【簡単】Lightboxで画像をモーダル表示 【jQueryプラグイン実装】
本記事ではLightboxを簡単に実装する方法を解説します。
LightboxはCSSとJavaScriptファイルを読み込ませて、data属性の設定をするだけで動作するので非常に簡単に実装ができます。
本記事を読むことにより、jQueryで動作するLightboxの実装ができるようになります。
この記事を書いている僕は、フリーランスのフロントエンドのプログラマーとして、これまで3年以上のWeb制作経験があり、HTMLやCSSのマークアップからJavaScriptのフレームワークであるVue,React,Nuxtなどフロントエンドの開発を得意としています。
Lightboxで画像をモーダル表示 【jQueryプラグイン実装】
対応の流れ
ファイルの読み込みをしてdata属性をリンクにつけるだけで、簡単に実装できます。
- GitHubからLightboxのファイルを取得
- ファイルを設置(
lightbox.css/lightbox.jsを読み込ませる) - HTMLコード内に、
<a href="【画像のURLパス】" data-lightbox="image-1">Image #1</a>のような「data-lightbox」を含めたリンクを作成
GitHubのコード
今回のコードはGitHubに上げています。
https://github.com/it-web-life/jquery_lightbox
実際に動作するサンプルのページ
以下で実際にLightBoxを実装した動作を確認できます。
https://it-web-life.github.io/jquery_lightbox/index.html
順番に詳細を解説していきます。
Lightboxファイルの取得
基本的にはLightbox2公式ページの指示通りに進めます。
GitHubのページからLightboxのファイルをダウンロードします。
lightbox2のGitHubページ
https://github.com/lokesh/lightbox2/releases
今回は「v2.11.3」の「ソースコード(zip)」をダウンロードします。

ZIPファイルの解凍
「lightbox2-2.11.3.zip」がダウンロードされるので解凍して、「lightbox2-2.11.3」ディレクトリを開きます。
「dist」ディレクトリ内の中身の「js」「images」「css」ディレクトリを丸ごと、プログラムを動かすディレクトリにコピーします。
今回は参考プログラムの中に、「lightbox」というディレクトリを作成し、その中にコピーした「js」「images」「css」が存在する状態にします。
ルートパス
index.html
└ script
└ lightbox
└ css
└ lightbox.css
└ lightbox.min.css
└ images
└ close.png
└ loading.gif
└ next.png
└ prev.png
└ js
└ lightbox-plus-jquery.js
└ lightbox-plus-jquery.min.js
└ lightbox-plus-jquery.min.map
└ lightbox.js
└ lightbox.min.js
└ lightbox.min.mapLightboxのCSSとJavaScriptファイルの読み込み
1.LightboxのCSSを設置する
ページのheadタグ内にligthbox.cssを読み込ませます。
<link href="path/to/lightbox.css" rel="stylesheet" />
2.LightboxのJavaScriptを設置する
ページのbodyタグの前にlightbox.jsを読み込ませます。
<script src="path/to/lightbox.js"></script>
今回の場合の例
index.htmlにCSSとJavaScriptを読み込ませます。
▼CSSの読み込み(head部分)
<head>
【中略】
<link rel="stylesheet" href="./script/lightbox/css/lightbox.min.css">
</head>▼JavaScriptの読み込み(body閉じタグ直前)
<body>
【中略】
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="./script/lightbox/js/lightbox.min.js"></script>
</body>
</html>ファイル名に「min」が付いているのは圧縮されたファイルで通常はminが付いているファイル(lightbox.min.css / lightbox.min.js)を本番用で扱いますが、修正の可能性などがあるなら、minが付いていないファイル(lightbox.css / lightbox.js)を使っても問題ありません。
HTMLの設定
Lightboxの設定は簡単で、aタグのhrefに画像のパスを設定し、data-lightbox属性を付けることによってLightboxが動作するようになります。
<a href="【画像のURLパス】" data-lightbox="image-1">Image #1</a>
以下のような形でHTMLに設定をします。
<a href="images/image-1.jpg" data-lightbox="image-1">Image #1</a>
これだけで完了です。
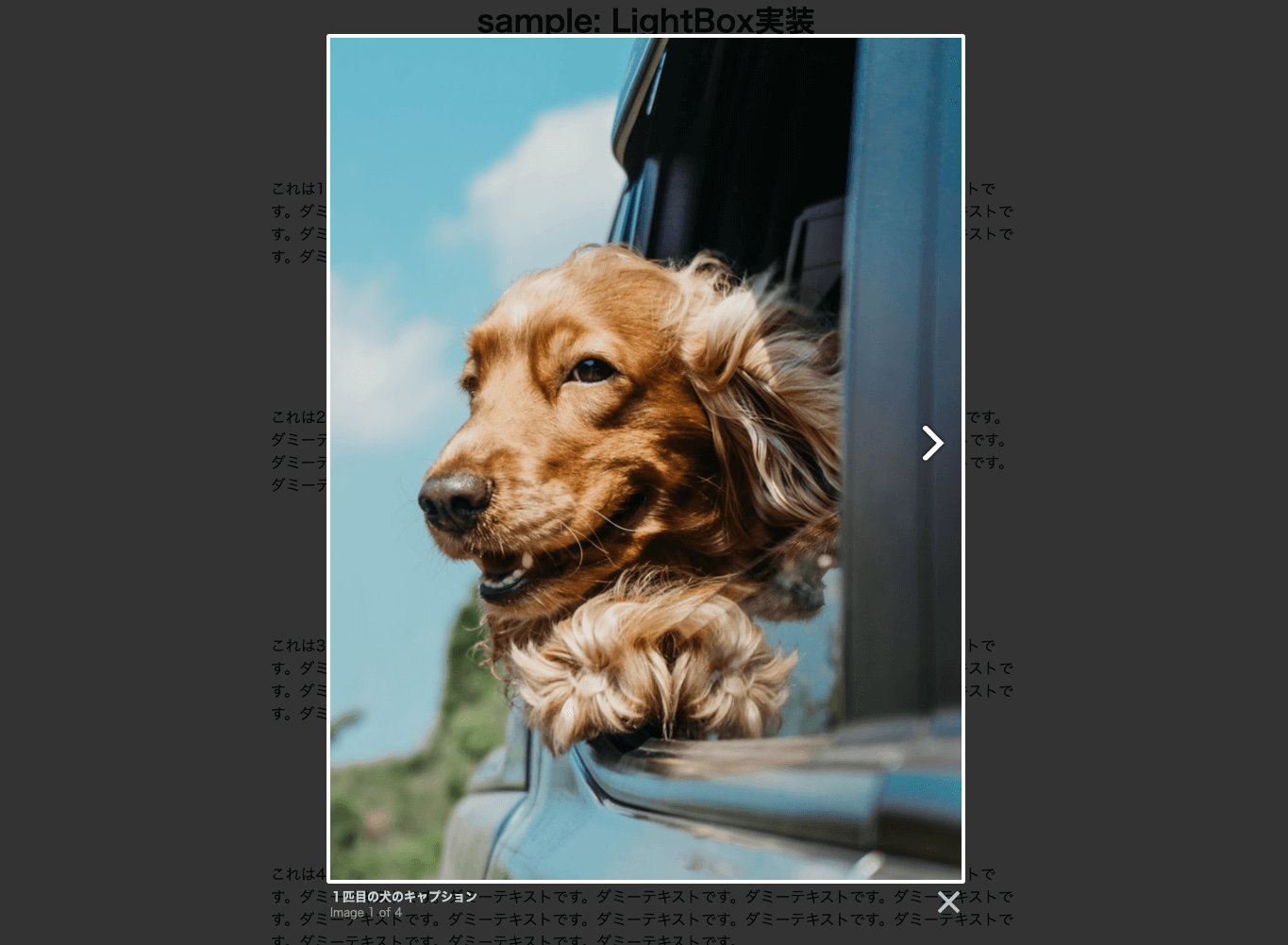
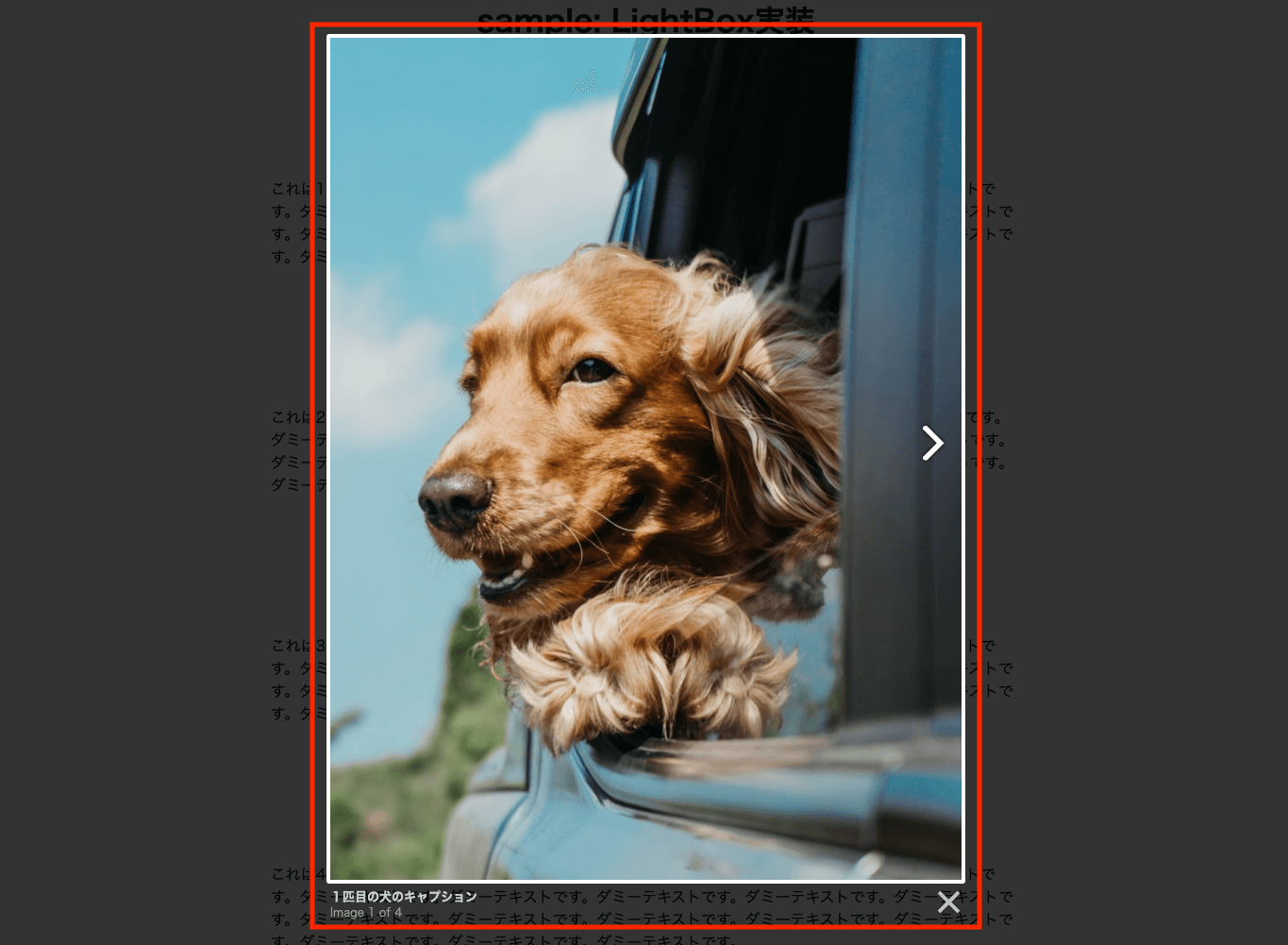
設定したaタグのリンクをクリックすると、Lightboxで設定した画像が浮き出て表示されます。

CSSとimagesディレクトリの相対パス関係に注意
lightbox.cssでは、imagesディレクトリの画像を相対パスで読み込んでいます。もしディレクトリ構成を変更する場合はlightbox.cssの該当箇所を修正する必要があります。
オプション設定でLightbox表示のキャプションとalt属性を設定できる
・data-alt属性の設定でリンクされた画像のalt属性を設定できます。
▼例
<a
href="【画像パス】"
data-lightbox="example-set"
data-title="【キャプションを入れる】"
data-alt="【altを入れる】"
></a>Lightbox画像をグルーピングできる
複数の画像がある場合、data-lightbox属性を同じ名前にするとその画像をグルーピングできます。Lightbox表示している時に、nextやprevアイコンが出て、Lightbox内で画像の切り替えができるようになります。
<a href="images/image-2.jpg" data-lightbox="roadtrip">Image #2</a>
<a href="images/image-3.jpg" data-lightbox="roadtrip">Image #3</a>
<a href="images/image-4.jpg" data-lightbox="roadtrip">Image #4</a>※他にもオプション設定がいろいろあるので、試してみるとよいかと思います。
不要なファイルは削除
今回設置した以下のファイル以外は削除して問題ありません。
/js/lightbox.min.js・
/css/lightbox.min.css・
/images ディレクトリ配下▼このファイルのみでOK
ルートパス
index.html
└ script
└ lightbox
└ css
└ lightbox.min.css
└ images
└ close.png
└ loading.gif
└ next.png
└ prev.png
└ js
└ lightbox.min.jsjQueryをバンドルしたJSファイルもある
js/lightbox-plus-jquery.min.js はjQueryをバンドルしているので、こちらであればjQueryの読み込み自体が不要になります。jQueryを基本的には使っていないけど、Lightboxだけ使いたい時はこちらでもよいかと思います。
▼例
<body>
【中略】
<script src="./script/lightbox/js/lightbox-plus-jquery.min.js"></script>
</body>
</html>まとめ
Lightboxの設置方法を解説しました。
ファイルをダウンロードして、HTMLにLightboxのCSSとJavaScriptファイルを読み込ませ、「data-lightbox」属性を付ければよいだけなので簡単です。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています