フリーランスエンジニアの開発環境を紹介 【これからフリーランスを目指す人向け】

フリーランス未経験のエンジニア「フリーランスエンジニアになると開発環境はどうなるんだろう…」
こういった疑問にお答えします。
この記事を書いている僕はフリーランス歴3年目のエンジニアで、これまでの経験をもとにお伝えします。
本記事の内容
- 常駐型のフリーランスが使うマシンはMacかWindowsか
- 自宅作業するフリーランスエンジニアはMacBookがおすすめ
- アプリケーションで必要なものは?
- 常駐型の場合は勤務場所は企業によりけり
「開発環境」というとDockerやWebpackなどもそれに当たりますが、本記事ではWindowsやMacなどの環境を開発環境として解説しています。
また僕がフロントエンドエンジニアであるため、内容がフロントエンドよりになっているかもしれません。
常駐型のフリーランスが使うマシンはMacかWindowsか
会社によりけりで、一概には言えませんが、僕の経験ではMacが多い印象です。
・SIerでバリバリの業務系の会社は、Windowsであることも多い。
・ホームページ制作の会社は、コーダーはWindows、デザイナーはWindowsの場合とMacの場合で半々のイメージです。
※しかもホームページ制作の会社はデスクトップPCであることがほとんど。
僕は常駐型フリーランスエンジニアになってからは、Web系システム開発の現場のみで、すべてMacbookです。ほとんどの常駐型フリーランスはMacを使う現場が多い思います。
マシンの性能も会社によって全然違い、どれくらい開発環境が重要かを経営者が理解しているかどうかによります。
常駐時に現場の開発マシンで苦労したこと
僕はMacBookをもともと家で使っていたため、現場でMacを使う時も基本は問題ありませんでした。ただいくつか苦労したことがあります。
スペックが低くてビルドが大変
ある現場で支給されたのが、運悪く6年型落ちのMacBookだったため、ビルドに時間がかなりかかる環境で、開発効率も悪くたいへんだった記憶があります。
USキーボードでキー配置が違い、慣れるのに時間がかかる
2〜3年の型落ちMacBookを支給された現場ではスペックは問題なかったのですが、キーボードがUSキーボード(僕は普段は日本語キーボードを使っています)で、最初は慣れなくて作業スピードが遅く困った経験でした。慣れて完全にもとの開発スピードが出るまで1ヶ月くらいはかかりました。
ちなみにホームページ制作の会社で会社員として働いていた時は、ずっとWindowsのPCでした。
Web系システム開発はMacが多いが、ホームページ制作会社はWindowsが主流
MacとWindowsの両方に慣れておくと、フリーランスエンジニアとしてはよいと思います。
もしどちらも触ったことがなくて、自分でPCを買うという人は、とりあえずMacBookを買っておけばよいと思います。
Windows使いたい場合は、MacBookに「Parallels Desktop for Mac」(有料)とWindowsを購入すればインストールしてWindows環境を作ることも可能です。
もしくは自分のPCはMacBook、Windowsに慣れたい場合はネットカフェで使って慣れるとかも手かと。
逆にWindowsしか経験がない人は、YouTubeで基本操作を見ておけばよいかと思います。
僕は最初はWindowsしか経験がなくて、MacBookを自分で買って体験した時、基本操作はすぐ慣れましたが、細かい操作に慣れるまで結構時間がかかりました。
例えば、Windowsならエクスプローラーで切り取り(Ctrl + x)操作がありますが、Macにはありません。同じ操作として、コピー(command + c)した後に移動(command + option + v)で切り取りと同じ操作ができるなど、少し操作が違ったりします。
自宅作業するフリーランスエンジニアはMacBookがおすすめ

仕事を自分で取ってきて自宅で作業するフリーランスエンジニアなら、MacBookでよいでしょう。現在はMacの方が開発に必要なツール類が充実していますし、もしiPhoneアプリを作る場合はMacでないと開発できません。
新規で購入するなら、メモリはできれば16GB程度までアップグレードしておくことをオススメします。
以前はMacBook Proを購入するのが開発者のセオリーでしたが、2020年以降の最新モデルでは、M1という新チップに移行したことで性能がほぼ変わらないMacBook Airでもよいと思います。
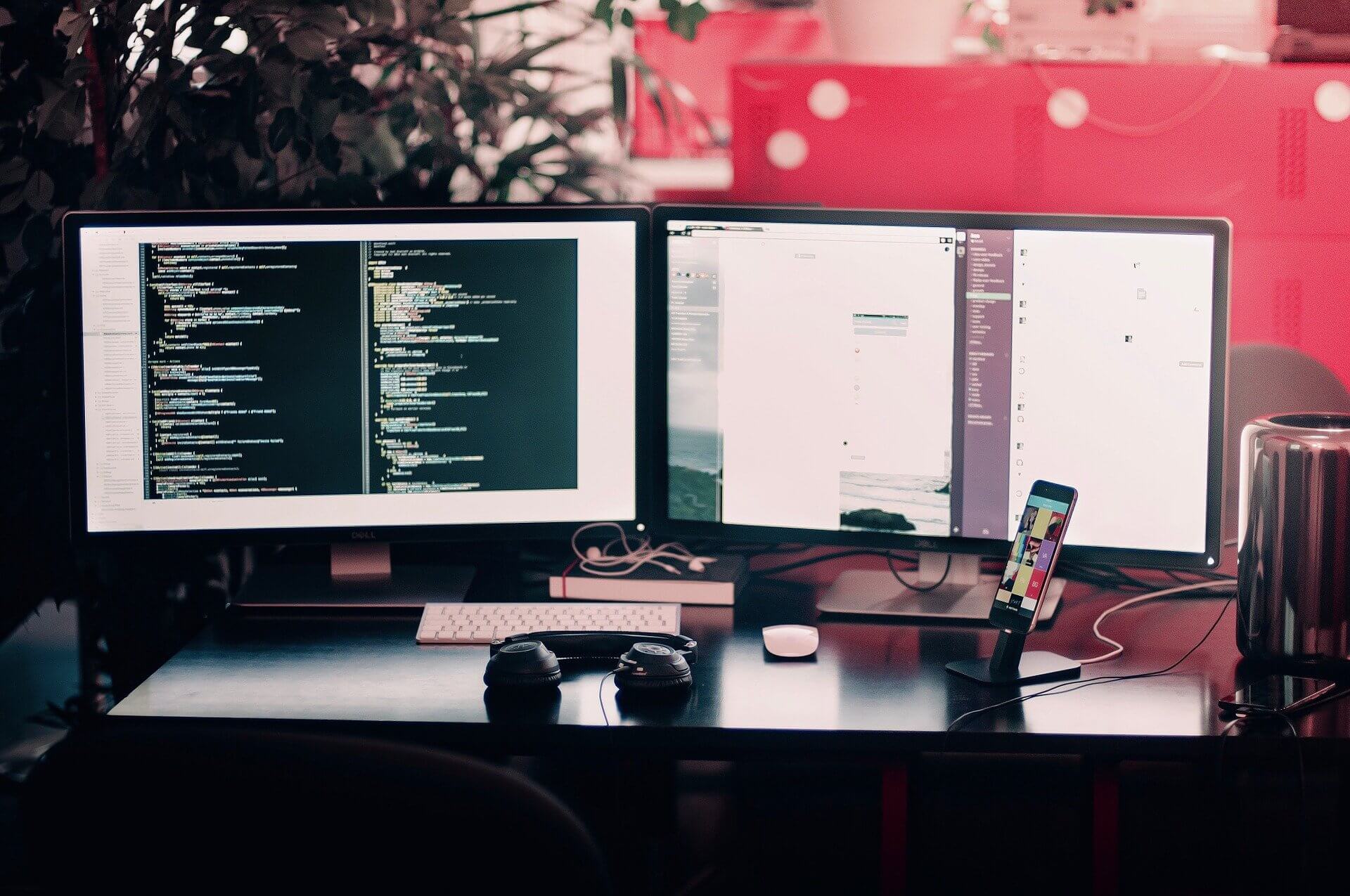
デュアルモニタにするなら個人的には43型などの大型モニタがオススメ
MacBookにモニタを20インチくらいのモニタを複数台つける人がいますが、個人的には自宅用なら大型の4K出力できる43型のモニタがオススメです。
4K出力できる1つのモニタにUSB-CやDiplay-portでつなげば最新のMacBookなら4K出力できると思います。
モニタが1つだと配線がキレイで、取り外しと取り付けがすごく簡単なので、おすすめです。
参考までに僕が購入したのはこちらで、7万円弱くらいで買えるのでおすすめです。
» LG モニター ディスプレイ 43UN700-B 42.5インチ
Macユーザーが気をつけるべき点
ファイルの圧縮は文字化けに気をつける
Macユーザーの場合、Windowsを使っている相手にファイルを送る時、ZIPにする時は文字化けする可能性があるため気をつける必要があります。
Macは圧縮するファイル名を「utf-8」でエンコードするのに対して、Windowsでは「ShiftJIS」でエンコードすることが文字化けの原因です。
解決方法は専用のアプリケーションで解凍・圧縮すれば解決できます。
アプリケーションは探せば出てきますが、以下参考まで。
- Windowsで作られたzipファイルをMacで解凍する場合(Windows → Mac)
「The Unarchiver」というアプリケーションを使うとWindowsで圧縮されたファイルもMacで解凍できます。 - Windowsで文字化けしない圧縮ファイルをMacで作成する場合(Mac → Windows)
「WinArchiver Lite(MacWinZipperの無料版)」を使います。注意点としてインストール後に、環境設定から言語バージョンを「日本語版 Windows」に変更する必要があります。
アプリケーションで必要なものは?
エディタ
エディタは自分が使いやすいと思うものを利用すれば問題ありません。
常駐する場合は、エディタの指定がなければ普段使っているエディタを使えばよく、その時に設定を移行できるように設定ファイルなどを用意しておくのが良いかもしれません。
例えばフロントエンドでは、人気があるのは無料で使える「Visual Studio Code」(略称VS Code)です。マイクロソフトが開発していて、プラグイン周りも豊富にあり、更新もされているので安心です。
TypeScriptを使う時はVSCodeが一番相性良く使いやすいので、僕はVS Codeをメインのエディタで使っています。
他にはIDEとして機能が豊富なJet Brains社が開発するエディタ(WebStormやPhpStorm、IntelliJなど)が有名で人気です。
このあたりは使う言語によって変わってくるので、一緒に仕事をする際の指定がなければ、個人で好きなものを選べばよいかと思います。
PhotoShop・Illustratorなどの画像系ソフト
一緒に仕事をする相手によって違ってきます。最近ではFigmaなどを使っている会社も多くなってきています。
個人で仕事をする場合は、少し痛い出費ですが必要なった場合は購入しましょう。
Office関連のアプリケーション
僕の場合はGoogleスプレッドシートやGoogleドキュメントをメインに使っていますが、相手によってExcelやWordが必要になります。
こちらも個人で仕事をする際に必要なら購入が必要です。
セキュリティソフト
Windowsの場合はセキュリティソフトは必須なので必ず入れるようにします。Macの場合は必要に応じて入れればよいかと。
共通して言えるのは、OSは常に最新版にして、ブラウザなどのソフトウェアも常に最新バージョンにしておくことが重要です。古いバージョンのソフトを使っているとセキュリティホールを放置している可能性があるためです。
常駐型の場合は勤務場所は企業によりけり

参考までに、常駐型フリーランスエンジニアが働く場所についても紹介します。
勤務している会社によって会社の環境が違い、開発の連携という意味でも環境は違ってくるので、僕の経験をいくつかご紹介します。
常駐している会社が大きく、同じビル内の複数の階で分かれている常駐先
とある常駐先では、同じプロジェクトメンバーでも階が分かれてSlackでのやり取り中心の現場がありました。
エンジニアは1人で複数のプロジェクトを抱えていることが多く、同じ会社内でもバラバラの席で勤務していることも多いです。定例会議で顔を合わせる以外はSlackとGitHubでコミュニケーションを取ることは多いので、質問などもすべて文章でやり取りする環境でした。
最近はリモートワークが増えている会社も多いですが、エンジニアとして分かりやすい文章をきちんと書く力が必須となってきていると思います。
また常駐型の場合、ディレクターや営業の方、他のエンジニアから質問など話しかけられることも多いので、作業に集中するための工夫が必要になると思います。
勤務する場所が日によって異なる常駐先
開発をする際に、超大手企業だと一緒に開発をする会社が複数になることがあります。
例えば実際にあった話でいうと、クライアント企業X社があり、開発はフロントエンド・デザインはA社、バックエンド・インフラはB社といった具合の分かれ方です。
僕はフリーランスとしてA社に常駐していて、通常はA社のオフィス、週に2〜3回は共同作業のためにX社のオフィスで勤務というようなケースがありました。
このように変則的に勤務場所が変わるため、MacBookを持ち歩く必要があったり、どの現場に行けばいいのかをイチイチ確認しなければならないなど面倒なケースもあります。
最近はコロナの影響で、企業によりますが自宅でリモート作業をするケースも増えていると思うので、自宅作業か出勤かの選択肢が増えている人もいるかと思います。
まとめ
- フリーランスとして企業に常駐する場合は、Macを使うケースが多い。
- 自宅作業するフリーランスエンジニアはMacBookがおすすめ
常駐型のフリーランスエンジニアだと、常駐先の企業によって支給されるPCが違ったりと、自分の思い通りにならないことの方が多いと思います。
現場によって適応できる能力がフリーランスエンジニアには必要かと思っています。
※当サイトでは一部のリンクについてアフィリエイトプログラムを利用して商品を紹介しています