Googleマップをホームページに無料で埋め込んで地図表示を掲載する方法 【初心者でも簡単に設置可能】
本記事では、初心者向けにホームページ内にGoogleMapsを埋め込んで設置する方法を解説しています。
この記事を書いている僕は、フロントエンドのプログラマー(フリーランス)として、これまで3年以上のWeb制作経験があります。
紹介するのは、実際に僕が仕事で使っている地図の埋め込み方法であり、無料で対応が可能です。
GoogleMapsには、ピンポイントで埋め込みをする無料の方法と、APIキーを取得してカスタマイズできる方法の2種類があります。
今回は前者の無料の方法で設置する方法を解説しています。
この記事を読むことによって、GoogleMapsを無料でホームページに埋め込む方法がわかるようになります。非常に簡単な方法ではありますが、Web制作を始めたばかりの方のお役に立てると思います。
GoogleMapsにはAPIキーを使用しない方法と使用する方法の2種類ある
GoogleMapsを自社サイトに埋め込んで表示する方法については大きくわけて2種類あります。
1. 手動で地図の位置を指定して、HTMLのコードをそのままホームページに埋め込む方法
こちらの方法は無料であり、ページビューの上限などもありません。
2. Google Maps API を使って自社サイトにカスタマイズして埋め込む方法
こちらの方法はGoogleアカウントを使ってAPIキーの取得をする必要があります。
無料で使えますが、一定のPVを超えると課金される仕組みになっています。
1か月$200分まで無料となっており、Dynamic Mapsというのが通常該当するMapになると思うので、1ヶ月に28,000回の読み込みまでは無料で表示できる ということになっています。
これを超えると1000回あたり7ドルの支払いが必要になります。
ちなみに必要があれば、APIの呼び出し上限を設定して超えたら表示されなくするなどのコントロールもできます。
APIを使った制御であれば、細かい表示だったり、地図内に複数の店舗情報などをプロットするなど細かい操作が可能になります。
通常、数店舗程度の店舗案内地図などに使う程度であれば、1.で紹介した無料の埋め込みで十分かと思います。
本記事では1.の無料の埋め込みを紹介していきます。
GoogleMapsを埋め込み実装する方法
実際に埋め込みする方法を解説していきます。
1.GoogleMapsでプロットする場所を探す
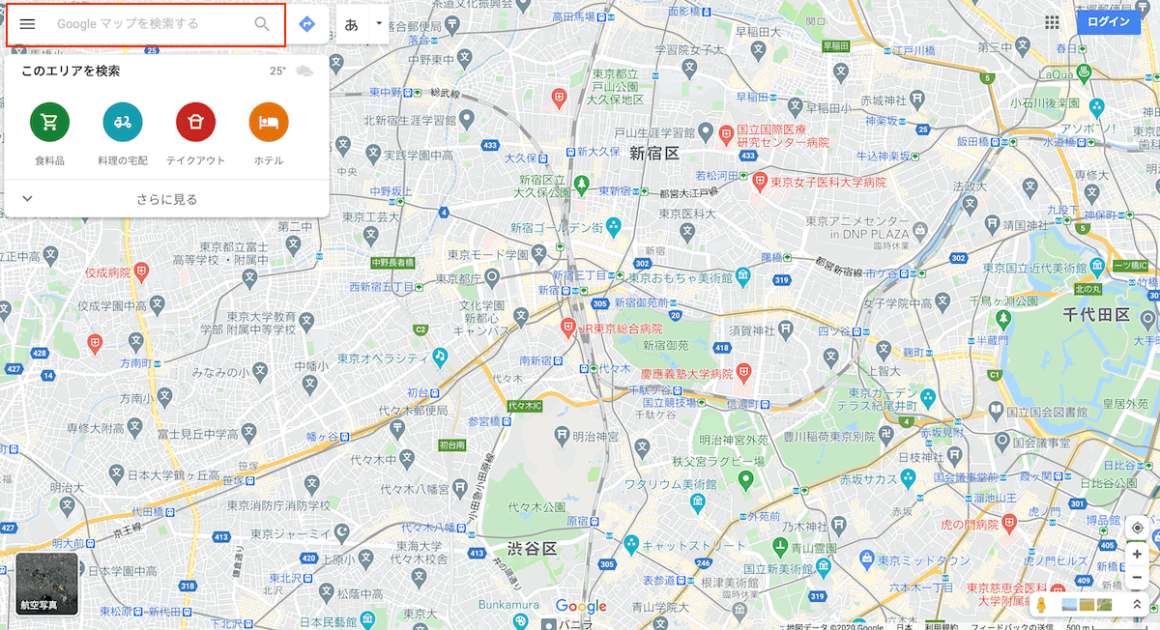
GoogleMapsに移動します。
GoogleMaps : https://www.google.co.jp/maps
2.検索窓からホームページに掲載する場所を検索します。

住所で検索すればいいのですが、「店名+住所」で検索して地図表示する方が店名や社名が表示されることが多いのでオススメです。
例として、東京にある「東京スカイツリー」でやってみます。
この店舗の情報は以下の通りです。
店名 「東京スカイツリー」
住所 「東京都墨田区押上1丁目1−2」
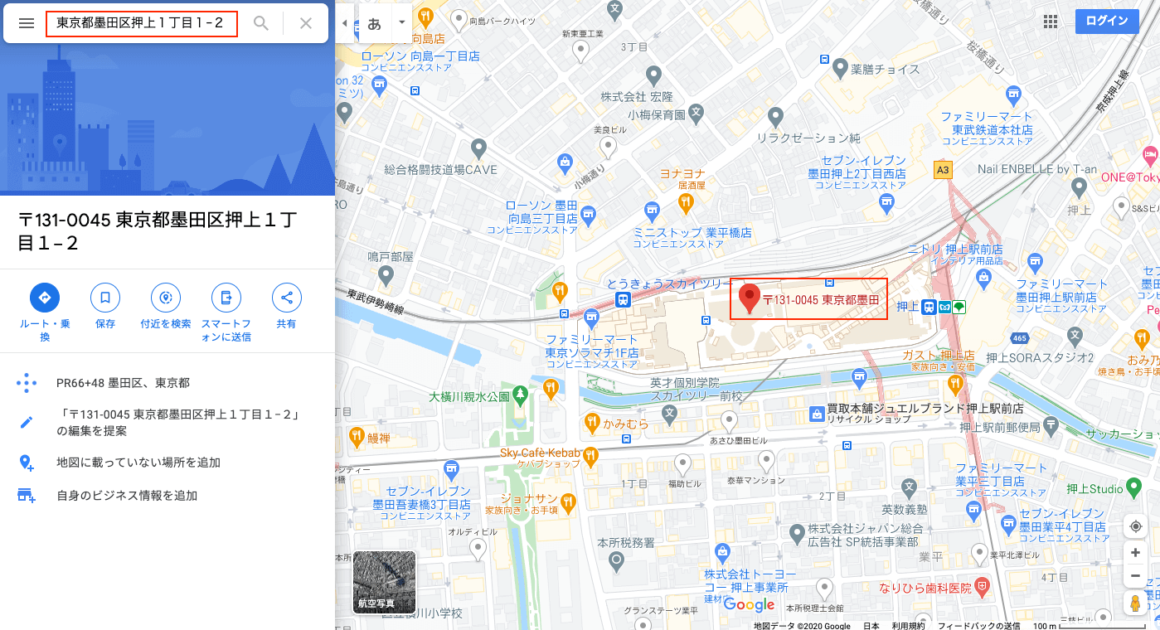
①GoogleMapsで、住所だけ「東京都墨田区押上1丁目1−2」で検索すると以下のように、住所が表示されるのみの表示となります。

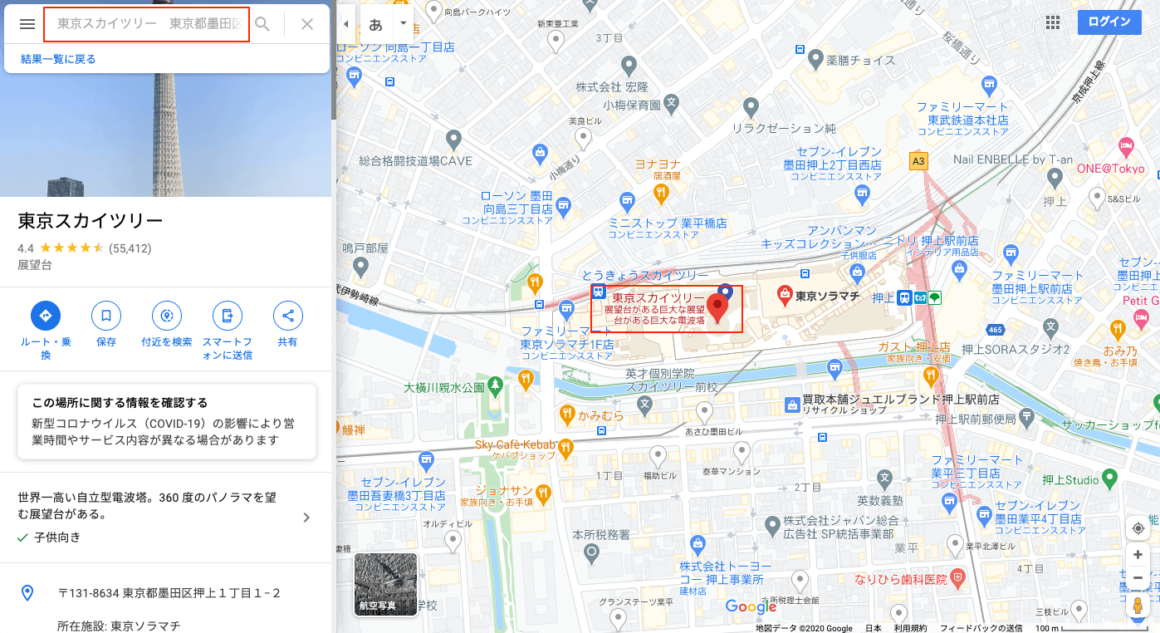
②GoogleMapsで、店名+住所「東京スカイツリー 東京都墨田区押上1丁目1−2」で検索すると以下のように、店名も表示されます。

「店名+住所」の方が、地図上に店名が出て、見栄えがよくなります。
ただ店舗が地図に認識されていなかったり、住所の位置がマップ上でズレてしまい微調整をしなければならない時はこの方法は使えないと思います。
仕事で請け負った場合は、大抵の場合、「Googleマイビジネス」で会社情報や店舗情報を登録するところまで行うと思います。
登録が完了していない場合もあるかもしれませんが、登録していると会社名や店舗名で検索ができるようになるかと思います。
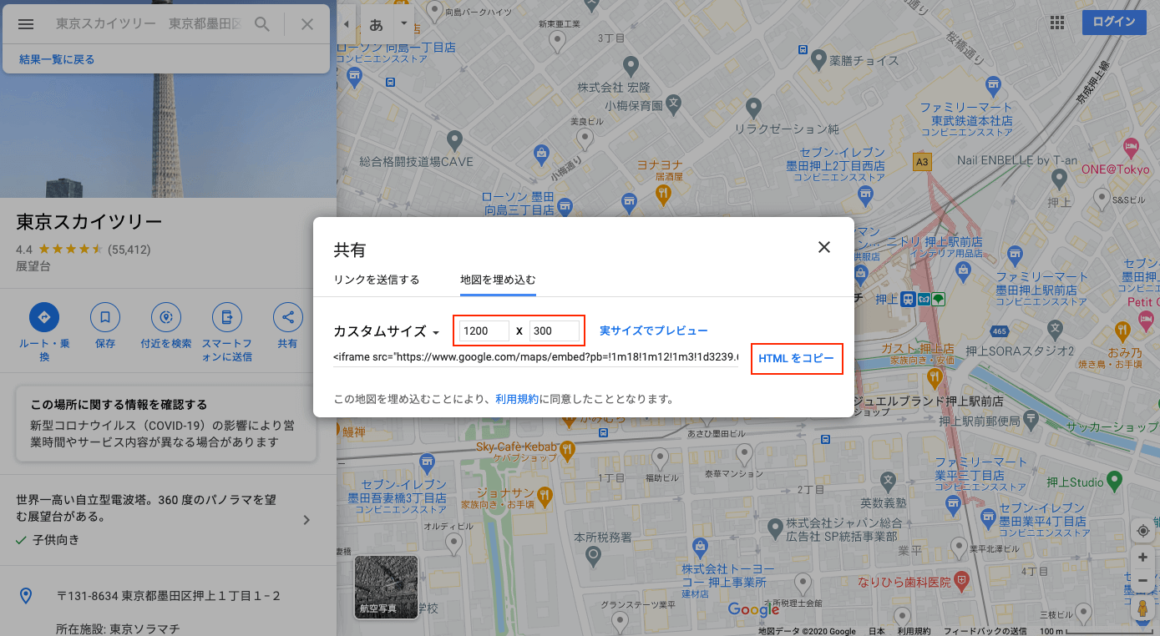
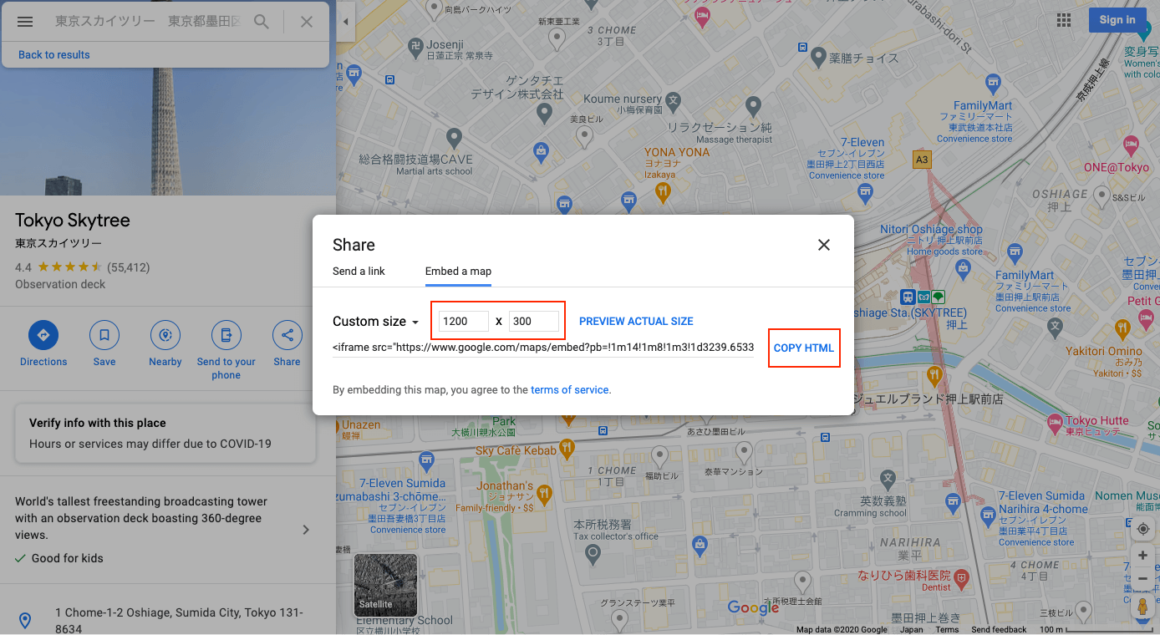
3. 左サイドバーの「共有」をクリックして、表示された画面で「地図を埋め込む」をクリックします。

4.左上の地図サイズを選択できるところで「カスタムサイズ」を選択して、縦・横のサイズ(px)を入力して指定します。
「HTMLをコピー」をクリックして表示されているiframeのタグをコピーします。

今回はカスタムサイズ「1200×300」で出力してみました。
▼1200×300の例
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6533175810932!2d139.80894886525368!3d35.71014798018753!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1598937432169!5m2!1sja!2sjp" width="1200" height="300" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>また後で別の例もお見せするために、「500xp x 500px」のカスタムサイズも出力してみました。
▼500×500の例
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3239.6533167758116!2d139.8089489!3d35.710148!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1598938455291!5m2!1sja!2sjp" width="500" height="500" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>5.ホームページ上に貼り付けします。
これで完成となります。
実際にコードはこちらで、実装したサンプルは以下になります。
https://it-web-life.github.io/google_maps_embed_normal/
例1)
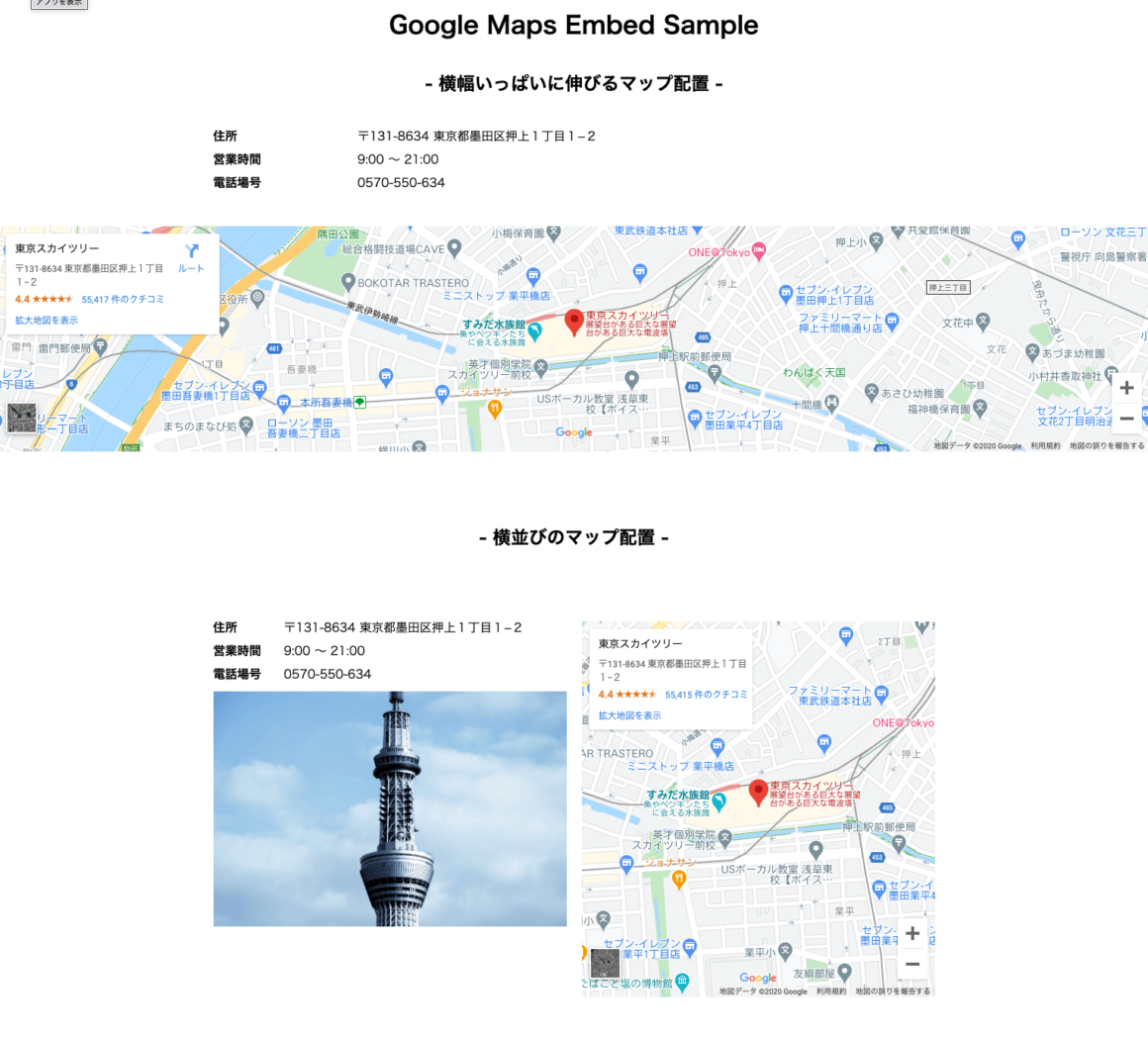
今回は横幅いっぱいに広がるMapにしたいので、幅1200px 、高さ300px のサイズについて、幅を100%に変更して使いたいと思います。
iframe内の「width=”1200″ height=”300″」となっているところを変更することで、サイズの変更をすることができます。
「width=”1200″」→「width=”100%”」に変更します。
▼横幅100%に変更
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6533175810932!2d139.80894886525368!3d35.71014798018753!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1598937432169!5m2!1sja!2sjp" width="100%" height="300" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>例2)
500px x 500px の地図を文字の紹介と共に横並びに表示します。
以下の500×500タグをそのまま貼り付けます。
▼500×500の例
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3239.6533167758116!2d139.8089489!3d35.710148!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1598938455291!5m2!1sja!2sjp" width="500" height="500" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>PC画面では左に文章、右に地図を50%の比率で並べますが、スマホ画面では縦並びに変更して地図を横幅100%にしたいため、ここのiframeのCSS指定をスマホでは「max-width: 100%;」にします。(指定しないと横幅が500px固定なのではみ出ます)
詳細はサンプルコードを参照して見てください。
▼完成したサンプルサイト
https://it-web-life.github.io/google_maps_embed_normal/
▼PC表示サンプル

▼SP表示サンプル

備考:言語を変更する
言語表示を変更した場合についても解説します。
もし言語変更したい場合は以下の手順で進めます。基本的には手順は同じでマップ取得時に言語設定を変えるだけです。
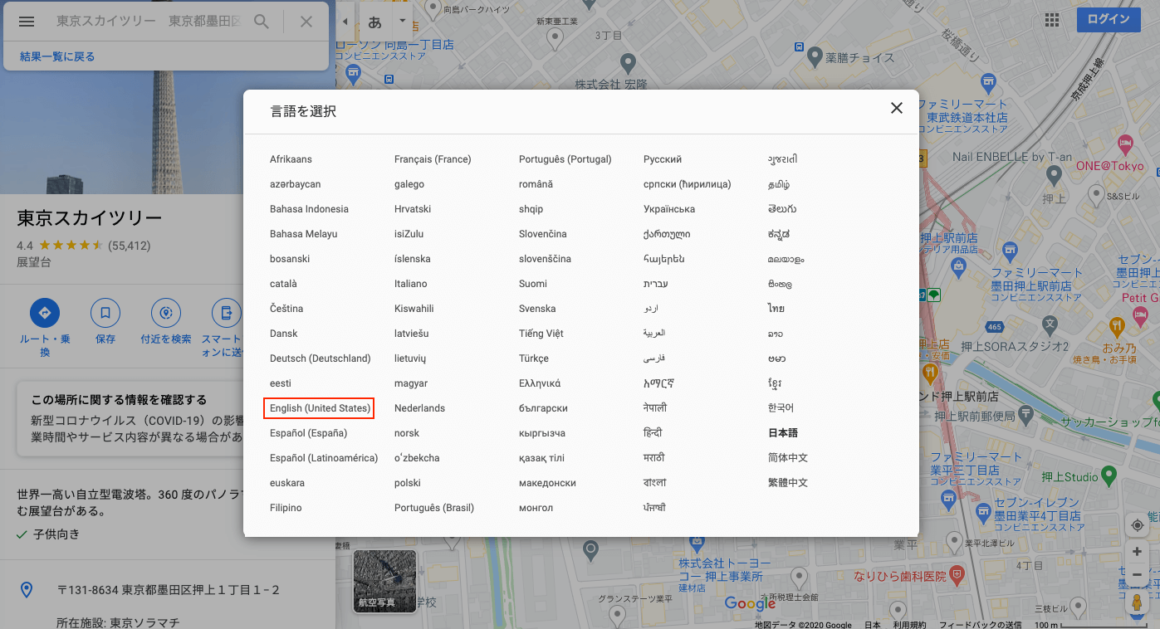
左上の3本線のアイコンをクリックしてメニューを開きます。

言語を選択します。

英語なら「English (United States)」を選択します。

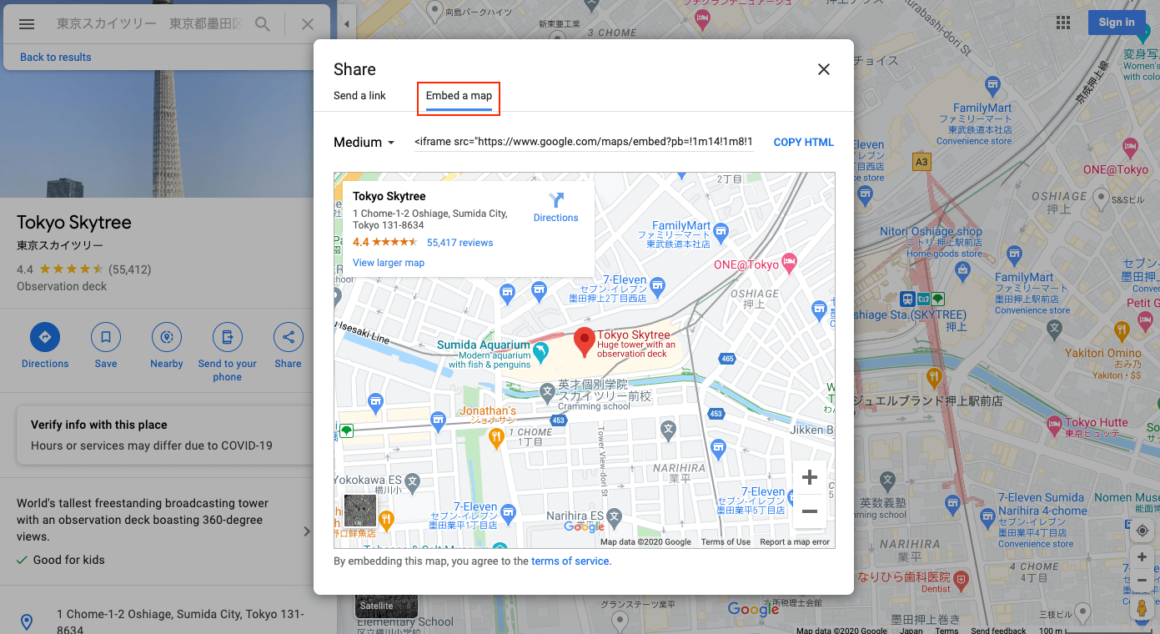
Shareボタンをクリック

「Embed_a_map」をクリック

プルダウンから「Custom size」を選択して、大きさを調整し、「COPY HTML」をクリックすれば埋め込み用のタグを取得できます。

▼英語バージョン
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3239.6533167758116!2d139.8089489!3d35.710148!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2sTokyo%20Skytree!5e0!3m2!1sen!2sjp!4v1598938109288!5m2!1sen!2sjp" width="100%" height="300" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>まとめ
今回はGoogleマップをホームページ内に埋め込む方法について、解説しました。
通常はこの埋め込みで問題ないと思いますが、さらに細かい設定をしたい場合は、今回は紹介していないAPIキーを取得してGoogleMaps制御をするのもよいと思います。
お役に立てれば幸いです。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています