jQueryでタブ機能を簡単に実装できる方法を紹介
本記事では、jQueryでタブ機能について、実装方法とソースコードの解説をします。
タブのメニューをクリックしたら、タブのコンテンツが切り替わる実装で、タブが複数あっても1つのJavaScriptコードで動くような本格的な実装を解説しています。
この記事を書いている僕は、フロントエンドのプログラマー(フリーランス)として、これまで3年以上のWeb制作経験があり、HTMLやCSSのマークアップからJavaScriptのフレームワークであるVue,React,Nuxtなどフロントエンドの開発を得意としています。
この記事を読むことによって、jQueryでタブ機能を実装する方法がわかるようになります。
GitHubのサンプルコード
サンプルコードとして、GitHubにコードを上げています。
https://github.com/it-web-life/jquery_tab
※「git clone」するか、緑色の「Code」ボタンをクリックして「Download ZIP」をクリックしてダウンロードして中身を解凍してください。
ディレクトリ構成
- 「base」ディレクトリ以下:実装前のベースとなるコード
- 「complete」ディレクトリ以下:jQueryでタブ機能を実装したコード
実際の動画が確認できるサイトは以下の通りです。
実装前
https://it-web-life.github.io/jquery_tab/base/
実装後
https://it-web-life.github.io/jquery_tab/complete/
実装の概要
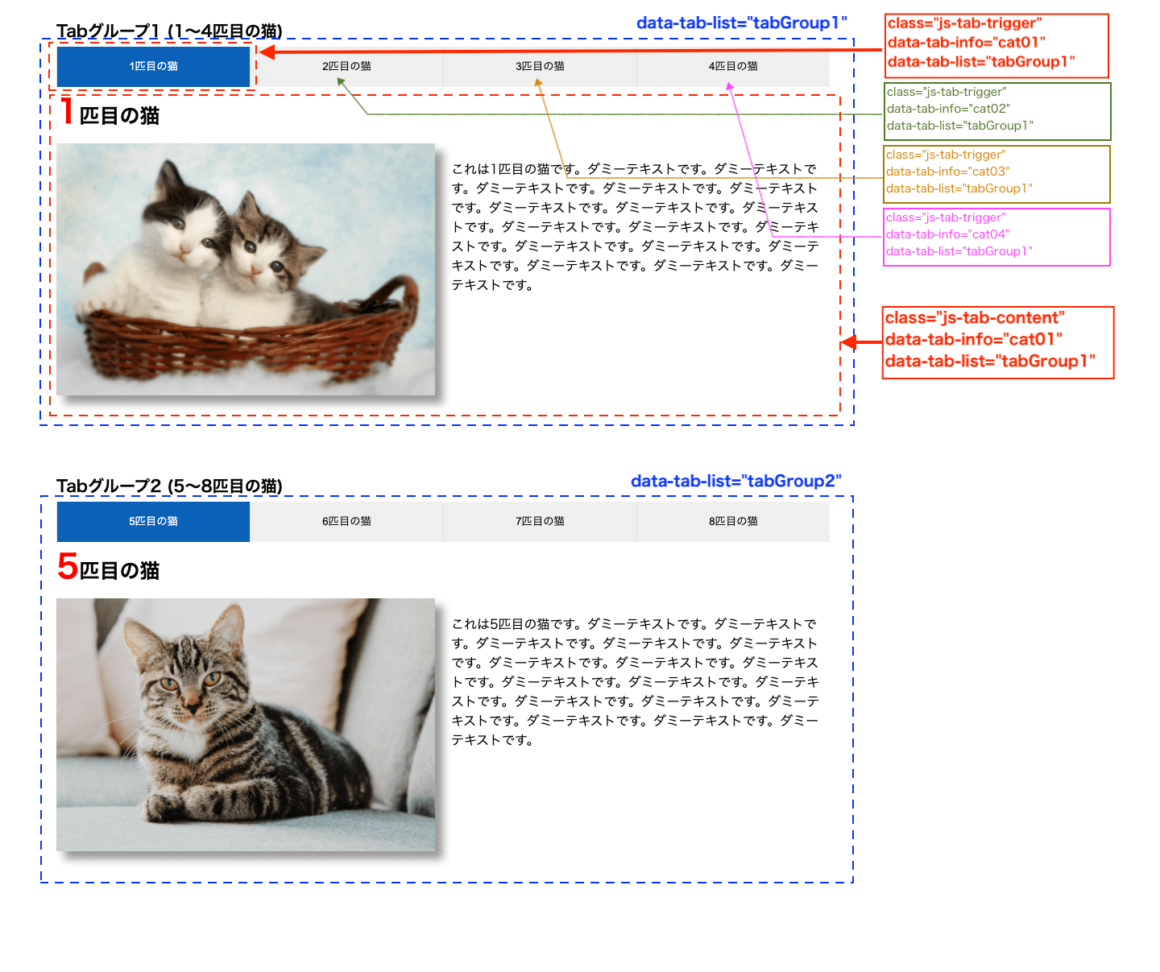
一般的なタブ機能で、タブの項目をクリックすると、紐付けられたコンテンツ部分が表示される仕組みで実装を行います。
・タブ項目のトリガーとなる各要素に「js-tab-trigger」Classを付与します。
・タブのコンテンツ部分となる各要素に「js-tab-content」Classを付与します。

どのタブが押されたかをコンテンツと紐付けするために、「data-tab-info」のdata属性を付けます。
今回のコードの例だと、「1匹目の猫」について、
タブ項目は「.js-tab-trigger」と「data-tab-info=”cat01″」、
コンテンツは「.js-tab-content」と「data-tab-info=”cat01″」で紐付けをします。
2匹目以降は「data-tab-info」属性をcat02, cat03, cat04 と指定していきます。

さらに大きなタブの括りで、Tabのグループが2つ以上ある場合に対応するために、「data-tab-list」のdata属性を付けます。
今回のコードの例だと、「1匹目の猫」〜「4匹目の猫」について、
タブ項目は「.js-tab-trigger」と「data-tab-list=”tabGroup1″」、
コンテンツは「.js-tab-content」と「data-tab-list=”tabGroup1″」で紐付けをします。
別のグループの「5匹目の猫」〜「8匹目の猫」については、同じように「.js-tab-trigger」と「.js-tab-content」が付く要素すべてに「data-tab-list=”tabGroup2″」を付けてグループを分けます。
タブ機能の実装
最初に「script」ディレクトリを作成し、その中に空のファイル「script.js」を作成します。 HTMLファイルにjQuery本体とscript.jsファイルを読み込ませる記述を追加します。index.htmlファイルのbody閉じタグの前に2行scriptタグのコードを追加します。
▼index.html
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="script/script.js"></script>▼index.html
<div class="tab">
<!-- Tab 項目 -->
<div class="tab__button">
<ul class="list">
<!-- ①選択中のタブ項目に.is-currentを付与する -->
<li
class="js-tab-trigger is-current"
data-tab-list="tabGroup1"
data-tab-info="cat01"
>
タブの項目1
</li>
<li
class="js-tab-trigger"
data-tab-list="tabGroup1"
data-tab-info="cat02"
>
タブの項目2
</li>
<li
class="js-tab-trigger item"
data-tab-list="tabGroup1"
data-tab-info="cat03"
>
タブの項目3
</li>
<li
class="js-tab-trigger item"
data-tab-list="tabGroup1"
data-tab-info="cat04"
>
タブの項目4
</li>
</ul>
</div>
<!-- Tab コンテンツ -->
<div class="tab__content">
<!-- ②選択中のコンテンツに.is-currentを付与する -->
<div
class="js-tab-content is-current"
data-tab-list="tabGroup1"
data-tab-info="cat01"
>
【タブのコンテンツ1】
</div>
<!-- ③選択されていない非表示のコンテンツにstyle="display: none;"をつける -->
<div
class="js-tab-content"
style="display: none;"
data-tab-list="tabGroup1"
data-tab-info="cat02"
>
【タブのコンテンツ2】
</div>
<!-- ③選択されていない非表示のコンテンツにstyle="display: none;"をつける -->
<div
class="js-tab-content"
style="display: none;"
data-tab-list="tabGroup1"
data-tab-info="cat03"
>
【タブのコンテンツ3】
</div>
<!-- ③選択されていない非表示のコンテンツにstyle="display: none;"をつける -->
<div
class="js-tab-content"
style="display: none;"
data-tab-list="tabGroup1"
data-tab-info="cat04"
>
【タブのコンテンツ4】
</div>
</div>
</div>- ①選択中のタブ項目に.is-currentを付与する
現在選択中の「.is-current」Classを付与してCSSで装飾しています - ②選択中のコンテンツに.is-currentを付与する
選択中のコンテンツに「.is-current」Classを付与しています。 - ③選択されていない非表示のコンテンツにstyle=”display: none;”をつける
選択されていないコンテンツはHTML上で初期値を非表示にしてjQueryで別途表示を制御します。
▼script/script.js
$(function() {
// ①Tabの切替トリガー
var $tabTrigger = $('.js-tab-trigger');
// ②Tabのコンテンツ
var $tabContent = $('.js-tab-content');
// ③トリガーのクリック
$tabTrigger.on('click', function(event) {
// ④Clickイベントを止める
event.preventDefault();
// ⑤クリックしたタブ要素とdata属性を取得
var $target = $(event.currentTarget);
var $list = $target.data('tab-list');
var $info = $target.data('tab-info');
// ⑥選択中のトリガーを更新する
$tabTrigger
.filter('[data-tab-list="' + $list + '"]')
.removeClass('is-current')
.filter('[data-tab-info="' + $info + '"]')
.addClass('is-current');
// ⑦選択中のコンテンツを更新する
$tabContent
.filter('[data-tab-list="' + $list + '"]')
.removeClass('is-current')
.hide()
.filter('[data-tab-info="' + $info + '"]')
.addClass('is-current')
.show();
});
});- ①Tabの切替トリガー
すべてのタブ項目のトリガーとなる要素を取得します。 - ②Tabのコンテンツ
すべてのタブコンテンツ要素を取得します。 - ③トリガーのクリック
タブ項目がクリックされたときのイベントを設定します - ④Clickイベントを止める
タブの変更をjQueryで処理するため、もとのクリック動作の挙動を停止します。 - ⑤クリックしたタブ要素とdata属性を取得
クリックした要素を変数「$target 」に格納し、その要素の「data-tab-list」を「$list」に、「data-tab-list」を「$info」に格納します。 - ⑥選択中のトリガーを更新する
・ タブ項目の「.is-current」を変更します。
・ 「.filter(‘[data-tab-list=”‘ + $list + ‘”]’)」で「.filter(‘[data-tab-list=”tabGroup1″]’)」のようにクリックされたタブのグループのみに絞り込みます。
・ 「.removeClass(‘is-current’)」で、一旦すべてのタブ項目から「.is-current」を削除します。
・ 「.filter(‘[data-tab-info=”‘ + $info + ‘”]’)」で、「.filter(‘[data-tab-info=”cat01″]’)」のようにクリックされたタブ項目のみに絞り込みします。
・ 「.addClass(‘is-current’)」で、絞り込んだタブ項目に「.is-current」を付与します。 - ⑦選択中のコンテンツを更新する
⑥の項目更新とほぼ同じで、コンテンツの表示について、「.hide()」「.show()」で制御を追加しています。
まとめ
最終的なソースコードは、「complete」ディレクトリの内容になります。
https://github.com/it-web-life/jquery_tab/tree/master/complete
すべてのチェックボックスを選択する機能を実装したサンプルのURL
https://it-web-life.github.io/jquery_tab/complete/
今回はタブ機能の実装を解説しました。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています


