GitHub Pages の使い方 【静的サイトを簡単に無料で公開する方法】
本記事では、GitHub Pages の使い方を説明しています。
GitHub PagesはGitHubのアカウントがあればリポジトリを元に簡単に静的サイトの公開ができる非常に便利なサービスです。無料で使うことができます。
この記事を読むことによって、「GitHub Pages」について理解することができ、静的なサイトの公開方法がわかるようになります。
この記事を書いている僕は、フロントエンドのプログラマー(フリーランス)として、これまで3年以上のWeb制作経験があり、HTMLやCSSのマークアップからJavaScriptのフレームワークであるVue,React,Nuxtなどフロントエンドの開発を得意としています。
GitHub Pagesの使い方
GitHub Pagesは、GitHubがユーザーに提供している静的なウェブページを公開するためのサービスです。
GitHubのアカウントさえ持っていれば、すぐに利用できます。
公開設定をした後、GitHub Pagesの公開URLは以下のようになります。
http(s)://<user>.github.io/<repository>
※企業は http(s)://<organization>.github.io/<repository>
実際の僕のリポジトリの例だと、以下のような感じになります。
▼GitHub リポジトリ
https://github.com/it-web-life/google_maps_embed_normal
▼GitHub Pages:
https://it-web-life.github.io/google_maps_embed_normal/
GitHub Pagesの公開方法
1.GitHub Pagesで公開用のリポジトリを用意します。
ブランチはmasterブランチで構いません。公開用のブランチを作って公開することもできます。
今回はGitHubの使い方はわかっているものとして、公開用のブランチが出来上がっている前提で話を進めます。
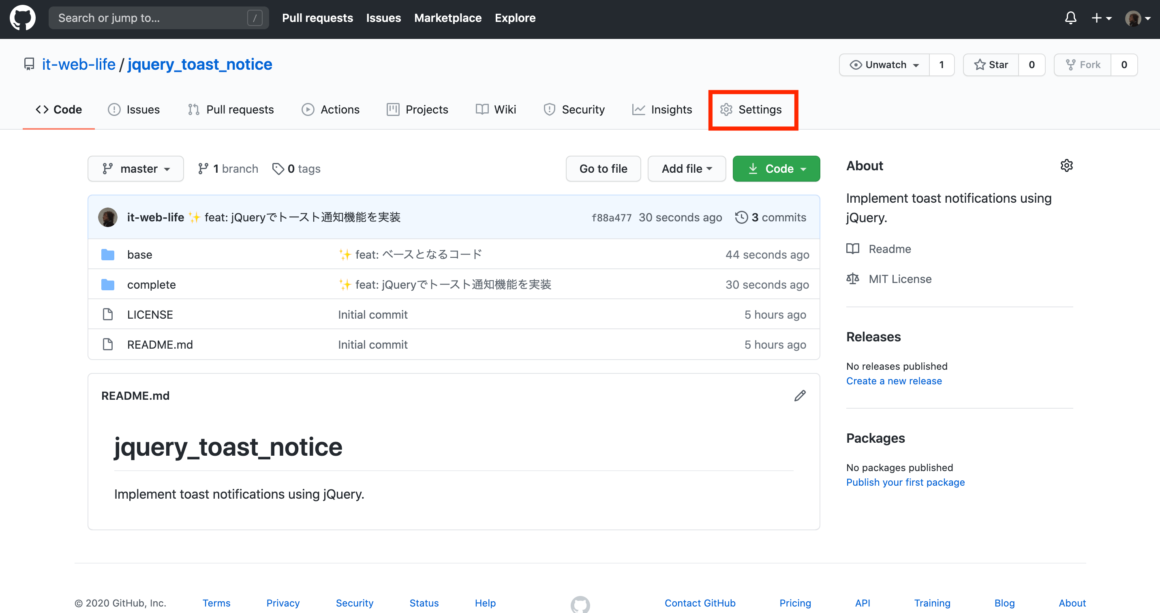
2.公開するGitHubのリポジトリに移動して「Settings」タブをクリックします。

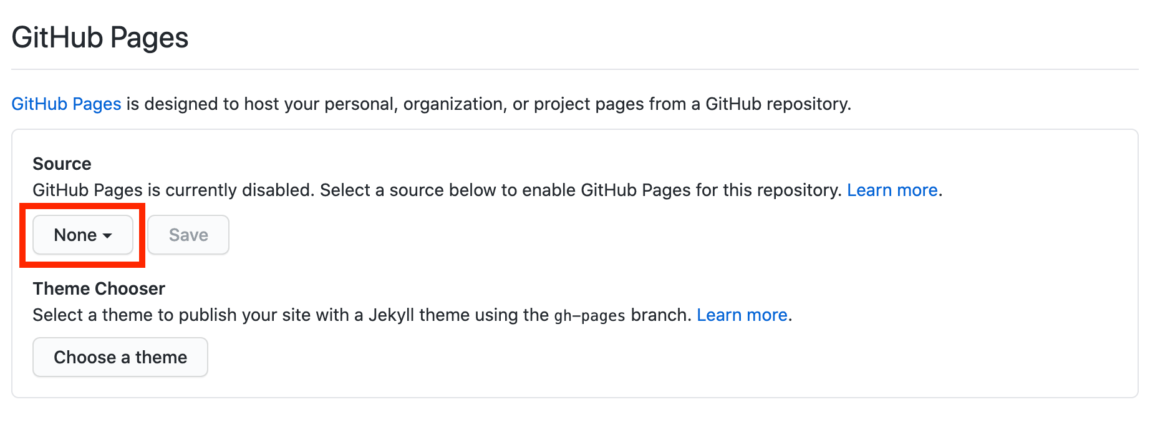
3.「Settings」で下にスクロールして、「GitHub Pages」の項目まで進みます。
「Source」の「None」となっているプルダウンをクリックします。

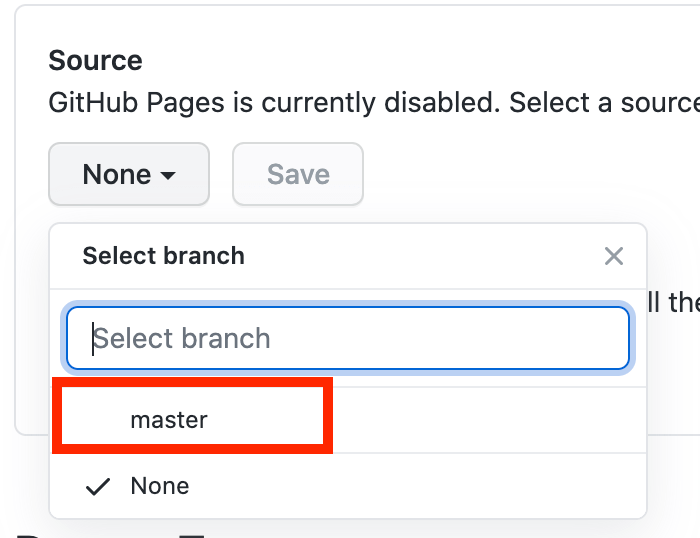
4.プルダウンから公開したいブランチを選択します。今回の例ではmasterブランチを選択します。

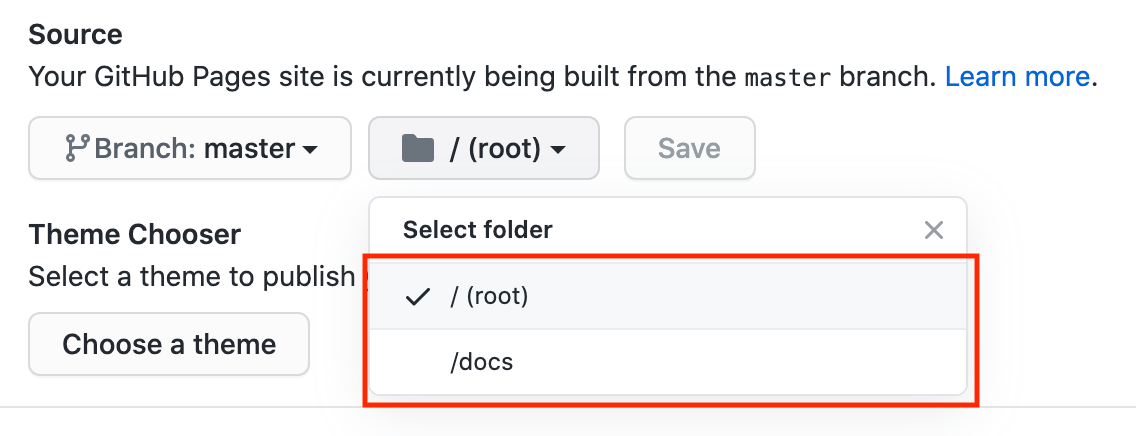
5.「/(root)」となっているプルダウンをクリックで、公開範囲を「/(root)」か「/docs」を選択できます。
通常は「/(root)」のままでよいと思います。公開範囲を「/docs」以下のみに限定したい場合は変更してください。

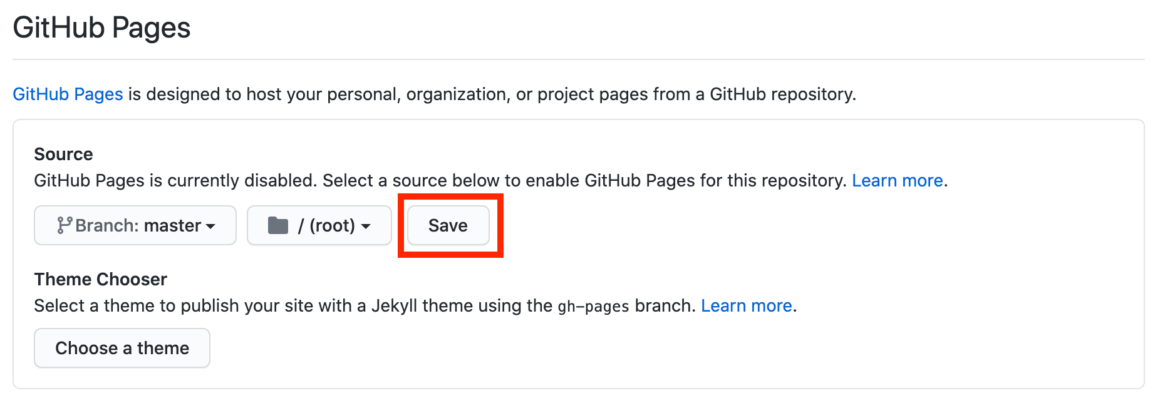
6.「Save」をクリックすると、数秒ですぐにGitHub Pagesの公開が完了します。

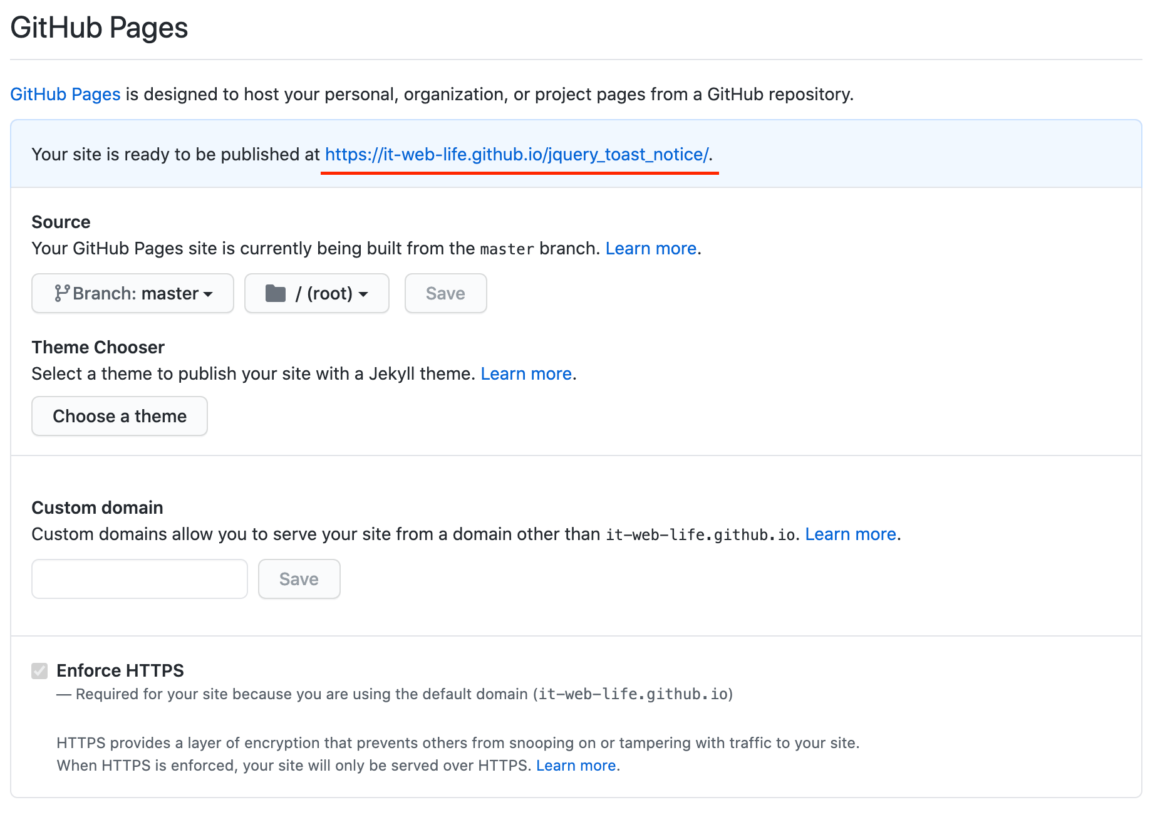
7.GitHub Pagesが公開されます。
画面が切り替わり、GitHub PagesのURLが表示されます。
Your site is ready to be published at 【GitHub PagesのURL】.

以下は例です。
▼GitHub リポジトリ
https://github.com/it-web-life/jquery_toast_notice
▼GitHub Pages
https://it-web-life.github.io/jquery_toast_notice/
※上記リポジトリの構成では、index.htmlがある公開URLは以下になります
https://it-web-life.github.io/jquery_toast_notice/base/
https://it-web-life.github.io/jquery_toast_notice/complete/
これでGitHub Pagesの公開は完了です。
かなり簡単に公開できることがわかります。
GitHub Pagesを利用する際の注意点
GitHub Pagesでは、privateリポジトリでもGitHub Pagesで公開すると、GitHub Pagesサイトには誰でもアクセスできるようになります。
公開するとよくない情報が含まれている場合は、別途ブランチを作って不要な情報を削除してから公開したり、/docs の内容だけ公開する設定ができるのでそれを利用するなどしなくてはなりません。
引用
https://docs.github.com/ja/github/working-with-github-pages/about-github-pages
警告: そのリポジトリがプライベートあるいはインターナルの場合であっても、GitHub Pagesサイトはインターネット上でパブリックにアクセスできるようになります。 サイトのリポジトリにセンシティブなデータがあるなら、公開前にそれを取り除くのが良いでしょう。 詳しい情報については「リポジトリの可視性について」を参照してください。
GitHub Pagesの制限
GitHub Pagesには、以下の使用制限があります。
- GitHubページのソースリポジトリには、1 GBの推奨制限がある。
- 公開されたGitHub Pagesサイトは1 GB以下にする必要がある。
- GitHub Pagesサイトには、毎月100GBの帯域幅制限がある。
- GitHub Pagesサイトには、1時間あたり10ビルドの制限がある。
※どれもソフトで緩い制限という表現になっているので厳密ではないかもしれないです。
※使用制限が書いてある英語のページがあります。
普通に個人で使っている範囲では、あまり困ることはないと思います。僕もあまり気にせず使っています。
まとめ
GitHub Pagesの使い方は、以下の通りです。
- GitHubのリポジトリで、「Settings」タブをクリック
- 「GitHub Pages」項目でブランチを選択して「Save」ボタンをクリックする
今回は基本的な使い方を書きましたが、GitHub Pagesに用意されているJekyllを静的サイトジェネレーターとして、ビルドをしてサイトの公開をすることも可能なようです。僕はまだ使ったことがないので、今後試してみたいと思います。
GitHubがマイクロソフトに買収されてから、無料プランで使える幅が大幅に増えたりしましたが、GitHub Pagesも無料で使える範囲がとても大きく便利だと感じます。
GitHub Pagesは無料範囲でも非常に便利に使えるサービスなので、無料で使えることを感謝しつつ、有効に使いこなせば非常に有益だと思います。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています