由で配信するために必要なSSL証明書をACM(AWS Certificate Manager)で作成します
※CloudFrontで独自ドメイン経由の配信ができるように、CloudFrontと独自ドメインの紐付け設定をします
S3の基本設定 (S3でバケットを作成する)
S3ではまず「バケット」という箱のようなものを作成します。「バケット名」は他の人がすでに使っている名称は使えなく、他と被らない一意の名前を決めます。
そしてアクセス許可の設定をします。初期設定では非公開状態になっているので、Webで誰でも閲覧ができるように設定を変更します。
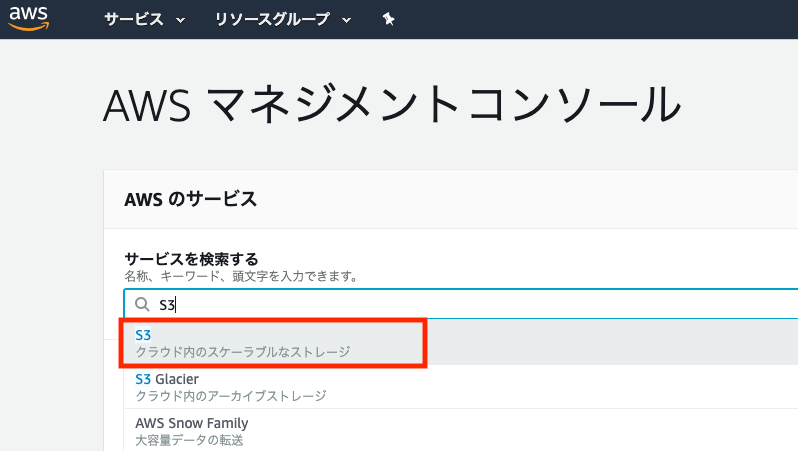
1. 「S3」サービスに移動する

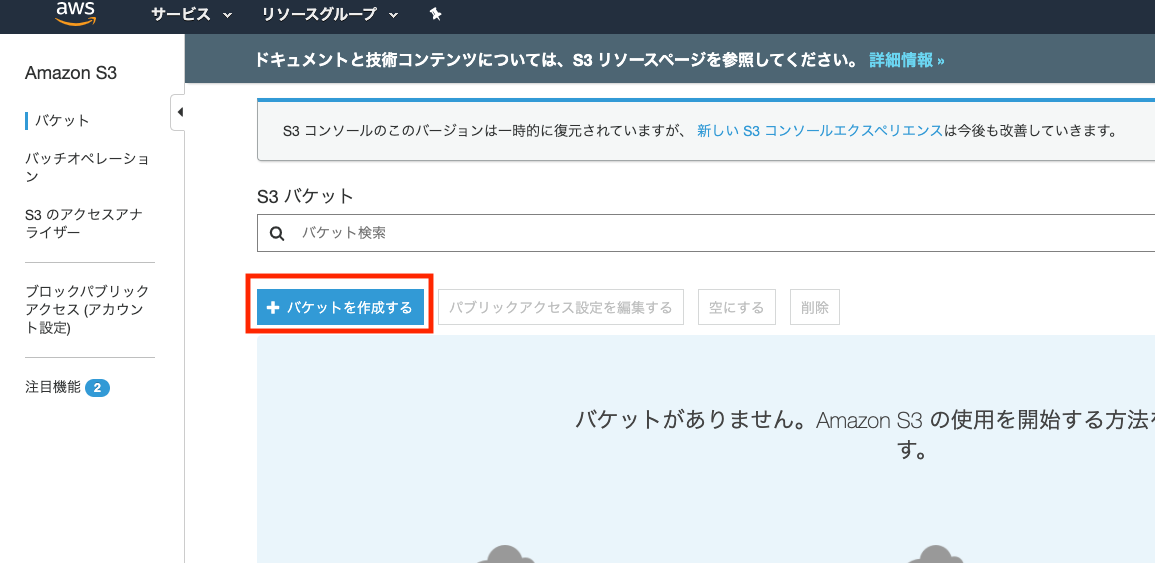
2. 「バケットを作成する」ボタンをクリックします。

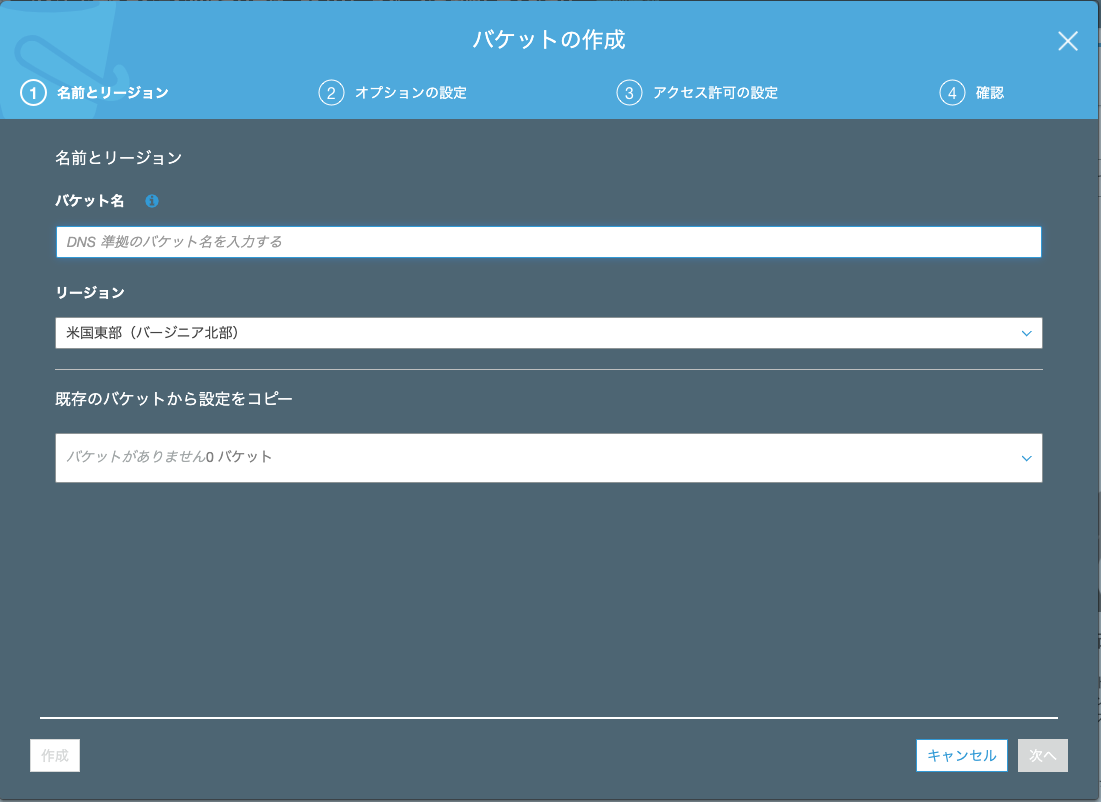
3. 「名前とリージョン」の設定 (バケットを作成)

- 「バケット名」:AWS内で他と被らない一意の名前を決めます
- 「リージョン」:東京などのリージョンを選びます
- 「既存のバケットから設定をコピー」:空白でOKです
「次へ」をクリックして進みます。
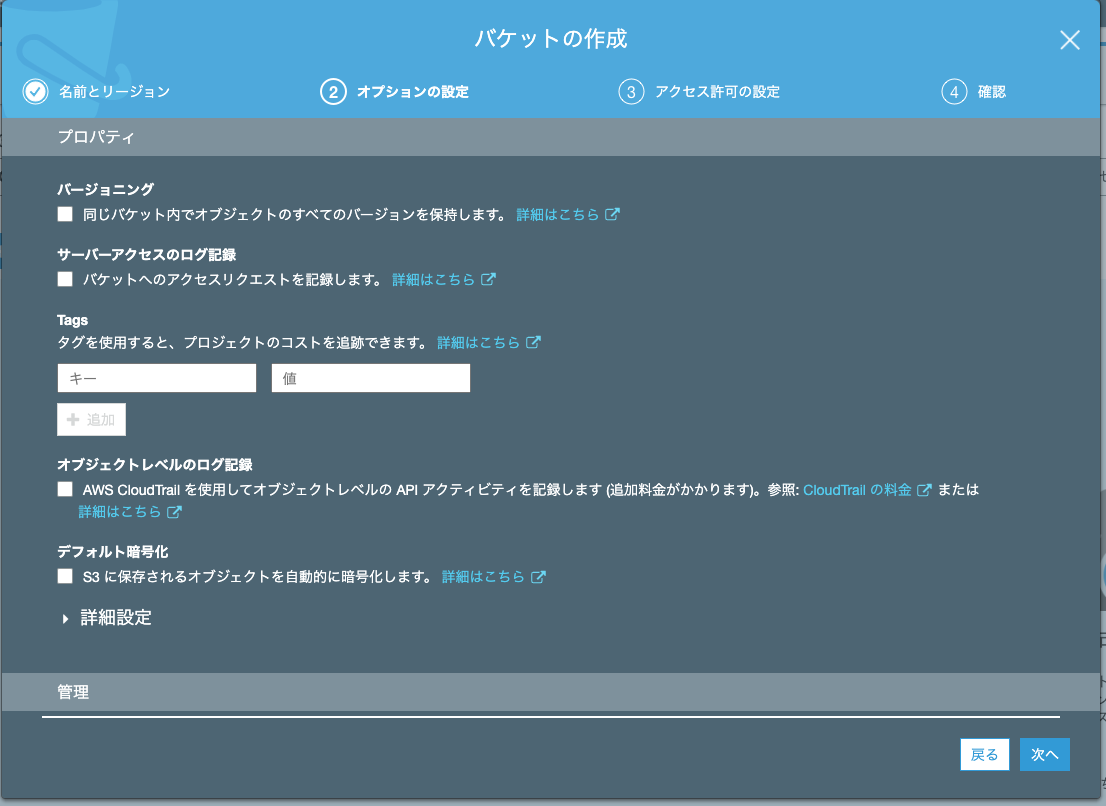
4. 「オプションの設定」を設定する (バケットを作成)

- 「バージョニング」:バージョン管理するかどうか (不要なのでチェックしません)
- 「サーバーアクセスのログ記録」:アクセスログの詳細をS3に保存するかどうかです (不要なのでチェックしません)
- 「Tags」:タグ管理できます。(今回は不要なので空白でOKです)
- 「オブジェクトレベルのログ」:より詳細なログを記録するかどうかです(不要なのでチェックしません)
- 「デフォルト暗号化」:暗号化するかどうかです(不要なのでチェックしません)
- ※以降もはデフォルト設定のまま特に変更しません。
「次へ」をクリックして進みます。
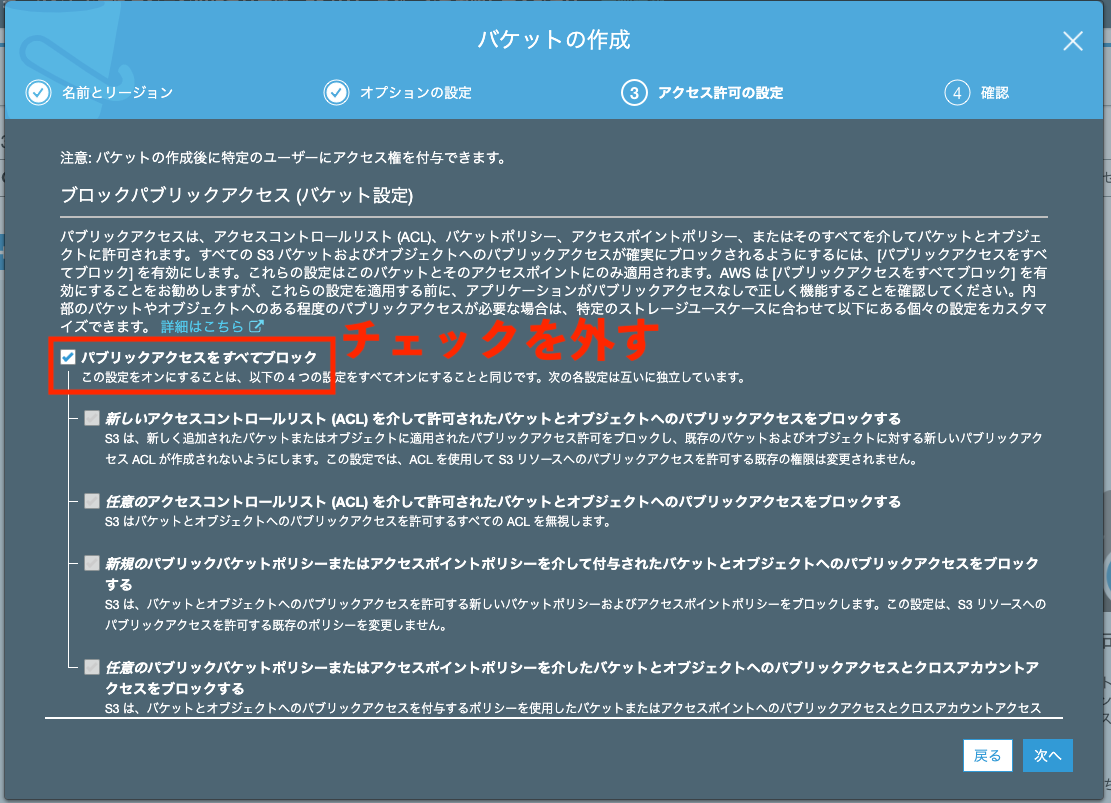
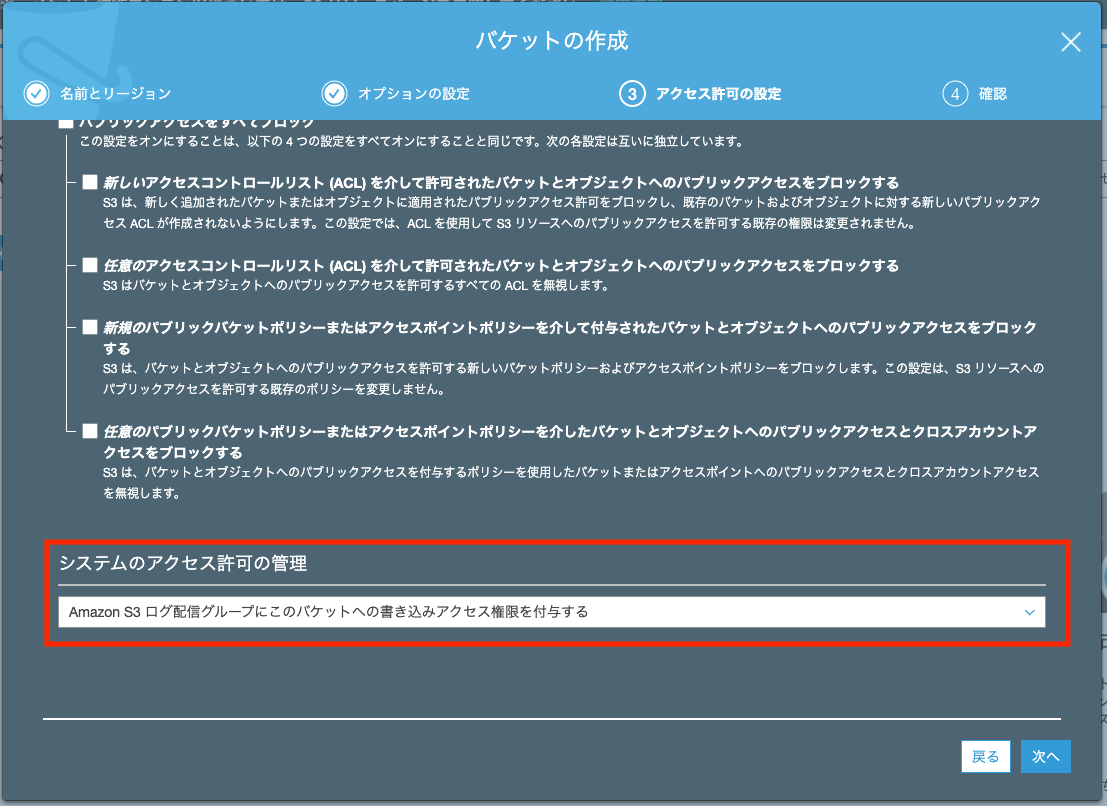
5. 「アクセス許可の設定」を設定する (バケットを作成)
デフォルトでは「パブリックアクセスをすべてブロック」となっており、アクセスできない設定になっているので、チェックを外してアクセスできるようにします。

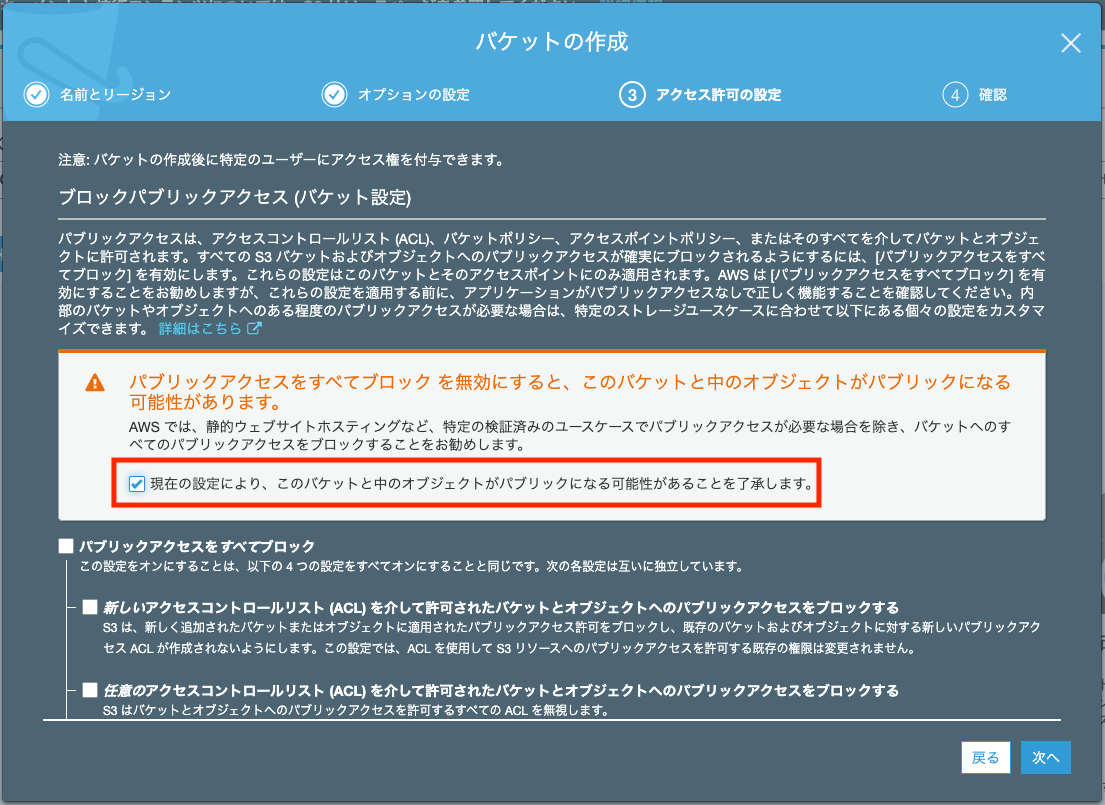
チェックを外すと別の確認表示が現れるので、さらにチェックします。

「システムのアクセス許可の管理」については、書き込みできるように変更します。(書き込み不要な場合は変更不要です)
※「Amazon S3 ログ配信グループにこのバケットへの書き込みアクセス権限を付与する」を選択

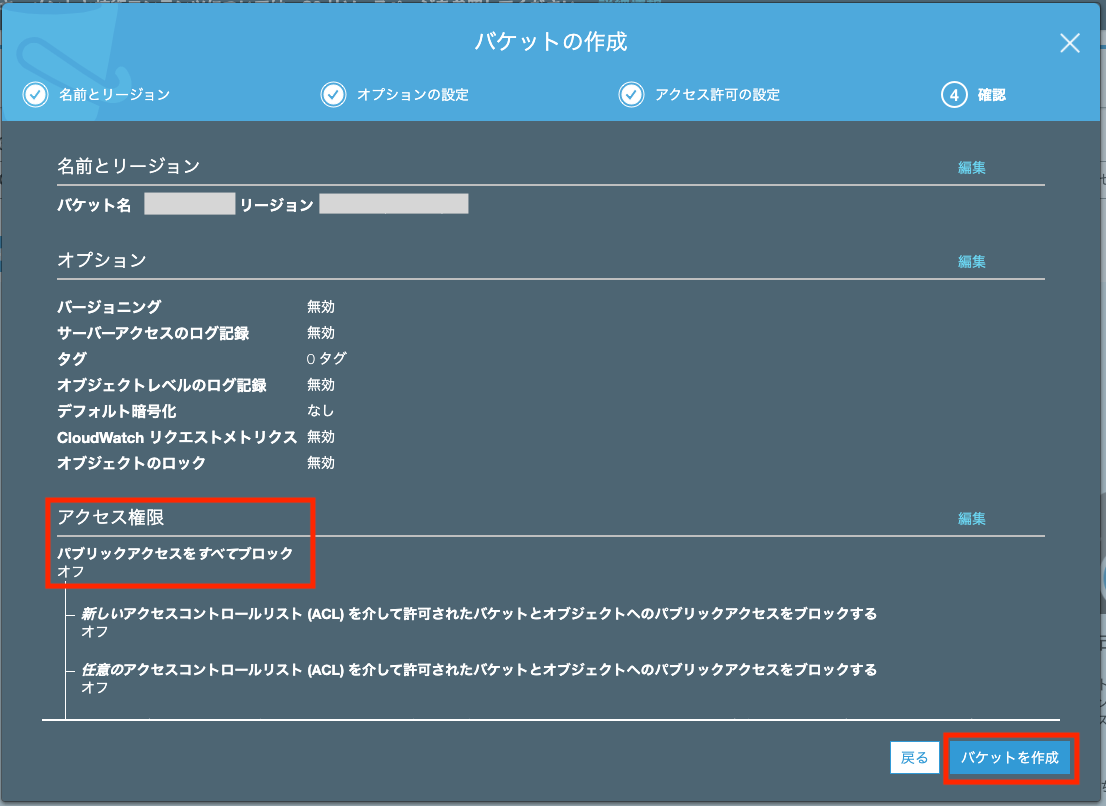
6. 「確認」で確認して問題なければ「バケットを作成」ボタンをクリックして完了する。

※「パブリックアクセスをすべてブロック」がオフになっていればOK。これがオフになっていないと外部からのアクセスができなくなる。
7. S3バケットの一覧画面で「アクセス」が「オブジェクトは公開可能」になっていればOKです。

これでS3からの配信が可能になりました。
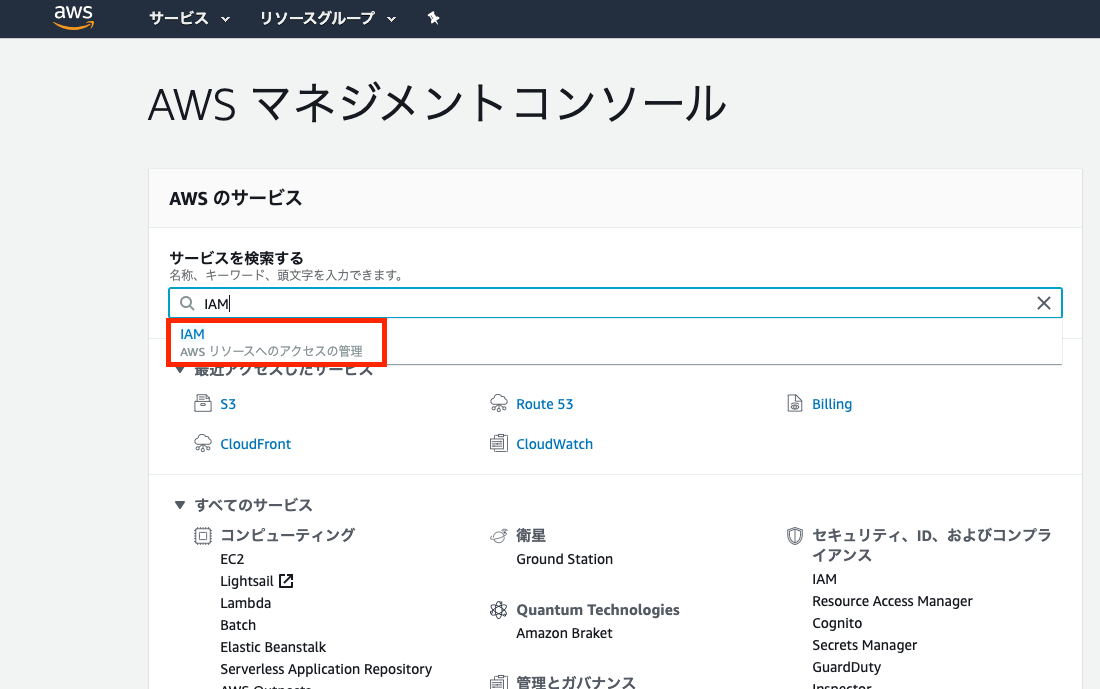
「IAM」を作成する
1. 「IAM」サービスに移動します。

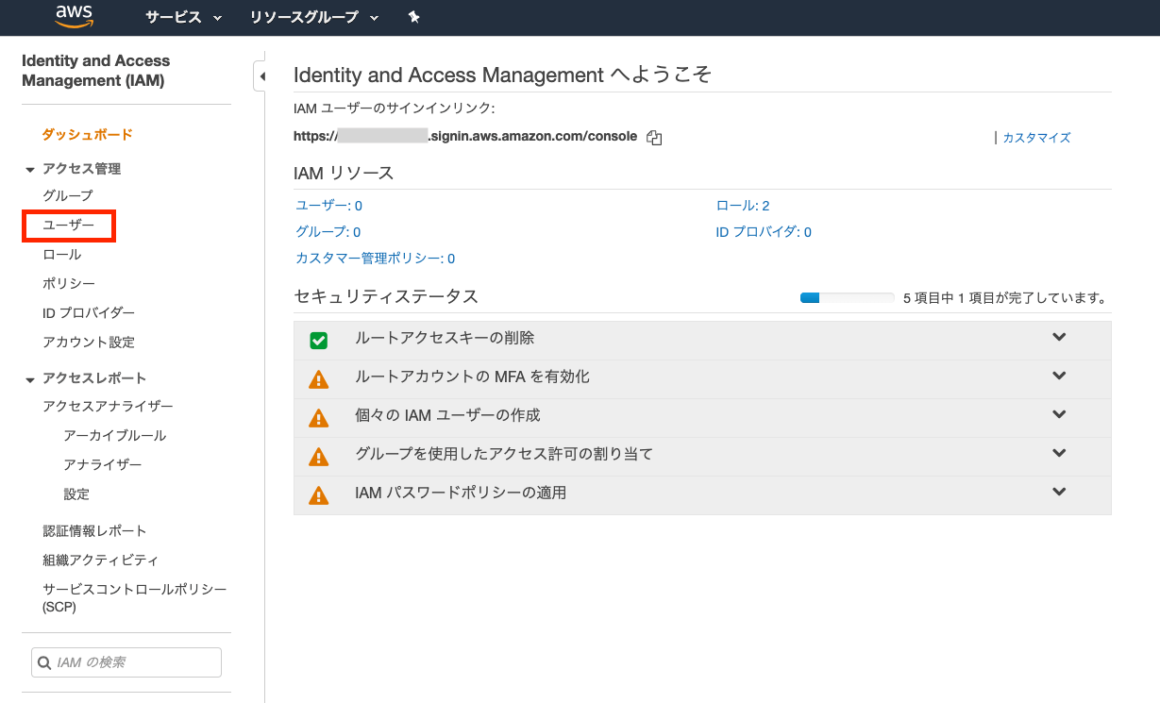
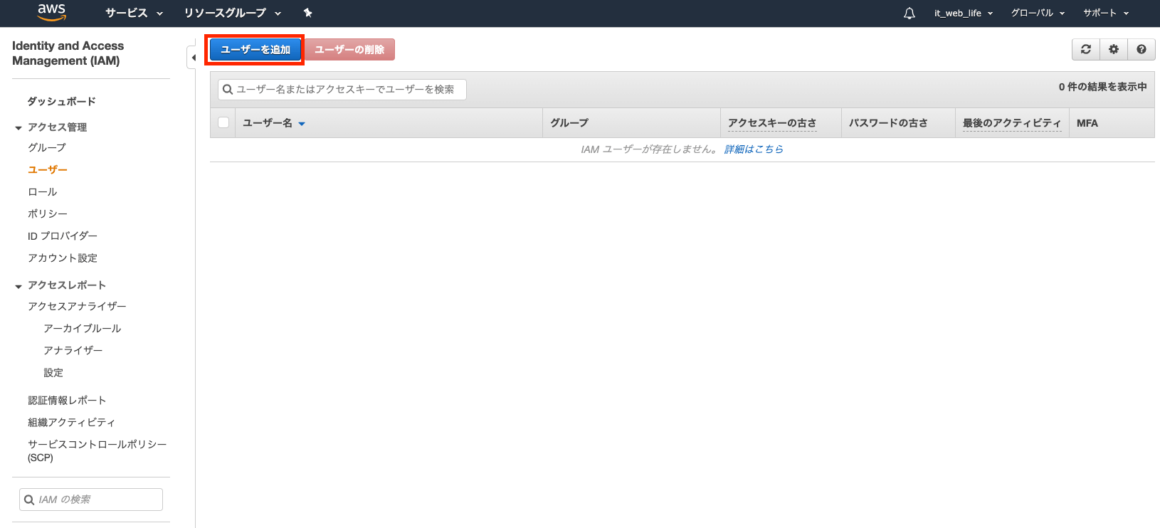
2. 「Identity and Access Management へようこそ」の一覧で左メニューの「ユーザー」をクリック

3. 一覧画面の上部「ユーザーを追加」をクリック

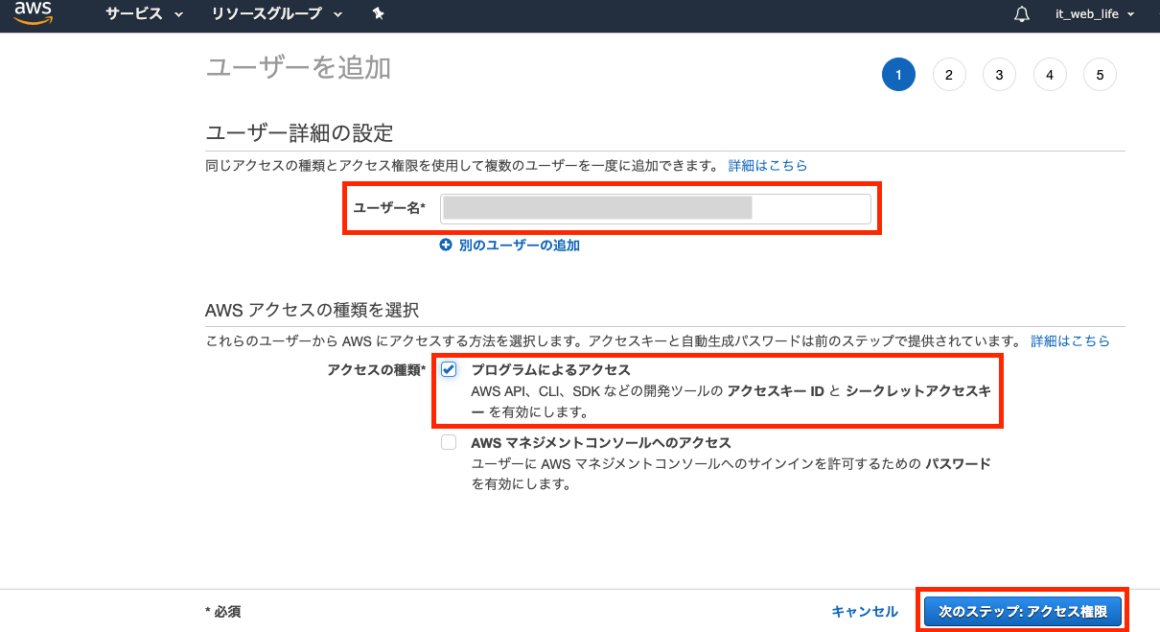
4. 任意の「ユーザー名」を入力して、「プログラムによるアクセス」にチェックを入れます。 ※プログラムからS3にアクセスするためです

「次のステップ:アクセス権限」をクリックします。
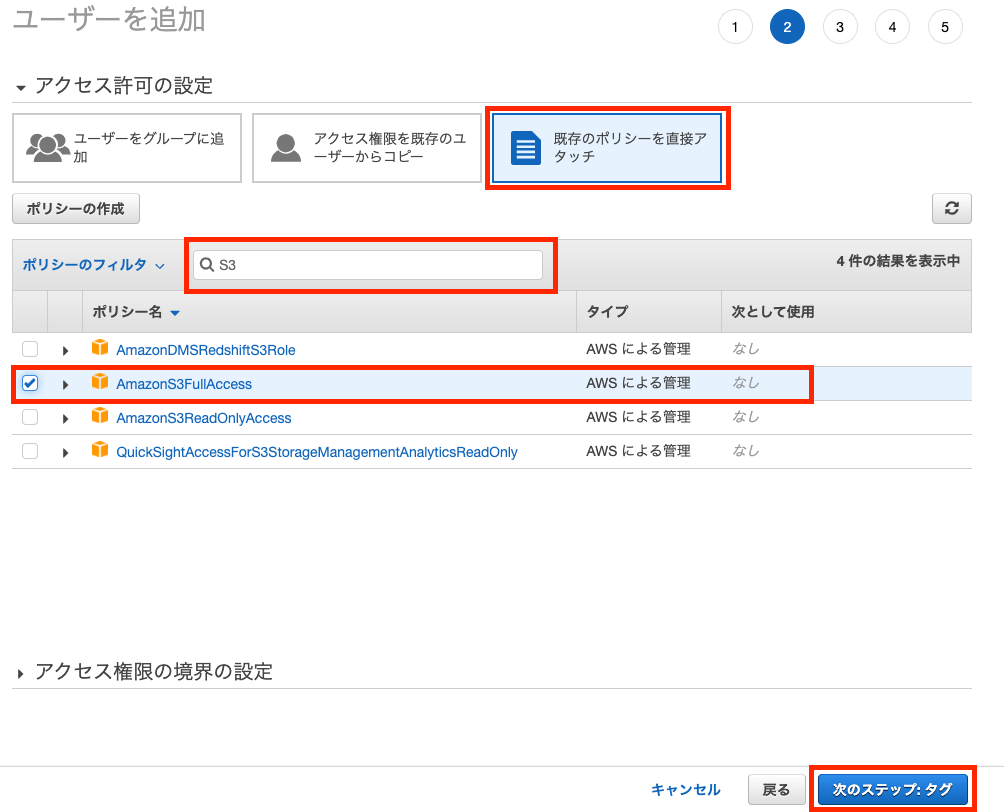
5. 「アクセス許可の設定」で「既存のポリシーを直接アタッチ」を選択。

「ポリシーのフィルタ」の検索窓に「S3」を入力して「AmazonS3FullAccess」にチェックを入れる。
※今回は読み書きをプログラムからする前提のため
「次のステップ:タグ」をクリックします。
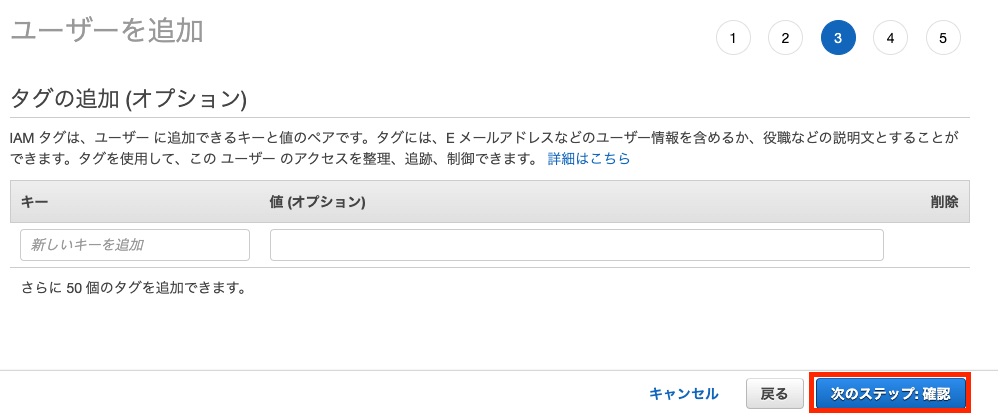
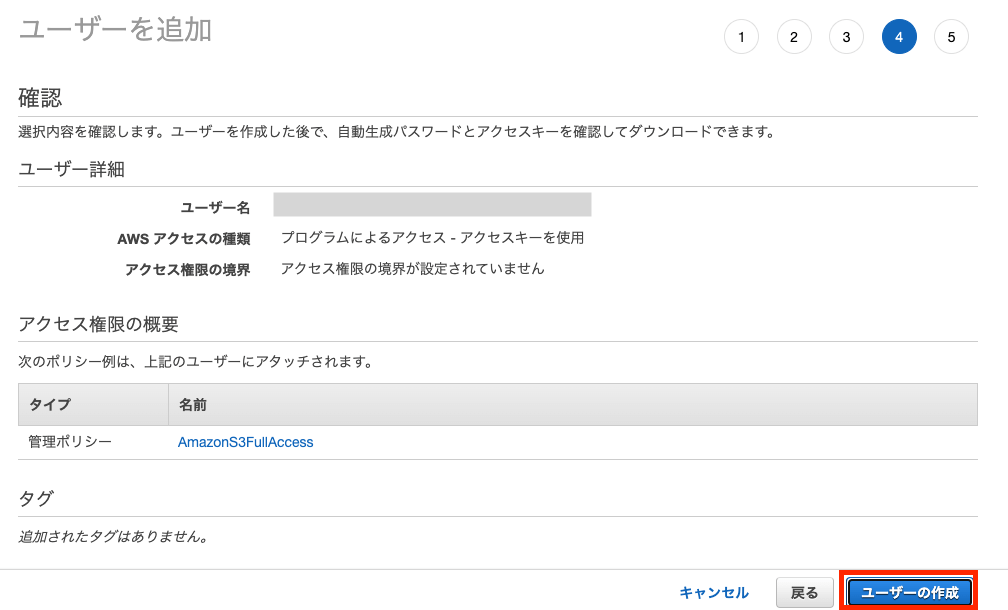
6. 「タグの追加(オプション)」画面では特に設定はしないので、空のまま「次のステップ:確認」をクリック。

7.確認画面で確認したら「ユーザーの作成」をクリックして、完了します。

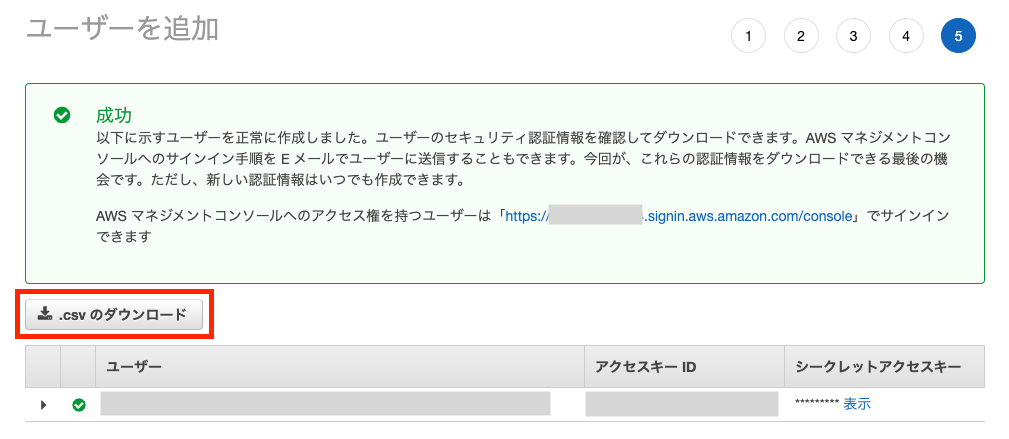
8.「アクセスキーID」「シークレットアクセスキー」が発行される。

「.csvのダウンロード」をクリックしてCSVをダウンロードしたら、このCSVは厳重に保管します。
- このアクセスキーが流出するとかなりヤバいのできちんと管理します。
- アクセスキーが流出すると仮想通貨のマイニングに使われたりして、多額の請求(場合によっては数百万円単位)がきます。絶対に流出しないように厳重に管理してください。
IAMの設定はこれで完了です。
CloudFrontの設定
CloudFrontの基本設定
1. 「CloudFront」サービスに移動します。

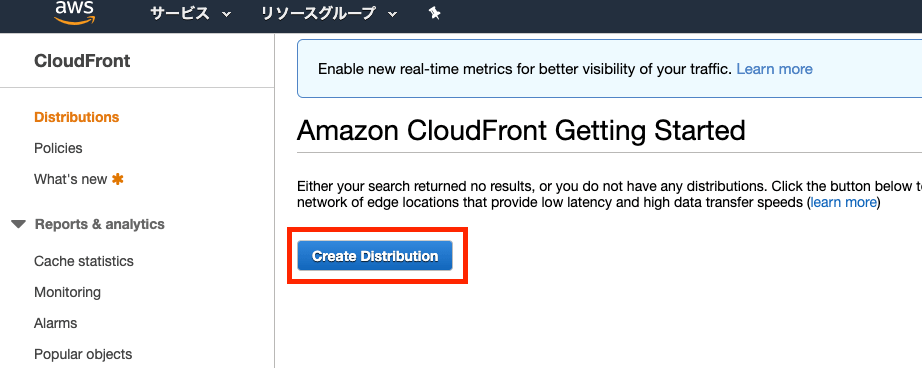
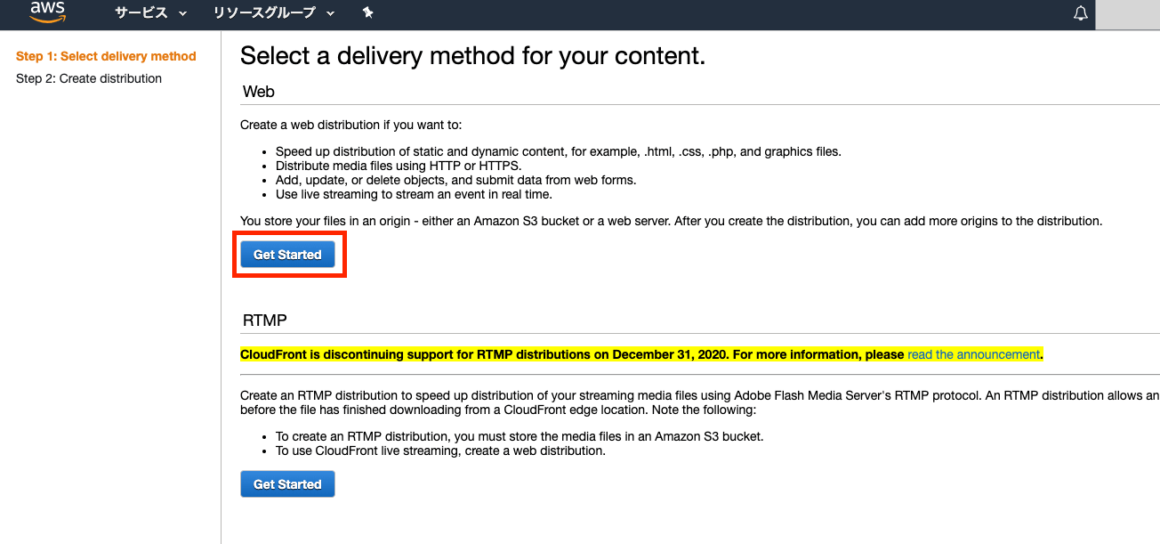
2. 「Create Distribution」をクリックします。

3.「Web」の「Get Started」をクリックします。 ※Webで使用するものなのでWebを選択

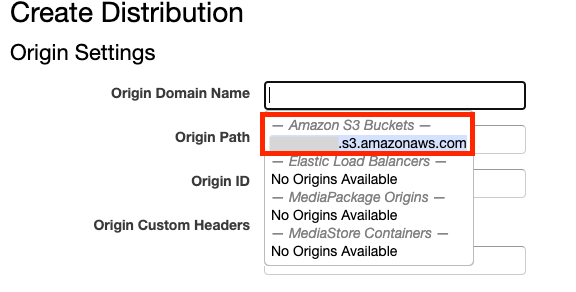
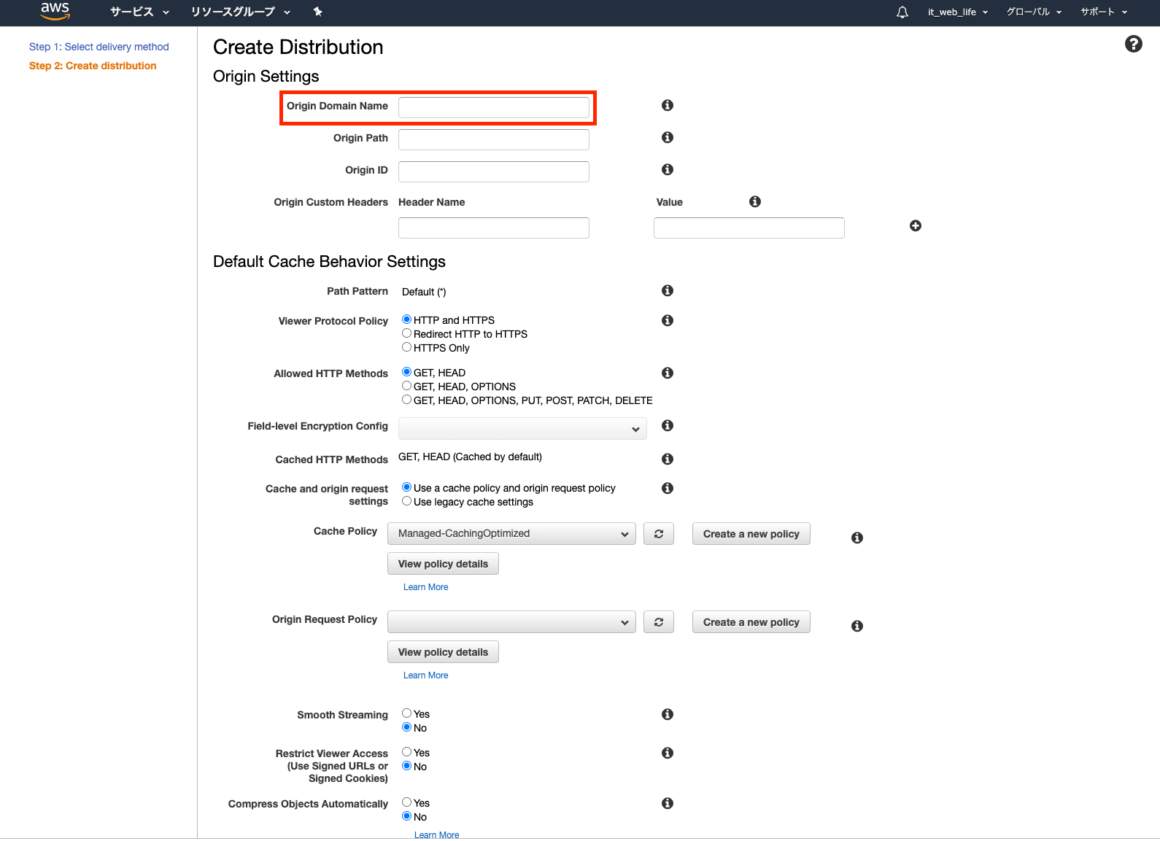
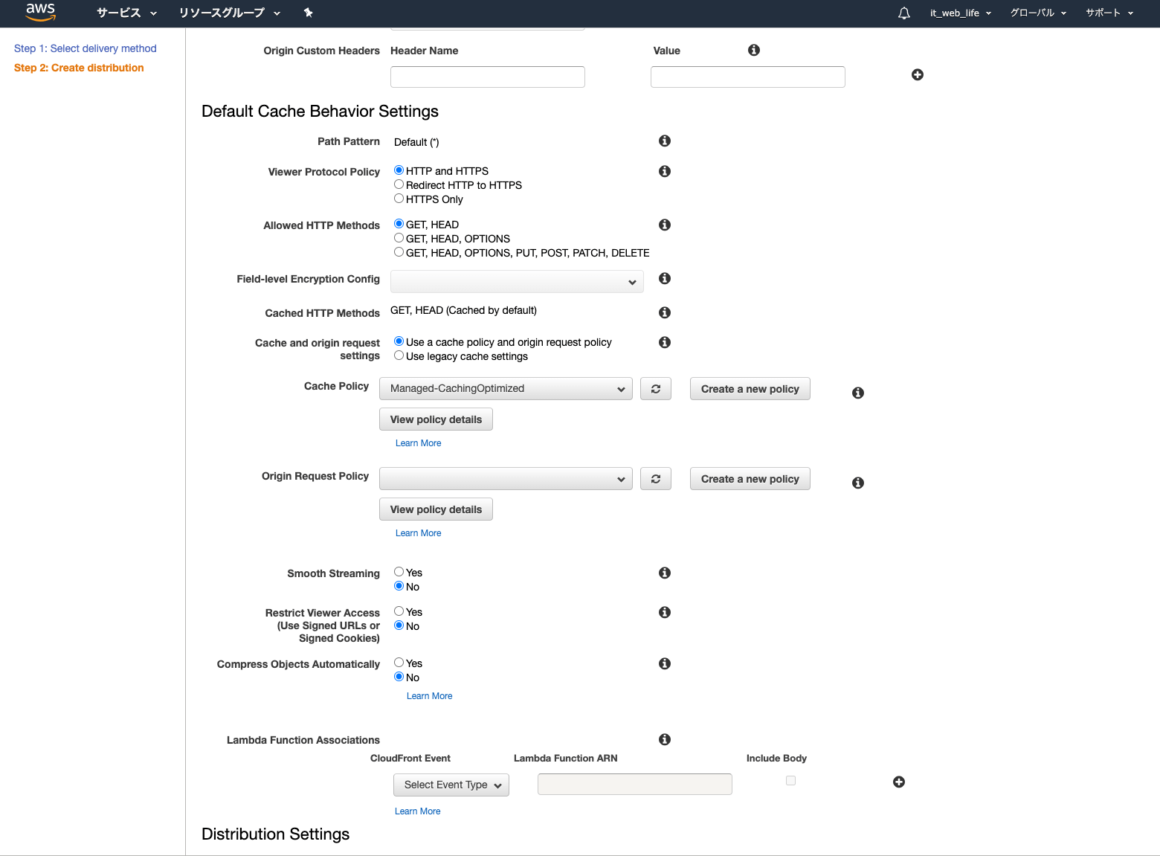
4. 「Create Distribution」画面で入力して設定をします。

- 「Origin Settings」で、「Origin Domain Name」は先程作成した「S3 Bucket」のものを選択する。
選択すると「Origin ID」も自動で入力されるのでそのままにする。

- 「Origin Path」は空でOK。(特定のディレクトリ以下を指定した時に使う)
- 「Restrict Bucket Access」は今回の場合だと、S3からのアクセスはして欲しくなく、CloudFrontからのみにしたいときは「Yes」、両方でアクセスしたい場合は「No」を選択する。
- 「Origin Custom Headers」は空でOK。
- ※その他も全般的に特に変更しなくてよいので、そのまま進む。
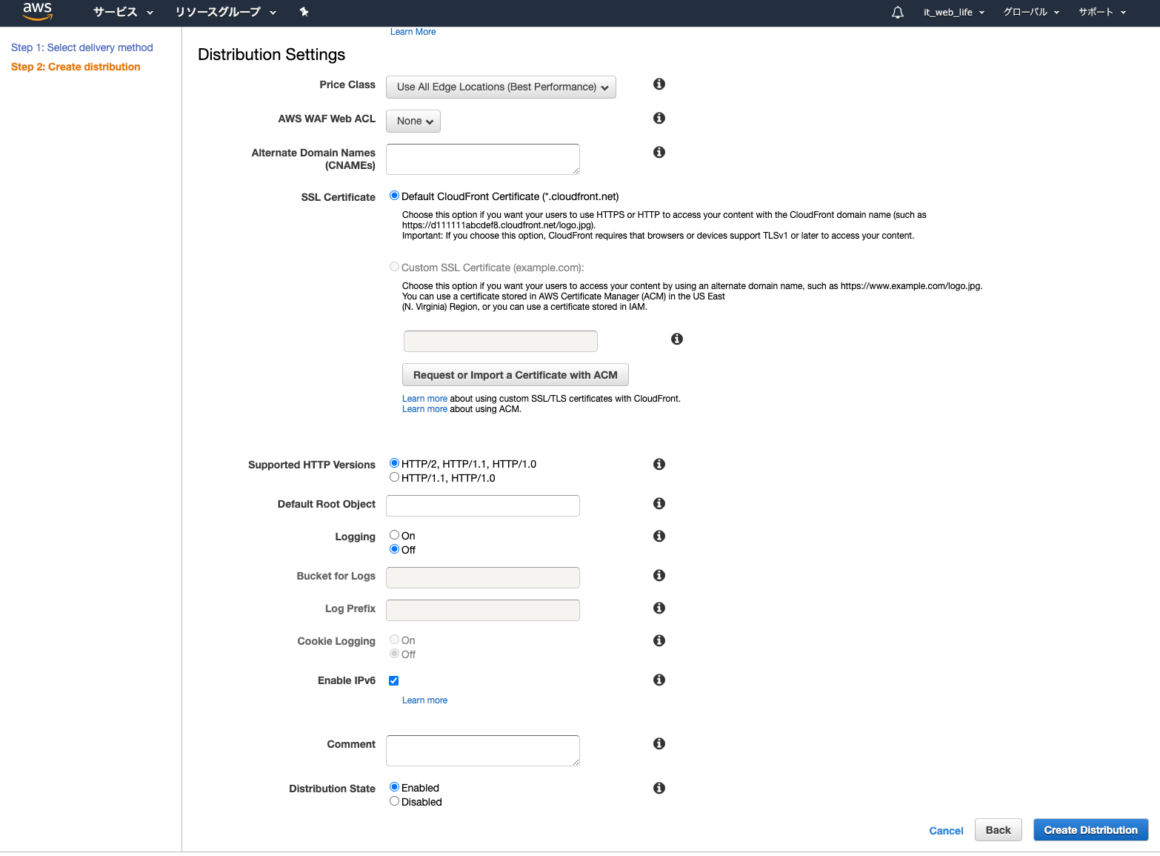
※「Distribution Settings」で「Price Class」はデフォルトの「Use All Edge Locations (Best Performance)」を選択しておけば、世界中の最適なロケーションを選択してくれる。


「Create Distribution」をクリックして次に進みます。
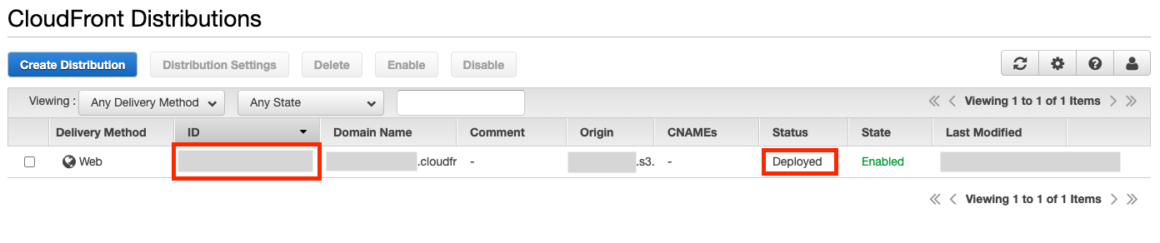
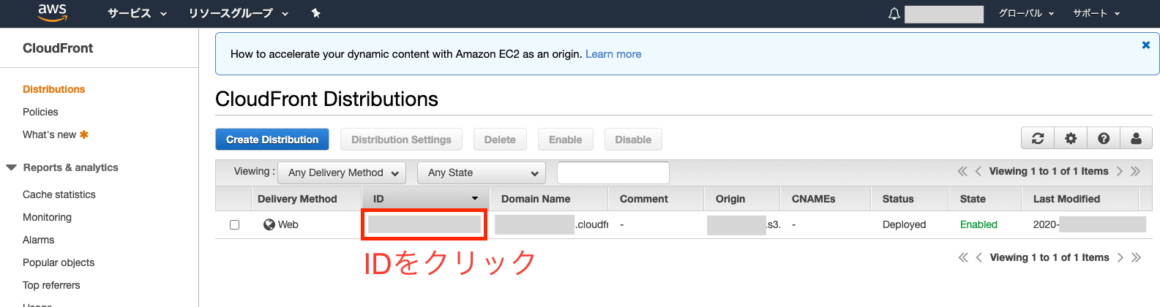
5. 一覧画面に作成したDistributionが表示されます。

「Status」が「In Progress」になっていて、「Deployed」になると、CloudFrontにアクセスできるようになります。
※2〜3分で「Deployed」になる
※このままCloudFrontのドメインで配信するでもOKだが、独自ドメインで配信するため、追加の設定をする。
CloudFrontの基本設定がこれで完了しました。
これでS3とCloudFrontが紐付けられて、S3の画像をCloudFront経由で配信できるようになりました。このままCloudFrontのドメインで配信するようにしてもよいのですが、独自ドメインのサブドメイン経由で配信した方がよいため、設定を続けます。
次に、CloudFrontと独自ドメインの紐付けをするためにはSSL証明書を発行する必要があるため、証明書の発行に進みます。
ACM(AWS Certificate Manager)でSSL証明書の発行をする
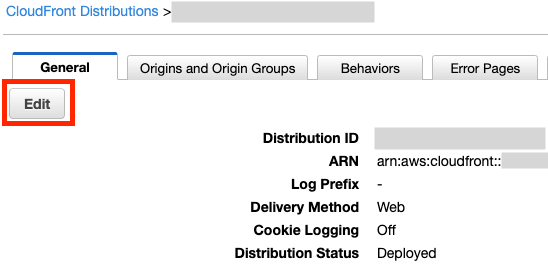
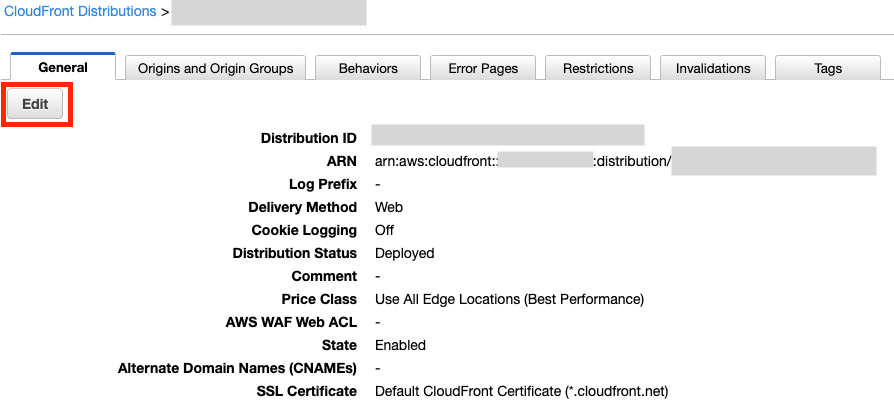
6. IDをクリックして「Edit」をクリック。一覧画面で設定をしていきます。


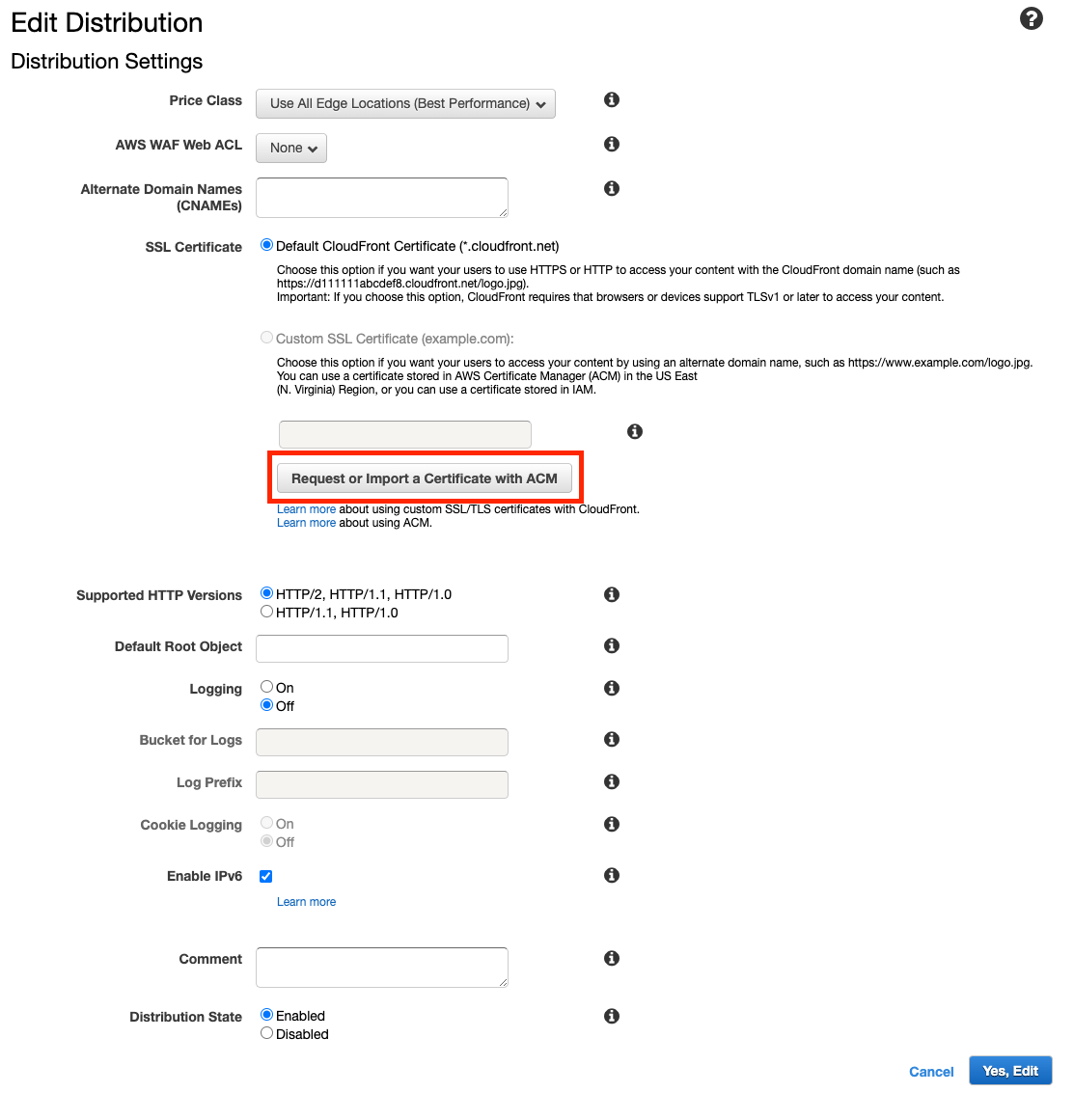
7. 「Request or Import a Certificate with ACM」のボタンをクリック。

「AWS Certificate Manager」のページに遷移します。
上記の通りに「Request or Import a Certificate with ACM」ボタン経由で進むならば問題ないですが、もしACMのトップページから「証明書のプロビジョニング」から進む場合は証明書はバージニア北部で発行したものしか利用できないので注意が必要です。
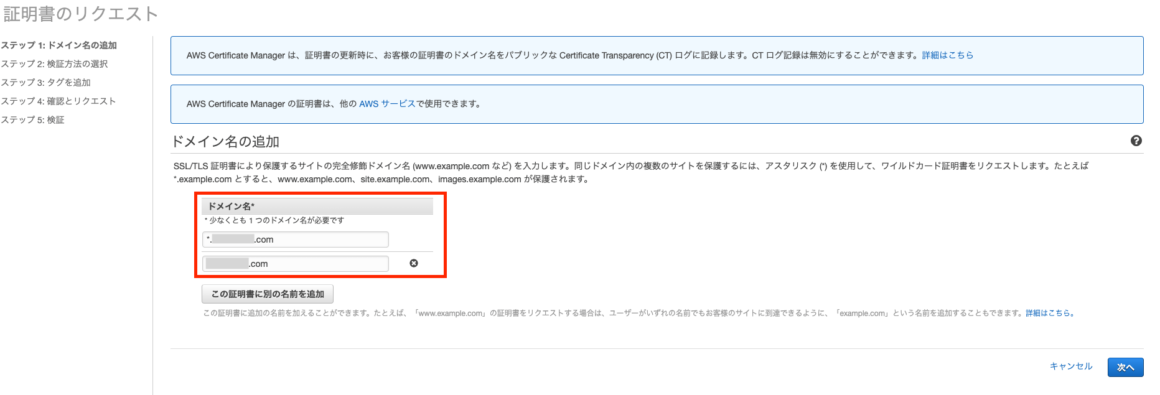
8. 「証明書のリクエスト」にて、「ドメイン名の追加」でSSL証明書を発行したいドメインを追加します。

- サブドメイン全体なら「*.example.com」を入力。
- 本体のドメインも含めるなら、「この証明書に別の名前を追加」で枠を追加してから「example.com」を入力。
「次へ」をクリックで進みます。
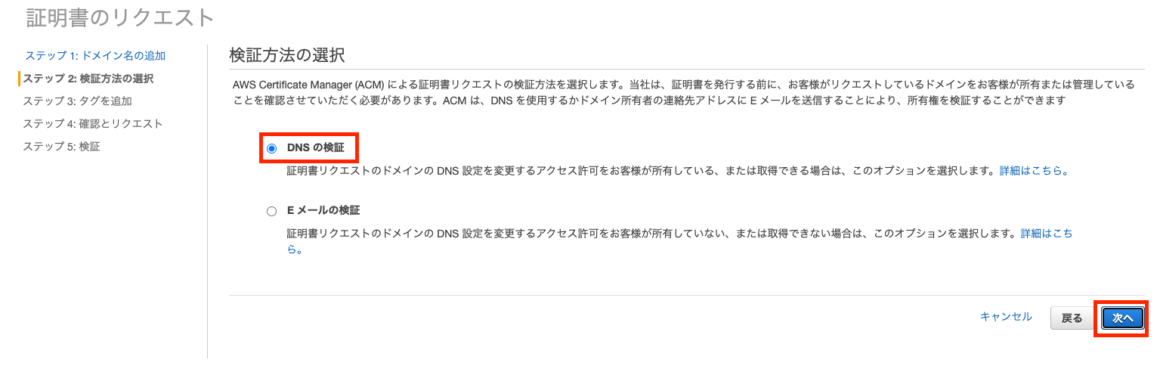
9. 検証方法の選択

「DNSの検証」をクリックして、「確認」をクリックします。
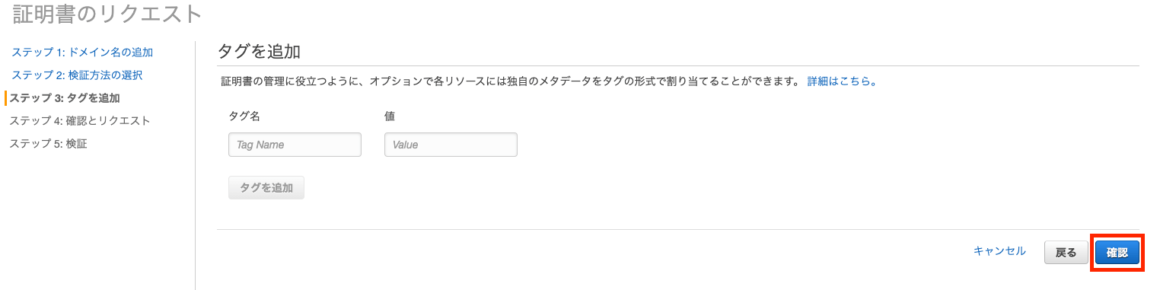
10. 「タグを追加」は何もせず、「確認」をクリックして次へ進みます。

11. 「確認」画面で問題なければ「確定とリクエスト」をクリックして完了します。

12. 「検証」画面にて、「検証状態」が「検証保留中」になっています。

このタイミングにて、DNSにて、表示されている名前と値をCNAMEを設定します。

※自分で設定しているDNSのサーバーにて、ここでCNAMEを設定します。
DNS設定をしたら、「続行」をクリックします。
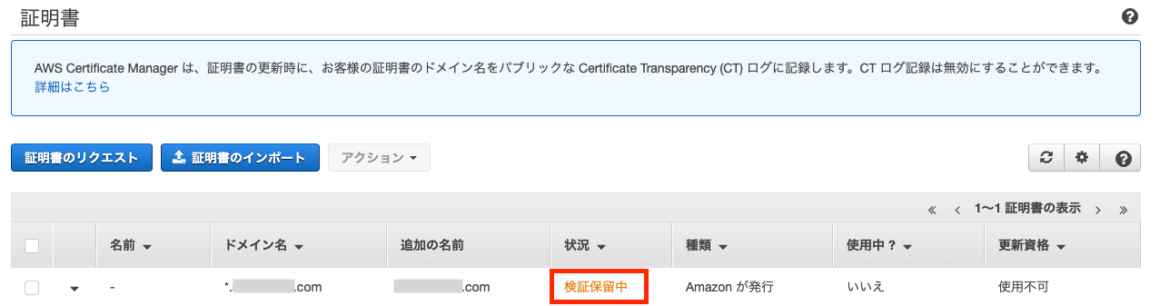
13. 証明書の一覧画面になり、「状況」が「検証保留中」になるので待ちます。
「発行済み」になるまで待ちます。今回はDNSで認証しているので、浸透するまで時間がかかります。

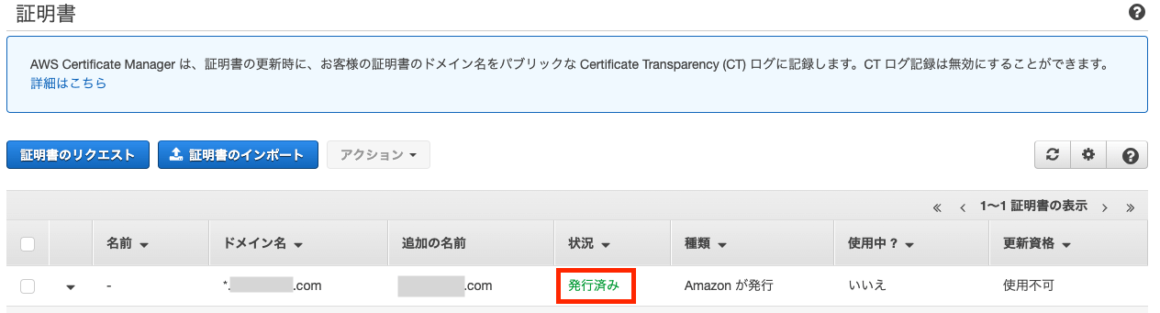
14. 時間をおいてページをリロードすると「状況」が「発行済み」になります。

「Certificate Manager」での証明書の発行はこれで完了です。
次に「CloudFront」の画面に戻って、続きの設定をします。
CloudFront設定で独自ドメインとCloudFrontを紐付けする
ここからは、S3の画像がCloudFront経由で独自ドメインで配信できるようにするため、CloudFrontと独自ドメインの紐付けをする設定をします。この紐付けに先ほどACMで作成したSSL証明書が必要になります。
15. 「CloudFront」の画面でIDをクリックして、次の画面で「Edit」をクリックします。


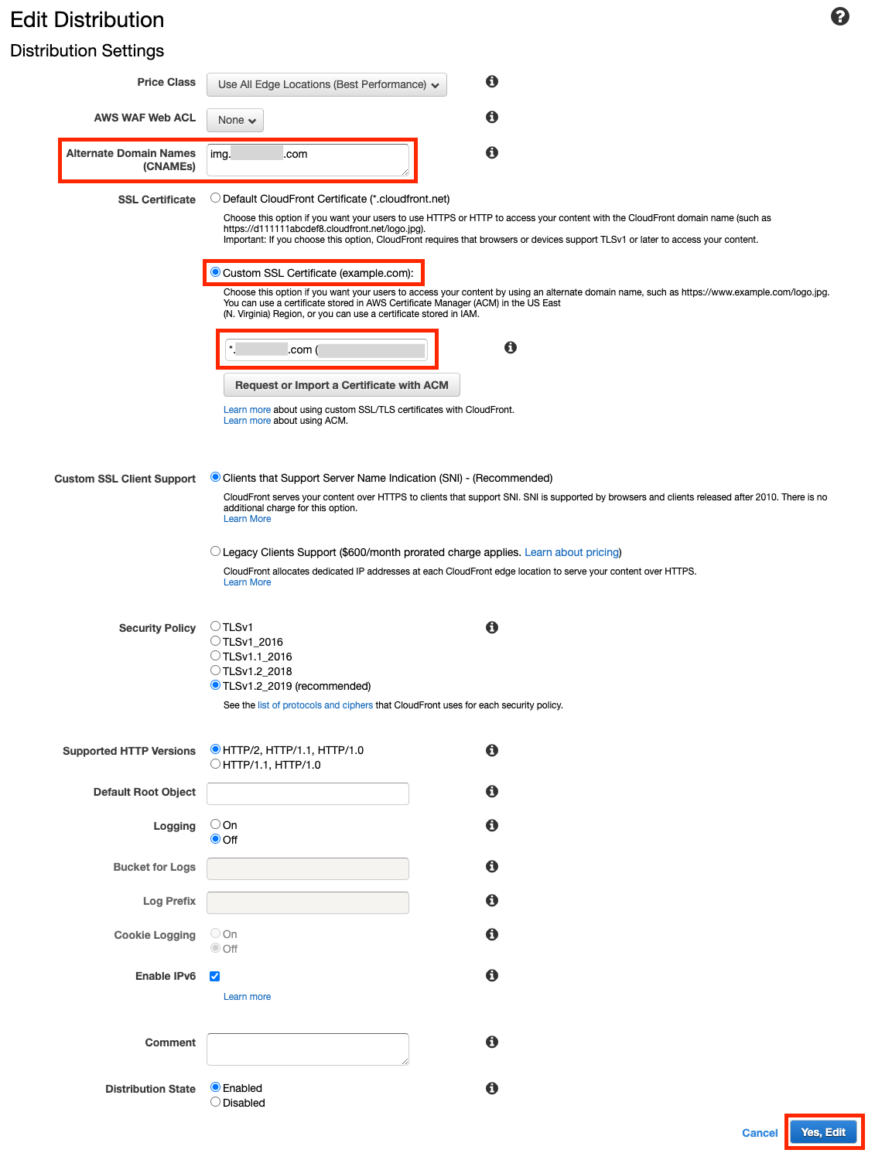
16. 「Edit Distribution」画面で、入力をします。

- 「Alternate Domain Names(CNAMEs)」に配信したいドメイン(サブドメインなど)を入力する。
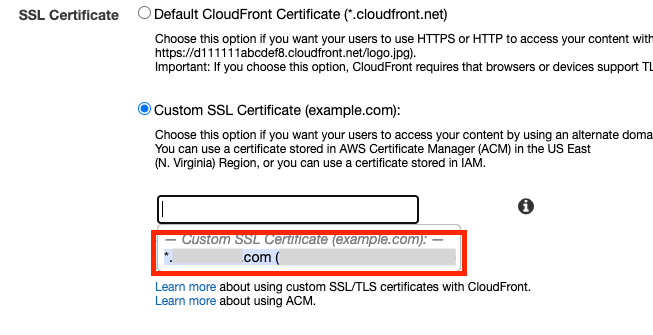
ex) img.example.com - 「SSL Certificate」で「Custom SSL Certificate (example.com):」の方を選択します。
登録した証明書を選択できるので、それを選択します。

※他はそのままの設定でOKです。
「Yes,Edit」をクリックして完了します。
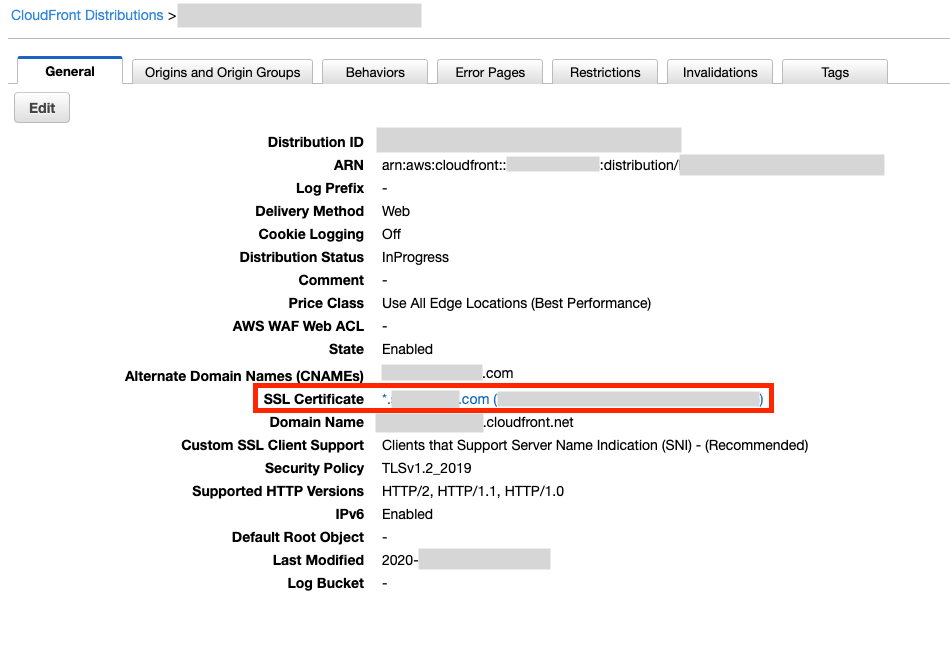
17. 切り替わった画面にて、「Alternate Domain Names (CNAMEs)」「SSL Certificate」が正常に登録されていることが確認できます。

18. CNAME登録をする
「Alternate Domain Names (CNAMEs)」で登録したサブドメイン「xxx.example.com」等を、ご自身が設定しているDNSにCNAMEで「Domain Name」のcloudfrontのドメイン(yyyy.cloudfront.net)で登録します。
※例えば、画像「xxx.example.com/image.png」でアクセスが来たらCNAME設定により「yyyy.cloudfront.net/image.png」で配信されるように設定をします。これで「xxx.example.com」のサブドメインにて画像が配信でき、CloudFrontのキャッシュが効くため、高速に画像が配信されることになります。
これで登録した「xxx.example.com」で画像などを配信すると、cloudfront経由で配信がされ、速度も向上します。
※ちなみに余談ですが、WordPressでS3経由で画像を配信したい場合などは、「Offload Media」プラグインを使うと、今回の設定をした上で簡単に配信ができます。
これで、設定はすべて完了となります。
まとめ
今回は、S3の設定〜CloudFrontで配信するための設定まで解説しました。
あとは画像をS3にアップロードすれば、画像を表示する際には「xxx.example.com〜」のURLにて画像が高速に表示できます。
今回は画像のアップロードについては解説しません。
例えばJavaScriptなどで制御する場合は、AWS SDK for JavaScript などのAmazonから出ているSDKを使うと簡単にS3制御ができます。先に作成したIAMユーザーでアクセスするようにします。
(別記事でAWS SDK for JavaScriptなどは紹介するかもしれません)
全体の流れを振り返ると以下のようになります。
- S3が使えるようにバケットの設定をする。
- プログラムからアクセスするためのS3へアクセス権限を持ったIAMユーザーを作成する。
- CloudFrontを使って高速に配信できるように、S3とCloudFrontの紐付けをする。
- CloudFront経由での配信で、CloudFrontのドメインではなく独自ドメイン経由で画像の配信ができるように設定する。
参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています