【無料 スパム対策】MW WP FormにreCAPTCHAを設定する方法
本記事ではMW WP Formに「reCAPTCHA for MW WP Form」というプラグインを使い、Googleが提供するreCAPTCHAをサイトに導入することによって、WordPressのお問い合わせフォームのセキュリティを高める方法を解説します。
本記事の内容
- MW WP FormにreCAPTCHAを設定する方法【無料 スパム対策】
- reCAPTCHAのバッジ表示を規約に違反せずに非表示にする方法 (任意)
最近はお問い合わせフォームの自動返信メール機能を悪用したスパム行為も増えているようなので、お問い合わせフォームのセキュリティ対策は必須です。
本記事を書いている僕は、エンジニア歴が約4年で、WordPressのテーマ作成については、新規作成とメンテナンスを含めると100サイト以上は対応した経験があります。
この記事を読むことにより、MW WP FormでreCAPTCHAを導入してお問い合わせフォームをスパム行為から守る方法がわかるようになります。
MW WP FormにreCAPTCHAを設定する方法【無料 スパム対策】

前提として、「MW WP Form」はWordPressに設置されているものとし、Googleアカウントも既に持っているものとして進めます。
「MW WP Form」のお問い合わせフォームに「reCAPTCHA for MW WP Form」というプラグインを使い、reCAPTCHAを導入していく方法を、以下の手順で進めていきます。
対応手順の流れ
- 「reCAPTCHA for MW WP Form」プラグインをインストールする
- reCAPTCHAのAPIキーの取得
- 「reCAPTCHA for MW WP Form」でSite KeyとSecret Keyを設定する
- 「MW WP Form」の設定画面でショートコードを設定する
- reCAPTCHAを設置後の動作確認
「reCAPTCHA for MW WP Form」プラグインをインストールする
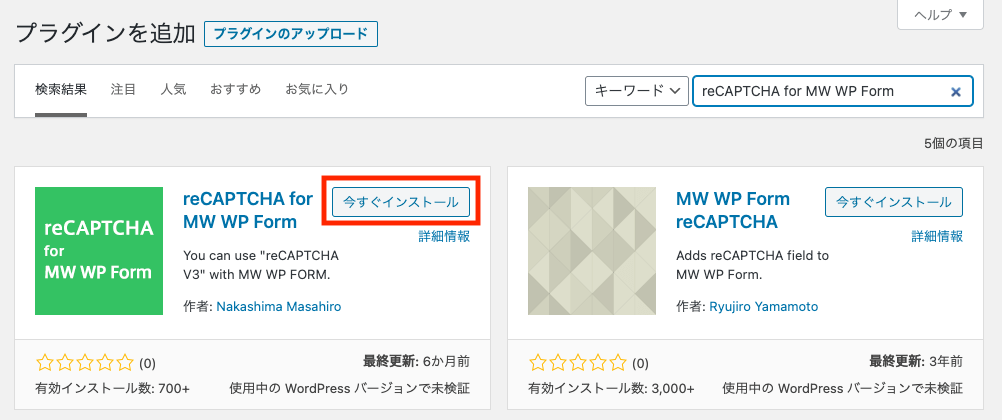
WordPressの管理画面より「プラグイン」 > 「新規追加」から進みます。
「reCAPTCHA for MW WP Form」でキーワード検索して、「reCAPTCHA for MW WP Form」の「今すぐインストール」をクリック

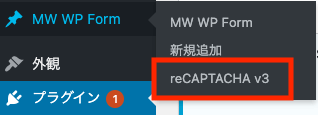
管理画面のメニューで「MW WP Form」の中に「reCAPTACHA v3」という項目が追加されているので、クリックして進みます。

reCAPTCHAのAPIキーの取得
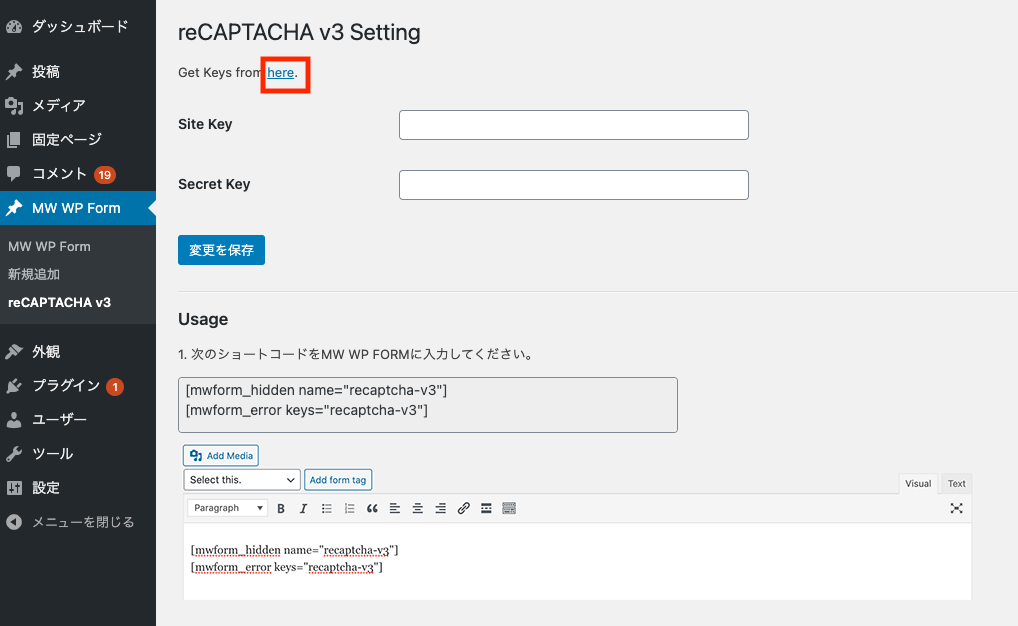
「Get Keys from here.」をクリックして、reCAPTCHAのサイトでAPIキーの取得をします。

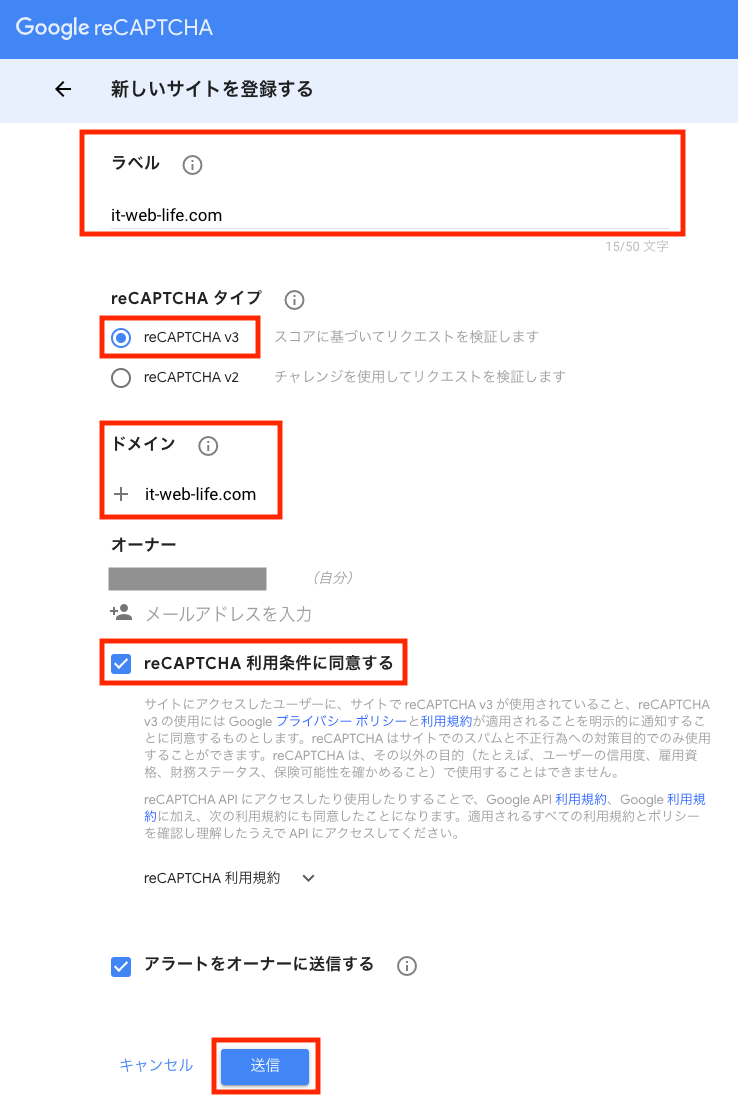
reCAPTCHAを設定する
- ラベル
自分のサイト名などを入力する - reCAPTCHAタイプ
reCAPTCHA v3を選択 - ドメイン
自分のウェブサイトのドメインを入力(http,httpsは不要) - reCAPTCHA利用条件に同意する
チェックを入れる - アラートをオーナーに送信する
任意でチェックを入れる
各項目を入力後に「送信」をクリックして設定を完了します。
次の画面で出てくるreCAPTCHAのサイトキーとシークレットキーをメモしておきます。
「reCAPTCHA for MW WP Form」で「Site Key」と「Secret Key」設定する
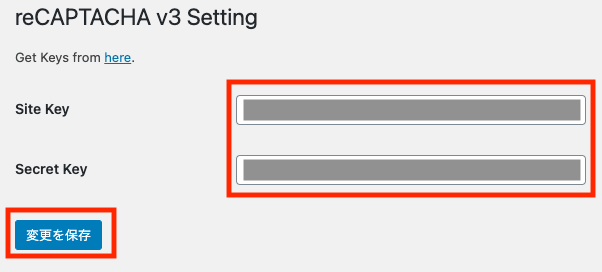
WordPressの管理画面で、「reCAPTCHA for MW WP Form」設定に戻ります。
先ほど作成して取得したreCAPTCHAのサイトキーとシークレットキーを「Site Key」と「Secret Key」にそれぞれ入力して、「変更を保存」をクリックします。

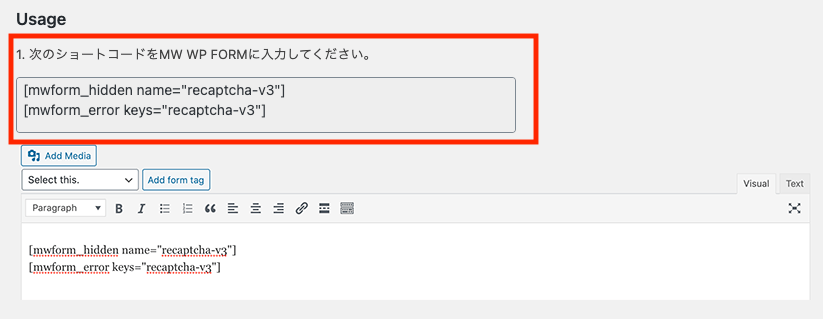
Usageにあるショートコードをコピーしておきます。
[mwform_error keys=”recaptcha-v3″]
「MW WP Form」の設定画面でショートコードを設定する
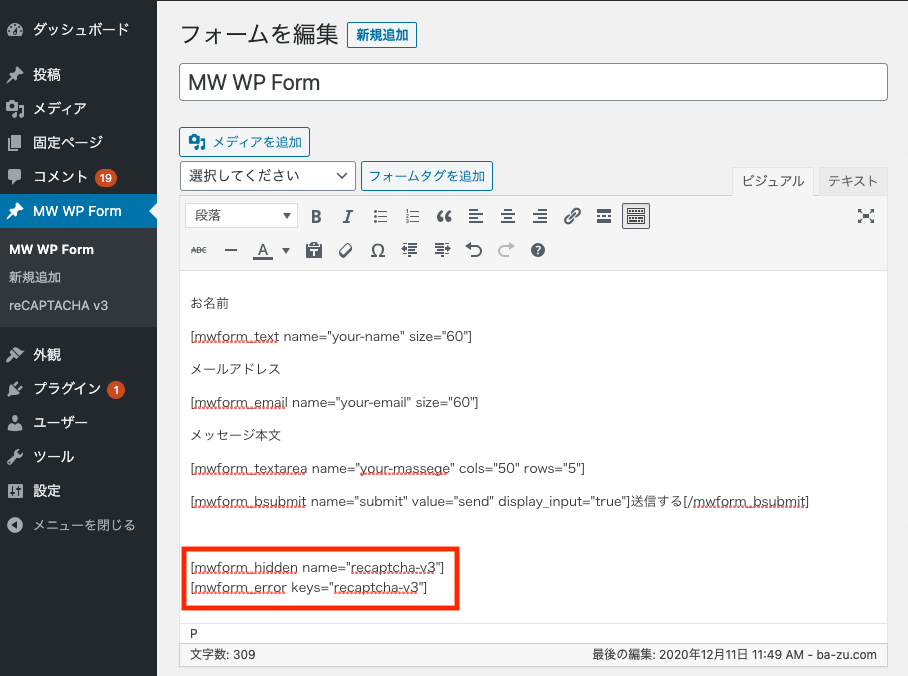
「MW WP Form」の画面に移動して、ショートコードをフォームに設定します。

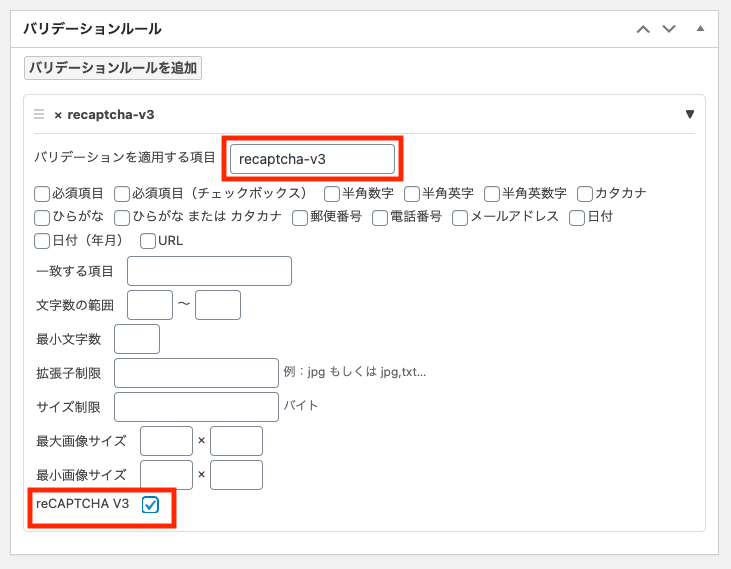
「バリデーションルール」で「バリデーションルールを追加」をクリックして設定をします。
- 「バリデーションを適用する項目」に「recaptcha-v3」を入力
- 「reCAPTCHA V3」にチェックを入れる
「更新」ボタンを押して保存します。
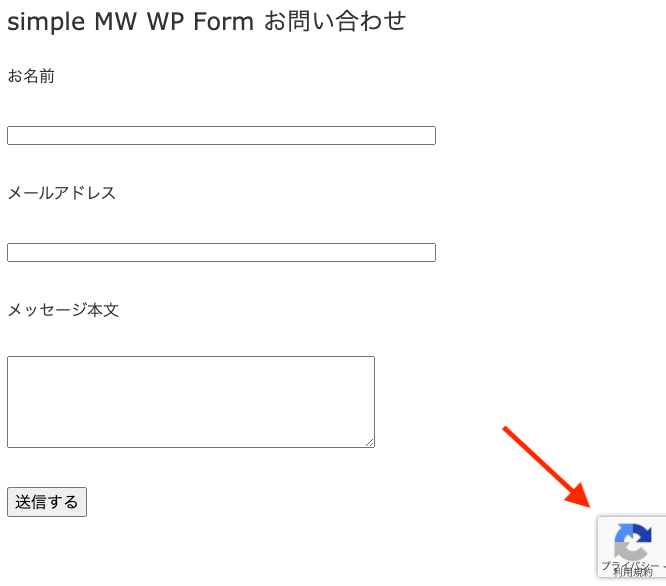
reCAPTCHAのバッジが表示され、これで保護されていることになります。

※ちなみにきちんとAPIキーが設定できていないと「Enter reCAPTCHA Secret key.」というエラー表示が出ます。

reCAPTCHAを設置後の動作確認
動作確認してみます。
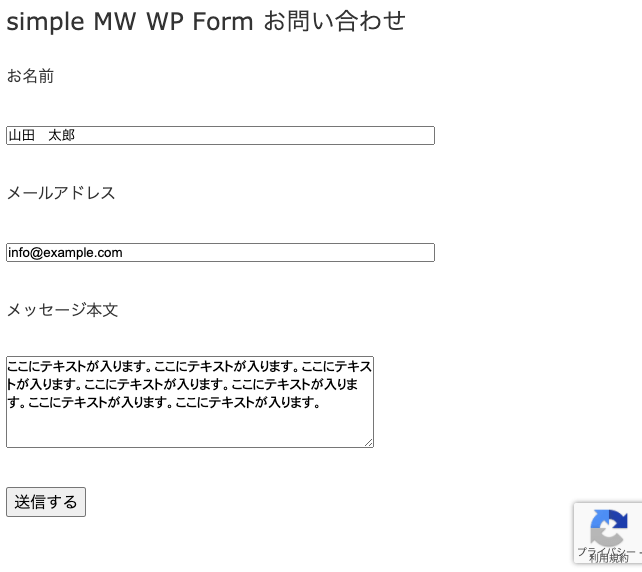
お問い合わせ内容を入力して「送信する」をクリックします。

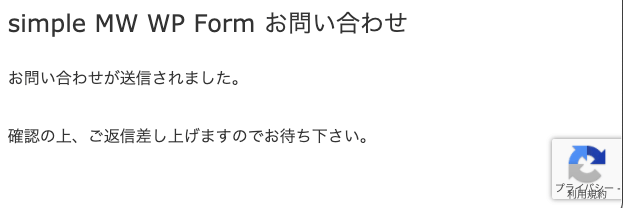
お問い合わせ完了の表示がされ、管理者宛にもメールが届いていました。

これで設定は完了となります。
reCAPTCHAのバッジ表示を規約に違反せずに非表示にする方法 (任意)

このままでもよいのですが、reCAPTCHAのバッジ表示を非表示にしたい場合の対応方法です。
reCAPTCHAのバッジ表示はCSSなどで勝手に非表示にすると規約違反となります。
ただし、公式サイトによると、reCAPTCHAブランドの表示を視覚的に見えるようにすれば、バッジを非表示にすることができるとされています。
1.「プライバシーポリシー」と「利用規約」の表示を加える
reCAPTCHAブランドの表示を視覚的に見えるようにすれば、バッジを非表示にすることができるとされています。
▼reCAPTCHAの公式サイトより
I’d like to hide the reCAPTCHA badge. What is allowed?
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
以下のプライバシーポリシーや利用規約に関する表記を見える位置に表示するように指定があるので追加するようにします。
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.
翻訳すると以下になるかと思います。
今回はこれらの表記をお問い合わせフォーム下部と全ページのフッターに挿入します。
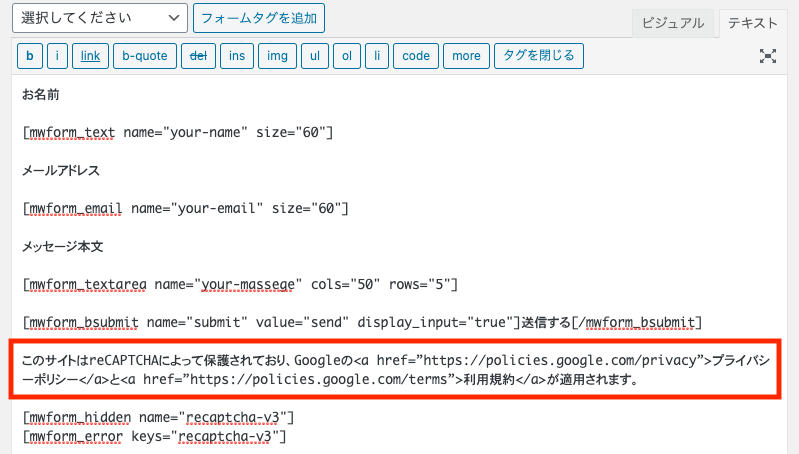
▼MW WP Form設定にタグを追加した例
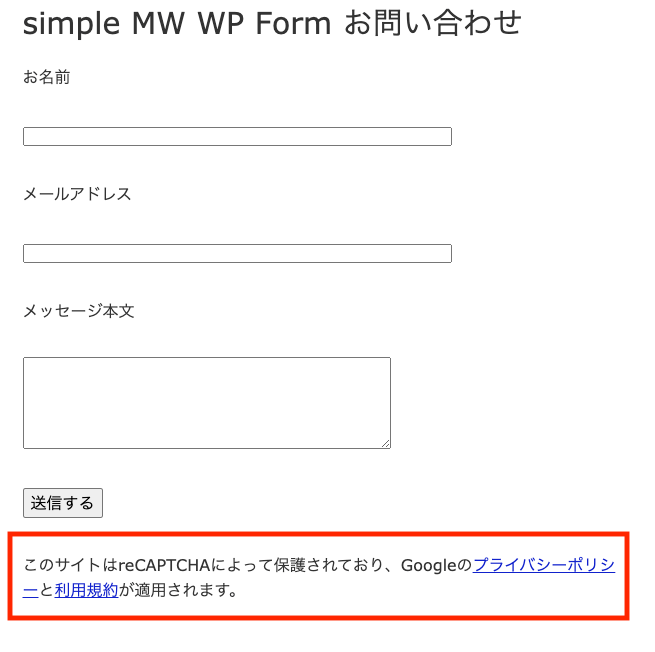
▼お問い合わせフォーム下部にプライバシー&利用規約表示を追加した例
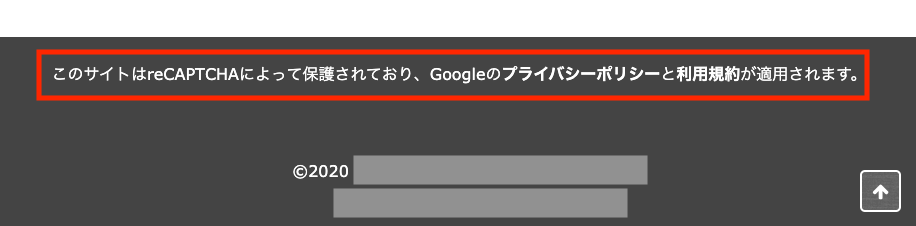
▼フッターにプライバシー&利用規約表示を追加した例
2.reCAPTCHAのバッジを非表示にする
上記の表示を追加した上で、CSSに以下のバッジを非表示にするCSSを追加します。(style.cssに追加するなど)
.grecaptcha-badge { visibility: hidden; }※reCAPTCHAのブランド表示をせずにバッジを消すのみだと規約違反になるのでご注意ください。
まとめ
MW WP Formプラグインを使ったお問い合わせフォームでreCAPTCHAを使ってスパム防止をする方法について解説しました。
ちなみに今回紹介したプラグインは、第三者の方が作ってくれたプラグインのため、更新などが今後どうなるかがわからないと思います。クライアントへの納品用などの場合は、今後のメンテナンスなども考慮するとよいと思います。
【追記】
なんと「reCAPTCHA for MW WP Form」プラグイン制作者のナカシマさんよりツイートいただきました。無料でこんな素晴らしいプラグインを使わせてもらえているのは感謝しかないですね!
ありがとうございますー。reCAPTCHAプラグインの制作者です。
そうだ、新しいWordPressのバージョンに検証して、アップデートしないとだった。思い出した…。 https://t.co/sJ1130SUud— ナカシマ@WEB系エンジニア (@kanakogi) December 12, 2020
お問い合わせフォームのセキュリティ対策は必須
最近は、お問い合わせフォームの自動返信メールを悪用したスパム行為が増えているらしいので、reCAPTCHAなどを使った対応はほぼ必須かと思います。
ドメインやサーバがスパム認定されるとかなり厄介なことになります。
いずれにせよ、お問い合わせフォームではスパム対策を含めてセキュリティ対策をしっかり対応することは重要です。
ご参考になれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています