初心者向け Preprosの使い方 【無料でSassを使えるようにする方法】

Sassを始めたいけど分からない人「Sass使ってみたいけど、環境構築が大変そう… Sass使いたいけど、ターミナルやGulpとか使うのは自分には無理…」
こういった方向けに、簡単にSassが使えるPreprosというツールを紹介します。GUIつまりアプリ画面を見ながら直感的に使えて、無料で使えるのに超高性能なので初心者に一番おすすめです。
基本的にはPreprosの画面に、フォルダを丸ごとドラッグ&ドロップするだけで使い始めることができます。
本記事では、Sassを気軽に使いたい初心者向けにPreprosの基本的な使い方を解説していきます。
Preprosの使い方
最初に簡単にPreprosの特徴を上げると以下になります。誰でも気軽に無料でSassが使えるのがわかるかと思います。
- PreprosならSassの設定を、画面を見ながらドラッグ&ドロップ、ボタンをポチポチ押すだけで簡単にSassの環境を整えられます。
- Mac・Windowsどちらでも使えます。
- Preprosは無制限に無料でトライアルとして使い続けることができます。
本来は29ドル支払わなければならないですが、支払いを促すダイアログが出てきても無視し続けることで無料で使い続けられます。 - 簡単なのに、Sassだけではなく、CSSのminifyなど細かい設定ができたり、PugやJavaScriptのminify、Babelを使ったりもできる高性能のツールです。
ここからPreprosの使い方を解説していきます。
Sassの基本的な書き方を知りたい場合は、「【初心者向け】 Sassの基本まとめ! 基礎を徹底解説」の記事もどうぞ。
事前準備
・Preprosを公式サイトからダウンロードして、インストールします。
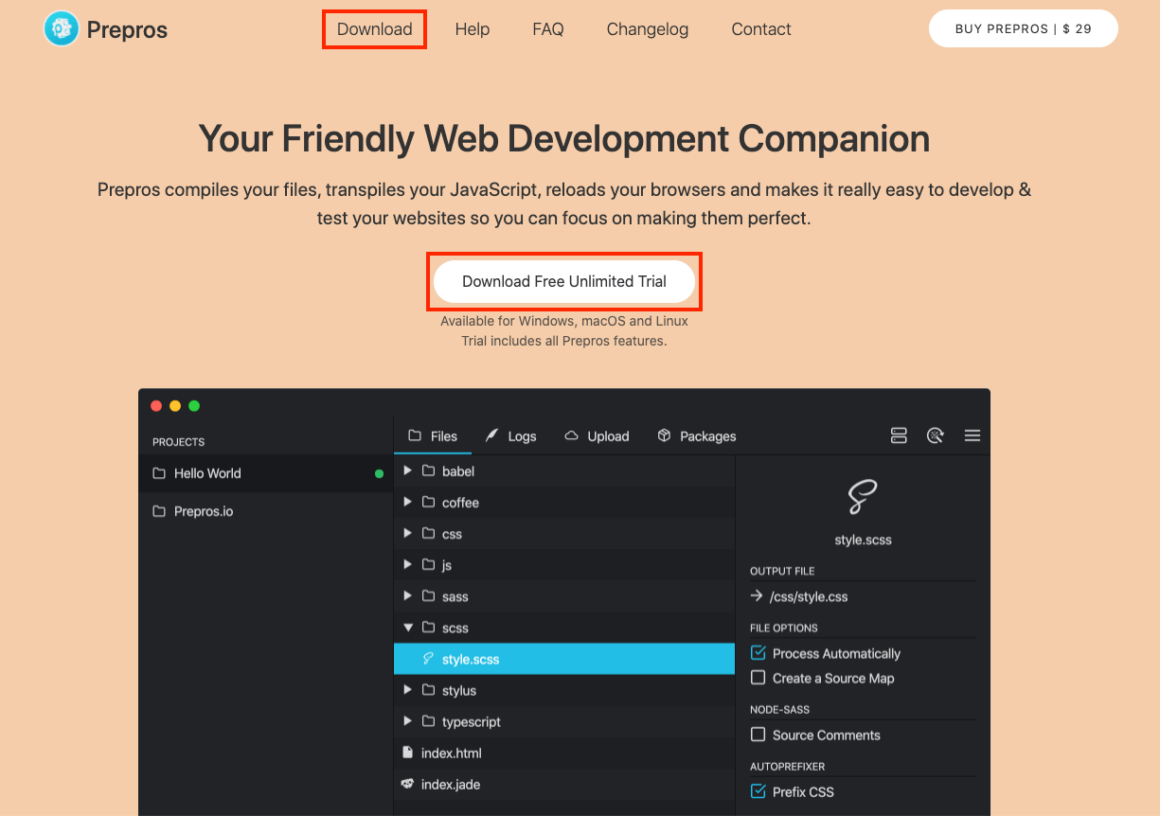
▼ヘッダーの「Download」か「Download Free Unlimited Trial」をクリックします。
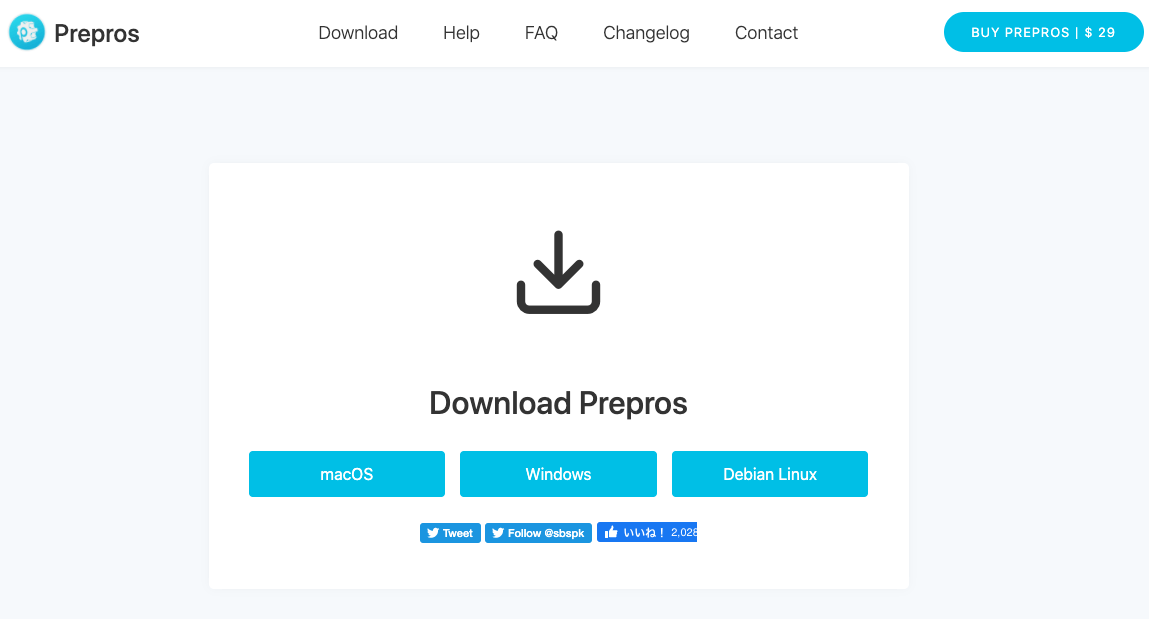
▼macOS、Windowsを選んでダウンロードしインストールします。MacならダウンロードしたZipファイルを解凍して、「Prepros.app」を「アプリケーション」フォルダに入れ、クリックしてPreprosを起動できます。
Preprosの起動
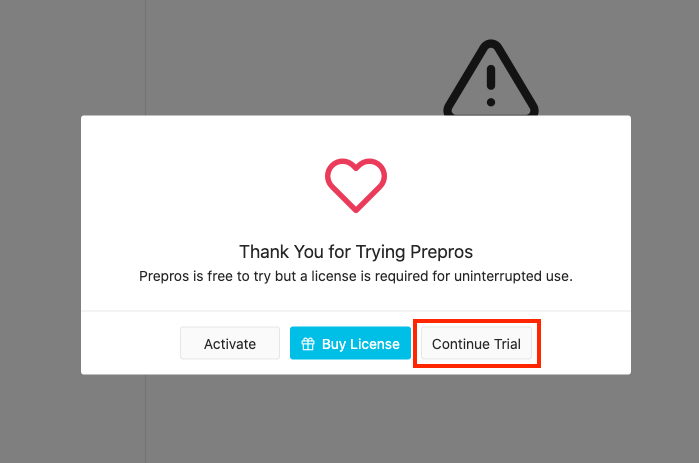
1. Preprosを立ち上げます。ライセンスの画面が出てくると思うので、「Continue Trial」を選択します。

今後同じ画面が出続けると思いますが、毎回「Continue Trial」を選択すれば無料で使い続けることができます。もしよいと思ったら、$29で購入するとこの画面は出なくなり効率が上がるので検討してもよいと思います。
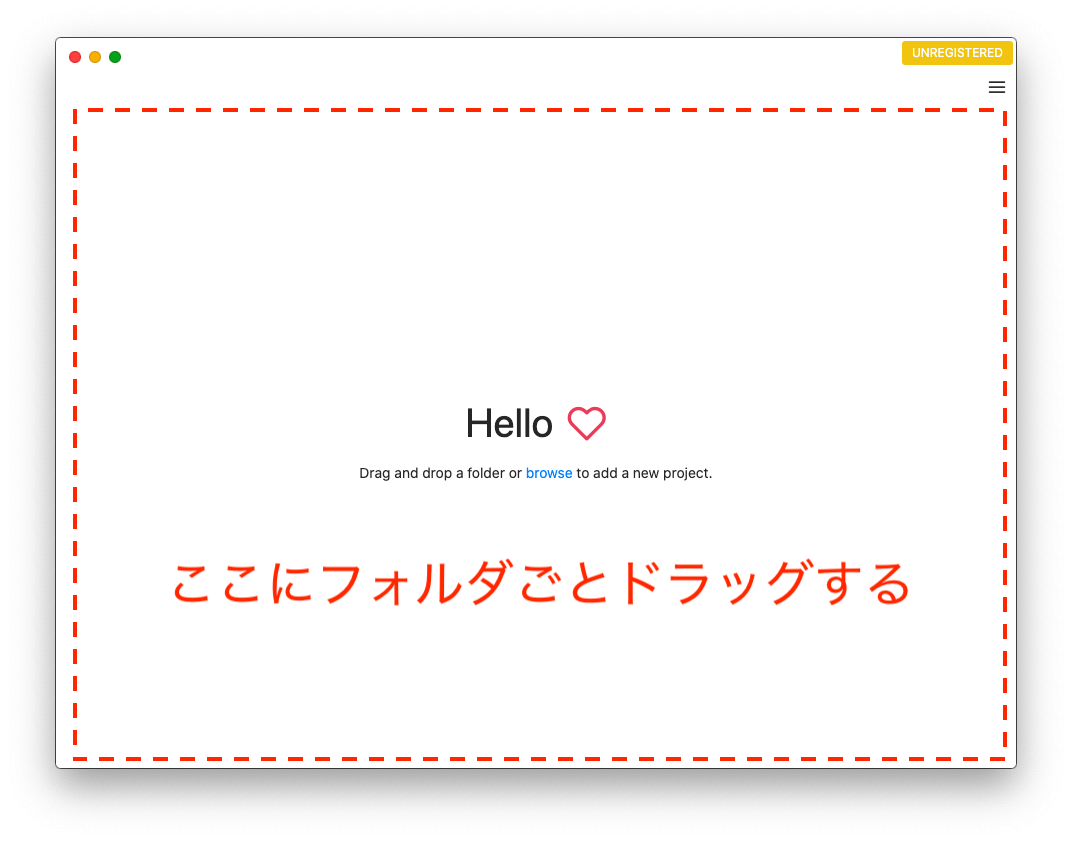
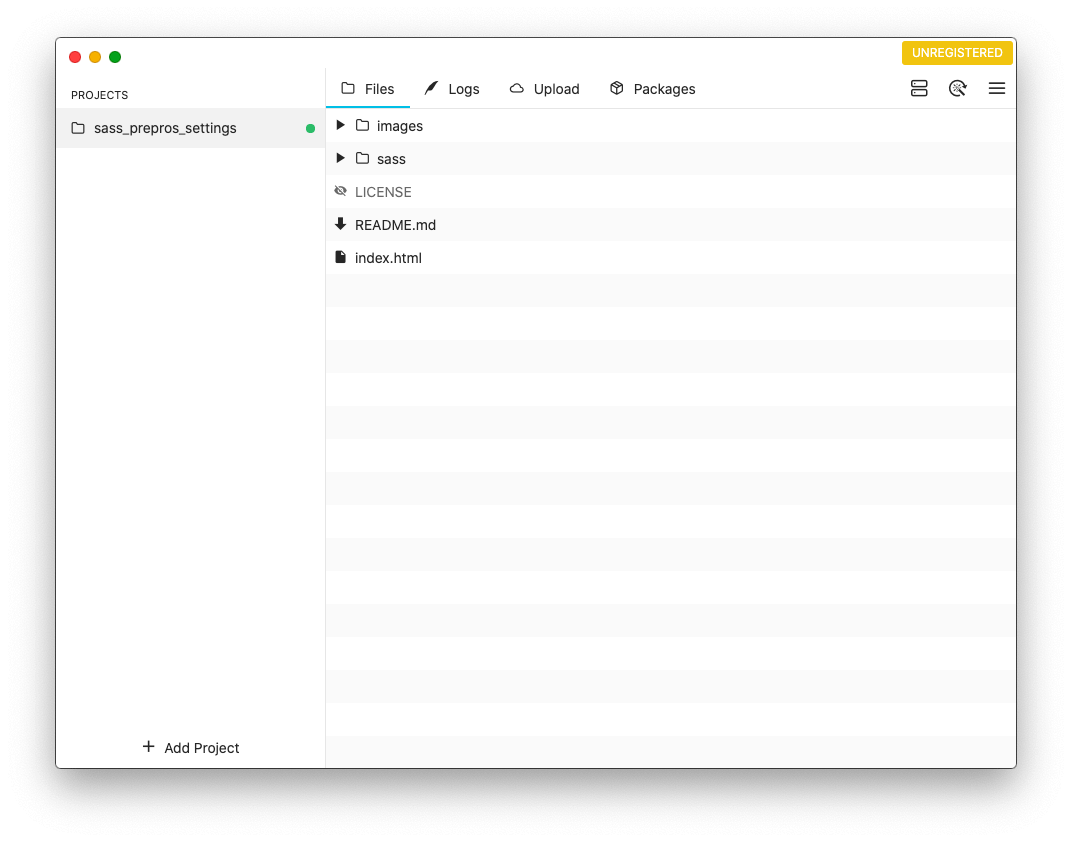
2. プロジェクトのフォルダ(htmlやSassファイルが入ったフォルダ)を丸ごと、ドラッグ&ドロップでPreprosの画面に入れます。設定はこれだけで完了です。
あとは、Sassファイルを上書き保存する(ファイルの変更をPreprosが監視しています)と、CSSファイルが出力されます。(デフォルト設定ではルート直下のcssディレクトリ内にできます)


簡単に試すためのサンプルのGitHub
以下のようなサンプルの画面用のファイルを用意しているのでよければダウンロードしてSassをPreprosで試して見て下さい。
GitHubのURL: https://github.com/it-web-life/sass_prepros_settings
prepros.config」のファイルを削除してからPreprosへドラッグしてください。出力先を設定する
デフォルトだとプロジェクトフォルダのルートに「css」ディレクトリを作ってこの中に、SassをコンパイルしたCSSファイルが出力されます。
例えば以下の例のように、./sass/style.scss(このscss内で_box.scssと_navi.scssのパーシャルファイルを@importで読み込んでいる)のSassファイルがあるとします。
▼sass/style.scss
@import "parts/navi";
@import "parts/box";
// .... 略 ....▼sass/parts/_navi.scss
.global-navi {
max-width: 960px;
// .... 略 ....▼sass/parts/_box.scss
.box {
width: 100%;
// .... 略 ....これをコンパイルをルートディレクトリ直下に出力するように変更したい場合は以下のようにします。
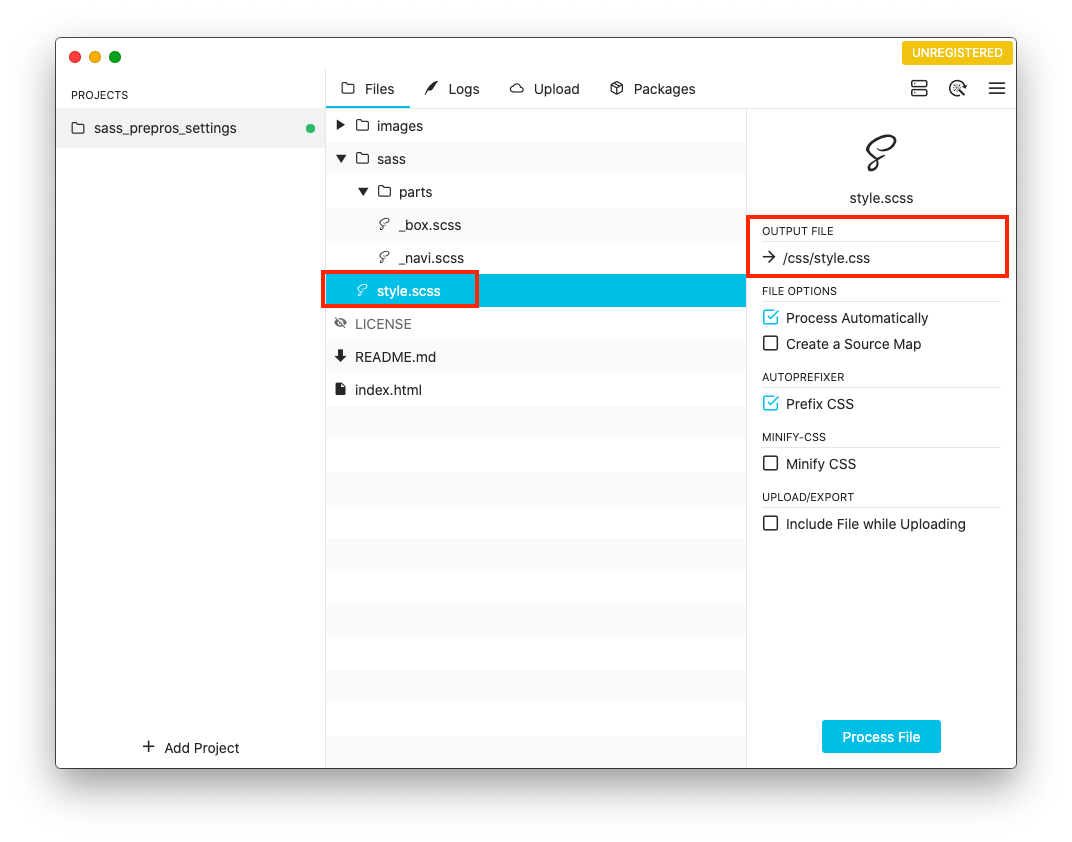
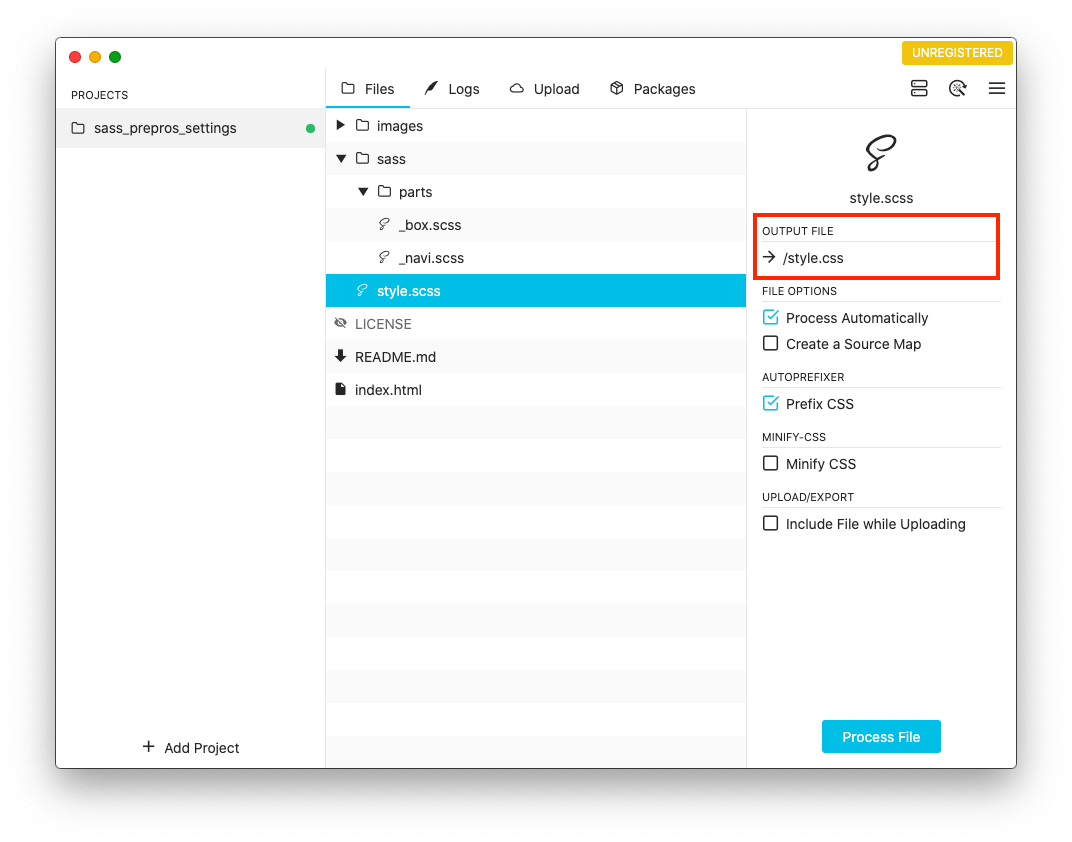
1.出力を変更したいファイルを選択
2.メニュー右側の「OUTPUT FILE」をクリックして出力先を選択して「Select」をクリックする。すると、「OUTPUT FILE」のパスが変わります。これでSassファイルを上書き保存すると、新しいパスにCSSファイルが出力されます。
CSSのその他 よく使う設定
右側メニューのFILE OPTIONS → Create a Source Map
SourceMapを生成してくれます。Sassでどの行のCSSが適用されているのかをDevToolsやインスペクターで見る時にわかるようになります。開発中はチェックしておく方がよいと思います。
右側メニューのAUTOPREFIXER → Prefix CSS
ブラウザ毎のベンダープレフィクスを自動で付けてくれます。チェックしておく方がよいと思います。
右側メニューのMINIFY-CSS → Minify CSS
CSSをminify(圧縮)してくれます。チェックしておく方がよいと思います。
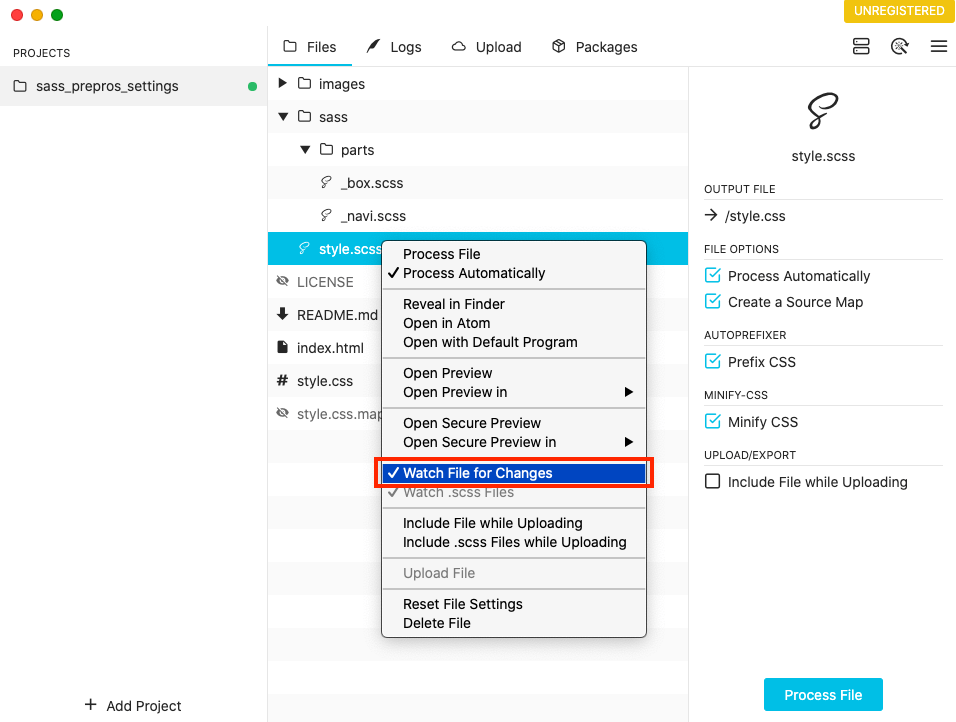
右クリック → Watch File for Changes
プロジェクトフォルダ内のSassはすべて変更を監視されますが、監視を外したいファイルが個別にある場合はそのファイルで右クリックしてコンテキストメニュー内の「Watch File for Changes」チェックを外せば監視から外れるようになります。

Preprosのメリット・デメリット
メリット
インターフェースが直感的にわかりやすい
シンプルな画面設計で、メニューの文言は英語ですが直感的に使えてわかりやすいので初心者でも簡単に使えます。
「prepros.config」という設定ファイルが作られるだけでシンプル
Aさんが作成→Bさんが修正するといった場合も、設定ファイル(prepros.config)を一緒に読み込めば全く同じ環境が一瞬で作れるため、非常に便利です。
慣れればさらに高機能な機能を使うことも可能
gulpやwebpackなどのタスクランナーやモジュールバンドラーを使わないとできないことも、GUI画面から簡単に設定が可能です。
Babelが使える
今回のSassには関係ありませんが、Babelが使えるのはかなり強力です。最新のES6でJavaScriptを書いてもES5へトランスパイル変換できるということです。
デメリット
Preprosに無い設定は設定ができない
gulpやwebpackなどはプラグインで機能を拡張できますが、Preprosにはプラグインなどの拡張機能はありません。
頻繁に出る課金のポップアップ
僕はあまり気になりませんが、気になる人はいると思います。基本的には課金して使うものなので、課金のダイアログが目障りな人や使ってみてよかった人は開発者へ感謝の気持ちも含めて課金してみてはいかがでしょうか。
その他
Mac・Windowサポート
PreprosはElectronで作られているらしいので、Chromiumベースということでもあり、今後もMacとWindowsで安定的にアップデートして提供される可能性は高いと思います。こういったよく使うツールは安定的にアップデートされるかどうかも大事かと思います。
多くのメタ言語をサポートしている
確認した限りでは以下のメタ言語やツールをサポートしています。多くの機能などが使えて高機能なのがわかります。
HTML:Pug(Jade)、Haml、Turf、Markdown、Slim
JS:Babel、CoffeeScript、TypeScript
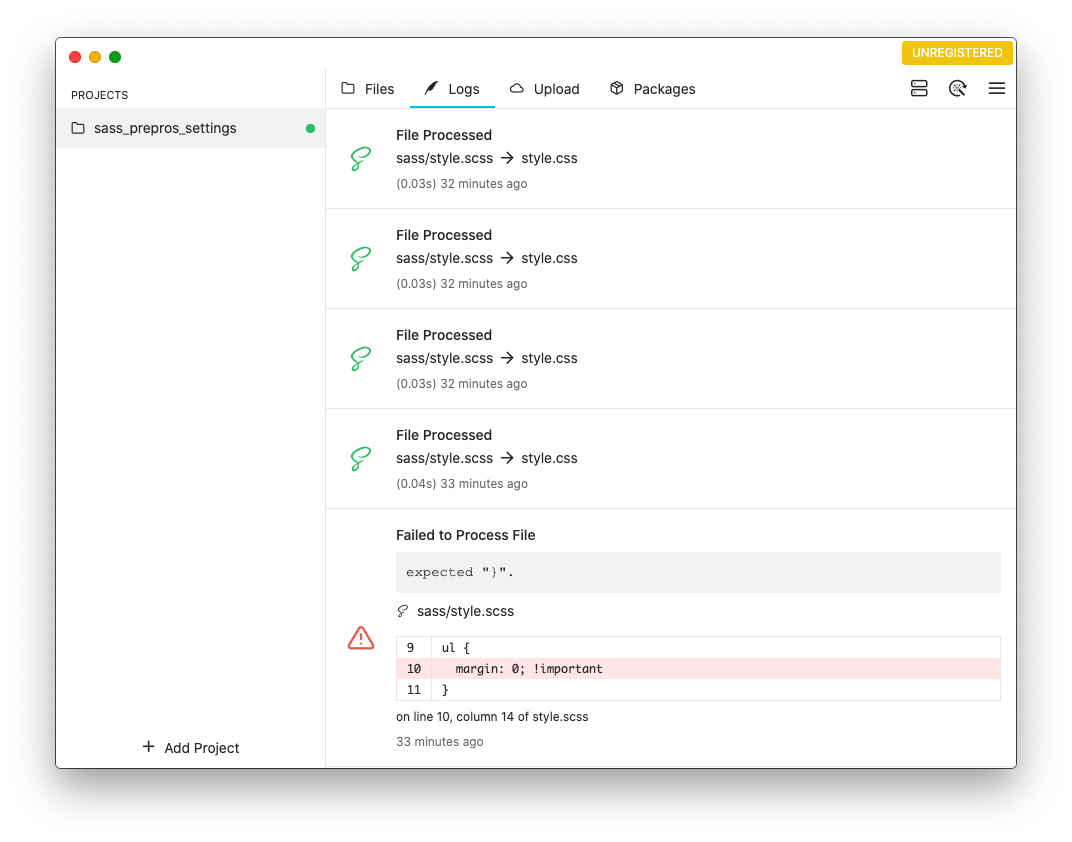
どこが悪いかわからなければ「Logs」のタブを確認する
失敗している場合はエラーが表示されていて分かるようになっています。デスクトップ通知でもコンパイルの成功・失敗の表示確認が可能です。

まとめ:Preprosはフォルダごとドラッグ&ドロップするだけでSassが使えるようになるスグレモノ
Preprosは無料で使えて、Sassを簡単に扱える便利なツールです。
もしSassを試そうと思っていたけどまだの人は、簡単なので試していただければと思います。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています