【簡単】MW WP Formの使い方・設定方法 【確認画面や自動返信メールあり】
本記事では、WordPressプラグインの「MW WP Form」を使ったお問い合わせフォームを作る基本的な内容を、図解で分かりやすく解説しています。
本記事の内容
- MW WP Formの基本的な設定方法
- MW WP Formの詳細な設定方法(メール送信設定)
- 確認画面・完了画面を個別のページとして作成する方法
この記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があります。
本記事を読むことによって、WordPressで入力画面・確認画面・完了画面付きのお問い合わせフォームが作れるようになります。設定項目がやや多いかもしれませんが、難しくはなく簡単に設定できると思います。
コードを変更しなくてよく、プラグインの設定のみで完結できるので、エンジニアでなくても対応です。
※ただし文言の変更など細かい設定をするにはコードの修正が必要になります。
MW WP Formの基本的な設定方法

「MW WP Form」は、お問い合わせフォームの定番「Contact Form 7」にない、確認画面と完了画面を作成できる機能を備えていることが特徴です。他にもいろいろな機能を使える無料のプラグインです。
製作者のサイトで一部オプションを購入することも可能です(無料でも十分高機能でほとんどの要件は満たせると思います)。
ちなみにこのプラグインの製作者の方はNW WP Formよりも、Snow Monkey Formsという新しいプラグインを推奨しています。
まずは以下の流れで基本的な設定のみを行います。入力画面→送信のシンプルな設定のみです。
基本設定の流れ
- MW WP Formのインストール
- MW WP Formを設定する
- MW WP Formの設定画面で設定する
- 固定ページで問い合わせページを作成して、ショートコードを埋め込む
順番に解説していきます。
MW WP Formのインストール
・WordPress管理画面にログインします。
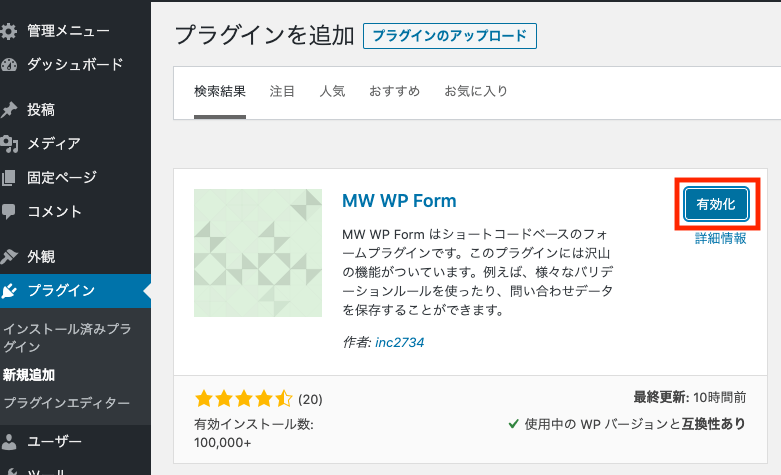
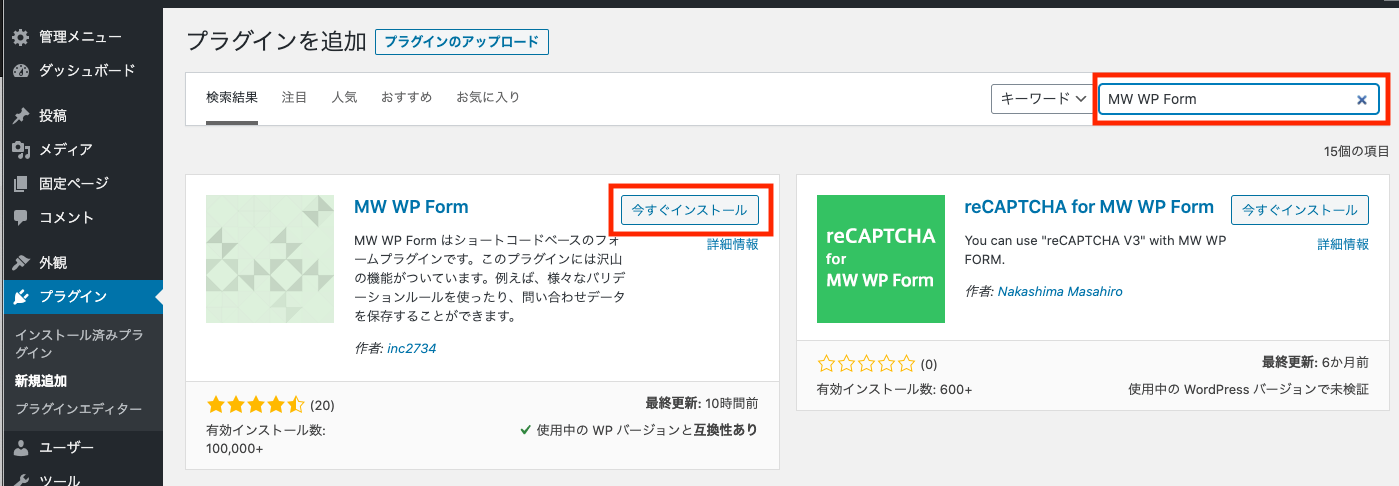
・プラグイン > 新規追加 で「MW WP Form」で検索し、「今すぐインストール」をクリックします。

これでインストールは完了です。
MW WP Formの設定画面で設定する
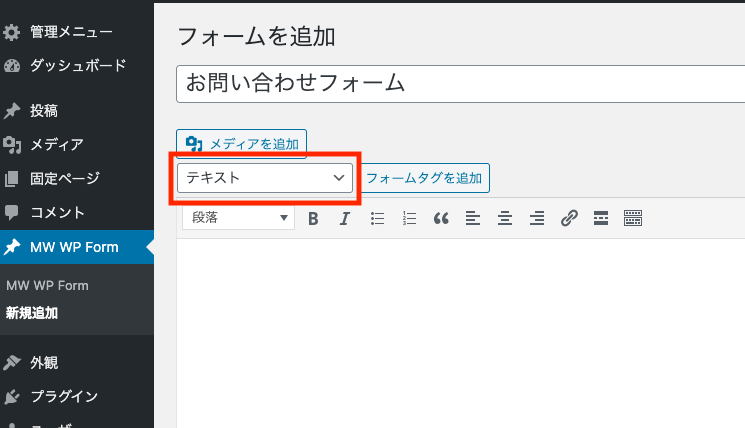
・左のメニューに「MW WP Form」が表示されるので、この中の「新規追加」をクリックします。

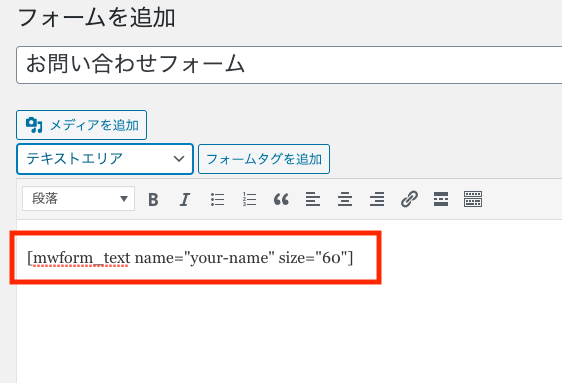
・プルダウンからフォームの種類を選びます。今回は「テキスト」を選びます。

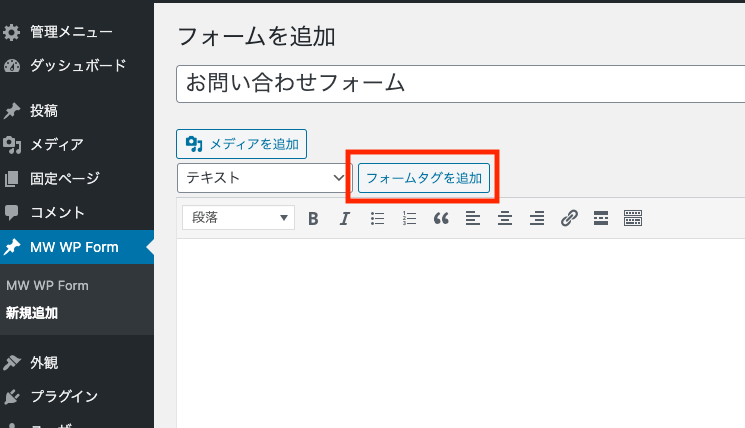
・「フォームタグを追加」をクリックすると、モーダルで設定画面が表示されます。

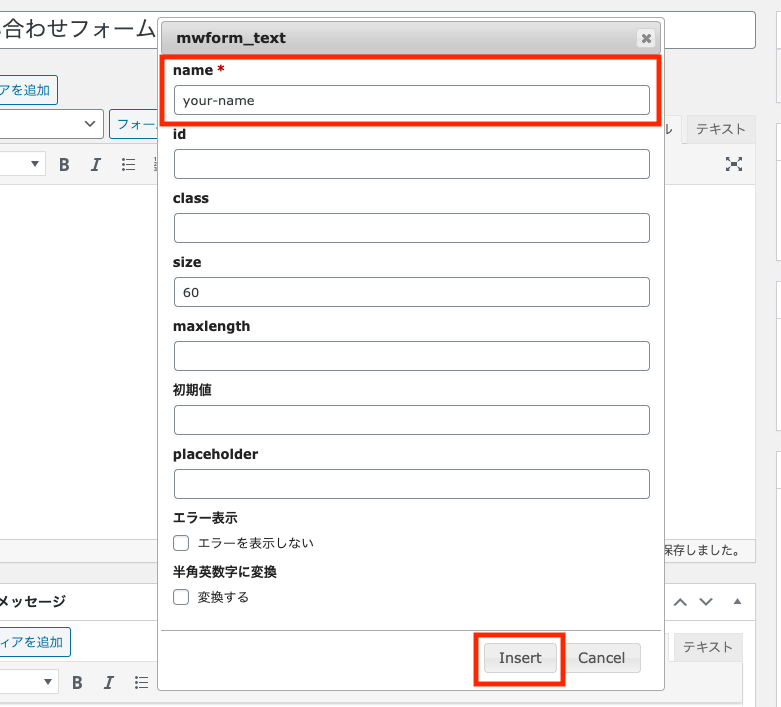
・nameに名称を入れます。今回は「お名前」として、「Insert」をクリックします。

・同様に追加していきます。
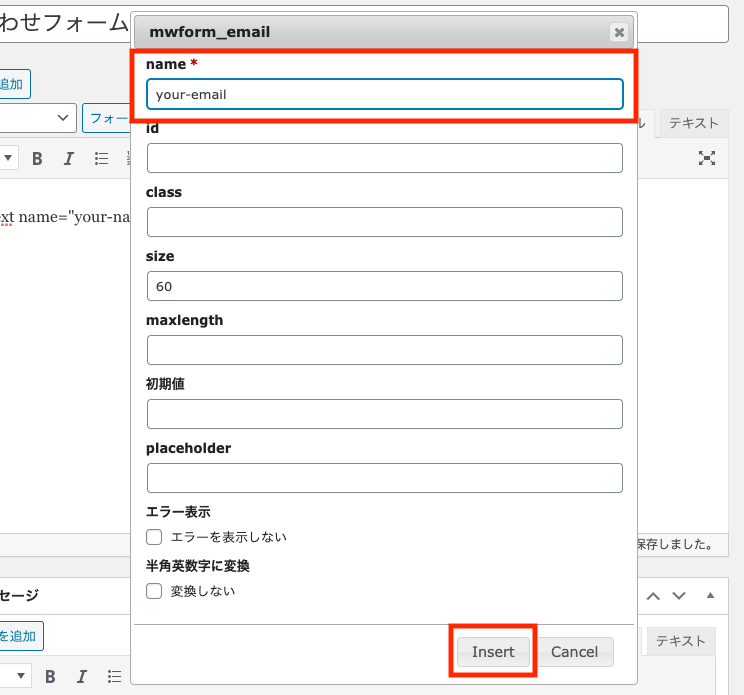
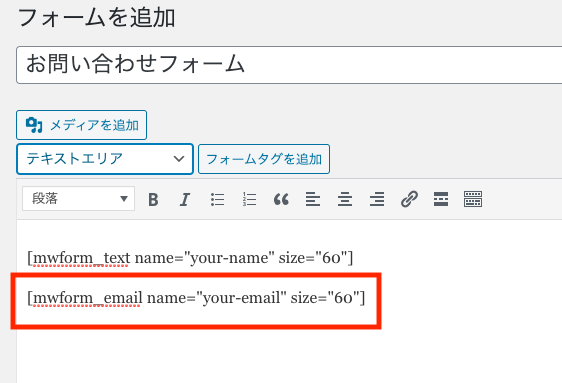
「メール」を選択して「フォームタグを追加」クリック > nameを入力して追加(今回はyour-emailとしています)。


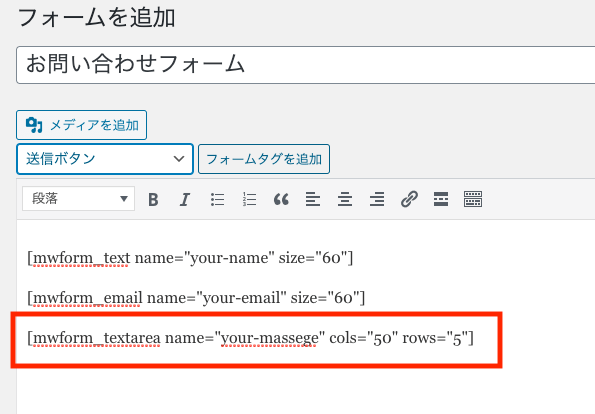
「テキストエリア」を選択して「フォームタグを追加」クリック > nameを入力して追加(今回はyour-massegeとしています)。


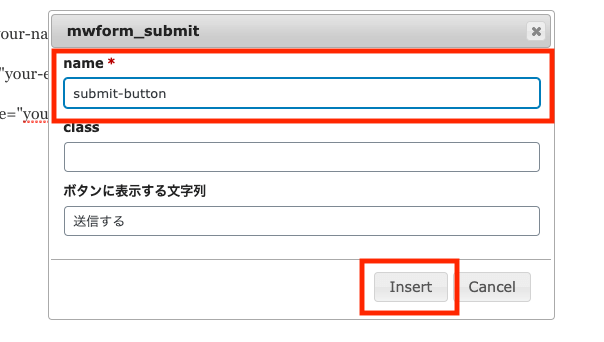
・「送信ボタン」も同様に選択して追加します。ボタンの文言を変えたければ「ボタンに表示する文字列」も変更します。


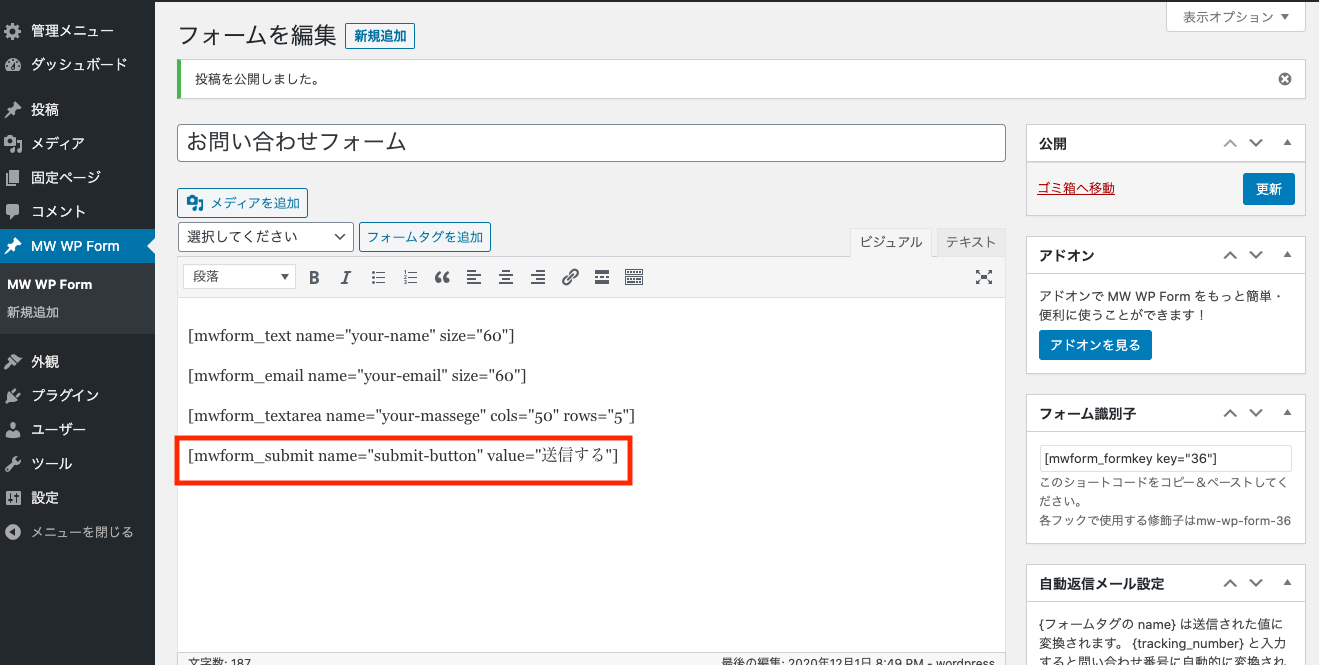
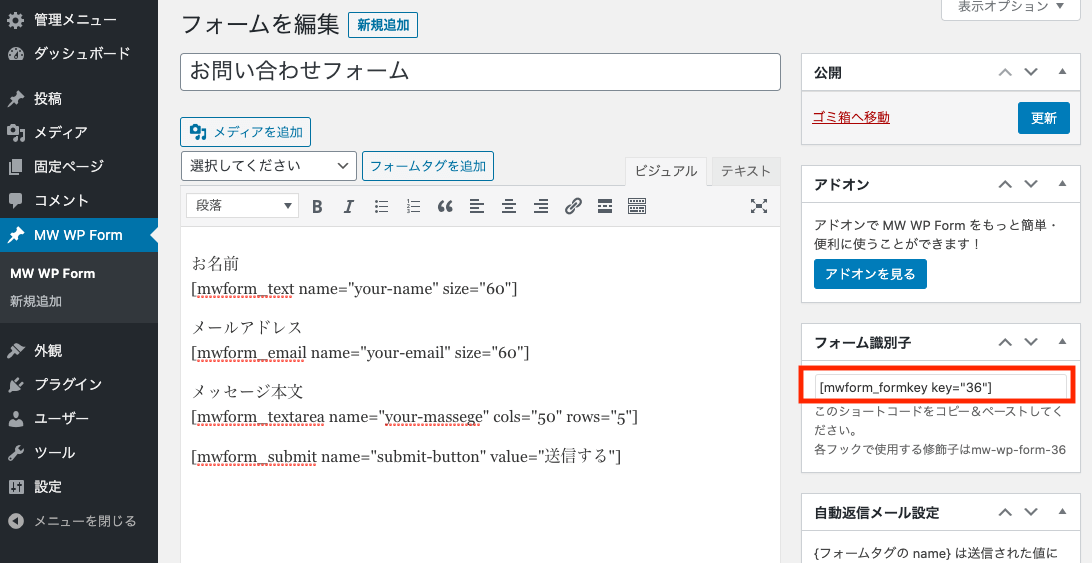
・右カラムにある「フォーム識別子」欄のショートコードをコピーします。
例) [mwform_formkey key=”36″]

固定ページで問い合わせページを作成して、ショートコードを埋め込む
・「固定ページ」 > 「新規作成」から、MW WP Formを設置するためのページを作成します。
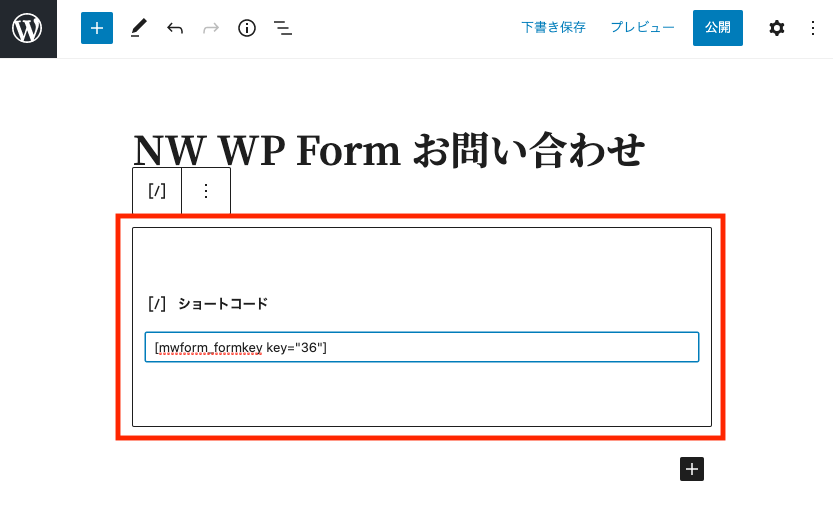
・タイトル入力後、ショートコードで先ほどのショートコードを設定して、公開します。

※この記事では、URLスラッグを「nw-wp-form-contact」で設定しています。
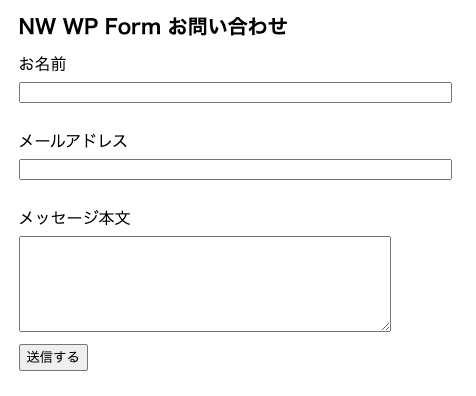
・ページを見ると、お問い合わせフォームが出来上がっています。
(以下の画像ではほんの少しだけCSSを調整しています)

これで、基本設定は完了です。
問い合わせをすると、空の文言ですが、お問い合わせ送信がされます。
MW WP Formの詳細な設定方法(メール送信設定)
さらに詳細な設定をします。
ここでは、お問い合わせページのURLは同じままで、「入力画面」→「完了」の表示をさせ、「ユーザへの自動返信メール」・「管理者へお問い合わせがあったことの通知メール」の送信設定まで行います。
詳細な設定の流れ
- 完了画面メッセージの設定
- ユーザへの自動返信メール設定
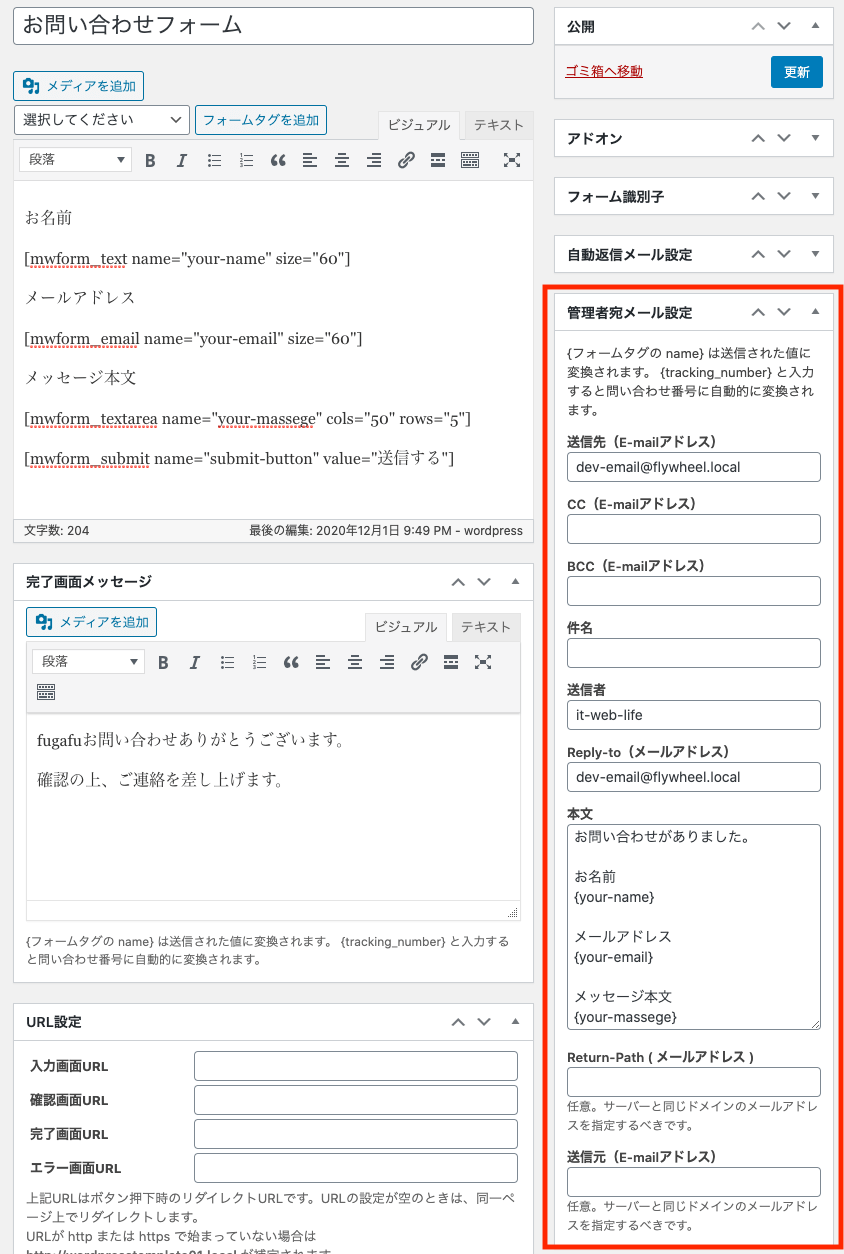
- 管理者宛メール設定
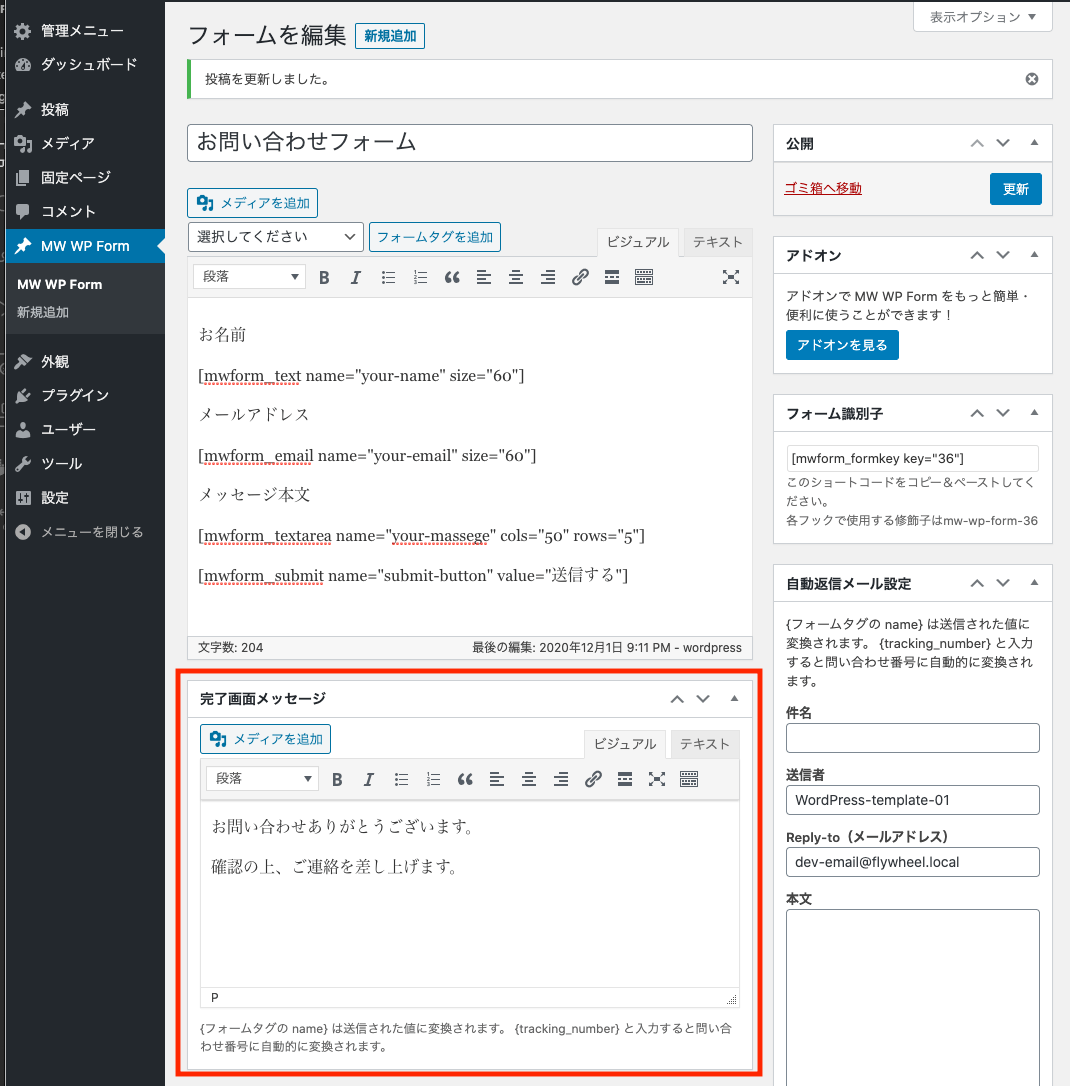
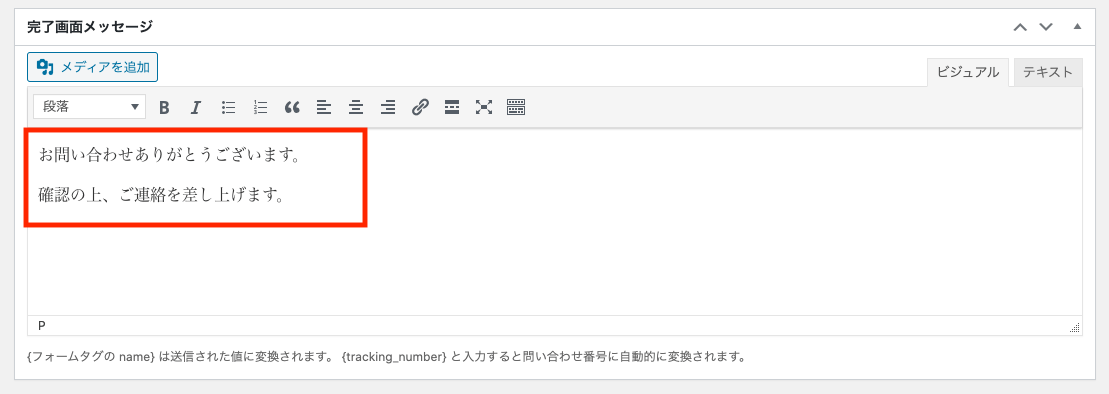
完了画面メッセージの設定
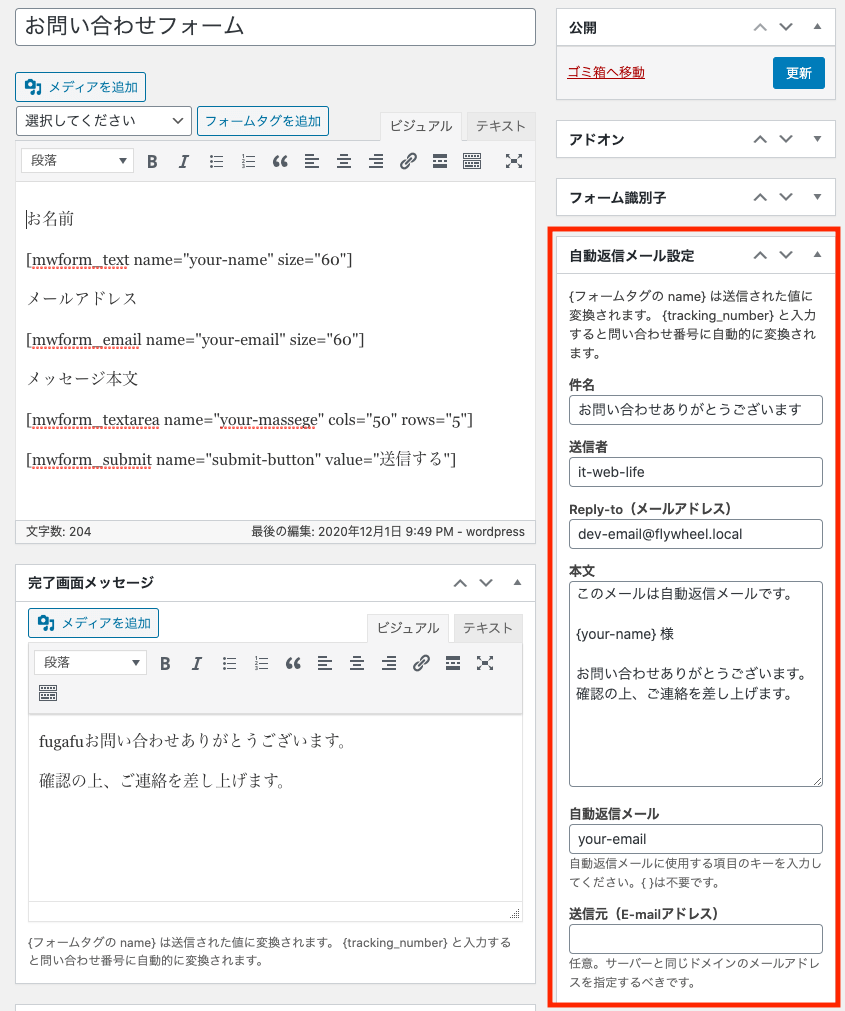
MW WP Formの設定画面で、「完了画面メッセージ」の項目に入力をしていきます。
送信完了後に表示されるメッセージ部分を作成します。
ユーザへの自動返信メール設定
問い合わせをしてくれたユーザへ自動的に返信メールを送る機能です。

・件名
件名を入力します。
例)お問い合わせありがとうございます
・送信者
送信する人の名前を入れます。サイト名などでもよいと思います。
例)it-web-life
・Reply-to(メールアドレス)
自動返信メールを受け取ったユーザーがそのメールに返信をする時に、送信先(To)に設定されるメールアドレスです。
サイトの代表アドレスなどを設定すればよいと思います。
※参考の画像ではLocal by flywheelのテスト環境なので「dev-email@flywheel.local」となっています。
・本文
自動返信メールの本文を書きます。
{【設定したname】}(nameをブレスで囲む)とすることで、最初の入力フォームの設定で指定したnameを反映させることが可能です。
今回の例だと、入力フォームで「お名前」のnameは「youir-name」に設定しているので、「{your-name} 様」とすることで問い合わせユーザーの名前を入れることができます。
・自動返信メール
ユーザーのメールアドレスを入れます。「メール」で設定したname(項目のキー)を設定します。
・送信元(E-mailアドレス)
空欄だと自動的にシステムのメールアドレスが設定されるようです。
サイトの代表メールアドレスなどを入れておくとよいと思います。
管理者宛メール設定
お問い合わせがあったら、管理者(つまり自分)へ送るお知らせ用のメール設定になります。

・送信先(E-mailアドレス)
送り先のアドレス(自分のアドレスなど)を入れます。
・CC、BCC
必要ならばCCやBCCにメールアドレスを入れます。
・件名
メールの件名を入れます。
・送信者
送信者の名前です。サイト名など適当にいれればよいかと。
・Reply-to(メールアドレス)
返信先のアドレスです。
・本文
本文を入れます。お問い合わせ内容のnameをブレス{}で囲うと入力内容が反映されます。
・Return-Path(メールアドレス)
メール送信が失敗した場合(スパム判定されてるなど)に送信するアドレスを設定します。空でもよいです。
・送信元(E-mailアドレス)
サイトの代表アドレスなどを任意で入れます。空でもよいです。
ここまでの設定をしたら、「更新」(公開)をクリックして保存します。
同一ページ内での遷移でOKならこれで完了
これでお問い合わせすると、メールで通知が届くようになります。
このままで問題ありませんが、同一ページで「お問い合わせ」→「送信完了」となるため、確認ページをつけて別ページに遷移させながら進めたい場合は、さらに「URL設定」が必要になります。
確認画面・完了画面を個別のページとして作成する方法
最後の仕上げとして、URLが違う確認画面・完了画面を個別に設定します。
確認画面・完了画面のページを作る流れ & 最終的な動作確認
- NW WP Formの設定で個別のURLを設定する
- 入力画面→確認画面→完了画面の動作確認
NW WP Formの設定で個別のURLを設定する
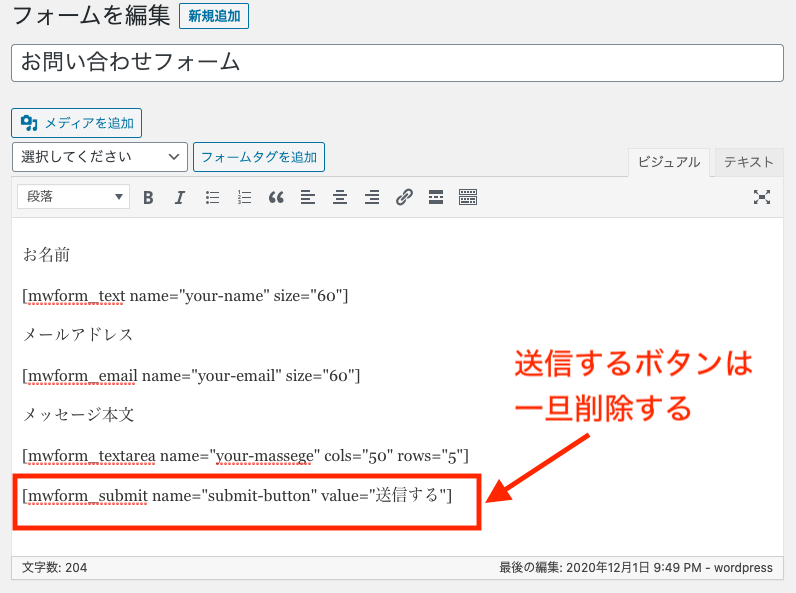
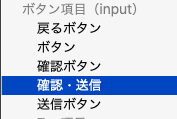
「確認・送信」ボタンを設定する
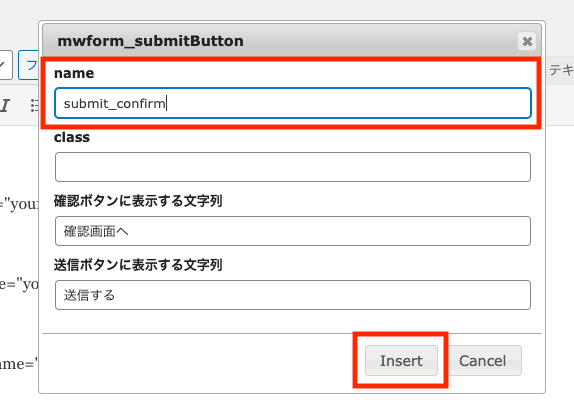
2.「確認・送信」を選択して、「フォームタグを追加」クリックで追加します。

「name」を任意で指定し、「確認ボタンに表示する文字列」「送信ボタンに表示する文字列」の文言は必要に応じて変更してください。「Insert」をクリックで挿入します。

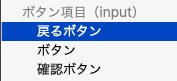
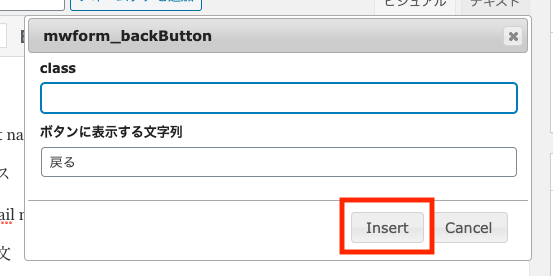
3.「戻る」ボタンも同様に選択して、「フォームタグを追加」クリックで追加します。

「ボタンに表示する文字列」は必要に応じて変更してください。「Insert」をクリックで挿入します。

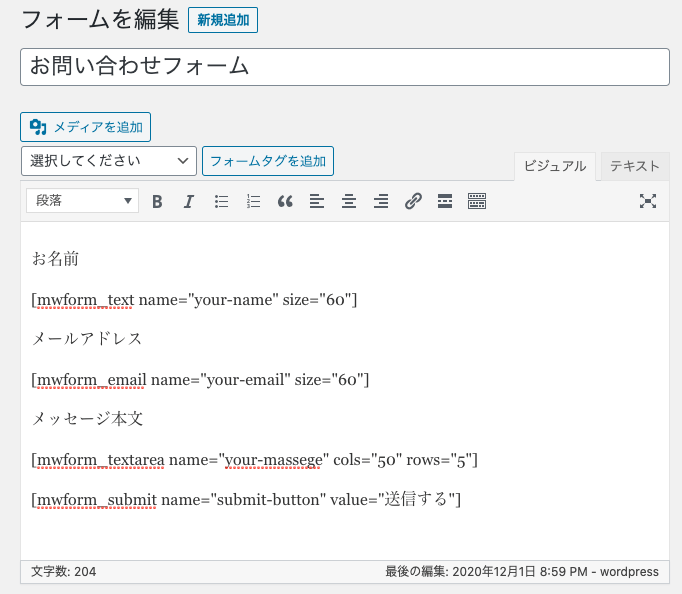
以下は設定の例になります。
お名前
[mwform_text name="your-name" size="60"]
メールアドレス
[mwform_email name="your-email" size="60"]
メッセージ本文
[mwform_textarea name="your-massege" cols="50" rows="5"]
[mwform_backButton value="戻る"][mwform_submitButton name="submit_confirm" confirm_value="確認画面へ" submit_value="送信する"]「URL設定」をする
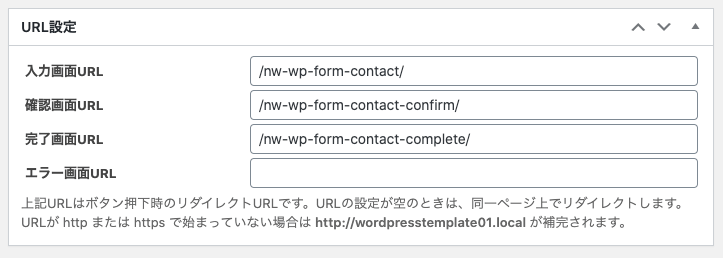
NW WP Formの設定画面下部にある「URL設定」を設定していきます。
今回は以下の設定で進めるものとします。
/nw-wp-form-contact/確認画面URL →
/nw-wp-form-contact-confirm/完了画面URL →
/nw-wp-form-contact-complete/エラー画面URL → なし
※入力画面のURLスラッグは「nw-wp-form-contact」で作成されているものとします。
※URLは、http または https を入れる形でもOKです。
それぞれ入力したら、「更新」をクリックして設定を保存します。
「確認画面」と「完了画面」を固定ページで作成する
・NW WP Formの設定画面で「フォーム識別子」(ショートコード)をコピーしてメモしておきます。
入力画面と同じく、この「フォーム識別子」を確認画面、完了画面にも埋め込みます。
つまり「入力画面」「確認画面」「完了画面」の3つとも、同じ「フォーム識別子」(ショートコード)を使います。
※すべて同じショートコードを使わないと正常に動作しません
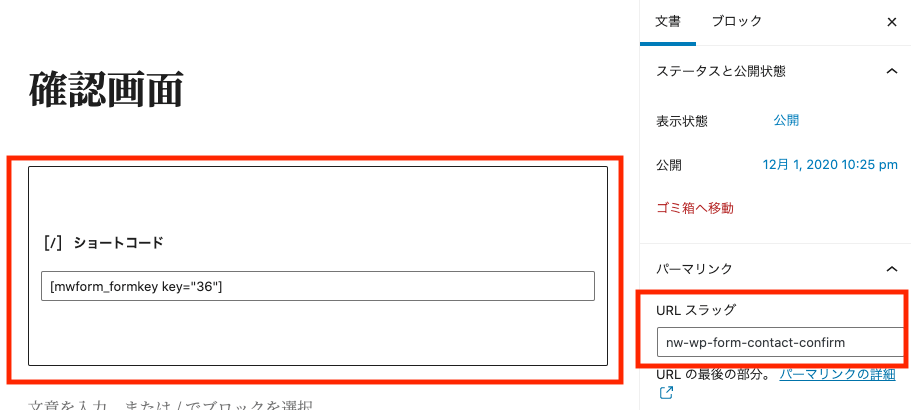
確認画面を追加する
「固定ページ」 > 「新規追加」で固定ページの新規追加をします。
タイトルを入力し、ショートコードで先ほどコピーしたショートコードをページに設定します。
例) [mwform_formkey key="36"]

右上の歯車アイコンから右側のメニューを表示させ、「文書」タブをクリックし、URLスラッグを先ほど設定した「nw-wp-form-contact-confirm」にします。
設定したら、公開して保存します。
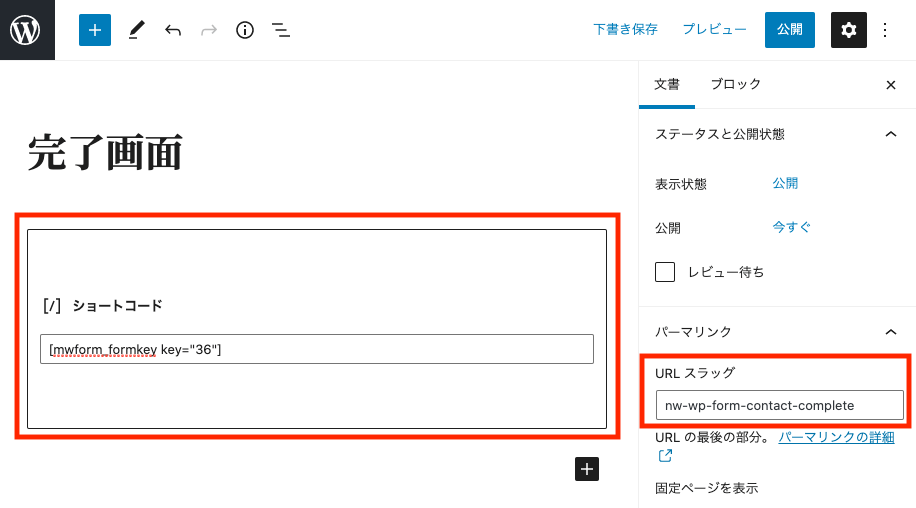
完了画面を追加する
同様に「固定ページ」 > 「新規追加」で固定ページの新規追加をします。
タイトルを入力し、ショートコードで先ほどコピーしたショートコードをページに設定します。
例) [mwform_formkey key="36"]

右上の歯車アイコンから右側のメニューを表示させ、「文書」タブをクリックし、URLスラッグを先ほど設定した「nw-wp-form-contact-complete」にします。
設定したら、公開して保存します。
入力画面→確認画面→完了画面の動作確認
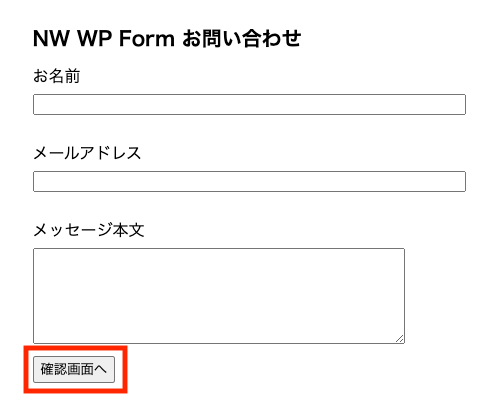
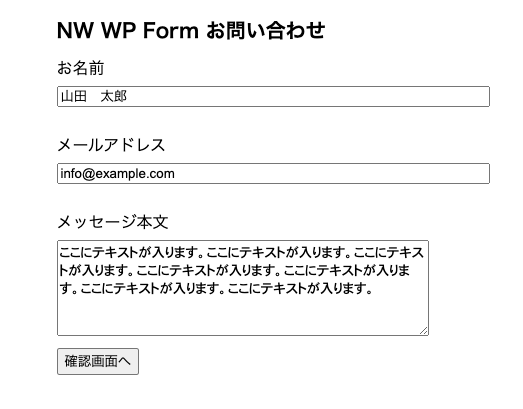
・作成したお問い合わせページ(今回の例だと /nw-wp-form-contact/ のページ)へアクセスします。
「確認画面へ」のボタンが追加されています。

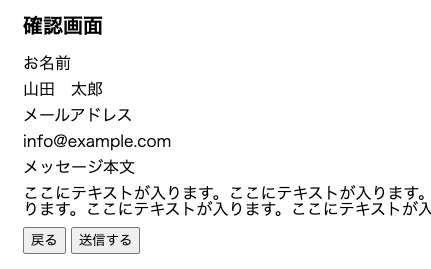
・項目を入力して「確認画面へ」ボタンを押すと、確認画面( /nw-wp-form-contact-confirm/ のページ )へ遷移します。


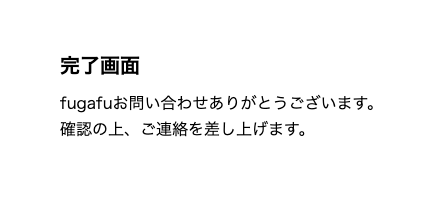
・「戻る」ボタンのクリックで前の入力画面へ戻り、「送信する」ボタンのクリックで送信が完了して完了画面( /nw-wp-form-contact-complete/ )へ遷移します。

・メールも問題なく届いていることが確認できます。
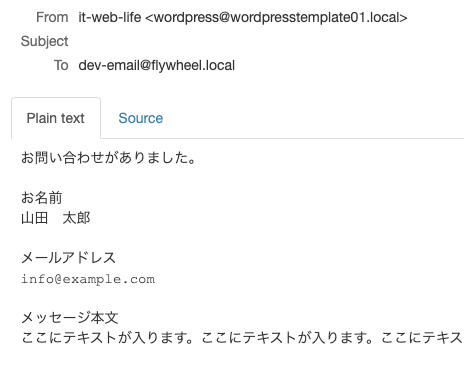
▼管理者への通知メール
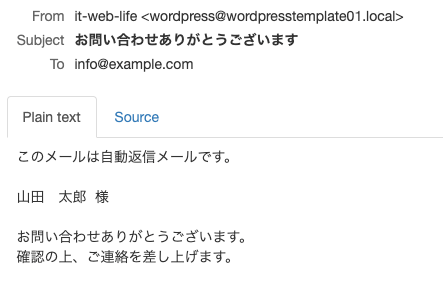
▼ユーザへの自動返信メール
問題なく、入力画面→確認画面→完了画面の遷移ができてお問い合わせができていることが確認できました。
余談になりますが、ブラウザバック(ブラウザ本体の戻る)で戻ったりしても、動作しており、送信完了の画面からブラウザバックしても2重送信されることはありませんでした。おそらく内部的にきちんと処理がされているのだと思います。
まとめ
NW WP Formの設定を解説しました。
確認画面と完了画面を個別のページで作成する場合は以下の手順になります。
- NW WP Formをインストール
- NW WP Formの設定画面で設定をする
・基本の入力画面の設定
・「完了画面メッセージ」の設定
・自動返信メール設定(任意)
・管理者宛メール設定
・URL設定 - 固定ページで「入力画面」「確認画面」「完了画面」を作成し、NW WP Formの設定画面のショートコード(フォーム識別子)を挿入する
「MW WP Form」は他にも、バリデーションや細かい設定ができるので使いこなせれば、高機能なお問い合わせフォームを作成することができると思います。
このプラグインの製作者のサイトの情報を見ると、「Snow Monkey Forms」というプラグインの方がオススメなようです。
MW WP Form やクラシックエディターに強いこだわりがないのであれば、Snow Monkey Forms プラグインのほうがおすすめです。
NW WP Formと比べると、バリデーションの機能などは少なくなるみたいですが、使いやすさや今後のメンテナンスなどを考えるとこれから使う場合は、「Snow Monkey Forms」を使う方がよいかもしれません。
こちらも無料で使え、「Snow Monkey」というテーマ以外でも使えるとのこと。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています