WordPressでjQueryの正しい使い方・書き方
本記事では、WordPressでjQueryのスクリプトを正しく書く方法を解説します。
WordPressのjQueryでは「$」をそのまま使うと正常に動かないので注意が必要です。
本記事の内容
- WordPressでjQueryの正しい使い方・書き方
- WordPressでデフォルトで読み込まれるjQueryを停止して別のバージョンを読み込ませる方法
この記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があり、Nuxt・Vue・ReactなどJavaScriptでの開発を得意としています。
WordPressでjQueryの正しい使い方・書き方

jQueryは通常「$」をつけて書くと思いますが、WordPressではそのまま「$」をつけて使うと動かないようになっているので注意が必要です。使えなくなっている理由は他の機能とのバッティングを避けるためです。
WordPressではデフォルトで読み込まれるjQueryは、コンフリクト(衝突)を避けるための「jQuery.noConflict()」という関数の実行により、jQueryで使う「$」は通常、使えなくなっています。そのため、「jQuery」の記述を使わなくてはなりません。
ただ「$」で書く部分を「jQuery」ですべて書くのは少々面倒なので、通常は次で紹介するような書き方でスコープを作り、その中で「$」を使って書くことが一般的です。
▼WordPressでjQueryを読み込む方法
scriptファイルの中で、以下のような形で書きます。
jQuery(function($) {
// ここにスクリプトの処理を記述
});以下のような形でも同じことになります。
(function($){
$(function(){
// ここにスクリプトの処理を記述
});
})(jQuery);どちらもやっていることは同じで、「DOMContentLoaded」のタイミング(HTMLの読み込みが完了したタイミング)で、jQueryのスクリプトを実行するという意味になります。
さらに深堀り解説
上記の記述は、つまり、JavaScriptでいうと以下のDOMContentLoadedイベントのタイミングです。
document.addEventListener('DOMContentLoaded', 【実行するスクリプト処理ハンドラー】);「$」を使ったjQueryで書くと以下と同等の意味になります。
$(function(){
// 【実行するスクリプト処理】
});$(document).ready(function() {
// 【実行するスクリプト処理】
});WordPressでデフォルトで読み込まれるjQueryを停止して別のバージョンを読み込ませる方法

WordPressにデフォルトで入ってくるjQueryは使いたくないから、停止して独自にjQueryを読み込ませるということが可能です。
デフォルトバンドルのjQueryを停止する方法
デフォルトのバンドルjQueryを停止させる場合は
「wp_deregister_script('jquery');」の記述をします。
具体的には、functions.phpなどに以下の記述します。
function my_script_jquery_delete() {
// デフォルトの同梱jQueryを読み込まない
wp_deregister_script('jquery');
}
add_action( 'wp_enqueue_scripts', 'my_script_jquery_delete' );wp_enqueue_scripts は wp_head で呼び出されるときに実行されます。
また、例えば別のCDNのjQueryを使いたい場合などは以下のように記述します。
function my_scripts_method() {
// デフォルトの同梱jQueryを読み込まない
wp_deregister_script('jquery');
// CDNのjQueryを読み込み
wp_register_script('jquery', '//code.jquery.com/jquery-3.5.1.min.js', array(), NULL, true);
// 登録したjQueryをフックさせる
wp_enqueue_script('jquery');
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );極力デフォルトのjQueryは停止しない方がいい
デフォルトでWordPressに同梱されているjQueryを読み込ませない方法は、個人的にはあまりおすすめできなく、できる限りデフォルトのjQueryを読み込ませて対応すべきです。
理由としては、WordPressのプラグインはWordPress本体のjQueryを前提として作成されていることが多く、WordPressデフォルトのjQueryを止めてしまうとプラグインが正常に動作しなくなる可能性が高くなるためです。
そのため、外部のプラグインを使わないのであれば問題ないですがほとんどの場合、何らかのプラグインは使うと思うので、デフォルトのjQueryは停止しない方が無難だと思います。
WordPress5.6からはjQueryも3.xの最新版jQueryになった
さらにデフォルトのjQueryを停止しない方がよい理由があります。
少し前まではWordPressにデフォルトで同梱されているjQueryは1.x系(1.12.4)で古いものであったため、一部ユーザーからは不評でしたがWordPress5.6からデフォルトでバンドルされているjQueryのバージョンが3.xに変更されるという大きな変更がありました。
この記事を執筆している時点ではWordPress本体のバージョンは5.6がリリースされており、jQueryのバージョンが3.x系(具体的には3.5.1)になっています。そのため、jQueryも新しいバージョンになっているため停止する理由は特にないと思うので、デフォルトのjQueryは停止しない方がよいかと思います。
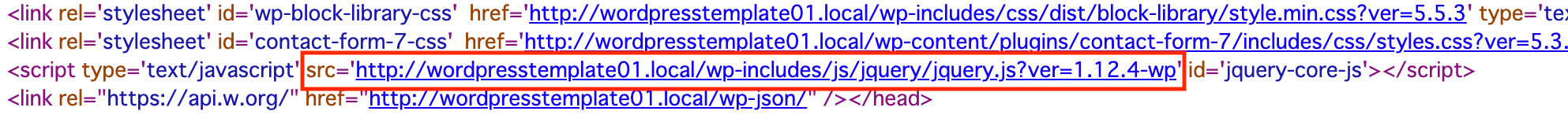
▼【before】WordPress5.5にバンドルされているjQuery1.12.4
▼【after】WordPress5.6にバンドルされているjQuery3.5.1
逆に、一つ前のWordPress5.5にバンドルされていた、jQuery1.12.4などでないと動かないWordPressプラグインなどもあるかもしれませんが、基本的には最新のjQueryで動作するWordPressプラグインのみを使う方がよいと思います。
通常はjQueryの書き方も、古い書き方をしていなければ、1.xでも3.xでも問題なく動作するはずです。WordPressプラグインについても、jQuery1.xでしか動かないプラグインは利用は止めたほうがいいと思いますし、選定を見直した方がいいかもしれません。
できる限り、WordPressデフォルトのjQueryは停止しない方がよいでしょう。
まとめ
WordPressでjQueryを書く時は以下のような書き方をします。
jQuery(function($) {
// ここにスクリプトの処理を記述
});また、WordPress5.6以降からはjQueryのバージョンが、3.xに大幅バージョンアップされているのでそのまま使うのがベターです。もしかすると逆にjQueryが3.x系になったことにより古いプラグインなどは動かなくなっている可能性もあります。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています