jQueryでアコーディオン機能を実装する 【初心者でも簡単!】
この記事では、jQueryでアコーディオン機能について、実装方法とソースコードの解説をします。
トリガーとなる開閉用の要素をクリックすると、それに連動した内容が表示・非表示される機能の実装となり、実践的で本格的な実装を解説します。
この記事を書いている僕はJavaScriptが得意分野でフロントエンドのプログラマー(フリーランス)として仕事をしています。
これまで企業などで3年以上のWeb制作経験があり、HTMLやCSSのマークアップからJavaScriptのフレームワークであるVue,React,Nuxtなどフロントエンドの開発を得意としています。
この記事を読むことによって、jQueryを使ってアコーディオン機能の実装方法がわかるようになります。
GitHubのサンプルコード
サンプルコードとして、GitHubにコードを上げています。
https://github.com/it-web-life/jquery_accordion
※「git clone」するか、緑色の「Code」ボタンをクリックして「Download ZIP」をクリックしてダウンロードして中身を解凍してください。
ディレクトリ構成
- 「base」ディレクトリ以下:実装前のベースとなるコード
- 「complete」ディレクトリ以下:jQueryでアコーディオン機能を実装したコード
実際の動画が確認できるサイトは以下の通りです。
実装前
https://it-web-life.github.io/jquery_accordion/base/
実装後
https://it-web-life.github.io/jquery_accordion/complete/
アコーディオン機能の概要
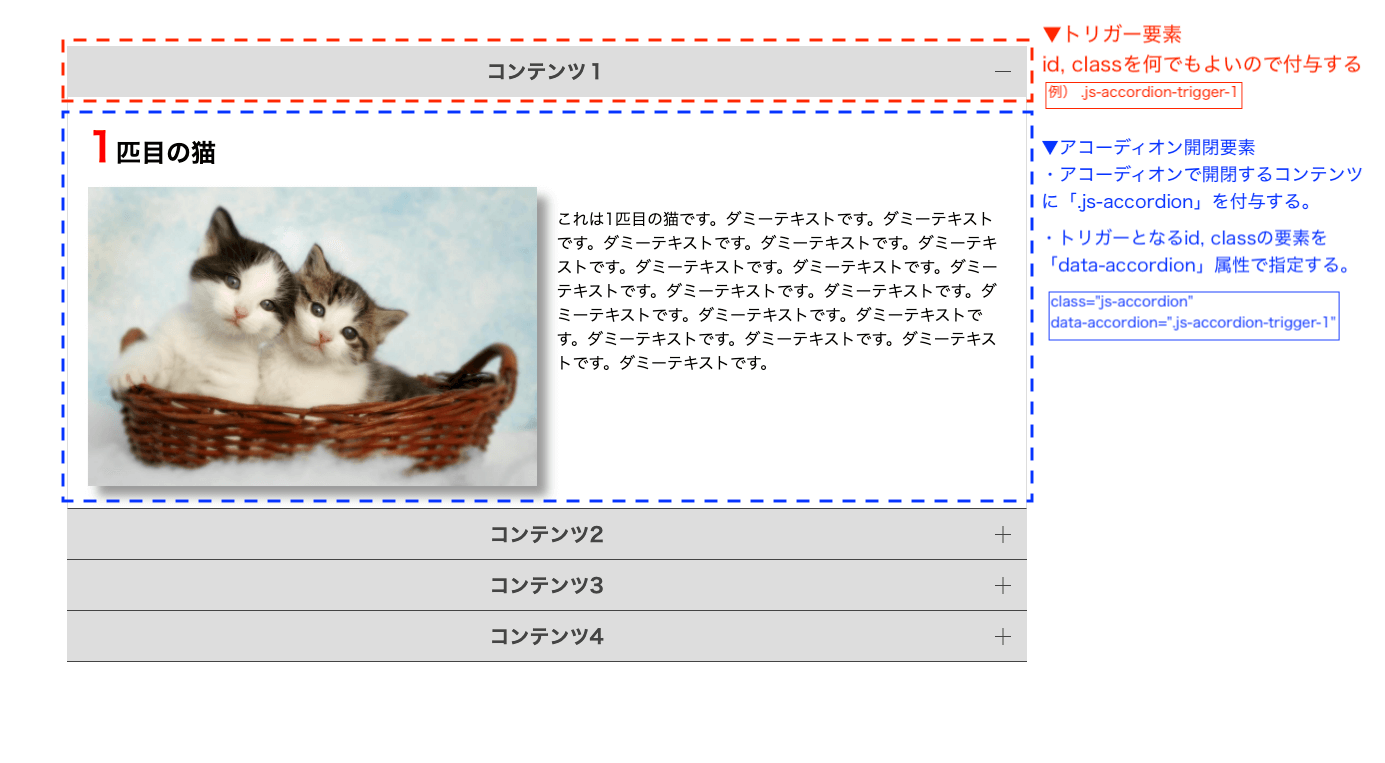
アコーディオンで開閉するコンテンツに、「.js-accordion」を付与します。
アコーディオンの開閉する要素は通常、複数設定するので、開閉のトリガーとなる要素をさらにdata属性「data-accordion」で紐付けするようにします。
例としては以下のような形です。
トリガーとなる要素「class=”.js-accordion-trigger-1″」
開閉する要素「class=”js-accordion” data-accordion=”.js-accordion-trigger-1″」

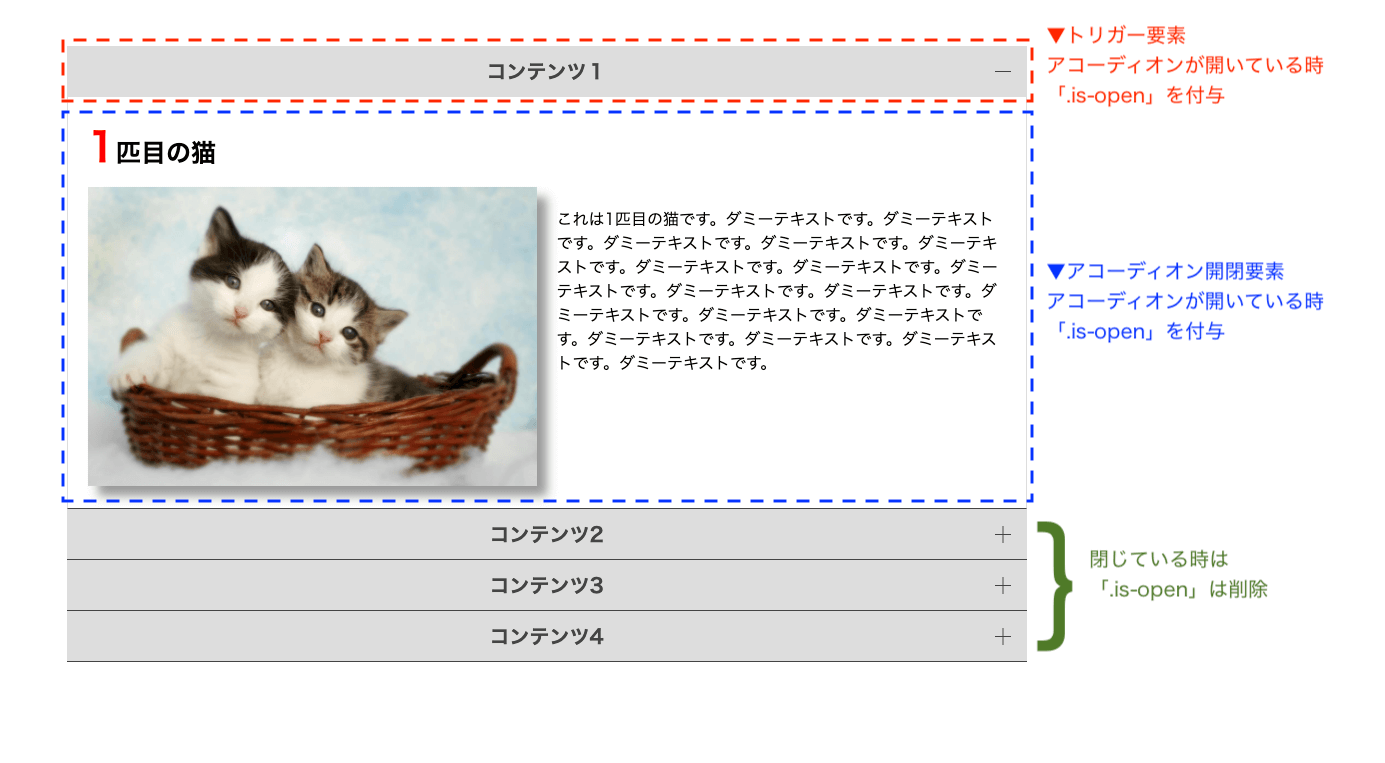
またトリガーがクリックされる度に、アコーディオンが開いている時は「.is-open」を付与して、閉じている時は削除するようにします。

アコーディオン機能の実装
最初に「script」ディレクトリを作成し、その中に空のファイル「script.js」を作成します。 HTMLファイルにjQuery本体とscript.jsファイルを読み込ませる記述を追加します。index.htmlファイルのbody閉じタグの前に2行scriptタグのコードを追加します。
▼index.html
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="script/script.js"></script>また、トリガー要素へclass, 開閉要素に「.js-accordion」と「data-accordion」属性を追加します。
▼index.html
<div class="js-accordion-trigger-1">トリガーとなる要素</div>
<div
class="js-accordion"
data-accordion=".js-accordion-trigger-1"
style="display: none;"
>
【コンテンツ】
</div>jQueryのコードを追加します。
▼script/script.js
$(function() {
// ①全てのアコーディオン要素を取得
$('.js-accordion').each(function(index, elm) {
// ②アコーディオンのコンテンツ要素
var $accordion = $(elm);
// ③アコーディオンの開閉トリガー要素
var trigger = $accordion.data('accordion');
var $trigger = $(trigger);
// ④アコーディオンの初期の開閉状態を更新する
if ($accordion.hasClass('is-open')) {
$accordion.show();
} else {
$accordion.hide();
}
// ⑤アコーディオンのトリガーがクリックされたとき
$trigger.on('click', function() {
// ⑥アコーディオン表示をトグルする
if ($trigger.hasClass('is-open')) {
// ⑦アコーディオンを閉じる
$trigger.removeClass('is-open');
$accordion.removeClass('is-open');
$accordion.slideUp();
} else {
// ⑧アコーディオンを開く
$trigger.addClass('is-open');
$accordion.addClass('is-open');
$accordion.slideDown();
}
});
});
});
- ①全てのアコーディオン要素を取得
アコーディオン機能を付与するために「.js-accordion」の要素を取得します - ②アコーディオンのコンテンツ要素
「.each」で1つ1つの要素を取り出していて引数で渡された「elm」をjQueryでアコーディオン要素として取得しています - ③アコーディオンの開閉トリガー要素
「var trigger = $accordion.data(‘accordion’);」にて、data属性「data-accordion」のトリガーとなる内容を取り出して、「var $trigger = $(trigger);」で$triggerにjQueryオブジェクトで格納しています。 - ④アコーディオンの初期の開閉状態を更新する
最初のページ読み込み時に「.is-open」の有無で初期の開閉状態を判定します - ⑤アコーディオンのトリガーがクリックされたとき
トリガー要素にクリックイベントを設定しています - ⑥アコーディオン表示をトグルする
「if ($trigger.hasClass(‘is-open’)) {」にて、現在の開閉状態を判定し、逆の状態に変更します。 - ⑦アコーディオンを閉じる
「.is-open」をトリガーと開閉要素から削除して、開閉要素を非表示状態にします。 - ⑧アコーディオンを開く
「.is-open」をトリガーと開閉要素に追加して、開閉要素を表示状態にします。
基本的にはアコーディオンの開閉で「.is-open」のclassを追加・削除して表示・非表示の操作をしているだけのシンプルなコードになっています。
まとめ
最終的なソースコードは、「complete」ディレクトリの内容になります。
すべてのチェックボックスを選択する機能を実装したサンプルのURL
https://it-web-life.github.io/jquery_accordion/complete/
今回はアコーディオン機能のjQuery実装を解説しました。基本的な機能なので、プラグインなどは無しでいつでもすぐに実装できるようにしておくと便利だと思います。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています


