Vueを始める方法 【初心者でもVue-CLIで環境を簡単構築ができる】
この記事では、Vueを始めたい人が簡単にVueの環境を構築できる方法をお伝えします。
この記事を読むことによって、Vueの環境構築ができるようになり、Vueを始める第一歩を踏み出せるようになります。
この記事を書いている僕は、フロントエンドのプログラマー(フリーランス)として、これまで4年ほどのWeb制作経験があり、Vue,React,Nuxtなどフロントエンドの開発を得意としています。
Vueの概要
Vueを利用する方法は、いくつかあって以下の3つが主な使い方だと思います。
1.CDNを使って、Vue本体を読み込み使う方法
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> のようにVue本体を読み込み、HTMLコードにVueのコードを埋め込んで利用する方法です。jQueryを読み込んで使う方法と似ています。
簡易的に使う場合はありかもしれませんが、この方法で使うケースは少ないと思います。
2.webpackなどを使ってnpm経由でインストールして構築する
$ npm install vue でインストールして、webpack設定などを自前で構築し、Vueの大規模開発などができます。
3.Vue-CLIを使って構築する
VueのオフィシャルなCLIを使って、簡単に環境を構築できる方法です。vue-cli-serviceがwebpackの機能を吸収してくれているのでwebpackの設定などを細かくする必要がなく、簡単に構築が可能なところがメリットです。最近はVue-CLIを使う方法が主流になっているかと思います。単一コンポーネントでの開発を前提にしていてVueの大規模開発ができます。
本記事では、このVue-CLIを使った構築を解説しています。
Vueの環境構築方法
Node.jsを利用するのでインストールする必要があり、その後「Vue-CLI」などのパッケージをインストールして環境構築していきます。
1. Node.js を使えるようにする
まずはNode.jsのインストールをします。既にインストールできていれば飛ばしてください。
本記事では、nodenvを使います。別のNode.jsバージョン管理ツールを使う場合は読み替えてください。
nodenvの使い方については別記事の「nodenv を使って Node.js を簡単にバージョン管理する方法 【.node-versionファイルで簡単に切替】」を参考にしてください。
以下を順番に実行していきます。
nodenvのインストール
$ git clone https://github.com/nodenv/nodenv.git ~/.nodenv
$ cd ~/.nodenv && src/configure && make -C src
$ echo 'export PATH="$HOME/.nodenv/bin:$PATH"' >> ~/.bash_profile
$ echo 'eval "$(nodenv init -)"' >> ~/.bash_profile
$ exec $SHELL -l
nodenvのプラグインなどをインストール
$ mkdir -p "$(nodenv root)"/plugins
$ git clone https://github.com/nodenv/nodenv-update.git "$(nodenv root)"/plugins/nodenv-update
$ nodenv update
$ git clone https://github.com/nodenv/node-build.git "$(nodenv root)"/plugins/node-build
nodenvでNode.jsをインストールします。今回は安定バージョンの12.18.3を使います。
$ nodenv install 12.18.3
※Vue-CLIではNode.js 8.9以上(8.11.0以上を推奨)としているので8.11.0以上を利用してください。
次に今回使うローカルのディレクトリ(ローカルで開発用の適当なディレクトリを用意してください)に移動します。
$ cd 【プロジェクトディレクトリ】
※例えばホームディレクトリのdevディレクトリ > vueディレクトリに作成するなら、「mkdir -p ~/dev/vue」でディレクトリ作成して「cd ~/dev/vue」で移動します。
バージョン12.18.3を指定します。(.node-versionというファイルができます)
$ nodenv local 12.18.3
これでNode.jsを使う環境が整いました。
2. yarnをインストールする
Node.jsはnpmという標準のパッケージ管理システムが用意されていてこれを利用すればよいのですが、Facebookが開発したyarnの方が若干速かったりするので、今回はyarnを利用するためにyarn をインストールして使えるようにします。
(yarnがインストールされていれば飛ばしてください)
Macの場合ならHomebrewを使います。詳細は公式に記載があります。
$ brew install yarn
※npmでのyarnをインストールする方法は非推奨になっていました
3. Vue-CLIをインストールする
Vue CLIをグローバルにyarnでインストールします。
$ yarn global add @vue/cli
※これで最新バージョンの4.xがインストールされます。もし2.xなど古いVue-CLIがインストールされている時は「$ yarn remove -g vue-cli」でアンインストールして下さい。
$ yarn global add @vue/cli
yarn global v1.7.0
(node:99272) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead.
[1/4] 🔍 Resolving packages...
warning @vue/cli > @vue/cli-shared-utils > @hapi/joi@15.1.1: joi is leaving the @hapi organization and moving back to 'joi' (https://github.com/sideway/joi/issues/2411)
warning @vue/cli > @vue/cli-shared-utils > request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
warning @vue/cli > @vue/cli-shared-utils > @hapi/joi > @hapi/address@2.1.4: This version has been deprecated and is no longer supported or maintained
warning @vue/cli > @vue/cli-shared-utils > @hapi/joi > @hapi/topo@3.1.6: This version has been deprecated and is no longer supported or maintained
warning @vue/cli > @vue/cli-shared-utils > @hapi/joi > @hapi/hoek@8.5.1: This version has been deprecated and is no longer supported or maintained
warning @vue/cli > @vue/cli-shared-utils > @hapi/joi > @hapi/topo > @hapi/hoek@8.5.1: This version has been deprecated and is no longer supported or maintained
warning @vue/cli > @vue/cli-shared-utils > @hapi/joi > @hapi/bourne@1.3.2: This version has been deprecated and is no longer supported or maintained
warning @vue/cli > @vue/cli-shared-utils > request > har-validator@5.1.5: this library is no longer supported
warning @vue/cli > @vue/cli-ui > vue-cli-plugin-apollo > nodemon > chokidar@2.1.8: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
warning @vue/cli > @vue/cli-ui > vue-cli-plugin-apollo > nodemon > chokidar > fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 📃 Building fresh packages...
warning Your current version of Yarn is out of date. The latest version is "1.22.5", while you're on "1.7.0".
info To upgrade, run the following command:
$ brew upgrade yarn
success Installed "@vue/cli@4.5.4" with binaries:
- vue
✨ Done in 22.70s.インストールできているかバージョンを確認します。
$ vue --version
$ vue --version
@vue/cli 4.5.44. Vueの環境を作成する
Vue-CLIをインストールすると「vue create」コマンドが使えるようになり、「vue create 【プロジェクト名】」で簡単にプロジェクトの作成ができるようになります。
Vueのプロジェクトを作成します。プロジェクト名は何でもよいので任意で決めてください。今回は「my-project」にします。
$ vue create my-project
いろいろ設定があるので、わからなければ同じように設定してください。
※ちなみに公式にもありますが、「vue ui」というコマンドもあります。こちらですと、GUIでプロジェクトの作成ができるので、GUIで進めたい場合はvue uiを使ってもよいかもしれません。
以下は「vue create」コマンドを実行した際の項目選択になります。
? Your connection to the default yarn registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation? (Y/n) n中国のtaobao.org(npmミラーサイト?)を使った方が本家のnpmより速いということみたいですが、たまに接続できないという噂もあるので、基本はNo(本家のnpmを使う)でよいと思います。
? Please pick a preset: (Use arrow keys)
❯ Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features「Default ([Vue 2] babel, eslint) 」を選択したままEnterを押します。
執筆時の最新Vue本体の安定バージョンは「2.6.12」なので、ver2を選びます。
※現在のVueの最新はVersion3(Vue3)です。最新の3で学習できるなら3でよいと思います。
ただし現場ではまだまだVue2のところも多いです。Vue2が理解できていればVue3の理解も容易なのでどちらから始めても問題ありません。
また人気のフレームワークのNuxtを使う場合は、NuxtはまだVue2がベースなので、Vue2で学習する方が効率的です。
※BabelやESLint,TypeScript設定などをしたい場合は「Manually select features」を選択してカスタムします。
? Please pick a preset: Default ([Vue 2] babel, eslint)
? Pick the package manager to use when installing dependencies: (Use arrow keys)
❯ Use Yarn
Use NPM 今回はyarnを使うので「Use Yarn」のままEnter押します。
構築が始まります。
✨ Creating project in xxx/vue_environment_setup/my-project.
⚙️ Installing CLI plugins. This might take a while...
yarn install v1.7.0
info No lockfile found.
[1/4] 🔍 Resolving packages...
⠁ (node:99729) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead.
success Saved lockfile.
✨ Done in 15.17s.
🚀 Invoking generators...
📦 Installing additional dependencies...
yarn install v1.7.0
[1/4] 🔍 Resolving packages...
⠁ (node:99993) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead.
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 📃 Building fresh packages...
success Saved lockfile.
✨ Done in 3.39s.
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project my-project.
👉 Get started with the following commands:
$ cd my-project
$ yarn serveVueの環境ができました。
開発環境で動かしてみます。
Vueのプロジェクトを作成したディレクトリに移動して、「$ yarn serve」コマンドを実行します。
$ cd my-project
$ yarn serve
$ cd my-project
$ yarn serve
DONE Compiled successfully in 2022ms 12:32:14
App running at:
- Local: http://localhost:8081/
- Network: http://192.168.xx.x:8081/
Note that the development build is not optimized.
To create a production build, run yarn build.ローカルの環境が立ち上がり、「http://localhost:8081/」にアクセスすると、デフォルトの表示がVueでされます。

試しに、my-project/src/components/HelloWorld.vueを変更すると、表示が変わることがわかります。
環境構築はこれで完了です。
開発モードと本番モードの違い
package.jsonファイルの「scripts」部分をみるとわかりますが、以下のようになります。
$ yarn serve
開発環境で、間違えがあった場合は警告などが出るので、開発中はこちらを使用します。$ yarn build
本番用のビルドです。distにデプロイ用のファイルができます。$ yarn lint
ルール通りに書かれているかのチェックをします。
▼package.json
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},例として、serve コマンド(yarn serve)を実行すると、「vue-cli-service serve」が実行されるという意味になります。
つまり、「yarn serve」と「vue-cli-service serve」を実行するのは同じということです。
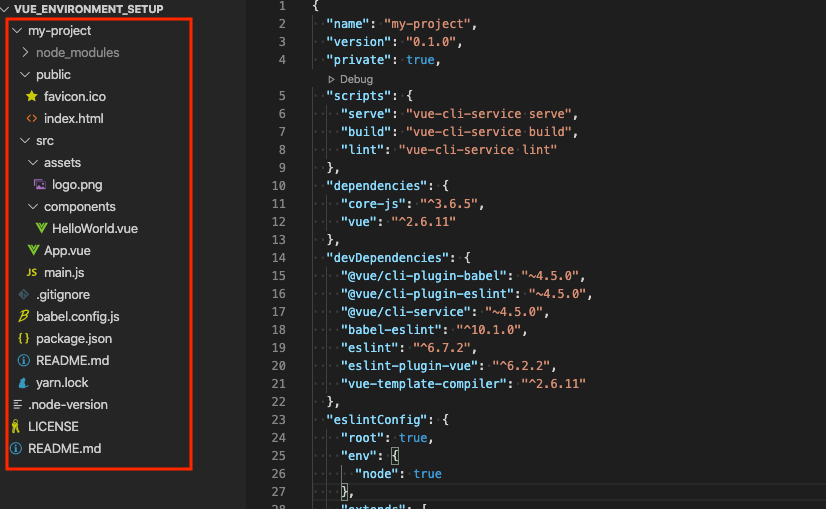
構築されたVue環境のファイルの説明
作成したVueプロジェクトのディレクトリやファイル構成について、簡単に説明します。

- node_modules インストールされたnpmのパッケージが大量に入っています。このディレクトリを直接さわることは基本ありません。
- public ビルドファイルが出力されるディレクトリです。
- src ソースコードが格納されます。
- src/assets 画像など静的ファイルが配置されます。
- src/components Vueのファイルを配置します。
- src/App.vue 初期ではmain.jsから読み込まれ、Vueのベースのファイルとなっています。
- src/main.js vue-cli-service でビルド時にJSの起点となるファイルです。
- .gitignore Gitで除外ファイルの管理をするファイルです。
- babel.config.js Babelの設定を書くファイルです。
- package.json node関連の管理をするファイルです。パッケージのバージョンなどが管理されています。
- yarn.lock yarnでインストールした関連ファイルのバージョン管理をするファイルです。
※yarn buildした時はデプロイ用の「dist」ディレクトリができて、その内容をサーバにデプロイすることになります。(サーバでNodeが動く環境が必要です)
Vue環境でのビルドや動作の流れ
$ yarn serve で起動したとき、 $ yarn build でビルドしたときに以下の流れで動きます。
main.js が起点となり、関連ファイルがビルドされていきます。
▼main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')main.jsでは、「import Vue from 'vue'」にて大本のVueファイル、「import App from './App.vue'」にてApp.vueファイルが読み込まれます。- 「
Vue.config.productionTip」はtrueにすると、コンソールにより多くのメッセージが出るようになります。開発中はtureにしてもよいかもしれません。 - 「
new Vue」でVueインスタンスを作成しています。 - 「
render: h => h(App)」はES6のアロー関数ですが、読み込んだApp.vueをrenderで渡しているだけです。 - 作成したインスタンスを続いて「
$mount('#app')」で、「public/index.html」の「<div id="app"></div>」にマウントしています。
▼public/index.html
<!DOCTYPE html>
<html lang="en">
【中略】
<body>
<noscript>
【中略】
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>localhost:8081で動作する際には、index.htmlが起点となって動作します。
JavaScriptの読み込みが差し込まれ、先ほど解説したように「<div id="app"></div>」にVueがマウントされるようになっています。
「$ yarn build」した際は、distディレクトリのindex.htmlを見ると、わかります。
短時間でVueを理解する方法
短時間でVueを習得したいならば、経験者から教わるのが一番早く、理解が深まります。
自分で学習を進めていける方にはUdemyの動画がオススメで、VueをUdemyで基礎から学ぶ おすすめの方法 【初心者向け】の記事も参考にしてみてください。
また、もし可能なら、TechAcademyのフロントエンドコースを検討するとよいと思います。
教えてもらう方が早くVueを習得でき、さらに深く理解できるからです。Vueで仕事を獲得できたら、すぐにコストは回収できますし、学習時間が大幅に短縮できれば収益アップもその分早くできるので、かなりアリだと個人的には思います。
TechAcademyは現役エンジニアが講師なので、自分で深堀りの学習しながら質問しまくれば、短期間で現場で使うレベルに近いところまで習得が可能なはずです。
まとめ
Vueの環境構築について、解説しました。
環境構築は、Vue-CLIをインストールしていれば、「vue create 【プロジェクト名】」ですぐに環境構築できます。
プロジェクトのディレクトリにて「yarn serve」をすればすぐに開発に取りかかれます。
また、Vueは公式のリファレンスが日本語で充実しているので、非常にわかりやすくオススメです。
GitHubのリポジトリ
https://github.com/it-web-life/vue_environment_setup
ご参考になれば幸いです。
本記事で紹介したVueのプログラミングスクール
- TechAcademy ※1週間の無料体験のコースもあり
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています