【重要】Chromeでユーザーエージェントが廃止される【対処方法も解説】
Google ChromeでUserAgentが使えなくなる予定であることをご存知でしょうか。
本記事では、Google Chromeでユーザーエージェントが使えなくなることについて解説します。
本記事の内容
- Chromeでユーザーエージェントが廃止される理由・影響
- ユーザーエージェント廃止に伴う解決策・対策方法
この記事を読むことによって、Chromeでユーザーエージェントが使えなくなる内容・影響が理解できて、対処方法までわかるようになります。
Chromeでユーザーエージェントが廃止される理由・影響

現在はサーバーサイドやクライアントサイドでユーザーエージェント文字列を使って、処理を分けているケースがあると思いますが、Chromeにおいてはこれが使えなくなるため、処理を変更する必要が出てきます。
理由はユーザープライバシー保護の目的
これはユーザープライバシー保護の目的からで、現在のUserAgentは非推奨(凍結)となり今後、機能しなくなります。
ユーザーエージェントの文字列でウェブサイトの訪問者を認識・追跡する「ブラウザ・フィンガープリント」に利用されているという指摘から、Chrome開発チームはユーザーエージェント文字列を段階的に廃止すると表明しています。
ユーザーのプライバシー保護を目的として、サードパーティーCookieのサポート廃止をする方向などの動きがあり、ユーザーエージェント文字列の段階的な廃止もそのひとつと言われています。
使えなくなるのは2021年のどこかの予定
本来は2020年9月を目処としていたらしいですが、コロナの影響で2021年まで延期された経緯があります。これはUserAgentに代わるUA-CHを評価するためとされています。
https://groups.google.com/a/chromium.org/g/blink-dev/c/-2JIRNMWJ7s/m/u-YzXjZ8BAAJ
サーバーサイドであればヘッダー情報から、クライアントサイドであればJavaScript(navigator.userAgent)で実行すると、以下のようなユーザーエージェントの文字列情報が取得できます。現在はこの情報からPC・スマホ、IEかどうかなどの判定に使われていることが多いです。
"Mozilla/5.0 (Macintosh; Intel Mac OS X 11_1_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.96 Safari/537.36"ユーザーエージェント廃止に伴う解決策・対策方法

将来的には、Chromeを実行するOSやデバイスの機種といった詳細な情報についてはわからなくなるようにするとのことなので、userAgentを使った処理はChromeでは有効ではなくなり、Safariなどでも今後どうなるかはわからないため、処理を変更していく必要があります。
現在、サーバーサイドやクライアントサイドで、ユーザーエージェントによる判定処理を行っている場合は、早めに対処する必要がありそうです。
「User Agent Client Hints」で判定する
userAgentに代わって、Chromeでは新たに「User Agent Client Hints」(略称:UA-CH)の仕様を提供します。ただしSafariなど他のブラウザに実装されるかどうかは今のところ不明です。
そのため、サーバーサイドでヘッダー情報から判定する、JavaScriptでローカルで判定するということは可能なので、ユーザーエージェントを使った判定が必要な場合は、これまでの処理の他に、新たにUA-CHでの判定も合わせて使う必要があるように思います。
代替となるユーザーエージェント情報の取得方法
ブラウザで「User-Agent Client Hints」が有効な場合、Request Header情報で取得したり、JavaScriptにより「navigator.userAgentData()」で情報を取得することができます。まだ仕様策定中のようなので変更される可能性があります。
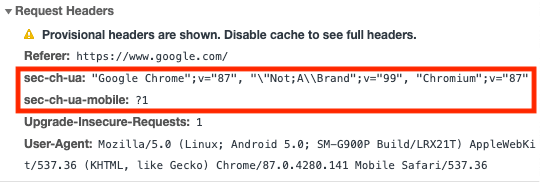
▼ヘッダーの情報
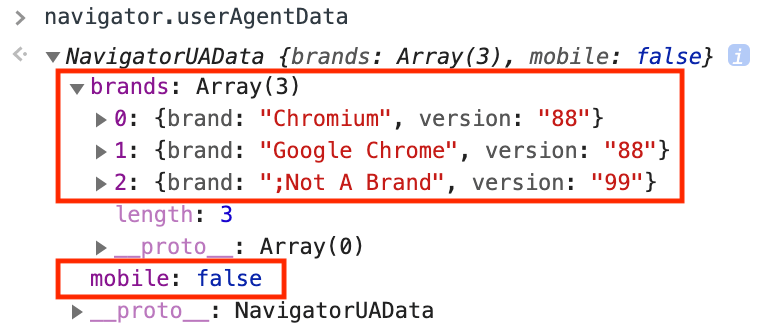
▼クライアントサイド JavaScript
navigator.userAgentData()を実行すると以下のような情報が取れます。

※mobile, brands(配列)の情報が取得できます
また「getHighEntropyValues()」メソッドを非同期に実行することで更に詳細な情報を取得することもできるようです。
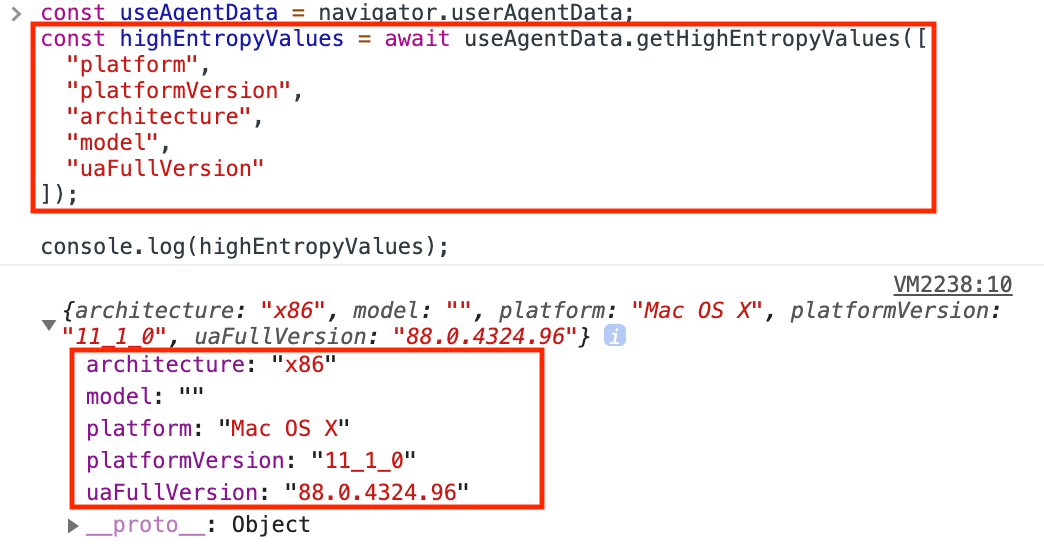
▼詳細情報の取得コード例
const useAgentData = navigator.userAgentData;
const highEntropyValues = await useAgentData.getHighEntropyValues([
"platform",
"platformVersion",
"architecture",
"model",
"uaFullVersion"
]);
console.log(highEntropyValues);▼console.log結果
architecture: "x86"
model: ""
platform: "Mac OS X"
platformVersion: "11_1_0"
uaFullVersion: "88.0.4324.96"▼実行結果の例
結論:クライアントサイドは「userAgentData」APIの有効判定で分ける
今後はChromeとそれ以外のブラウザでユーザーエージェント判定が異なってくる可能性があるため、以下のようなブラウザがAPI機能のサポートをしているかの判定が必要になりそうです。
if ('userAgentData' in window.navigator) {
// userAgentData が有効なので、userAgentDataで判定をする
} else {
// userAgentData が無効なので、既存のユーザーエージェント判定をする
}※今後、仕様が変更になる可能性があります
まとめ
Chromeが2021年内にユーザーエージェントを凍結する(情報を固定化してどの端末でも同じ値にする)ことを表明しているので、UA-CH「User Agent Client Hints」での判定に切り替えるか、メディアクエリの判定のみに切り替えるかなどの対応が必要になってきます。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています