【簡単】 Local by Flywheelを使ってWordPressのローカル環境を構築する

WordPress初心者「WordPressのテーマをローカル環境で構築したいけど、難しくて心が折れる… 簡単な方はないだろうか…」
こういった疑問にお答えします。
本記事の内容
- Local by Flywheelを使ってWordPressのローカル環境を構築する
この記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があります。
この記事を読むことによって、MacやWindowsのローカル環境で、WordPressのローカル環境を簡単に構築する方法が分かるようになります。
Local by Flywheelを使ってWordPressのローカル環境を構築する
WordPressのローカル環境を構築するなら、「Local by Flywheel」がおすすめです。初心者でも簡単に対応できます。
XAMPやMAMPなども有名ですが、ローカルでメール送信をするときに設定が少し大変だったり、ちょっといまいちな部分があります。
「Local by Flywheel」は操作が非常に簡単で、オススメのWordPressローカル環境構築ツールです。
さっそく、Local by Flywheel を使って、MacやWindowsのローカルにWordPressを設置する方法を解説していきます。
Local by Flywheel のダウンロード
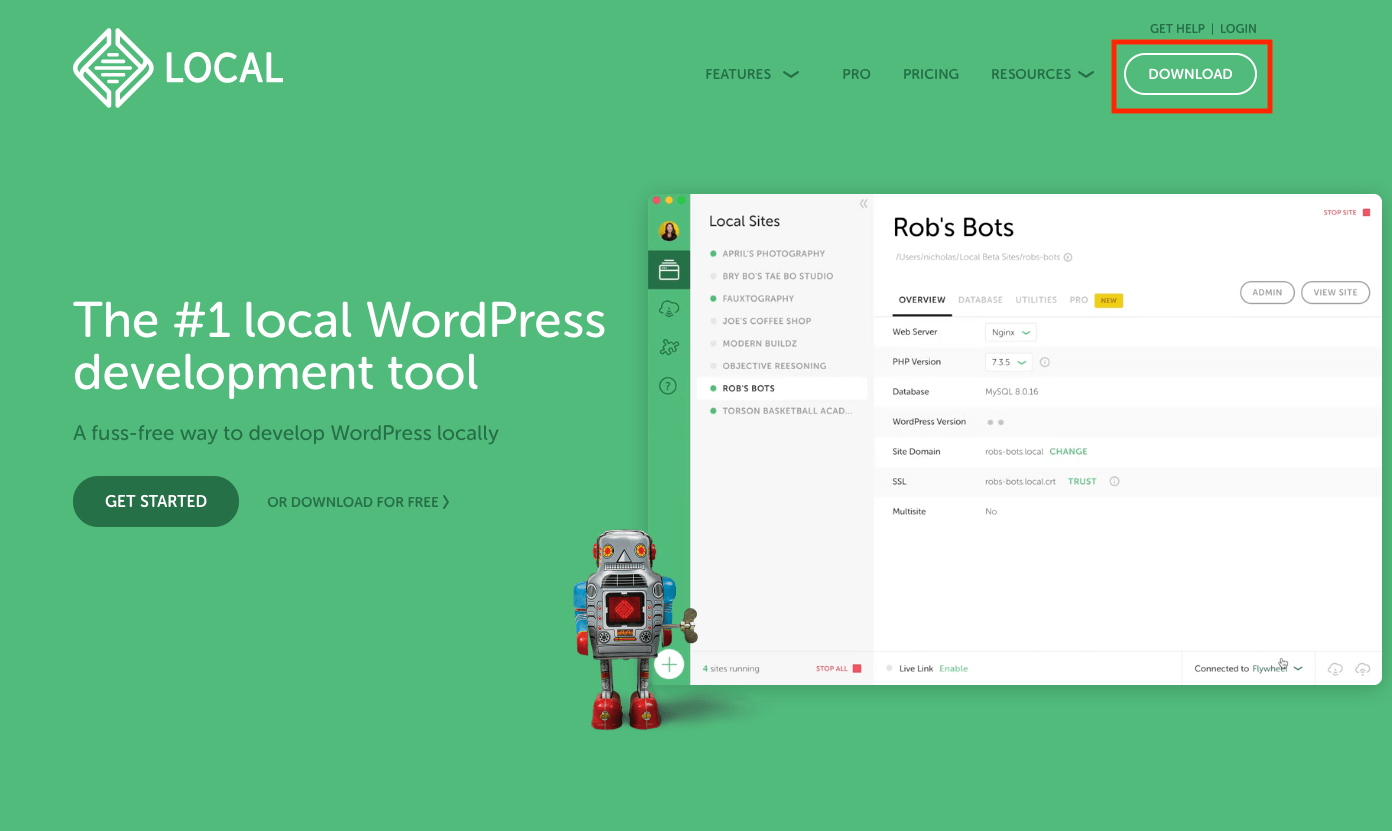
Local by Flywheel 公式サイトにアクセスして「DOWNLOAD」をクリックします。

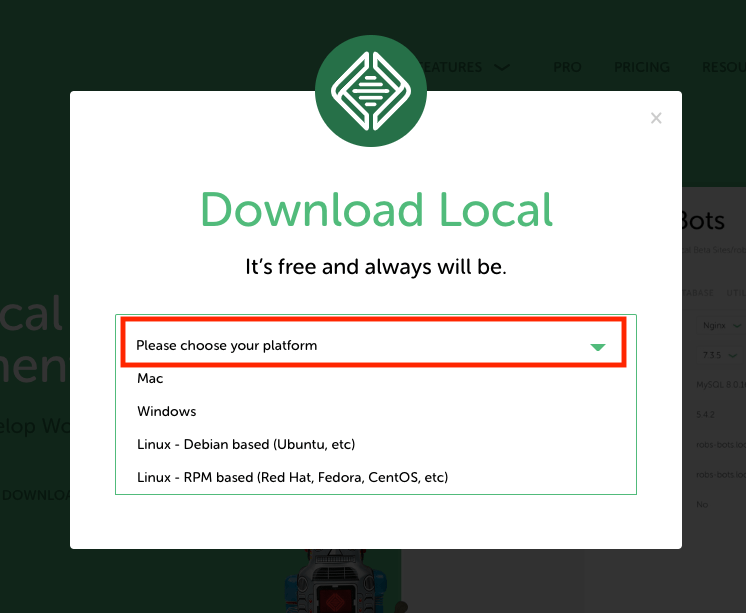
Download Local と表示されたモーダルで、「Please choose your platform」から選択します。今回の例ではMacで進めます。

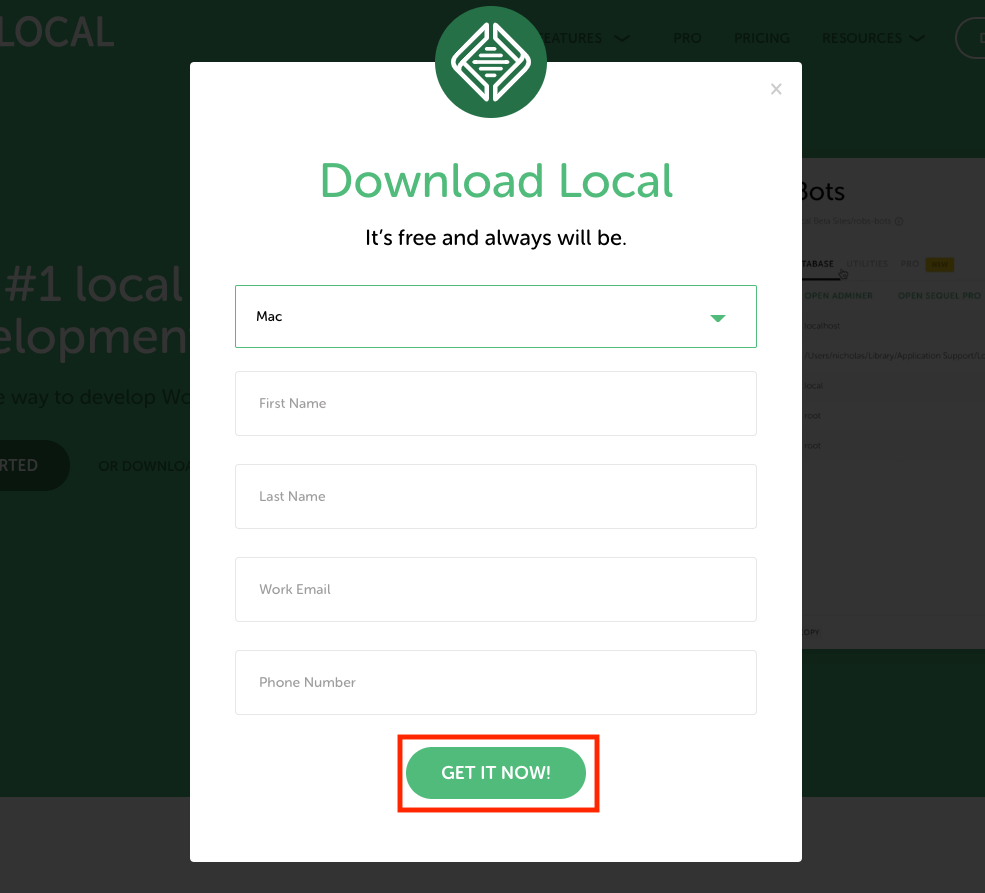
「Work Email」を入力して「GET IT NOW!」をクリックすると、dmgファイルのダウンロードが始まります。

Local by Flywheel のインストール
ダウンロードしたdmgファイル(local-x.x.x-mac.dmg)をダブルクリックします。
「Local.app」 をドラッグして「Applications」に入れます。

「Applications」ディレクトリ内の「Local.app」をクリックして起動します。
もし「”Local.app”はインターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?」が出たら、「開く」をクリックして進めます。

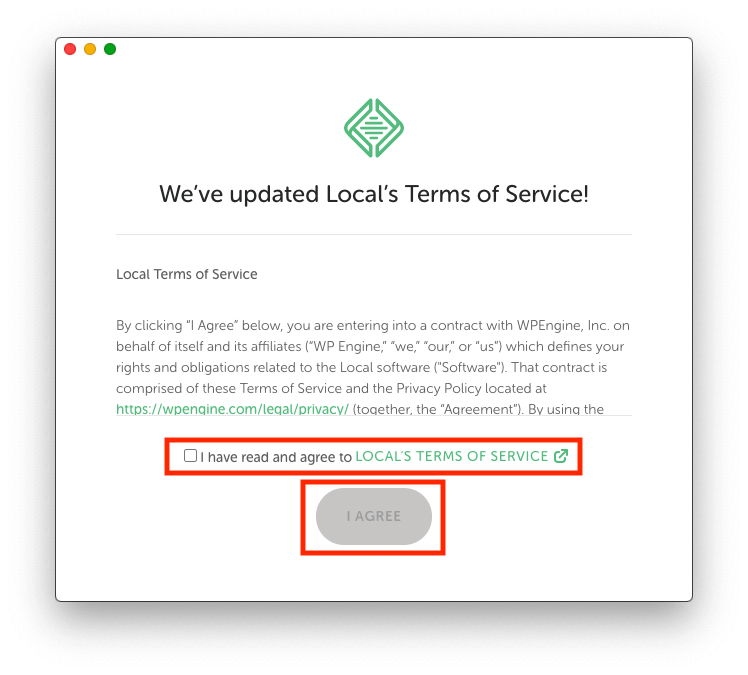
アプリケーションを起動すると、同意画面になるので、チェックボックスにチェックを入れて「I AGREE」をクリックします。

インストールが管理ょうするとチュートリアルが出てくるので、右上のバツボタンで閉じます。(読みたい場合は読んでください)

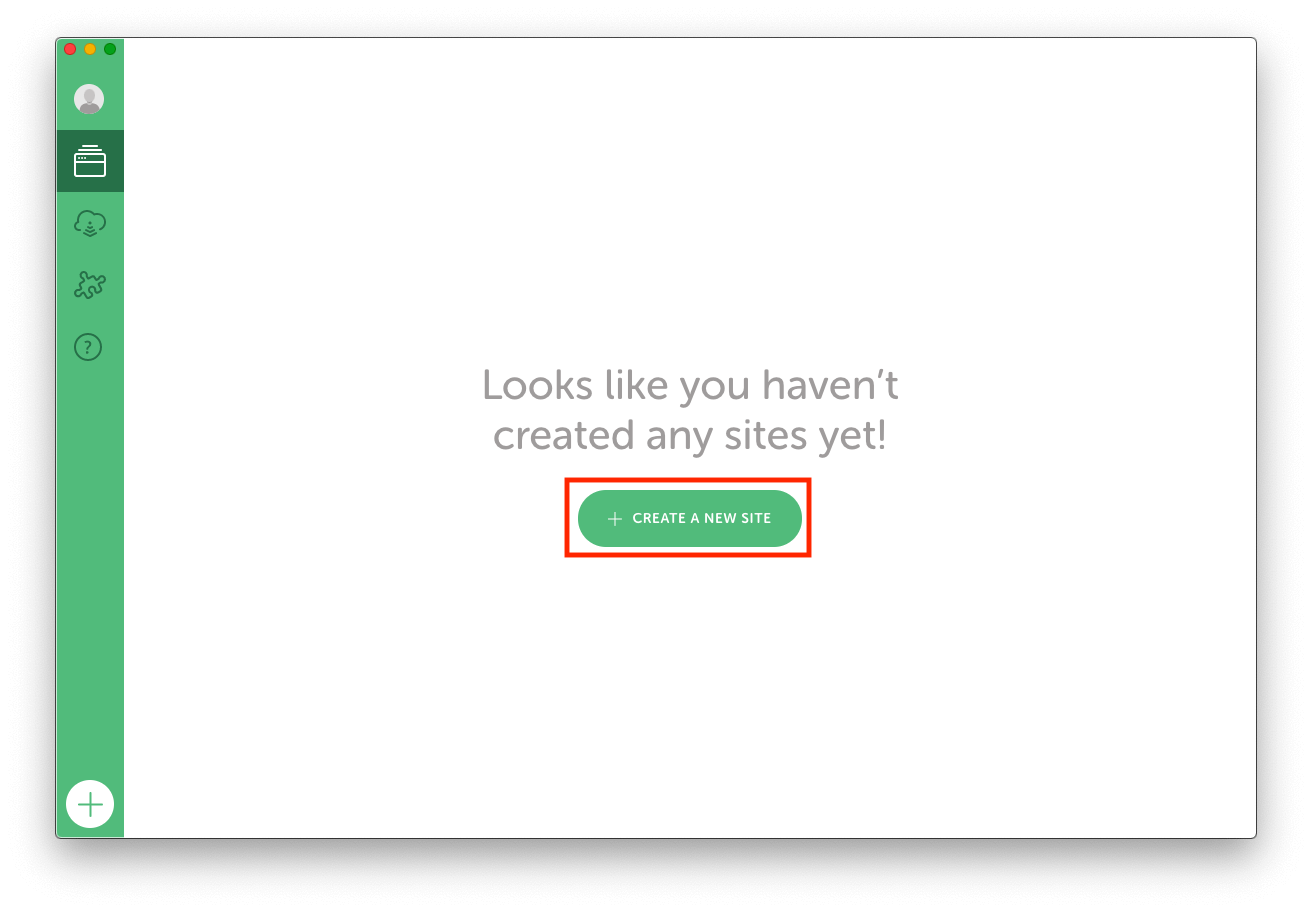
画面中央の「CREATE A NEW SITE」をクリックします。

「What’s your site’s name?」 と出てくるので適当にサイト名を入力して、右下の「CONTINUE」をクリックして進みます。

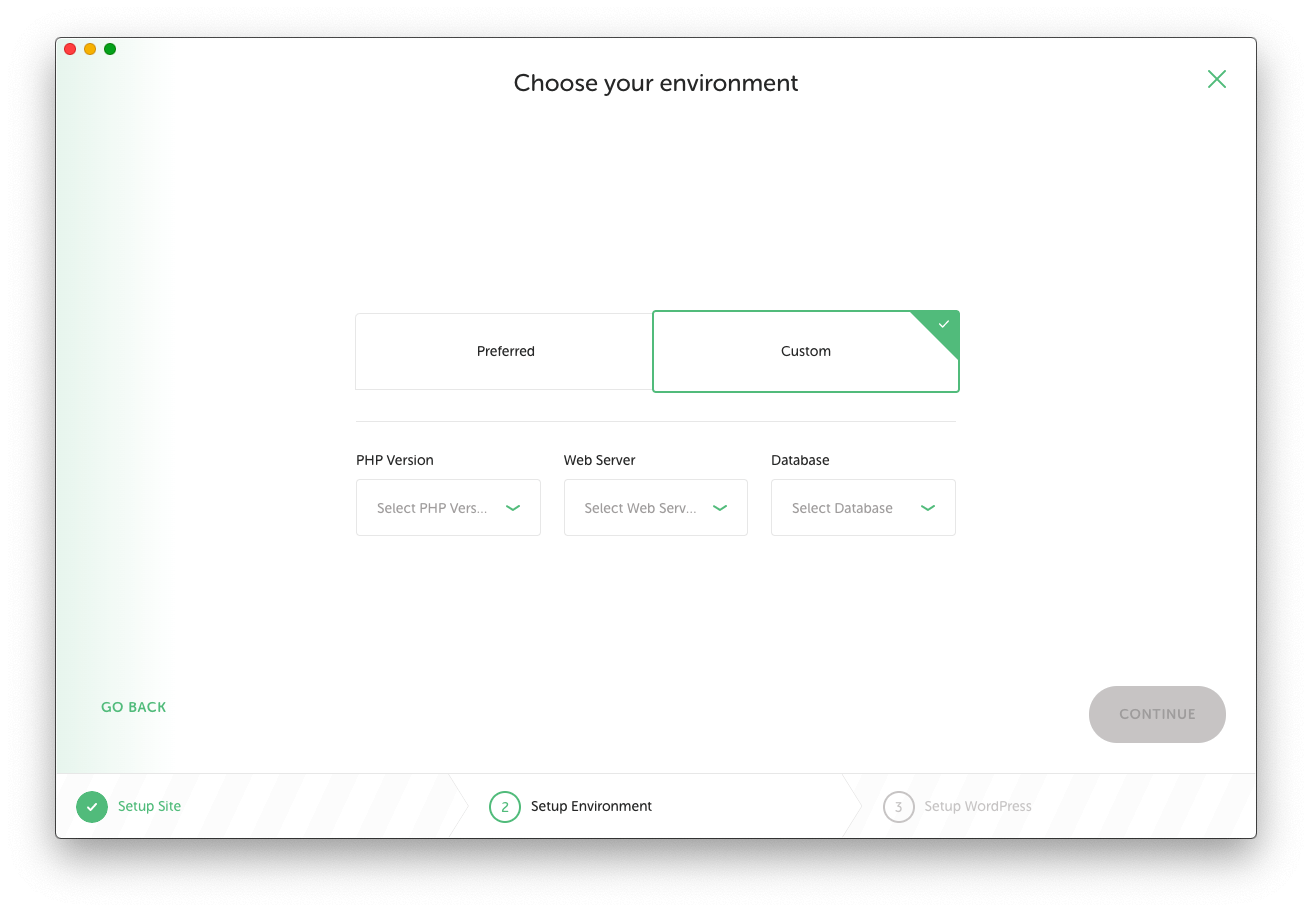
「Preferred」と「Custom」が出てきますが、初心者は「Preferred」のまま「CONTINUE」を選択でOKです。

※ちなみに「Custom」を選択すると、「PHP Version」「Web Server」「Database」を選択することもできます。

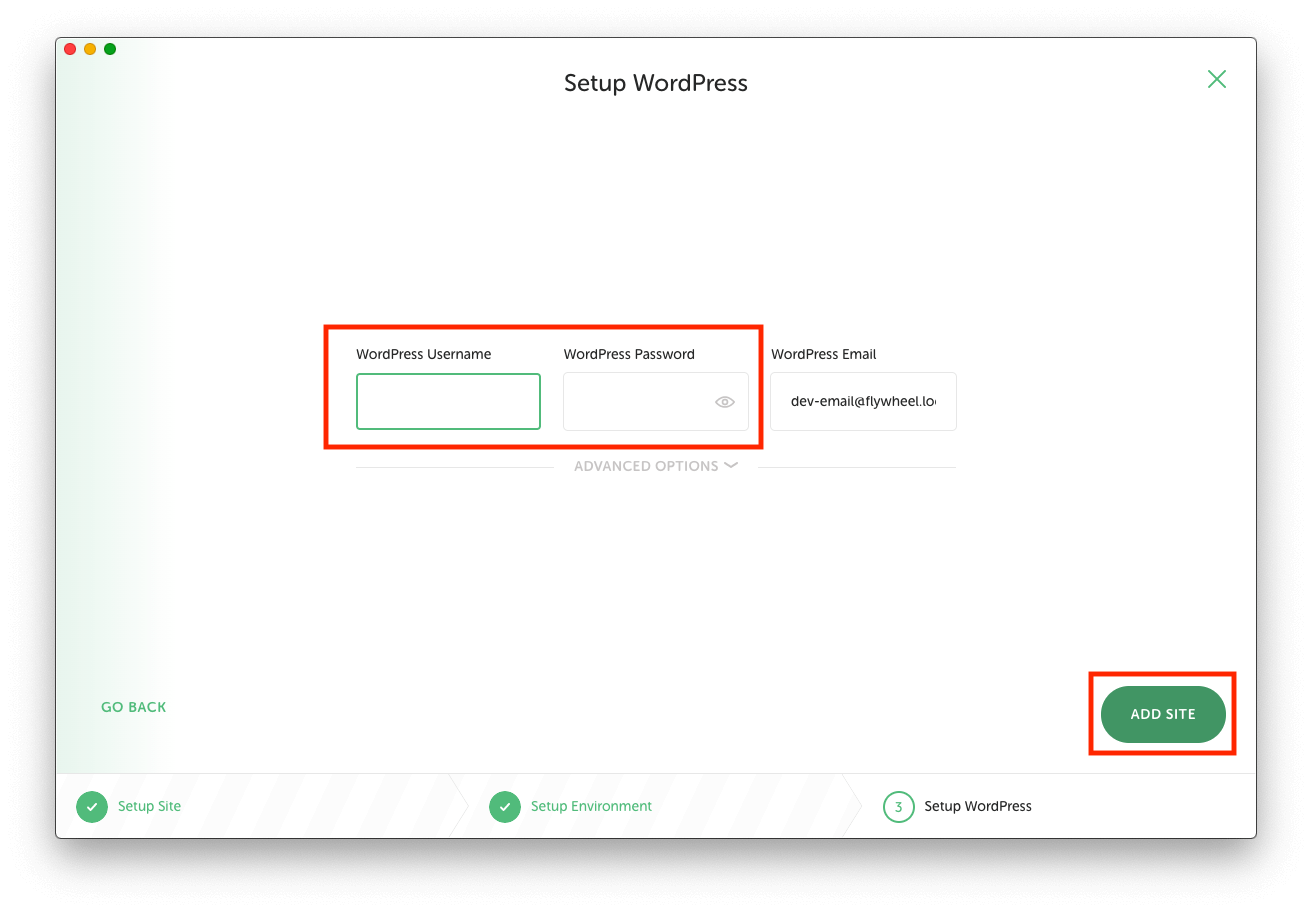
「Setup WordPress」の画面になるので、WordPressの管理画面にログインする時のユーザー名とパスワードを入力します。
WordPress Password:パスワード
WordPress Email:管理者のメールアドレス
「WordPress Email」についてはデフォルトの「dev-email@flywheel.local」のままでOKです。ローカル環境のLocal by Flywheel 上でメールの受信ができるので便利です。
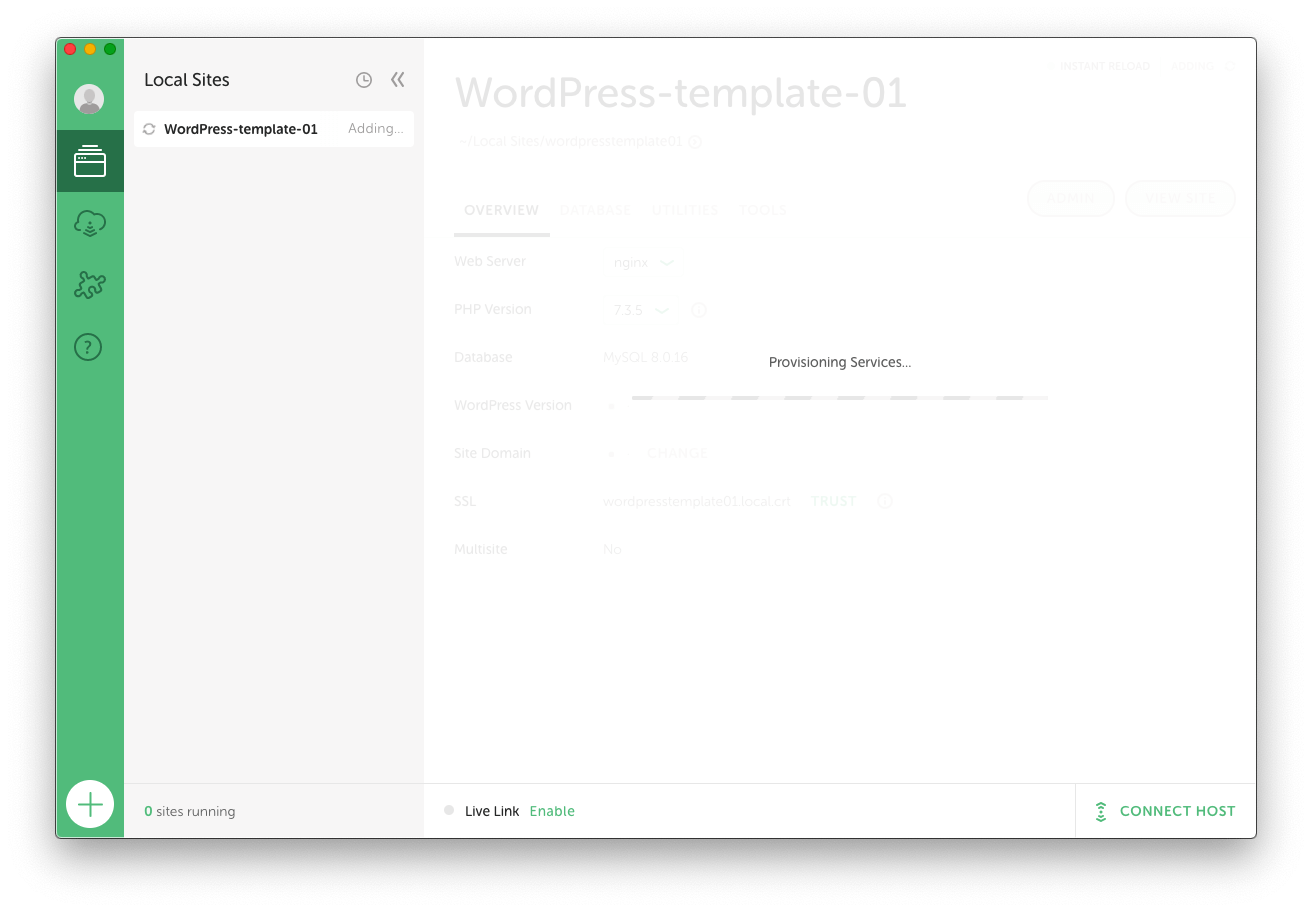
「ADD SITE」をクリックして進むと「Provisioning Services…」となり、すぐに設定が完了します。

画面が切り替わったら設定が完了です。
WordPressの設定
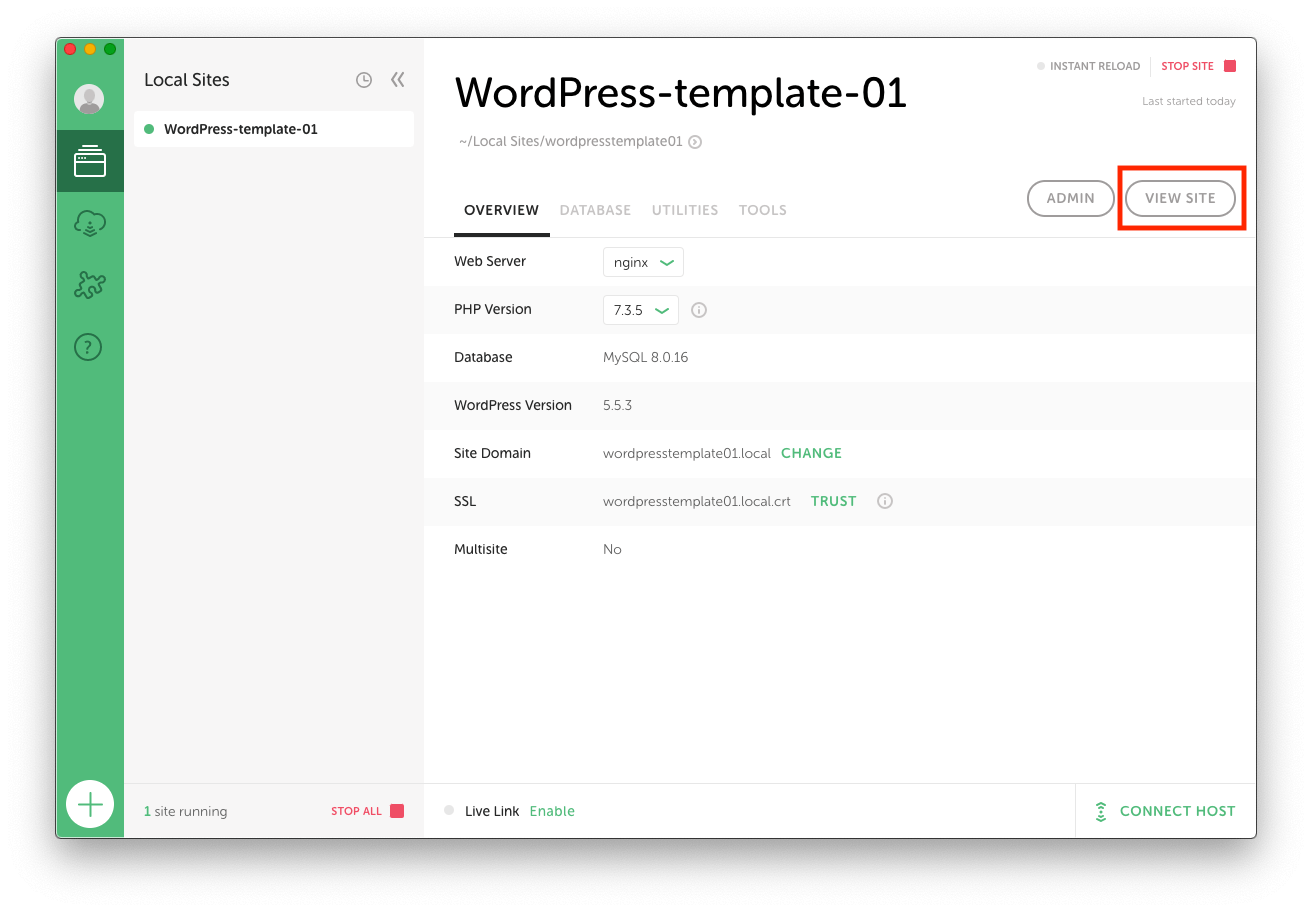
「VIEW SITE」をクリックすると、ローカルでWordPressが立ち上がります。

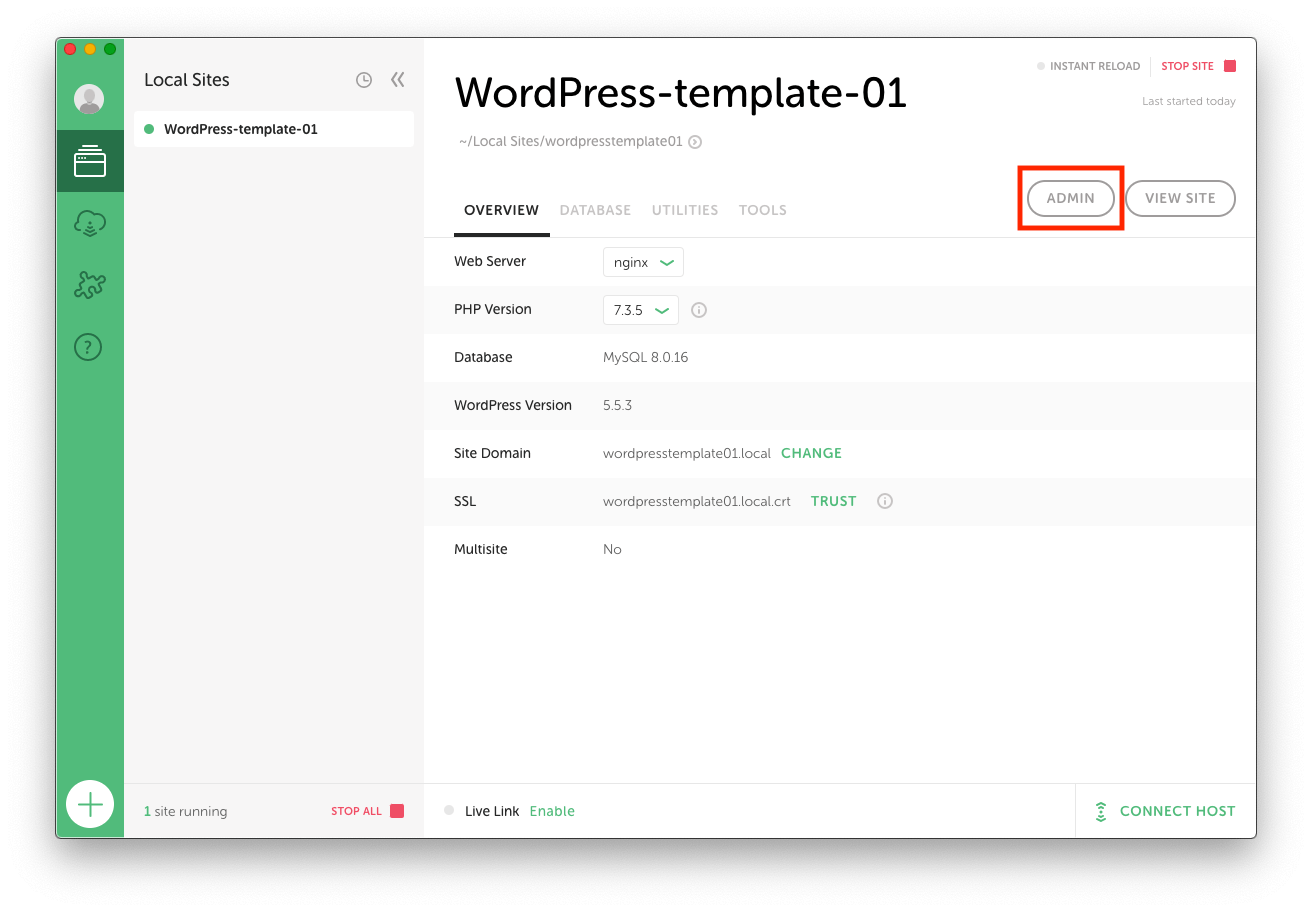
「ADMIN」をクリックすると管理画面のログイン画面になります。先ほど、設定したユーザー名とパスワードでログインします。

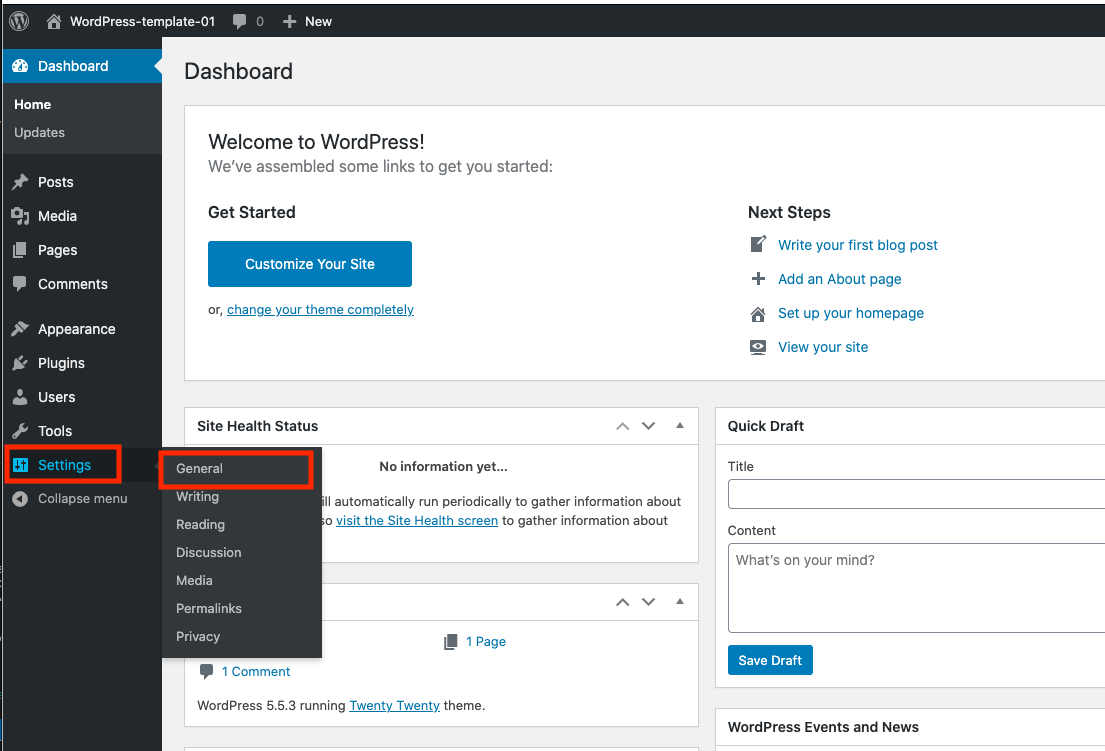
最初は英語の設定になっていて、日本語に変更するため、メニューの「Settings」 > 「General」を選択します。

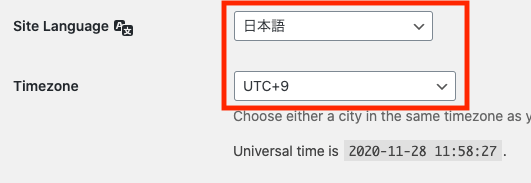
「Site Language」を日本語に、Timezoneを「UTC+9」に変更して、save changes ボタンを押して変更を完了します。これで日本語表示になります。

あとは、プラグインなど他に必要なものをインストールしてください。
テーマファイルをディレクトリに設定する
WordPressのファイルを直接、操作する方法を説明します。
「Local by Flywheel」をインストールするとユーザーディレクトリ直下に「Local Sites」というディレクトリが作成され、この中にWordPressファイルが設置されるようになります。
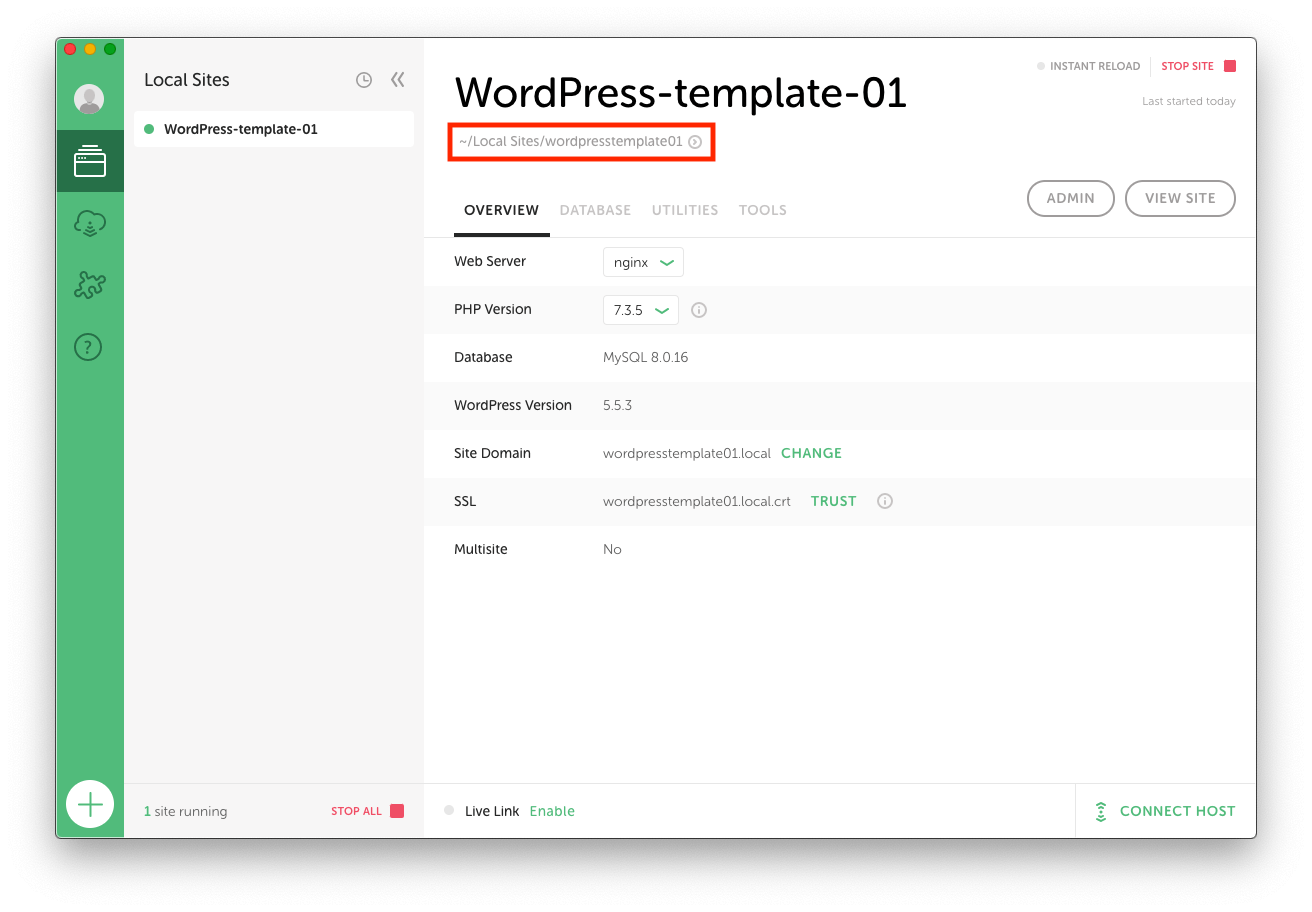
「Local by Flywheel」アプリで、サイトを選択して、「~/Local Sites/【サイト名】」の部分をクリックすると、ディレクトリに飛びます。

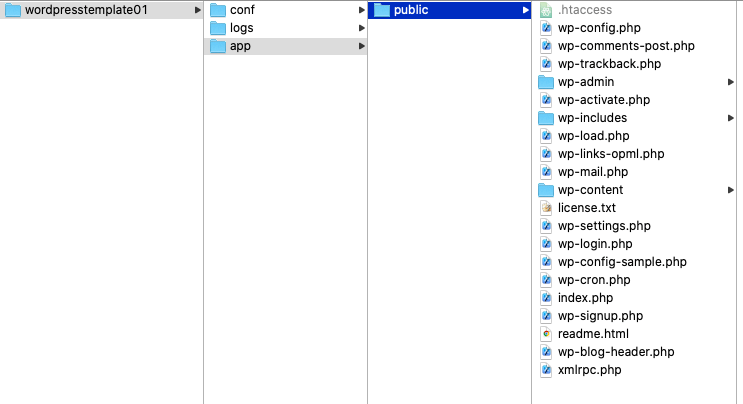
構成は以下の通りで、WordPressのファイルが設置されています。
作成したLocal Sites名 > app > public > WordPressディレクトリ

オリジナルのテーマを設定する場合などは、themeディレクトリ内にファイルを入れるとテーマが選択できるようになります。
「Local by Flywheel」でメールを使う
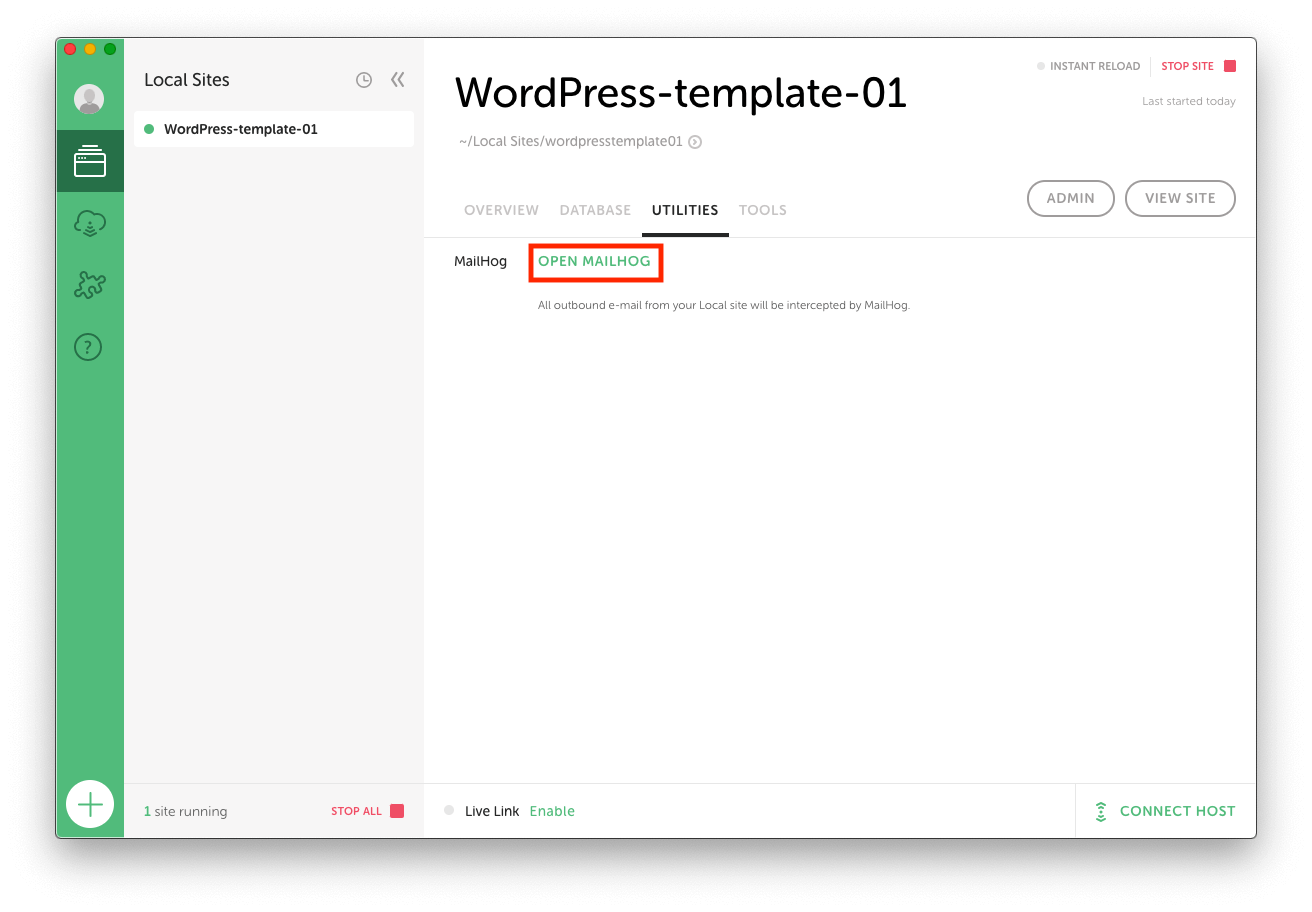
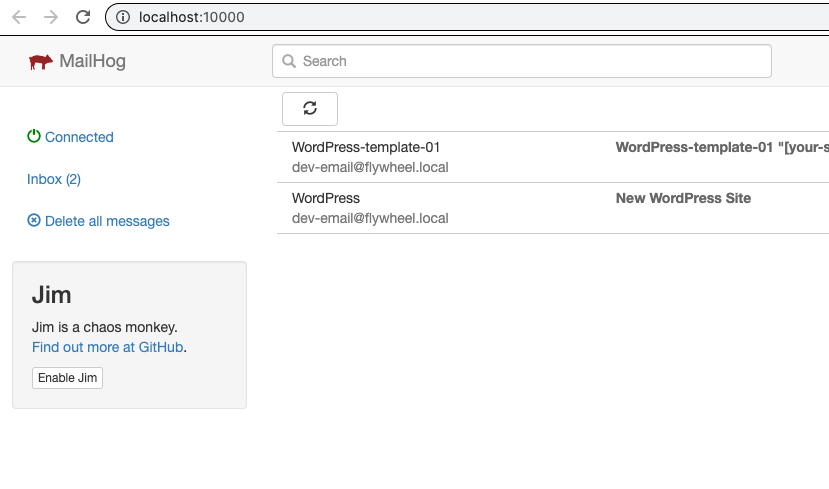
「Local by Flywheel」アプリで、サイト名を選択後に、「UTILITES」のタブをクリックします。そうするとMailHogが表示されていると思うので、「OPEN MAILHOG」をクリックします。

ブラウザでメールボックスが表示され、メールの操作ができます。

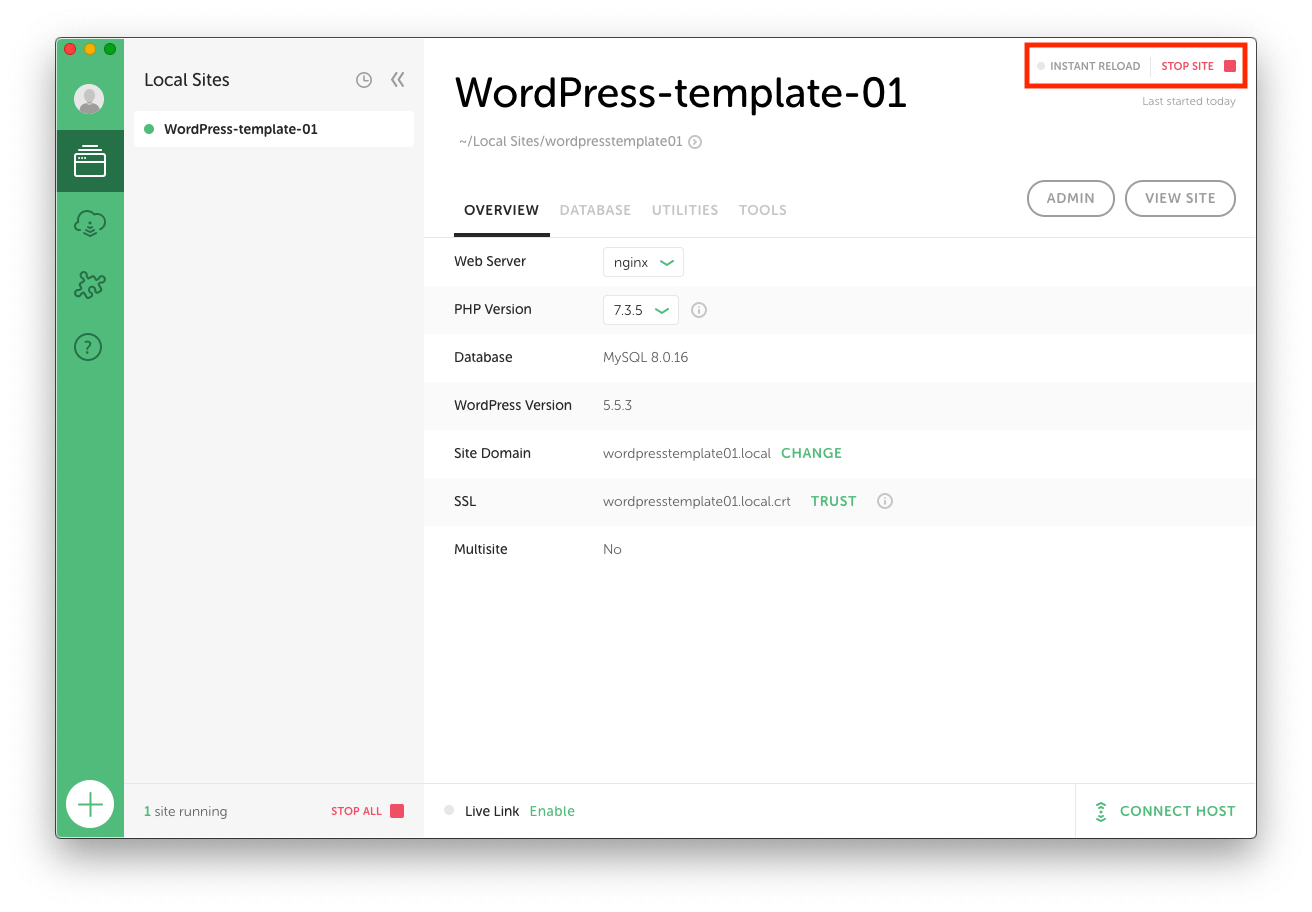
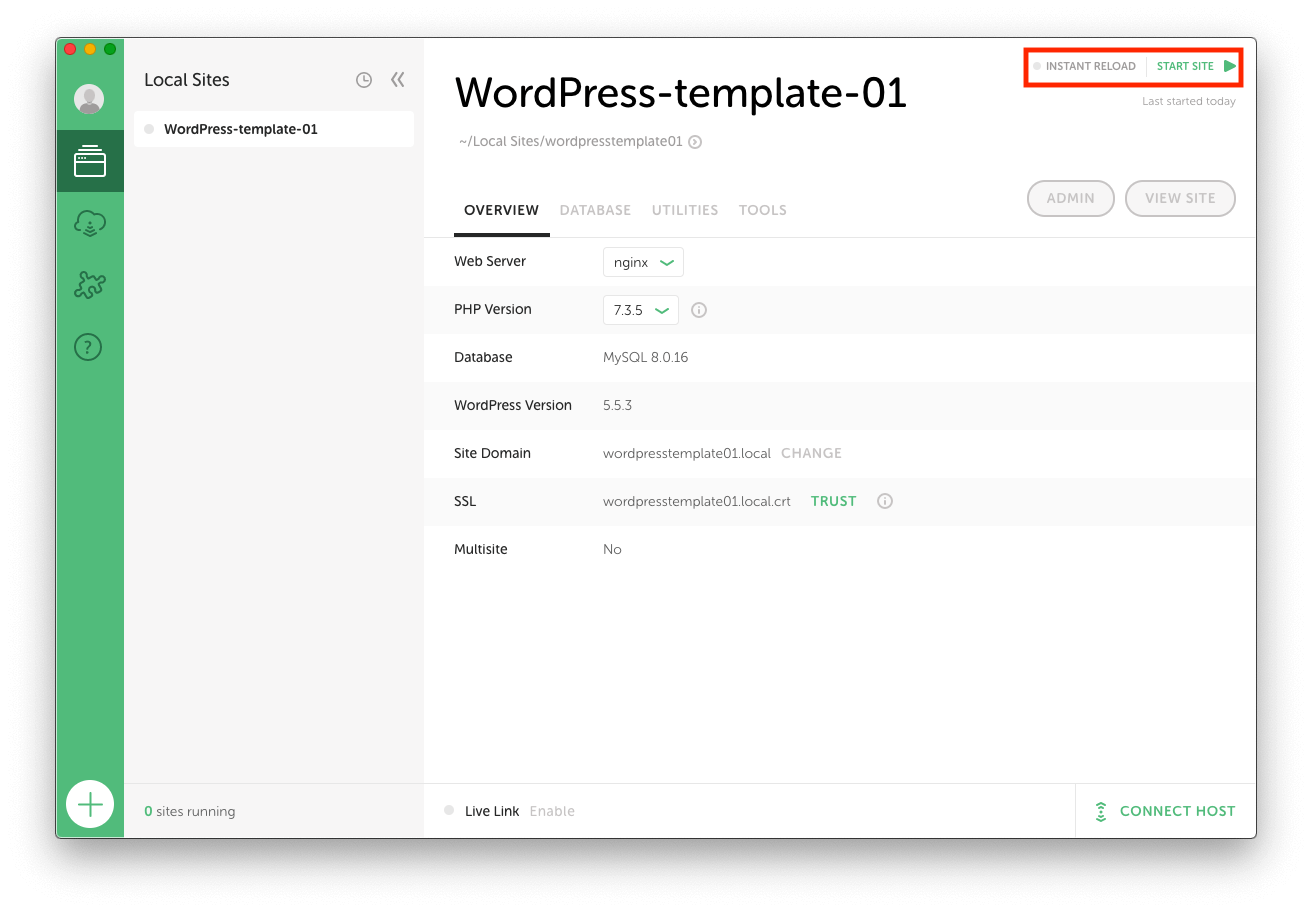
「Local by Flywheel」上のサイトの停止・再起動方法
停止する場合は、右上の「STOP SITE」をクリックします。複数のサイトを同時に立ち上げすぎると動作が重くなるので、必要なサイトのみ立ち上げるようにした方がよいです。

起動する時は、右上の「START SITE」をクリックします。

まとめ
「Local by Flywheel」のインストール方法とWordPressの立ち上げ方法を解説しました。ものすごく簡単で使いやすいので、オススメです。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています