【効率化】フロントエンドのプログラマーがおすすめするPCの設定
本記事では、フロントエンドのプログラマーである僕がMacBookで初期設定を行う時の内容を解説します。
僕のようにフリーランスのプログラマーだと、新しい案件に入る度に新しいパソコンが支給され、1日目はパソコンのセットアップをすることが多いと思います。
ただしパソコンの初期設定はそんなに頻度高くやるわけではないと思うので、毎回忘れてしまいがち。そこで僕の設定にはなりますが、プログラマーのよくあるMacBookの初期設定を記事としてまとめてご紹介したいと思います。
ちなみにプログラマー以外の方でも参考になる部分はあるかと思いますので、業務を効率化したいと思っている方は参考にどうぞ。
フロントエンドのプログラマーがおすすめする効率的なPCの設定
MacBookのアプリをインストールする
MacBookにはまず順番にアプリをインストールしていきます。詳細な設定は後述します。
ツール類でセキュリティのブロック表示が出てしまったら、「システム環境設定」 > 「セキュリティとプライバシー」にて、左下の鍵アイコンをクリックしてMacのパスワードで解除して「ダウンロードしたアプリケーションの実行許可」を「App Storeと確認済みの開発元からのアプリケーションを許可」にします。またブロックされたアプリケーション名が表示されていたら「開く」ボタンを押して許可して開けるようにします。
Apple IDの設定
既に自分で持っているAppleIDを設定する時は特に用意する必要なしですが、仕事用に支給されたPCだと個人のAppleIDは使わないと思うのでまずは設定が必要です。クレジットカードの登録は不要です。公式サイトの設定方法も参考になります。
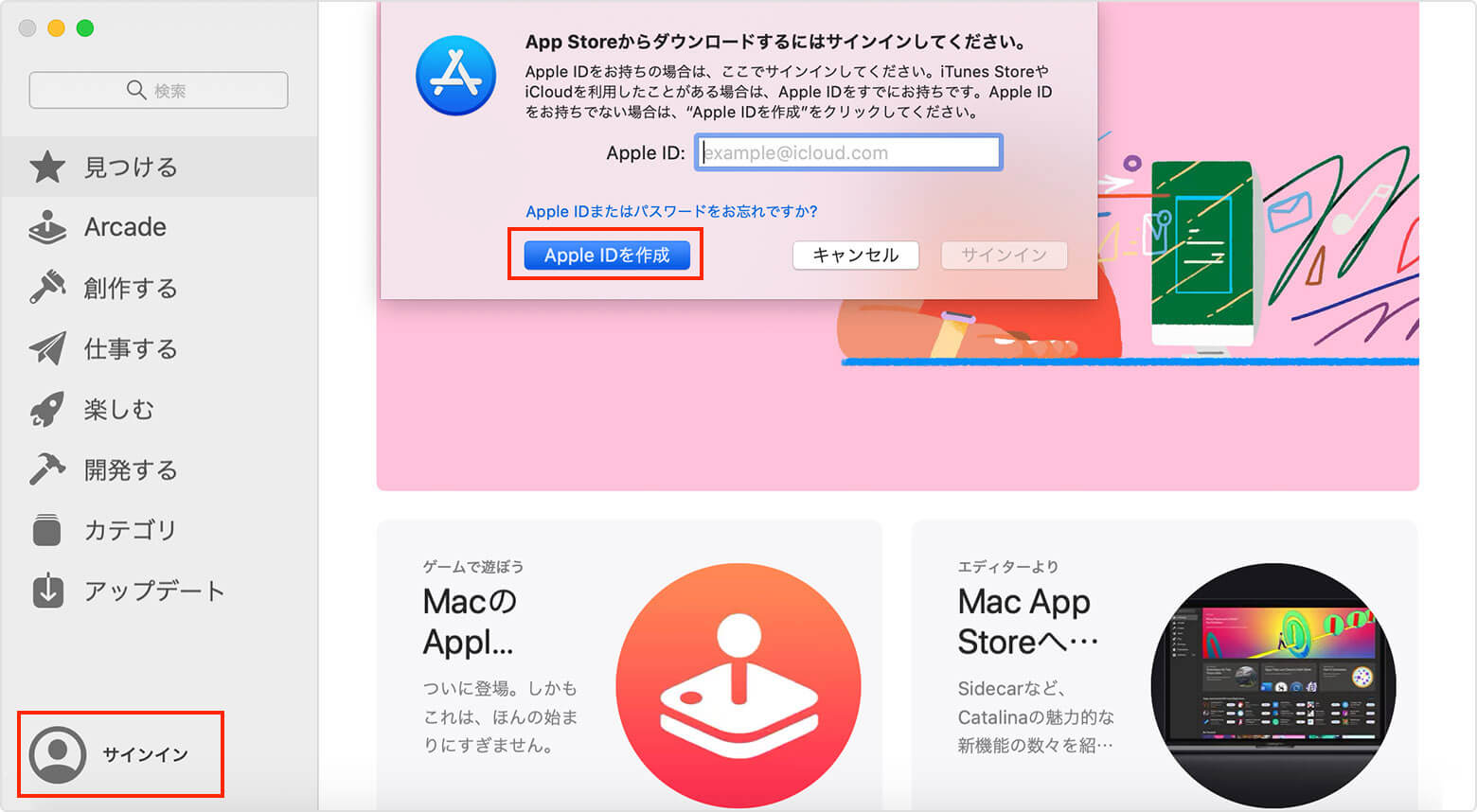
2.左下の「サインイン」 > 「Apple ID を作成」とクリックしていきます。
3.必要な情報を入力していきます。
4.クレジット情報は「なし」を選択できます。※わかりにくいですが、クレカのアイコンの最後に「なし」があるのでそれを選択します。
インストールするアプリ
- Google日本語入力
- Google Chrome
- FireFox
- Zoom
①zoomのページにアクセスして、アカウントを作ります ※GoogleやFacebookのIDでログインも可能
②ログインしたら右上メニューで、「リソース」>「Zoomをダウンロード」の画面より「ミーティング用Zoomクライアント」の「ダウンロード」から入手します。AppStoreからだとなぜか入手できないと思います。 - Alfred
「Download Alfred 4」から無料のAlfredをダウンロードできます。有料にする価値ありですが無料版でも十分有益なアプリです。設定を軽く後述します。 - Shift it
①ページ中段の「Download」項目の「releases」リンクをクリック。
②最新バージョンの一番上のzipをダウンロードしてインストール
例) 「ShiftIt-1.6.6.zip」 - Be Focused
AppStoreで「Be Focused」で検索する。有料版でなく無料版のダウンロード - Timer.app
①ページ中段の「Download here」のリンクをクリック
②一番上の最新の「Timer.app.zip」をダウンロードしてインストール - mi
AppStoreで「mi」で検索してインストール - ATOK Pad
AppStoreで「ATOK Pad」で検索してインストール
開発系のツール
Visual Studio Code (VSCode)
Visual Studio Code (VSCode)のページへアクセスして、「今すぐダウンロード」からインストールします。
エディタは好きなものでいいですが、フロントエンドのエンジニアだと今は「VSCode」が一番オススメです。
多くのエンジニアが使っており、マイクロソフトが開発しているエディタのため情報が多くて、最新の開発に便利なプラグインも豊富で、動作が軽くて安定しています。
iterm2
iterm2のページへアクセスして、「Download」のリンクからファイルをダウンロードしてインストールします。ターミナルよりも便利に使えて、エンジニアの多くが利用しています。
①iterm2を立ち上げて、上部メニューから「iterm2」>「Preferences」を開く
②「Keys」タブで「Hotkey」項目の「Show/hide all windows with a system-wide hotkey」にチェックを入れ、iterm2を起動するためのショートカットを設定するのがオススメです。僕は「option + Space」のデフォルト設定で使っています。
※ちなみに「Profiles」タブ内の「Window」タブで「Transparency」を調整すると背景の透明度を調整したりできます。
Homebrew
Homebrewのページへアクセスして、ページの「インストール」にあるコマンドをターミナルを立ち上げてコマンドラインで実行し、Homebrewをインストールします。
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"「$ brew --version」でbrewがインストールされたか動作確認します。
git
brewを使ってインストールします。たぶんパスを通さずにグローバルで使えるようになります。
$ brew install git「$ git --version」で動作確認します。
SourceTree
SourceTreeのページへアクセスして、「Download for Mac OS X」ボタンよりダウンロードしてインストールします。
Nodenv
Node.jsのパッケージ管理ツールなら何でもよいですがNodenvが簡単でオススメです。
インストール方法の詳細は別記事を見ていただくと分かると思います。
▼Nodenvをインストールする方法
$ git clone https://github.com/nodenv/nodenv.git ~/.nodenv
$ cd ~/.nodenv && src/configure && make -C src
$ echo 'export PATH="$HOME/.nodenv/bin:$PATH"' >> ~/.bash_profile
$ echo 'eval "$(nodenv init -)"' >> ~/.bash_profile
$ exec $SHELL -l※以下のコマンドで確認します
$ nodenv --version
Docker
Dockerのページへアクセスして、右上の「Get Started」から「Docker Desktop」(MacなどOSは自動選択されているはず)よりダウンロードしてインストールします。
VSCodeの設定
まずはVSCode全般のオススメ設定です。
VSCodeの設定
・「editor.wordWrap」で検索して、Editor:Word Wrapを「on」にするとウィンドウ折返しになる。
VSCodeの拡張機能
VSCodeの拡張機能を入れていきます。
ベース拡張
- Japanese Language Pack for Visual Studio Code
日本語にする拡張です。 - Material Icon Theme
ファイルにアイコンが付いて視認性がよくなります。 - EditorConfig for VS Code
「.editorconfig」ファイルにエディタの設定(インデントのルールなど)を設定できチーム開発などで便利です。
Lint系の拡張
- ESLint
JavaScriptの構文がただし以下のチェックをして指摘してくれます。 - TSLint
TypeScriptの構文がただし以下のチェックをして指摘してくれます。
GitHub系
- Git History
GitHubの直前のコミットを誰がしたかなどをVSCode上で簡単に確認できます。
スニペット系
それぞれの構文のサジェスト補助などをしてくれてコードを書くスピードを上げられます。
- JavaScript (ES6) code snippets
- JS JSX Snippets
- Nuxt Typescript Snippets
- JavaScript and TypeScript Nihgtly
- Vetur
Sass系
- Sass
- PostCSS syntax
- postcss-sugarss-language
DB
- Mongo Snippets for Node-js
ツール
- zenkaku
全角のスペースを指摘してくれてバグを防げます。誤って半角スペースではなく全角スペースが入っていて動かないということがなくなります。 - Prettier – Code formatter
Pretterでインデントなどコードをキレイに整形してくれます。
「EditorConfig for VS Code」の設定
「EditorConfig」というのは様々な対応しているエディタで使える機能です。「.editorconfig」ファイルにルールを定義して使えるもので、インデントなどの設定をファイルひとつで設定できるので、チーム開発で同じルールにして開発する時などは便利です。
.editorconfigの書き方の例
root = true
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
[*.md]
trim_trailing_whitespace = falseAlfred設定
AlfreadはMacのSpotlightのようにアプリを検索して起動したりするのに便利です。Spotlightよりもオススメです。
- Spot Lightをオフにする
システム環境設定 >「キーボード」の「ショートカット」タブにて、「Spotlight」にて、「Spotlight検索を表示」「Finderの検索ウィンドウを表示」をOFFにする - command + スペースでAlfredを起動するようにする
上部メニューのAlfredアイコンで「Prefeences…」から「command + スペース」でAlfredが起動するようにする。
Chrome拡張
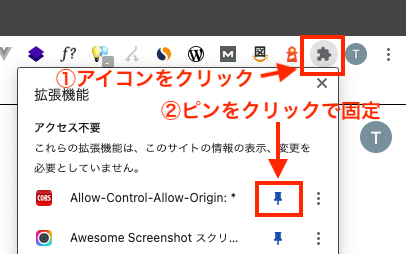
Google Chromeの「Chrome拡張」でインストールすべきオススメを紹介します。インストールしたら、Chromeの右上の拡張アイコンをクリックして、ピンで固定すると各拡張のアイコンが表示されるようになります。

ツール系
- Google 翻訳
ページを表示中に簡単に翻訳ができるので便利です。 - Pasty
テキストなどでURLをまとめてコピー(クリップボードにコピー)している時に、この拡張ボタンをクリックするとまとめて別タブでページを開くことができます。 - Awesome Screenshot
キャプチャを取るのに便利です。
開発系
- JSONView
JSONデータを素で表示する時に加工して表示してくれるので見やすく、開発が捗ります。 - Dimensions
ページ内のパーツ間のピクセルを測ることができます。ピクセルパーフェクトでコーディングする時に便利です。 - Redirect Path
リンクをクリックした時にリダイレクトされた経路が分かります。アフィリエイトリンクなどでどこのASPを使っているかなど分かったりします。 - React Developer Tools
Reactの開発で使います。 - Redux DevTools
ReactのReduxで状態管理を見れて開発が捗ります。 - Vue.js devtools
Vueの開発で使います。 - Wappalyzer
そのページがどういった技術を使っているのかがある程度わかるようになる拡張です。 - WhatFont
どこでどのフォントが当たっているのかが分かる拡張です。
SEO系
- Lighthouse
Lighthouseが簡単に使えて見やすいので便利です。 - MozBar
SEOでライバルの分析をするのに数値化されて便利です。 - META SEO inspector
title, descriptionなど設定されている情報が簡単に見れます。
便利なサイトのURL
オススメでよく使う便利ツールのサイトの一覧です。Chromeのお気に入りなどに入れておくと便利です。Chromeの右上の三点リーダーから、「ブックマーク」>「ブックマーク バーを表示」でブックマークバーを表示しておくのがオススメ。
MacBookの設定

MacBookの「システム環境設定」の細かい設定について解説していきます。好みが分かれるところかと思うので、よいと思った部分を取り入れてもらえればと思います。
トラックパッド
システム環境設定 > 「トラックパッド」の設定をします。
「ポイントとクリック」タブにて、以下を設定。
- 「タップでクリック」にチェックを入れる
- 「軌跡の速さ」は速いMaxにする
Dock
システム環境設定 > 「Dockとメニューバー」の設定をします。
「Dockとメニューバー」の設定については以下の通り。
- 「サイズ」はやや小さめにする。
- 「画面上の位置」を「左」に変更するのがいい。
- 「Dockを自動的に表示/非表示」にチェック入れて、必要なときのみDock表示する。
- 「起動中のアプリケーションをアニメーションで表示」はチェックOFF。
- デフォルトのアプリはDockから消してしまう。
- 「ウィンドウをしまう時のエフェクト」→スケールエフェクト ※余計なメモリは使わない。
- 「最近使ったアプリケーションをDockに表示」のチェックを外す。
キーボード
システム環境設定 > 「キーボード」の設定をします。
キーボードのリピート設定
「キーボード」タブにて、「キーのリピート」「リピート入力認識までの時間」は好みによって最速にするとよい。タイプミスが増えるかもしれないので、好みに応じて。
Macのファンクションキーのデフォルトを直す
※個人的にはタッチバーにデフォルトでF1〜F12のファンクションキーが表示されていて欲しいので変更します。
ファンクションキーのデフォルトの動作を変更する
「システム環境設定」の順に選択します。
「キーボード」をクリックします。
「Touch Barに表示する項目」を「F1、F2 などのキー」にする。
アクセシビリティ
システム環境設定 > 「アクセシビリティ」の設定をします。
スクロール速度をMaxにする
「アクセシビリティ」内の 「ポインタコントロール」を選択して、「トラックパッドオプション」を選択します。ここで「スクロールの速さ」で速いを一番速くするのがオススメです。
ディスプレイ
ディスプレイ
システム環境設定 > ディスプレイ > 「ディスプレイ」タブにて「解像度の設定」項目にて「変更」のラジオボタンを選択します。
さらに「デフォルト」から「スペースを拡大」に変更します。
※デフォルトだと大きすぎるので、スペースを有効活用するためです
Night Shift
システム環境設定 > ディスプレイ > Night Shiftタブを選択して、以下のように設定をします。
開始→0:00 終了→23:59
手動→チェックを入れる
色温度→冷たく
※常にナイトシフトにして目をいたわり、長時間作業しても疲れにくくする目的です。
ことえり→Google日本語入力にする
既にGoogle日本語入力をインストールしているかと思うので、上部のメニューバーで「Google日本語入力」の「英数(Google)」「ひらがな(Google)」などを選択します。
※ことえりが邪魔なら、「キーボード」> 「入力ソース」タブからことえりを削除してもよい
Finderのカスタマイズ
「Finder」を選択した状態で、上部メニューの「表示」から設定する。
- 「パスバーを表示」、「ステータスバーを表示」にする。
- 「ツールバーをカスタマイズ」から、「パス」「情報を見る」「新規フォルダ」を追加する
おすすめのパソコン構成
僕は自宅で開発をする時は、MacBookを42型4Kの大型ディスプレイにつなげてプログラミングをしています。2枚以上のディスプレイを使うと配線がゴチャゴチャしたり、取り外しが面倒だったりするので42型とかはオススメです。
画面が切れることなく20型のディスプレイを4つ並べたのと同じくらいになり、効率は結構あがります。使い方は以下のような感じです。
- 42型の4Kディスプレイ にMacbookを完全ミラーリングする
- キーボードはMacbookのキーボードとトラックパッドを使う
- 42型4Kディスプレイにつないでいるときは、Macbookの画面は若干手前に閉じつつ、画面は見ない。キーボードのみをMacbookで使う。
以上、ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています