【簡単】 Contact Form 7で確認画面を追加する方法
本記事では、WordPressプラグインの「Contact Form 7」を使ったお問い合わせフォームの確認画面を作る方法について、解説しています。
この記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があります。
本記事を読むことによって、「Contact Form 7 add confirm」というプラグインを使うだけで、いきなり送信にせず、確認画面を追加することができるようになります。
Contact Form 7に確認画面を追加する方法

Contact Form 7には、問い合わせ内容の確認画面がありませんが、プラグインを使って確認画面を追加する方法について解説します。
※Contact Form 7の本体は設定済という前提で進めています。
「Contact Form 7 add confirm」というWordPressプラグインを使うことで確認画面を追加することができます。
注意点としては通常のお問い合わせフォームのようなページ遷移はせず、同じページの画面内で表示が切り替わるような方法になります。
「Contact Form 7 add confirm」のインストール
WordPress管理画面で、「プラグイン」 > 「新規追加」 > 「Contact Form 7 add confirm」で検索 > 「今すぐインストール」 > 「有効化」で設定は完了です。
有効化するだけですぐに使えるようになります。

Contact Form 7の設定
CSSは事前に以下の以前の記事で紹介しているCSSをそのまま使っているものとして説明しています。(本記事でCSSも紹介するので以前の記事は参考まで)
» Contact Form 7 の使い方 【コピペでカスタマイズ可能】
確認画面の設置
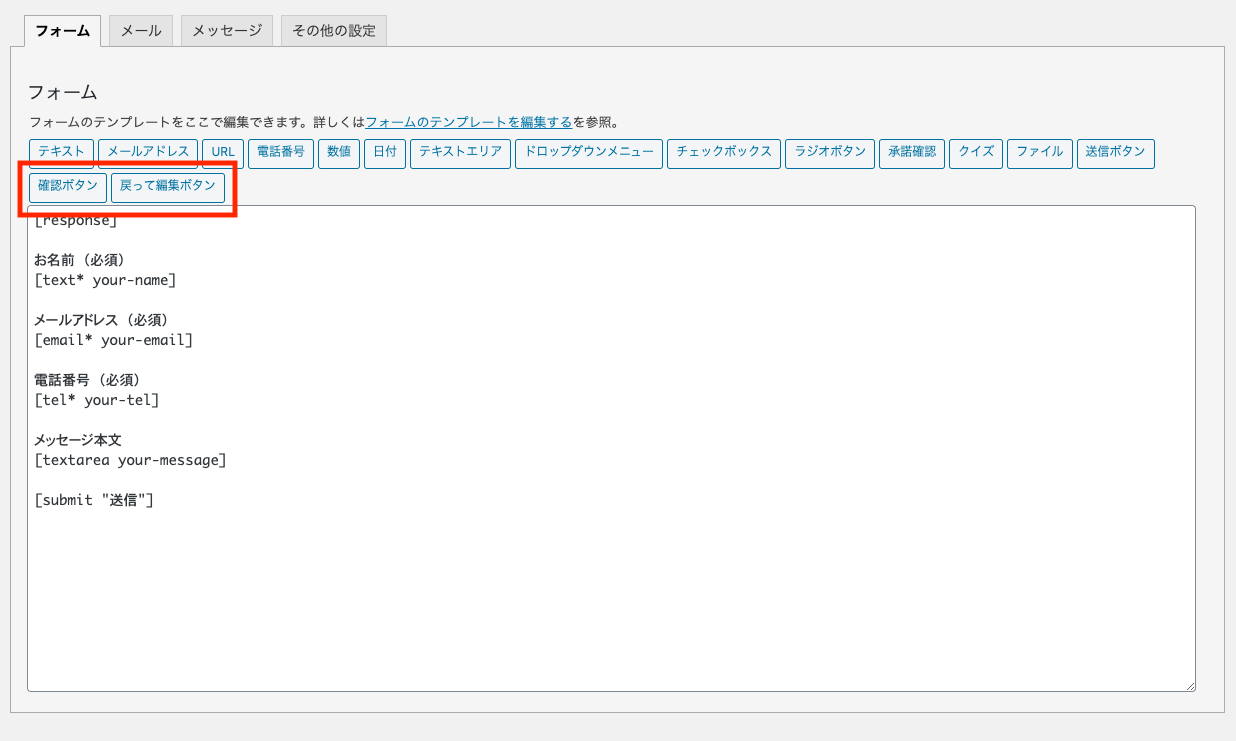
Contact Form 7の設定画面にアクセスします。
(「お問い合わせ」 > 「コンタクトフォーム」 > 該当のフォームを選択)
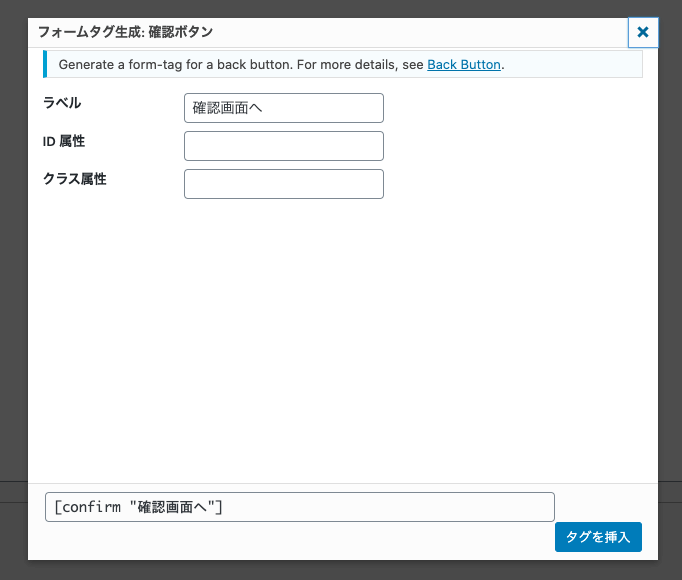
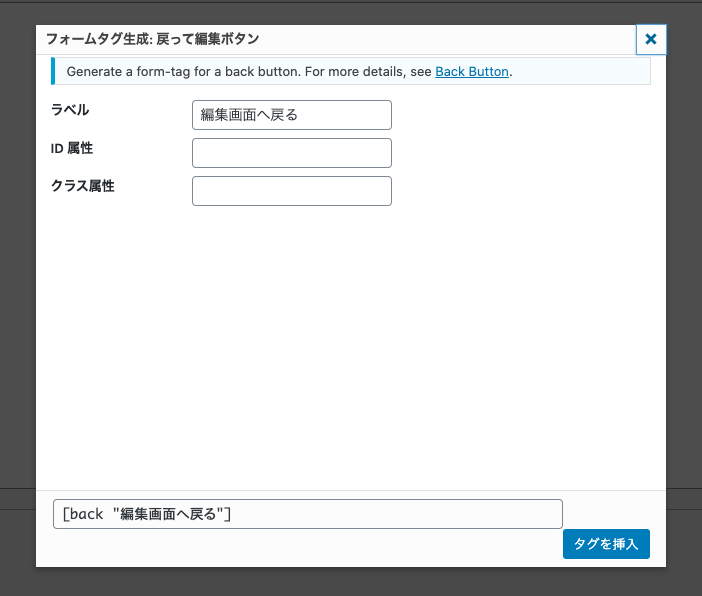
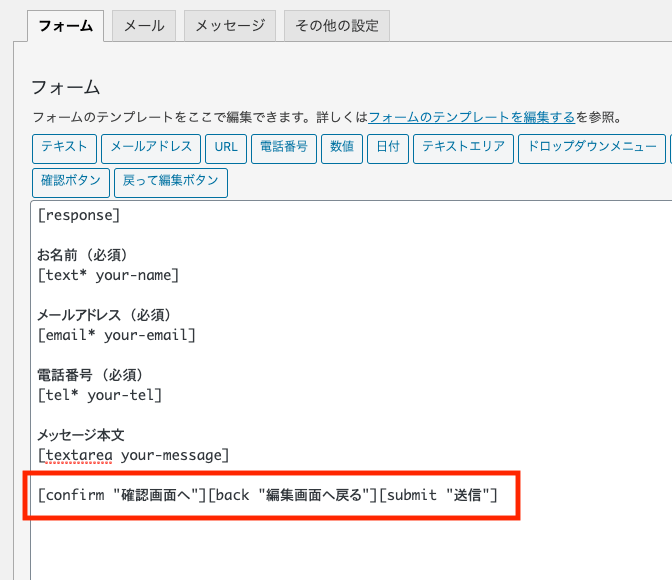
[confirm "確認画面へ"][back "編集画面へ戻る"][submit "送信"] の部分が追加するコードになります。

※confirm、 back、 submitは並べた順番に表示されるようになり、最初の送信画面、確認画面でdisplay:none; がそれぞれに付き、ボタン表示が切り替わるようになっています。
confirm→表示、back→非表示、submit→非表示確認画面:
confirm→非表示、back→表示、submit→表示今回は、confirm → back → submit の順番にするようにしています。
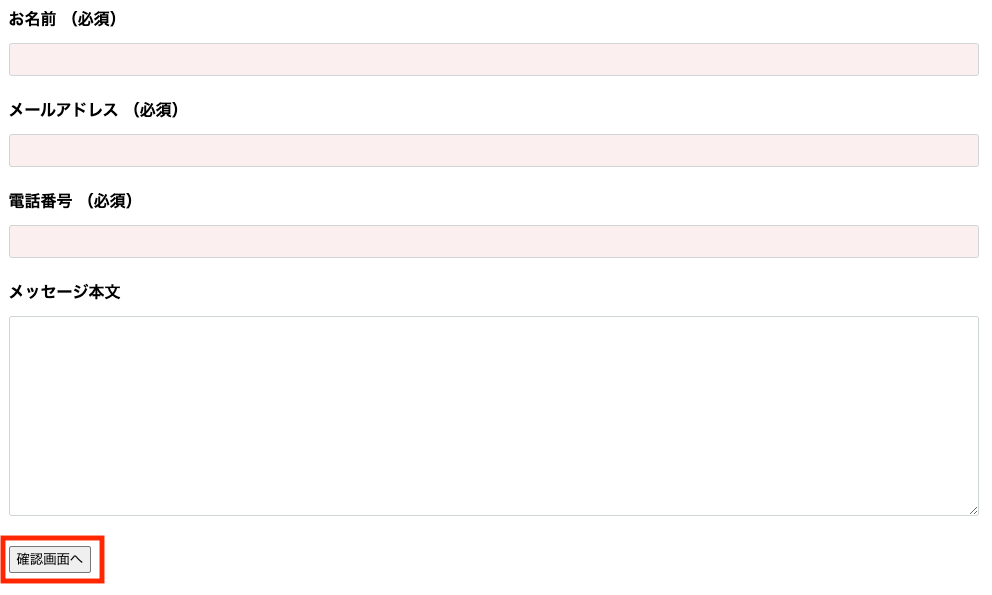
確認のボタンが追加される
保存をして、お問い合わせページにアクセスすると、下部のボタンが「確認画面へ」のボタンになっています。

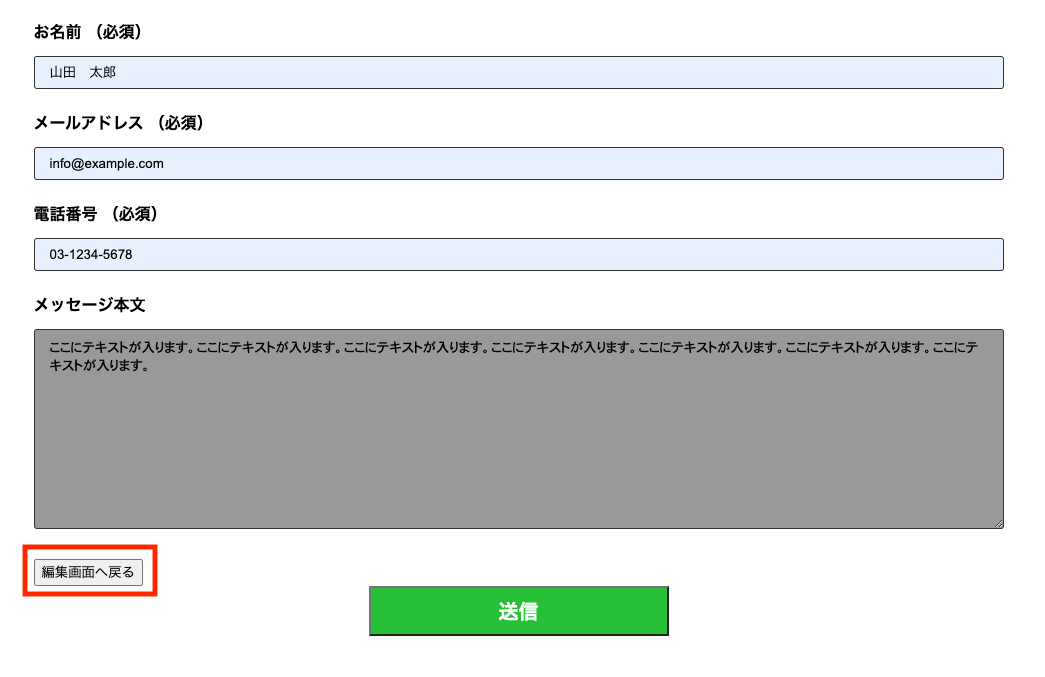
確認画面が追加されている
必要事項を入力して、確認画面に進むと編集はできなくなっていて、内容の確認をすることができるようになっています。(CSSは未調整の画面)

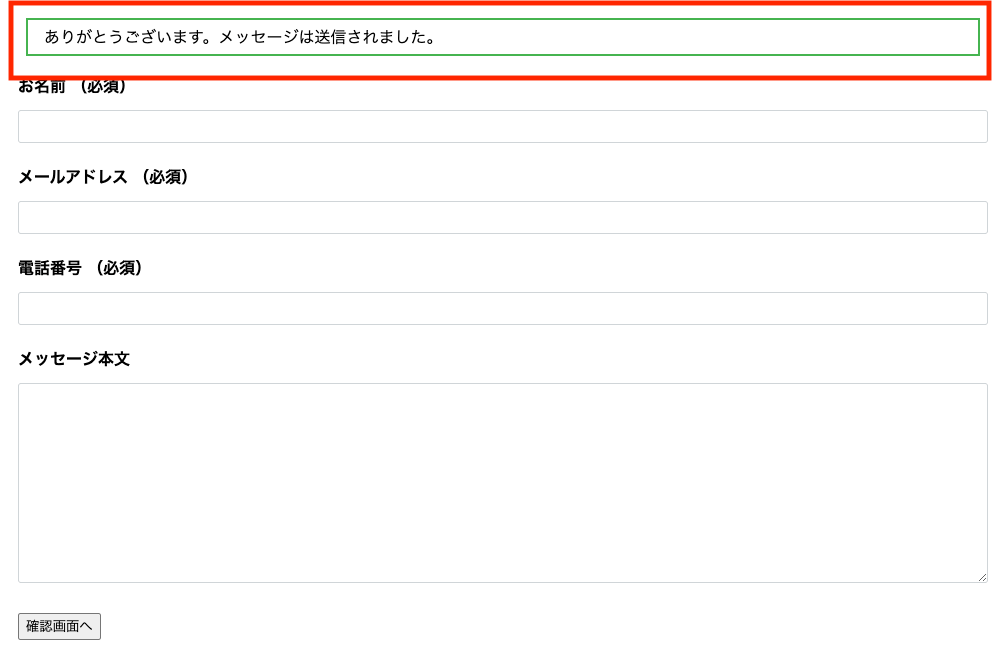
ここで「編集画面へ戻る」を押すと入力画面に戻り、「送信」を押すと送信が完了します。

これで設定は完了となります。
確認画面では、各要素に「wpcf7c-conf」のclassが追加されているので必要に応じて、CSSを整える必要があります。
CSSについてもコピペで対応したい方は続きをお読みください。
確認画面用のCSSを追加
ここは参考までのCSS調整です。
CSSを調整するために、フォームにタグを追加します。
Contact Form 7の設定画面でフォームを以下のように書き換えます。
[confirm "確認画面へ"][back "編集画面へ戻る"][submit "送信"] をform-submit-confクラスで囲みます。
▼Contact Form 7の設定画面 「フォーム」タブの設定
[response]
お名前 (必須)
[text* your-name]
メールアドレス (必須)
[email* your-email]
電話番号 (必須)
[tel* your-tel]
メッセージ本文
[textarea your-message]
<div class="form-submit-conf">
[confirm "確認画面へ"][back "編集画面へ戻る"][submit "送信"]
</div>確認画面用にCSSを追加します。送信ボタン、確認画面のCSS調整です。
▼CSSの設定 (style.cssに追加するなどします)
.wpcf7 input,
.wpcf7 select,
.wpcf7 textarea {
box-sizing: border-box;
}
/* 項目名 */
form p {
font-weight: 600;
}
/* 入力項目 */
.wpcf7-text,
.wpcf7-textarea {
width: 100%;
padding: 8px 15px;
margin-right: 10px;
margin-top: 10px;
border: 1px solid #d0d5d8;
border-radius: 3px;
}
.wpcf7-textarea {
height: 200px;
}
/* 必須項目 */
.wpcf7-validates-as-required {
background: rgba(#faeaea, 0.75);
}
/* 送信ボタン */
.wpcf7-submit {
display: block;
width: 300px;
height: 50px;
background: #27c038;
color: #fff;
font-size: 20px;
font-weight: 700;
border: none;
cursor: pointer;
}
/* エラーメッセージ */
.wpcf7-not-valid-tip,
.wpcf7-validation-errors {
color: red;
font-weight: 700;
}
/* 確認画面 */
.wpcf7-form-control.wpcf7c-conf,
.wpcf7-form-control.wpcf7-validates-as-required.wpcf7c-conf {
background: #fff;
border: none;
color: #444;
}
.wpcf7-form-control.wpcf7c-conf:focus,
.wpcf7-form-control.wpcf7-validates-as-required.wpcf7c-conf:focus {
border: none;
outline: 0;
}
/* 確認画面 オートコンプリート背景無効 */
input:-webkit-autofill.wpcf7c-conf {
-webkit-box-shadow: 0 0 0px 1000px #fff inset;
}
/* 確認・戻る・送信ボタンのwrap */
.form-submit-conf {
display: flex;
justify-content: center;
}
/* 確認ボタン */
.wpcf7c-btn-confirm {
flex-basis: 200px;
display: block;
width: 200px;
height: 50px;
background: #27c038;
color: #fff;
font-size: 20px;
font-weight: 700;
border: none;
cursor: pointer;
}
/* 戻るボタン */
.wpcf7c-btn-back {
flex-basis: 200px;
display: block;
width: 200px;
height: 50px;
font-size: 20px;
font-weight: 700;
color: #444;
border: 1px solid #444;
background: #fff;
margin-right: 20px;
cursor: pointer;
}
@media screen and (max-width: 768px) {
.form-submit-conf {
flex-wrap: wrap;
padding: 0 10px;
}
.wpcf7c-btn-confirm {
width: 100%;
flex-basis: 100%;
}
.wpcf7-submit {
width: 100%;
order: 1;
}
.wpcf7c-btn-back {
width: 100%;
order: 2;
margin-top: 15px;
margin-right: 0;
flex-basis: 100%;
}
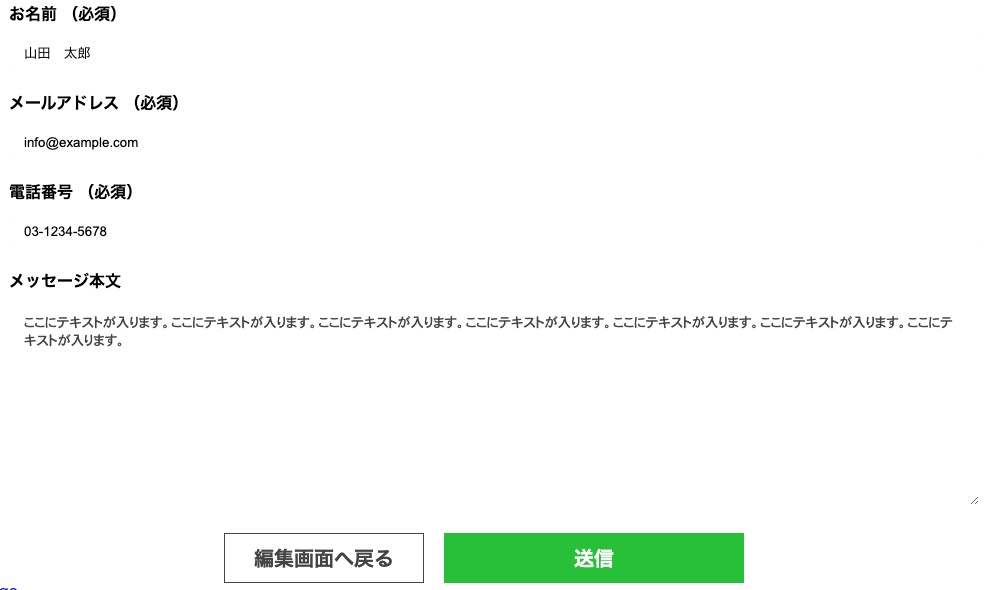
}CSSを調整した後の画面は以下のようになります。
▼入力画面
▼確認画面
Contact Form 7に確認画面を追加する方法の解説でした。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています