【簡単】 GitHub Acitonsの使い方 【WordPressを簡単デプロイ】

GitHub Actionsに興味がある人「GitHub Actionsって使ってみたいけど難しいのかな… どうすれば使えるようになるのだろう…」
こういった疑問にお答えします。
本記事では、GitHub Actionsを設定して、main(master)ブランチにプッシュするだけで、デプロイまで自動で行ってくれる方法について解説します。
この記事を書いている僕は、エンジニア歴4年ちょっとで現在は主にフロントエンドのフリーランスエンジニアとして活動しています。プロジェクトではもちろんGitHub Actionsを使うことも多かったりします。
この記事を読むことによって、GitHub Actionsの基本的な使い方が分かるようになります。今回説明している内容はとても簡単であり、一度、基本的な使い方の流れを覚えれば複雑な処理なども対応できるようになるため、是非最後まで記事を読んでいただければと思います。
GitHub Acitonsの使い方 【WordPressを簡単デプロイ】

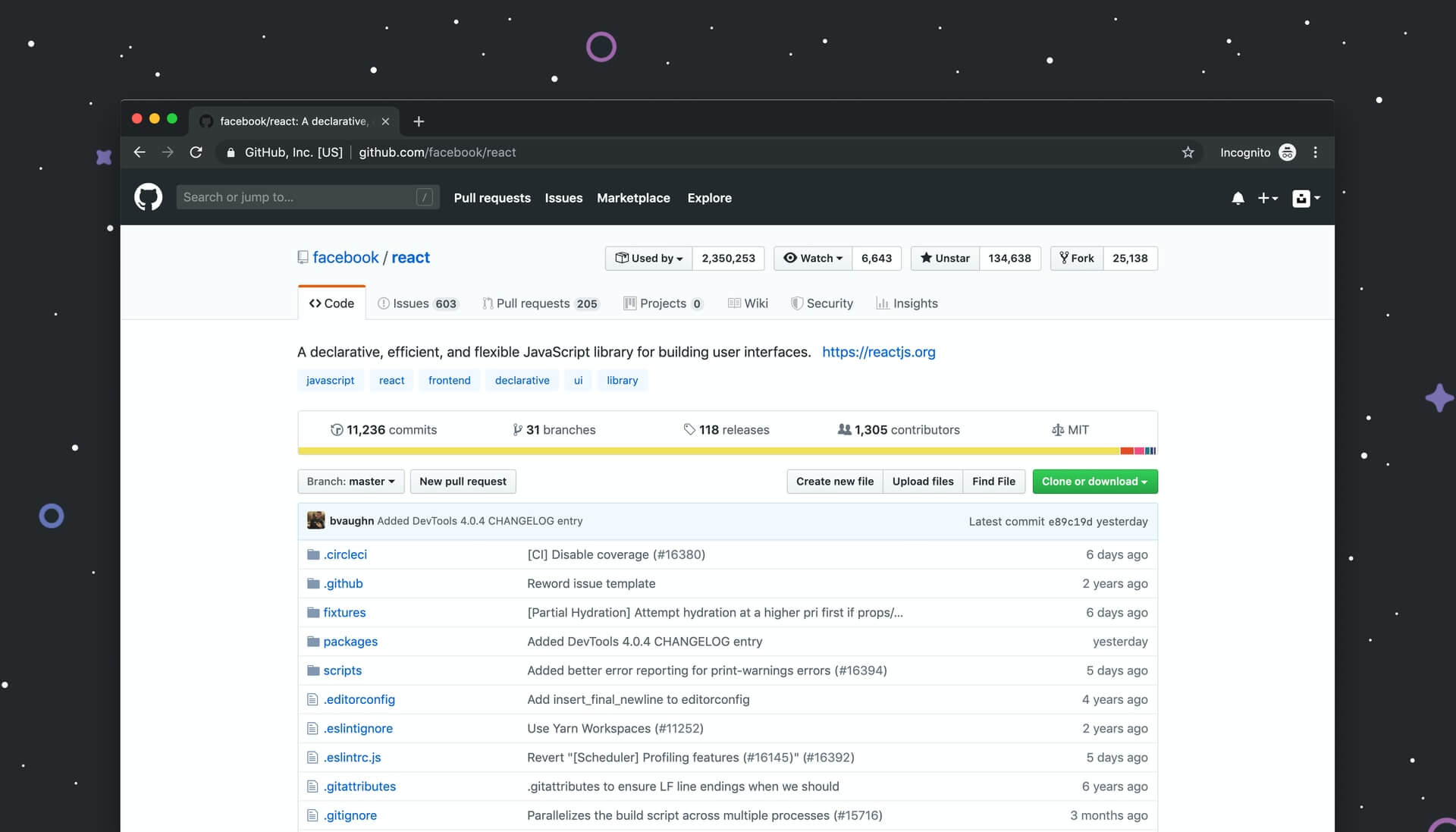
GitHubでファイルの管理をしていることが前提となります。
GitHub ActionsはGitHubが提供するCIツールで、デプロイだけでなくテストの自動実行などの設定も行えたりします。無料のアカウントでも2000分/月までは無料で使うことが可能で使わない手はない機能です。
今回は、WordPressのテーマを修正したりしてmainブランチにpushすると、GitHub Actions によって自動でデプロイされるというとても簡単な処理を具体例として解説します。
具体的には、以下の手順で進めることになります。
- ルートディレクトリに「.github」ディレクトリとymlファイル(GitHub Actionsに指示する内容)を作成します。
- 一度設定すると、設定したアクションによってGitHub Actionsが動くようになります。
最初のyml設定を書くのが少々面倒ですが、結構簡単に書けますし、一度設定してしまえばその後はデプロイ作業などが簡単になるため、使った方がよかったりします。
今回は例として、GitHubでWordPressのテーマを管理していて、プッシュするとテーマファイルが自動でデプロイされるというかなり簡単な処理をGitHub Actionsで書くこととします。今回使うサーバーはVPS(Amazon Lightsail)でSSH接続するものとします。
僕の場合は、テーマファイルのみ管理しています。プラグインやwp-config.phpまで含めて管理する場合は、includeやexclude設定をするファイルを作成して設定するとよいと思います。
サンプルを見てみる
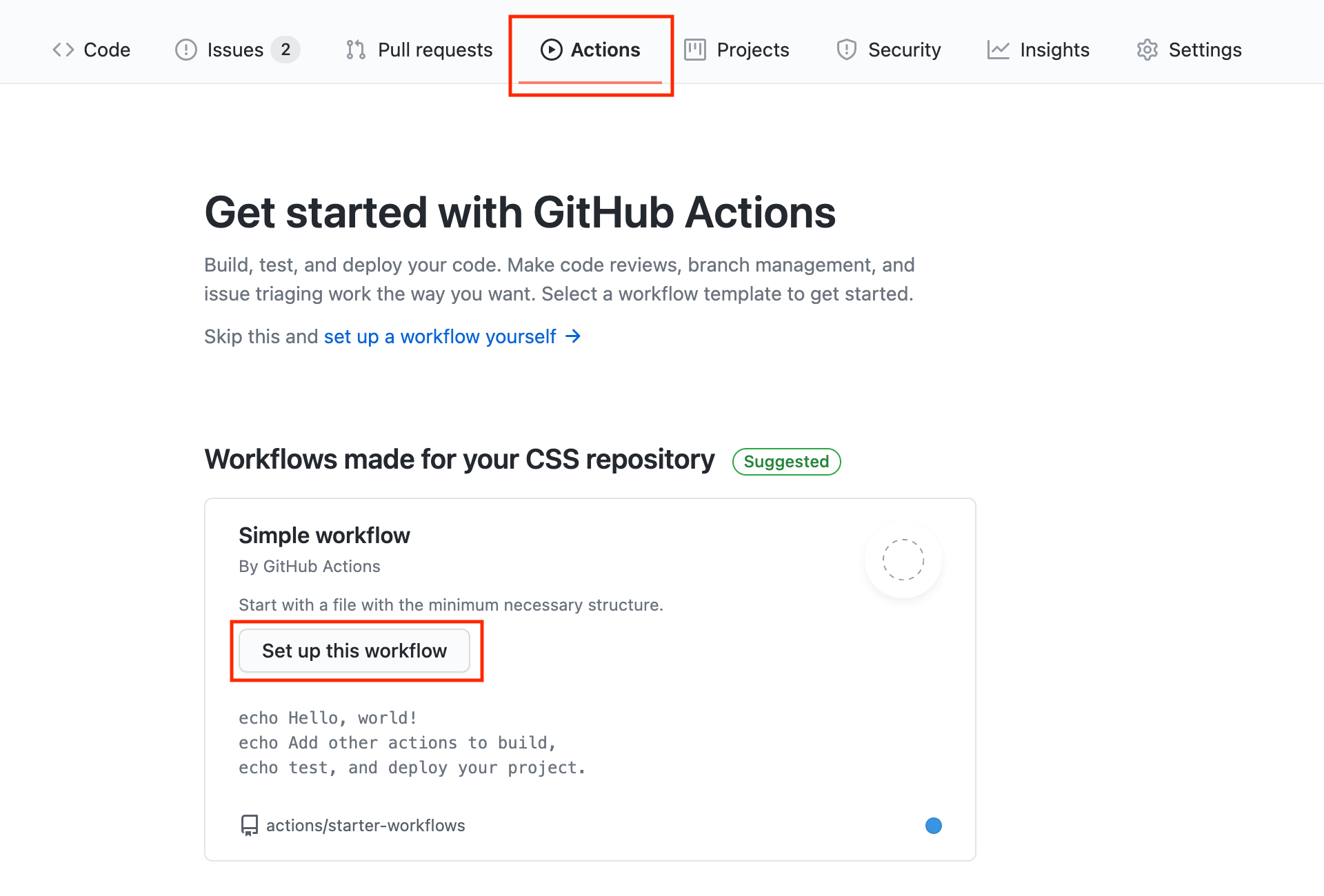
ここは余談になりますが、GitHub Actionsを設定していない場合は自分のリポジトリに移動し、「Actions」タブをクリックします。

この画面でいろいろなサンプルが見れるので、「Set up this workflow」をクリックすると自動的にymlファイルのサンプルが表示されて書き方の例を見れるようになります。
Actions secretsの設定方法
秘匿情報をGitHub Actionsのsercretsに設定する
SSHキーの秘密鍵などはGitHubのリポジトリ上で管理すべきではありません。そこで、GitHubではActions secretsという仕組みを用意してくれているので、ここに情報を登録しておき、必要なときに読み込みするようにして安全に取り扱えるようにします。
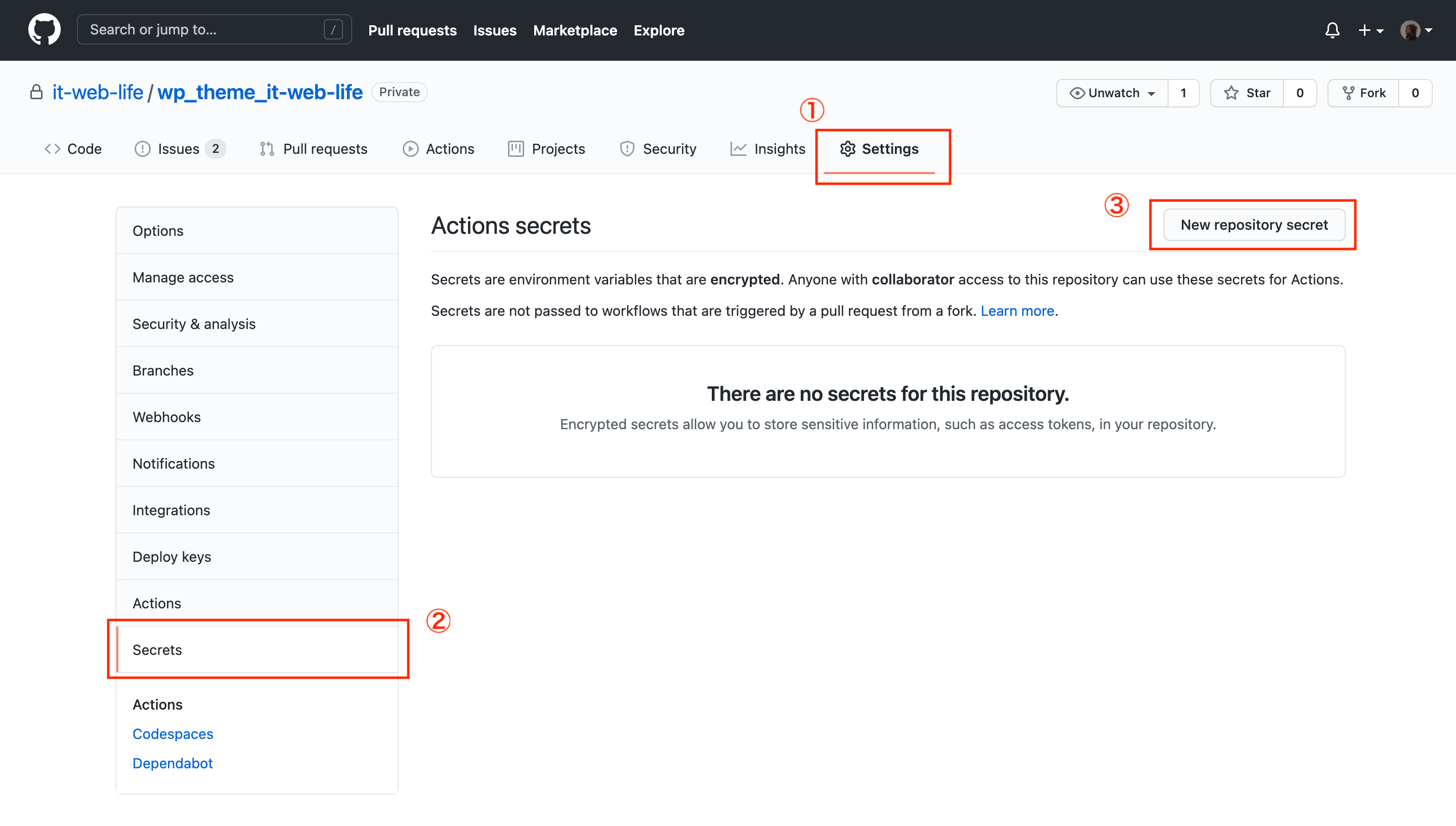
リポジトリにアクセスし、「Settings」タブを選択してから、左メニューの「Secrets」を選択して、「New repository secret」ボタンをクリックして設定します。

任意の名前で登録が可能で、例えばsecretsで「SSH_KEY」を登録したら、GitHub Actionsのworkflowsにて、「${{ secrets.SSH_KEY }}」で呼び出せるようになります。
今回は「SSH_HOST」「SSH_PORT」「SSH_PRIVATE_KEY」「SSH_USERNAME」の情報を設定します。
SSH_PORT: SSHで接続するポート番号 ex) 22 など
SSH_PRIVATE_KEY: 秘密鍵の情報をそのままコピーして貼り付けして登録します
SSH_USERNAME: SSHでログインする時のユーザー名 例えばLightsailならbitnamiとなります
実際にGitHub Actions のworkflowを書く
GitHubで管理しているルートディレクトリ直下に「.github」ディレクトリ、さらにその直下に「workflows」ディレクトリを作成し、「xxxxx.yml」を作成します。ymlファイルの名前は何でもよいのですが、今回は「deploy.yml」とします。「/.github/workflows/」までは決まったディレクトリなので同じでお願いします。
/.github/workflows/deploy.yml
deploy.ymlにGitHub Acitoinsで行うworkflowを書く
続いてGitHub Actionsで行う処理を記述していきます。今回はWordPressのテーマファイルをデプロイ(サーバに展開)するだけなので簡単です。
以下のようにdeploy.ymlを書きます。
▼deploy.yml
name: WordPress deploy
on:
push:
branches: [ main ]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
# SSHの秘密鍵を設定
- name: SSH Key Settings
run: |
mkdir -p ~/.ssh/
echo "${{ secrets.SSH_PRIVATE_KEY }}" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
# SSH rsync実行
- name: Deploy
run: rsync -ahvz -e "ssh -i ~/.ssh/id_rsa -p ${{ secrets.SSH_PORT }} ./ ${{ secrets.SSH_USERNAME }}@${{ secrets.SSH_HOST }}:/opt/bitnami/apps/wordpress/htdocs/wp-content/themes/xxxxx/デプロイ先がAmazon Lightsailにしているので、各自のサーバー設定に置き換えてください。また
/opt/bitnami/apps/wordpress/htdocs/wp-content/themes/xxxxx/
の「xxxxx」はテーマ名などに置き換えてください。今回はテーマファイルをGit管理しているので、そのままthemes/【テーマ名】/のディレクトリにデプロイします。
順番に内容を解説します。
1.name設定
name: WordPress deployGitHub Actionsのworkflowの名前なので適当でOKです。
2.on設定
GitHub Actionsを実行するための、トリガーとなるアクションを設定できます。今回はmainブランチにpushされるとこのデプロイ処理が実行されるようにしています。
on:
push:
branches: [ main ]3.workflow_dispatch:の設定
GitHub Actionsの管理画面から手動で実行できるようにするための設定です。
workflow_dispatch:4.job(実行処理)を書く
実行する処理をjobs:に書きます。「ubuntu-latest」にてubuntuのコンテナを立ち上げここで処理するようにしています。
jobs:
build:
runs-on: ubuntu-latest5.steps:で処理を書いていく
steps:にて順番に処理を書いていきます。
チェックアウトする
- uses: actions/checkout@v2チェックアウトしてGitHub上のファイルを取得しています。
SSHキーの設定
Dockerを使うのと同じ感じで、ubuntu内にSSHキーを設定して、SSH接続できるように設定しています。
- name: SSH Key Settings
run: |
mkdir -p ~/.ssh/
echo "${{ secrets.SSH_PRIVATE_KEY }}" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa.sshディレクトリを作成し、パーミッション設定などid_rsaを設定しています。
${{ secrets.SSH_PRIVATE_KEY }}にて、secretsに設定したSSH_PRIVATE_KEYの秘密鍵の情報を取得しています。SSH_PRIVATE_KEYは事前に登録したものを呼び出ししています。
デプロイ
- name: Deploy
run: rsync -ahvz -e "ssh -i ~/.ssh/id_rsa -p ${{ secrets.SSH_PORT }} ./ ${{ secrets.SSH_USERNAME }}@${{ secrets.SSH_HOST }}:/opt/bitnami/apps/wordpress/htdocs/wp-content/themes/xxxxx/今回はrsyncで指定したディレクトリを同期させてファイルの更新をするように指定しています。run:〜の末尾の「/themes/xxxxx/」の「xxxxx」部分はテーマ名に置き換えたり、ご自身の環境に合わせてください。
テーマディレクトリよりも上の階層を制御する場合は、「–include-from」や「–exclude-from」のオプション設定で対象とするディレクトリを指定するようにした方がよいと思います。例えば「–exclude-from」に「/wp-content/uploads/」を設定するなどです。このあたりはrsyncの「–include-from」や「–exclude-from」の使い方をググると色々出てくると思います。
rsyncをデプロイするサーバにも入れておく
今回はrsyncを使ってデプロイしているため、展開するサーバ側にもrsyncがインストールされている必要があります。
例えばAmazon Lightsailを使っているなら最近はDebianを使っているようなので、sudo apt-get install rsyncなどのコマンドで事前にrsyncをインストールしておきます。
rsyncをインストールしていないとGitHub Actionsの実行時にrsync: command not foundのようなエラーが出てしまいます。
GitHub Actionsの設定をプッシュする
今回作成した「/.github/workflows/deploy.yml」の設定をmainブランチにプッシュするだけでもデプロイが走ると思います。
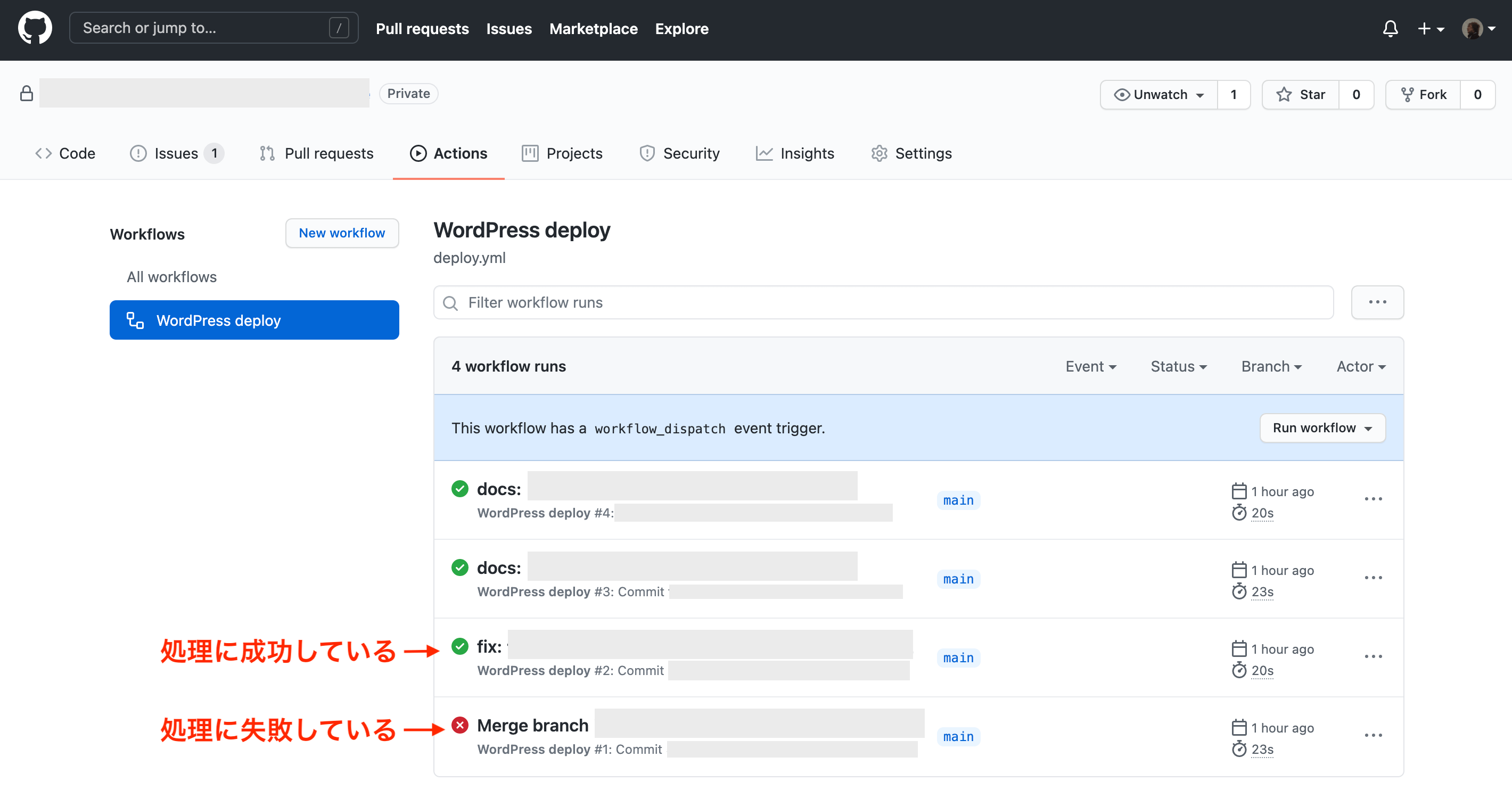
GitHubリポジトリで、「Actions」タブを見るとデプロイの経過がわかります。今回はWordPressのテーマファイルのデプロイだけなので20秒程度で終了しています。

ちなみに成功しているか、push時にコンフリクトしたりしてデプロイに失敗しているかなどは、Actionsの一覧表示で分かるようになっています。
まとめ: GitHub Actionsの使い方
GitHub Actionsの使い方について解説しました。
GitHub Acitonsを使う手順
- 「/.github/workflows/」内にymlファイルでGitHub Actionsの実行処理を書く。
- トリガー(pushなど)によってGitHub Actionsが実行される。
デプロイの際にNode.jsでビルドを行ったり、テストツールによるテストの実行を行ったりもできるので、基本を抑えてしまえば他の処理も簡単に使えるようになります。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています